對科技藝術總是抱著忐忑不安的心情,以至於還不敢踏進來嗎?本篇整理自科技藝術初階入門看這篇準沒錯!! 新媒體、科技與程式藝術創作入門講座直播影片,應 ITSA – 教育部智慧創新跨域人才培育計畫的邀請,老闆以新媒體藝術家的角度,分享目前程式藝術界的發展脈絡和創作入門,也藉此引領有興趣的同學們入門。上半場以科技藝術 Creative Coding 做開場介紹,適合初學者快速通盤了解科技藝術目前在市場上面的應用,以及如何使用如 MaxMsp 或是 p5.js 等現有工具進行創作連結,將基本程式使用延伸到創作。下半場以 p5.js和 MaxMsp 的介紹與創作教學為主軸,包括如何應用與未來趨勢分享,如果想要了解更詳細的創作撇步,歡迎至老闆的互動程式藝術創作課程喔!
什麼是 Creative Coding?
通常大家比較常將 Coding 認知為解決問題的一種工具,以比較制式的方式去解決設定好的問題。而 Creative Coding 在新媒體藝術領域來說,是結合設計、工程、數學、動態、程式邏輯與硬體的一種創作形式,嘗試在不同事物間建造一座溝通的橋樑。只要擁有程式的基礎概念、能夠靈活運用以及美感具備,就能創作出有趣的作品。以池田亮司,這位來自日本的聲音和視覺新媒體藝術家舉例,其藝術創作多是以資料轉化為視覺藝術模式進行,並投射在物件上,使觀眾在進入藝術展間時,有種身處異空間的錯視感;或是知名沉浸式內容製作公司 TeamLab,以商業型展覽為主,藉由展品與觀眾間的互動模式呈現作品;除了在展覽上的呈現外,像是演唱會或是公共裝置藝術也是現今常被應用的管道。

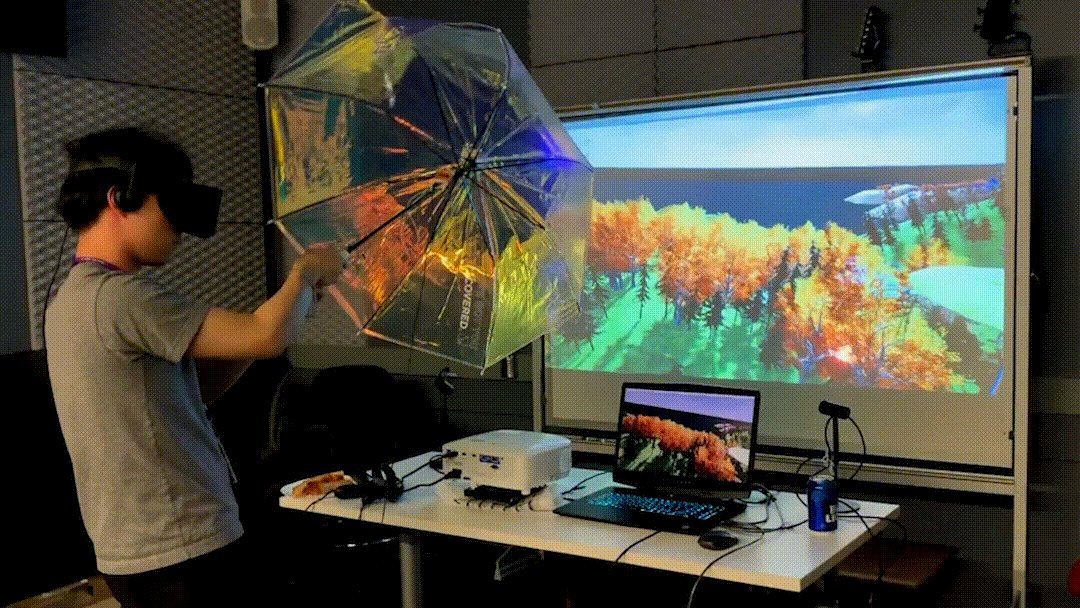
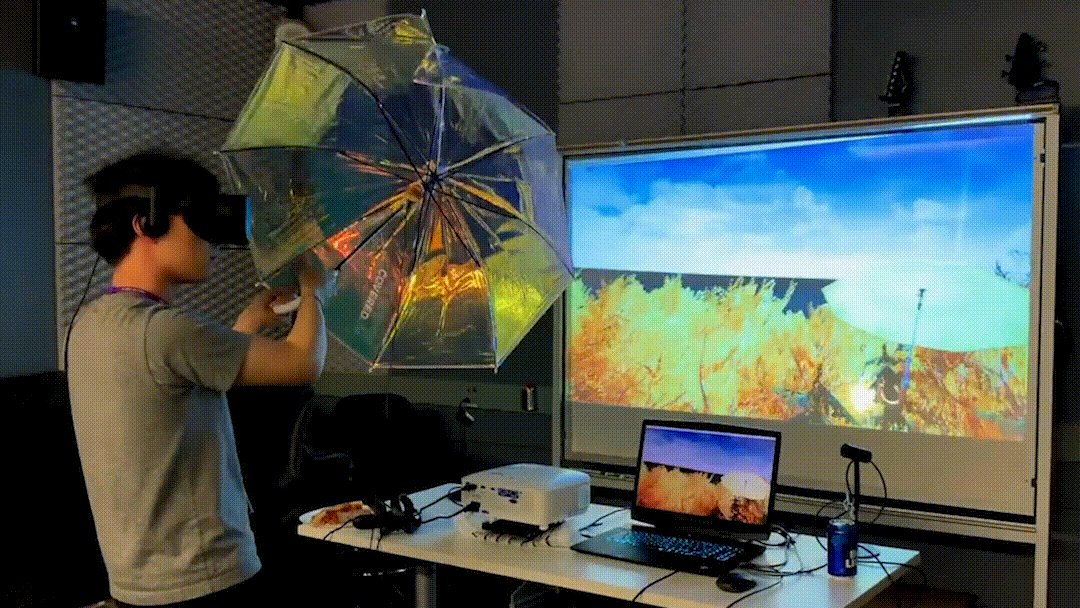
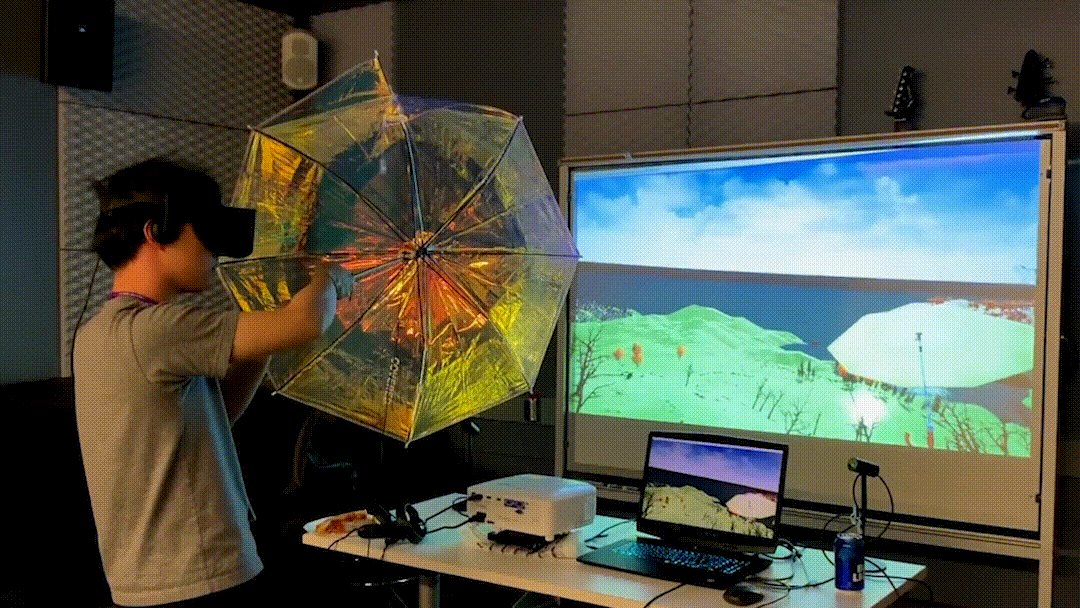
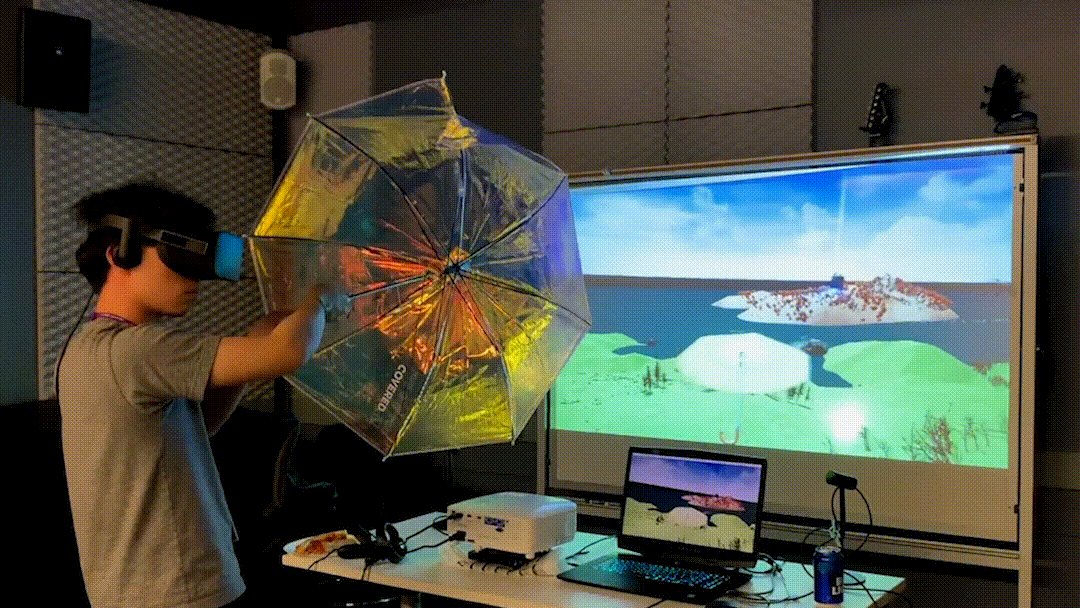
老闆以「Floating in the sky – VR experience」介紹其創作理念,藉由個人的想法作為出發點,使用了 UNREAL 遊戲引擎、MaxMsp和自行製作的音樂, 結合軟體與硬體間的互動所呈現的有趣 VR實境作品。還有像是「Net Device – The Gambling Lamp」及「Explode – Motion Capture Performance」這幾項作品,帶出不同事物之間,皆能以程式來進行對話,甚至最終變成視覺化的藝術創作。
