
從互動式生成藝術藝術、NFT 介紹、虛擬設計展覽到聲音藝術和新媒體,多樣化的分享串起2022年4月9日舉辦的【互動網頁設計】網聚,版塊設計總監李明主要分享兩個方法及五個專案,了解互動網頁設計的各種面向!

對科技藝術總是抱著忐忑不安的心情,以至於還不敢踏進來嗎?本篇藉由科技藝術初階入門看這篇準沒錯!! 新媒體、科技與程式藝術創作入門講座直播影片內容作撰寫,藉由跨領域分享與實作教學,讓你跟我們一起安心入門。

2022年4月9日的互動網頁設計網聚邀請到許多夥伴來分享,本篇由 Projectλ 工作室的 Kiva Wu 來跟我們分享聲音編程的相關知識,從中認識聲音設計的考量觀點、效果變化。

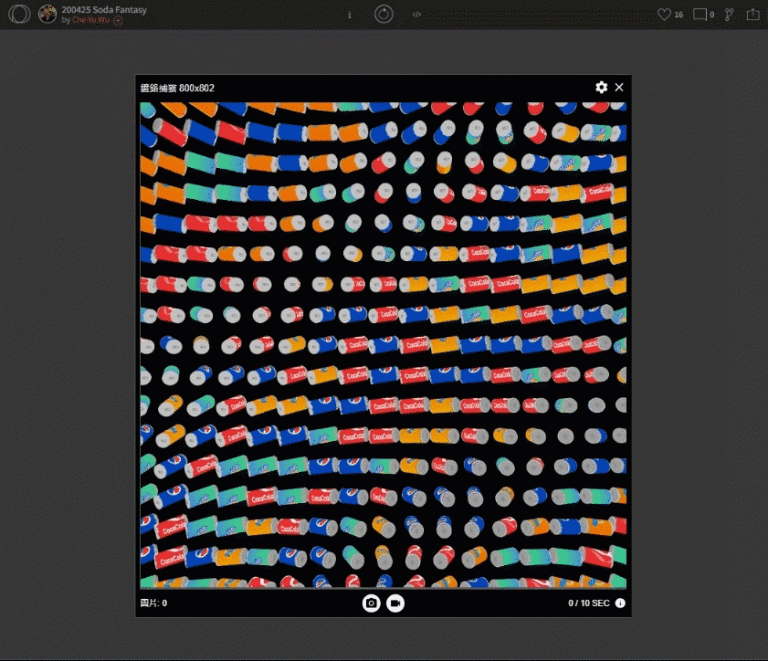
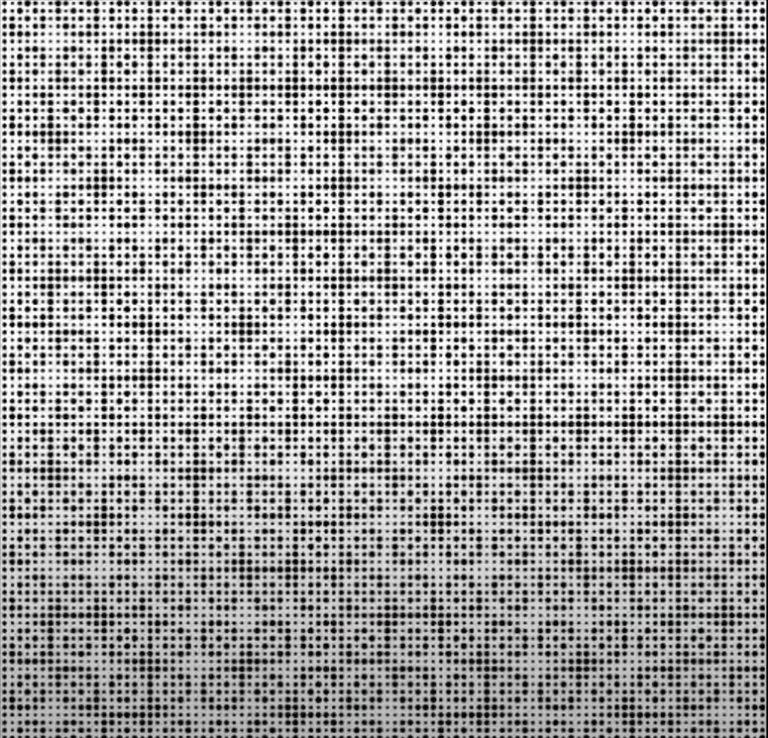
「重複」,在藝術表現或日常中很常見的概念,在Creative Coding的領域內更是大量被使用的表現手法,跟大家分享如何在程式創作內加入「重複」概念及實作。