Creative Coding 對概念的視覺化,強調用不同領域及不同的觀點將自身的角度陳述出來,像詩意運算就是早期在做 Creative Coding 的藝術家所提出來的概念,藉由程式撰寫所表現出的質感、顏色或是律動的模式,如 Tyler Hobbs、高偉俊介 或是 Matt Deslauriers,這些具有燈光藝術與裝置藝術背景的創作者作品,在與藝術創作時所提到的「心流」有極大的相似之處。
現在 Creative Coding 最主要的發展方向強調的是,所有人皆能上手的程式語言撰寫,建立現有的程式資料庫,讓沒有程式背景的人在有足夠認知的能力下,也能快速反應的應用方式。而在創作時還是建議,作品本身觀看時,可以不用解釋也能理解其想表達的事物。
從網頁教學到 Creative Coding 教學

〈動畫互動網頁程式入門 (HTML / CSS / JS)〉

〈動畫互動網頁程式入門 (HTML / CSS / JS)〉
最初,老闆是以視覺平面設計師的角度教授動畫互動網頁程式入門 (HTML/CSS/JS),在課程中使用 Codepen 或是 OpenProcessing,希望引導設計師們不只是使用程式,更希望能創造出想要的網頁視覺樣貌。以 Vue.js 舉例,一般具工程背景的同學大部分拿它做出網頁的資料框架,但老闆將其應用,做出互動式網頁鋼琴作品。
為了將互動式網頁進階與特效做結合,老闆開設了第二門課程,動畫互動網頁特效入門(JS/CANVAS)。在網頁設計的教學歷程中,發現從顏色、平面設計或是為了動態設計而應用到的三角函數等數學(延伸閱讀 : 來用可怕的三角函數做網頁吧! -Part 2科幻時鐘(直播筆記)),這些其實也都是 Creative Coding 應用內容。
其實,使用 Coding 的邏輯也能套用在不同的傳統藝術作品上,舉例來說,許多印象派的畫作皆由不同的筆觸重複堆疊而成,而 Creative Coding 也能使用相同的概念去創作,再應不同的創作設計出不同想法,將客觀物體經由本身的主觀認知詮釋成新的作品。也因此開設了第三門〈互動藝術程式創作入門 (Creative Coding)〉,使作品不限於視覺、聲音、投影或裝置藝術等等,是跨足所有互動相關開發的核心概念。(延伸閱讀 : 章節一 Creative Coding程式創作是甚麼)
目前老闆仍持續應用 p5.js 和 OpenProcessing 做創作及教學,前期也有在 C-LAB 工作坊作做分享(延伸閱讀:創意程式設計:Processing/p5.js教學與趨勢觀察——王連晟、吳哲宇台美連線對談)。

〈互動藝術程式創作入門 (Creative Coding)〉

p5.js 的由來是一位在紐約新媒體藝術家, Lauren Lee McCarthy 所建立的,將開源式語言 Processing 以 Javascript 語言做應用,只要能夠跑瀏覽器就能創作,像是現今流行的 Sketch 和 Figma 等設計工具,就是應用了瀏覽器虛擬化的特點,不用再多安裝任何軟體,在網頁上即可進行。而 p5.js 也藉由其免費及開放資料庫的特性,降低了學習門檻,吸引更多人進入 Creative Coding 的領域。
在上半場的分享中有許多踴躍發言,以下為紀錄同學與老闆的問答:
Q:如何在實作上使用 UNREAL,操作以上所提到的效果並搭配音樂?
A:可以在每節旋律上擷取重拍的位置做效果,或是依據旋律的大小聲做變化。
Q:如何調適創作時的低潮?
A:在創作時必然有自己或他人不喜歡的作品,但還是鼓勵可以從每一次不同的產出中獲得不同的養分,變成下一個的創作靈感。老闆提供自身經驗說到創作的想法來自將日常所發生的點滴記錄下來,或者是平日感興趣的問題也能作為深入探討的目標。
Q:如何使用硬體 EYESY 來做生成式藝術?
A:藉由音樂的輸入,與程式的應用,傳導出生成式藝術。
接續上半場的應用介紹,下半場老闆二話不說實際展示了 Live coding 線上 Demo 給同學們。
p5.js 線上 Demo
本次 Demo 為介紹基礎應用,以下介紹會使用到的 API 及創作成果,使用 Openprocessing 做撰寫,各位直接點擊連結便能開始創作。
應用 API 介紹
- createCanvas(width, height):創建畫布,參數中分別輸入寬跟高的大小。
- background(colorCode):制定背景色,可依照文件輸入色碼參數或是基本顏色英文名稱。
- ellipse(x, y, width, height):在 (x, y) 上繪製一個寬高 (width, height) 的橢圓形。
- circle(x,y,d):在 (x, y) 上繪製 d 大小的圓形。
- mouseX():滑鼠沿著左右移動。
- mouseY():滑鼠沿著上下移動。
- frameCount():控制每一秒產生的 frame 格數。
- random():亂數,沒有傳參數時,會來回的隨機浮點數。
- fill():填入圖形顏色,依照 colorMode 選擇的填色模式填入對應的參數。
- stroke():圖形邊框顏色,依照 colorMode 選擇的填色模式填入對應的參數。
- strokeWeight():邊框粗細,依照填入的數字大小。
- if-else:判斷多種不同條件執行。