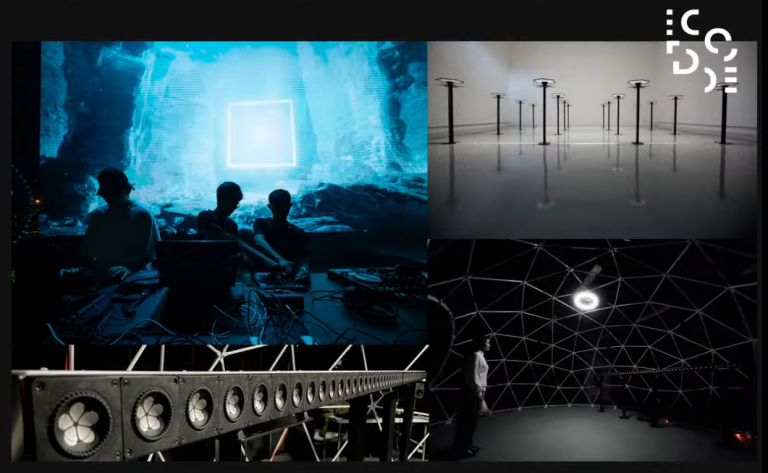
2022 年 04 月 09 日的互動網頁設計網聚邀請到許多夥伴來分享,其中叁式的技術美術長 HOBA,除了分享叁式參與過的各種不同類型的專案技術,以及2021年 Digi Wave 展出的 Game On 互動式藝術作品成功的秘訣。

想要在網頁中快速渲染出驚人的 3D 視覺效果和互動嗎?本篇文章老闆帶你快速入門了解 Shader、分享實作在專案中的經驗,就讓我們開始玩玩看 Shader 吧!

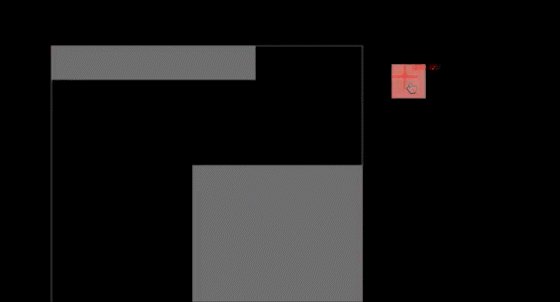
利用GUI Object的概念,快速畫出多個物件,利用canvas物件導向概念加上事件偵測,讓滑鼠位置與物件互動,達成亮度的提示以及拖曳物件。

老闆不藏私!抓住NFT生成式藝術浪潮,分享在製作 Artblocks Project - Electriz 背後的理念與故事,以及介紹如何在生成式藝術平台上架p5.js演算法的技術細節。

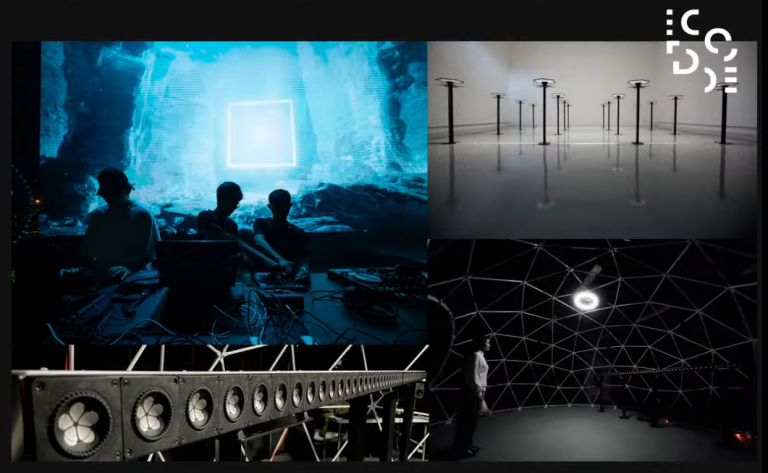
第二次的 Creative Coding 社群聚,我們邀請到了聲音藝術家吳秉聖,以及 Team9 技術長、黑洞創造前端工程師及國立清華大學藝術學院的兼任教師張文瀚,下集由張文瀚介紹如何用數學作畫:fragment shader 的入門與應用。

第二次的 Creative Coding 社群聚,我們邀請到了聲音藝術家吳秉聖以及Team9技術長張文瀚來為大家做分享。這次一樣分成上下兩集,上集由吳秉聖帶來聲音、光、裝置與創意程式的互動關係。