基本程式裡分成兩個部分,setup 與 draw。前者代表在畫布上的設定,後者代表不斷在畫布上重複著畫上新東西的動作。而 function 則是指動作的集合。以下先依序講解如何應用基本 API 設定。
一、背景顏色置換示範
function setup() {
createCanvas(windowWidth, windowHeight);
background(100); //色碼
}
function setup() {
createCanvas(windowWidth, windowHeight);
background("red"); //顏色名稱
}
第一步,先建置畫布,設定畫布的大小及顏色。尺寸使用 createCanvas(width, height) 在參數中分別輸入寬跟高的大小。而畫布顏色使用 background(),並在括號裡依照文件填入色碼(上)或是基本顏色名稱(下)。
二、繪製圖形、圖形大小與顏色變更示範
function draw() {
fill('black')
if(mouseIsPressed){
fill('red')
}
stroke('white')
strokeWeight(2)
circle(mouseX,mouseY,mouseX+random(50))
}
第二步,畫布上的圖形建置。圓形隨著滑鼠的位置出現,大小會隨著滑鼠在 X 軸上的移動加上到50間的亂數做變化,圓形外框為白色的並且粗細設定為2。在按下滑鼠鍵時,圓形將會被填上紅色,如沒有便是黑色。
三、示範成果
function setup() {
createCanvas(windowWidth, windowHeight);
background('black');
}
function draw() {
fill('black');
if(random()<0.2){
fill('white')
}
if(mouseIsPressed){
fill('red')
}
stroke('white')
strokeWeight(2)
rect(mouseX,mouseY,mouseX/2+random(50))}
}
在這邊,我們先設置一個與視窗長寬相符的黑色畫布,並且在上方生成在不同情況下會有不同外觀改變的長方形,正常情況下,為黑色方形,外框為白色的並且粗細設定為2,而大小會隨著滑鼠在 X 軸上的移動除以2加上到50間的亂數做變化。在亂數小於0.2時,就會變換為白色方形,當按下滑鼠鍵時,則會是紅色方形。將上述 API 整合使用,便會出現以下的Demo範例。

應用以上基本教學,加上自己思索想要的圖樣,開始小試身手看看!
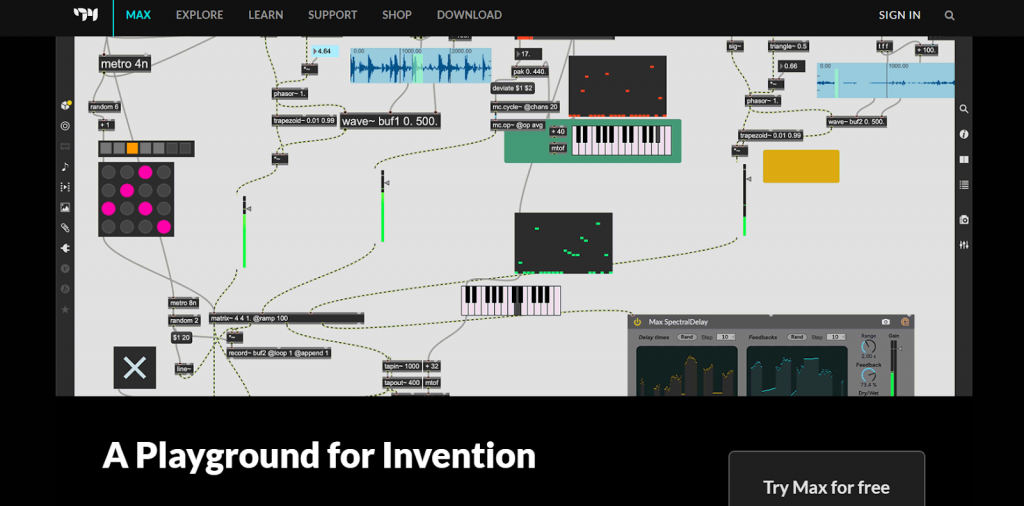
什麼是 MaxMsp?

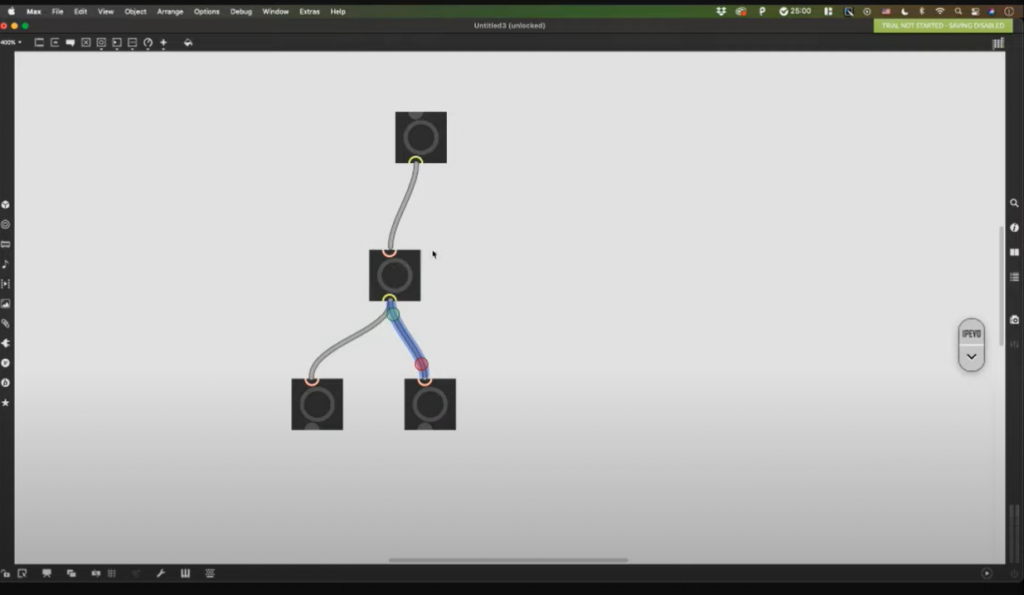
MaxMsp 本身具有程式語言的概念,以 Creative Coding 應用在音樂的視覺化效果呈現。其撰寫與 p5.js 的不同在於,一般會以程式碼顯示,但在 MaxMsp 是直接以視覺的圖案的方式做呈現,將語言命令可視化成一塊一塊的圖形,再依位置的安排去創造不一樣的效果,串接出不同的流程。

如何開始撰寫呢?在打開版面後,我們能運用兩側及上下方的按鈕來做指令,或是在空白處左鍵點擊兩下叫出長方形空白格,並在空白格內打入文字指令。
以下為本次示範有使用到之按鈕與指令名稱:
- delay:接收訊號與要延遲多久,假設在delay處設定1000,等於在觸發第一個動作之後,隔一秒才會觸發接在delay後的動作。
- cycle:在這邊就代表著數學中三角函數的 sin,代表正弦曲線。
- toggle:控制物件或是介面的開與關
- scope:類似於製波器
- dac:將數位的訊號變成類比的訊號
- ~ :代表輸出時是類比的訊號,為一連串的音訊作呈現
- saw:鋸齒波
- tri:三角波
- slider:藉由在slider上面的滑動製造出聲音
- kslider:虛擬鋼琴鍵盤
- mtof:轉換音符對應到的頻率
- function:設定 ADSR
- metro:節拍控制
- sub patch:子函數
- midiinfo:可讓 midi 裝置在 Maxmsp 裡呈現
- polyin:可一次取得多個聲音輸入
如何製造出音符?
藉由訊息傳遞數字的不同,連結上 slider 後,再藉由觸發的時間點差異去形成一顆音符。再音高上面,則可以使用虛擬鋼琴鍵盤 kslider,將鍵盤上的音符轉換成頻率,透過視波器去看再圖形上面的呈現。
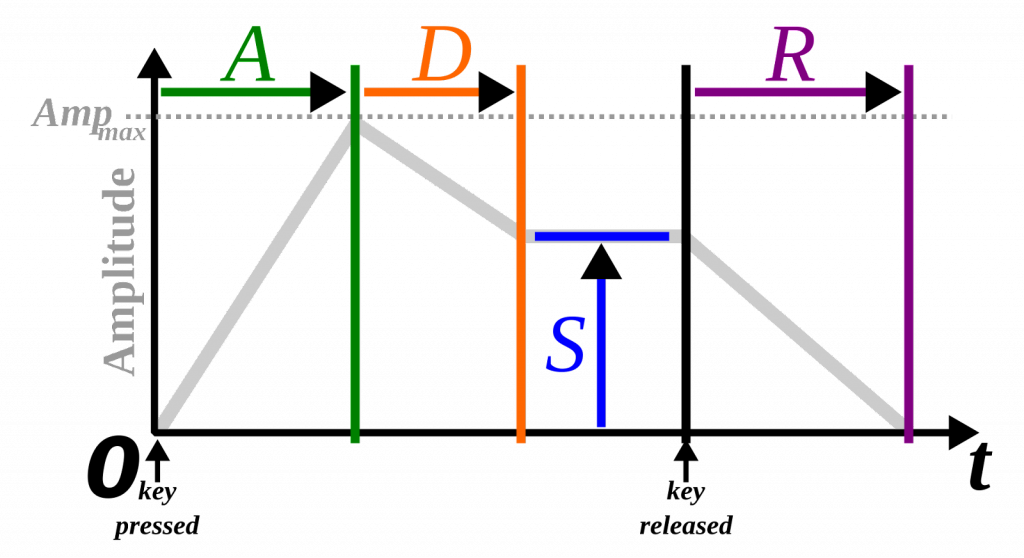
對於聲音的控制,最主要的兩點為音高與音量大小,傳統在音樂合成上有 ADSR 作為進行的代表。ADSR 字母分別代表了四個不同意思,分別是Attack 、Decay 、Sustain、Release,中文意思為起音、衰減、延音、釋放。

起音:從無聲音開始上升到最大音量所用的時間。
衰減:最大音量下降到指定的維持音量所需的時間。
延音:主要聲音持續的時間。
釋放:延音到無聲音所需時間。
經由 function 撰寫 ADSR 後,我們得以此控制音量的大小,再加上節拍的控制及前面的波長頻率設定,就完成了基礎 MaxMsp 範例,將音符呈現。

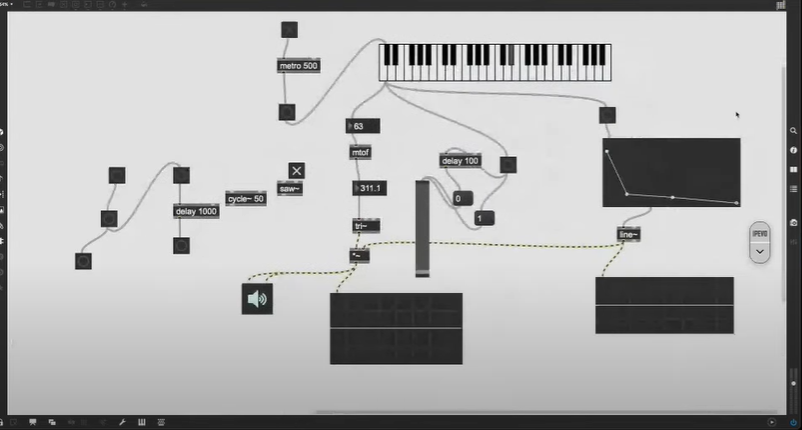
MaxMsp 實際應用(截圖自本講座影片)再更進階要取得多個音符一次輸入的話,將上述一個音符所應用到的程式函數化,使用 sub patch 濃縮至一個圖形中。如要外接 MIDI 音樂數位介面,且多個音符同時呈現,只要設置 midiinfo 讓 MIDI 音符輸入,再以 polyin 取得同個模組多個聲音,就能製造出好玩的音樂。老闆也分享自身經驗,在前期街觸到 MaxMsp 的 noise 功能後,發現與節拍還有音符的結合創造出非常有趣的東西,因此也鼓勵同學能多方嘗試,玩出興趣也激盪出不同的火花。
新媒體藝術家與新媒體藝術未來趨勢發展
來到講座的最後,老闆分享對於新媒體藝術的未來觀點,新媒體藝術在之後還是會持續存在,不過重點是應用的軟體或平台可能會有所改變,而身為創作者,我們要如何去融會貫通各種不同的應用,以及背後的創作理念呈現的思考方式,都是可以多加著墨以應變未來變化。
例如,元宇宙,將所有3D物件都無資料庫化,以類區塊鏈的方式,將所有人的東西都在網路世界做一個副本,虛實整合,所以不論是虛擬世界及現實世界都能執行交易。也帶領傳統藝術家經由生成式藝術觸發更多不同的靈感。老闆建議,如果要嘗試開始進入新媒體藝術的同學可以從 p5.js 開始下手,或是經由觀看多位不同新媒體藝術家的作品了解應用。
Q. 數位的東西得以快速實踐以及被改變,何以說明所謂的原創?
A. NFT 其實就是以數位正本的概念去運做的,所有人在網路上的交易紀錄都能被認得與證明,清楚的說明所有權的歸屬,這也才造就價值,以限量性和稀有性。
建議從最終想要達到甚麼樣的目標,去開始思考,能從何種媒材下手運用,再來進入到可以使用哪些資源開始學習與實踐。
結語
看完影片和文章後也對科技藝術躍躍欲試了嗎?加入互動藝術程式創作入門課程開始學習吧!還有不要忘了追蹤老闆 Twitter 和訂閱老闆,來點寇汀吧。Boss, CODING please. Youtube 頻道隨時補充新媒體藝術的養份,讓我們一起探索這多元的世界!
此篇直播筆記由幫手熊柑協助整理



