C-LAB未來媒體藝術節,由臺灣當代文化實驗場(C-LAB)在2021年10月9日到11月23日舉行,透過展覽、講座、工作坊與論壇等活動,讓大眾能深入了解程式語言在編寫的過程,開啟對未來的程式與編碼更多的想像。

本次,主辦單位以 <創意程式設計——Processing/p5.js教學與趨勢觀察> 作為第一場對談活動主題。
時間:2021年10月21日
與談人:
– 國立臺北藝術大學新媒體藝術學系專任講師、科技藝術創作者 王連晟老師
– 墨雨設計創辦人、跨領域新媒體藝術家 吳哲宇老師
Processing為一種開源式語言,最初的目的是希望能以視覺化的方式幫助非程式設計師學習程式語言,而後演變成在電子藝術或是互動式設計上都能發現其應用。至今,Processing已發展了20餘年,目前版本更新至 4.0 BETA版,在使用上能明顯感受過程大於成果的體驗,也因為對於社群的支持程度相對較高,當使用者在分享與互動的過程中讓更多人能進入此領域,創造出更多元與突破自我的作品。

在Processing的官網上能做初步的了解及下載,擔心英文無法做深入了解的同學,搜尋「Processing基本介紹」也會有中文的學習資源參考。
而p5.js即是將 Processing 以 Javascript 語言做應用,使其可在網路瀏覽器上進行直接創作,免費及開放資料庫的特性,降低了學習門檻,也吸引更多人進入創意程式設計 Creative Coding 的領域。(延伸閱讀 : p5.js快速上手:互動網頁教學)

利用Processing及p5.js展現新媒體互動程式結合藝術,已成為現在的新興潮流,此次的線上對談中邀請到王連晟老師與吳哲宇老師分享對於此趨勢的觀察與教學發展,引領大家進入創意程式設計的世界!
Processing的教學與趨勢觀察
以資訊工程為背景的王連晟老師(以下稱王老師),在就讀臺北藝術大學科技藝術研究所時期即投身於數位藝術研究,也有許多國際電子藝術節參展或交流的經驗,作品跨足互動裝置到聲音表演(如:波動現象),教學方面,前期主要開設短期工作坊為主,遍布台、中、英、日、法、西、德等國,近期則以學校教學為主,包括中國地科技大學及廣州美院,現則回到母校任教。

創作,而不是學習語言;思考方式而非技術
目前王老師在教學上以Processing為主,其具有容易安裝、對於各類型的開發環境皆友善、能快速開發Prototype和學生能快速進入語境等特點,適合應用在工作坊教學或是製作期較短的專案。像是和致力於實驗聲音影像藝術的非營利組織 噪流Fluid Noise 合作的課程中,帶領學生在一到兩個禮拜的時間內,完成融合影像與聲音的創作(課程作品觀賞 : A/V 衝刺班 – 噪流實習 vol.1 Fluid Noise in Practice vol.1)。
在教學的過程中,因為現今的網路便利性,查找到相關教程影片並非難事。也因此希望學生再加入更具有原創性的設計在作品裡,將每次作品以物件導向做思考,了解程式碼在應用時,實際在處理甚麼樣的問題。不論是從基礎的程式基本知識、體感遊戲規劃或是不同介面溝通,到進階的資料結構與演算法,都是為往後更大的專案串接做提前的練習與準備。對於之後的課程規劃上,也期許能在 Javascript 、 p5.js (2022「衍生藝術p5.js研討會」工作坊) 及 NFT的發展做更多著墨 ,著重在教學與活動上面的應用聚焦。
p5.js的教學與趨勢觀察
而學習過程中一路與數位創作與發展相關的吳哲宇老師(以下稱老闆),從電機到整合數位媒體碩士的經歷,讓老闆開始探索藝術與工程的邊界,發展跨領域新媒體藝術。近年致力於推廣程式藝術,像是在 HaHow 好學校開設以實戰易上手 p5.js 課程〈互動藝術程式創作入門 (Creative Coding)〉,引領同學們進入程式互動設計的世界。

HaHow好學校的p5.js課程<互動藝術程式創作入門>
身為一位新媒體藝術家,老闆不單單只使用 p5.js ,也涉略了如 Unreal引擎、VR 等結合多種軟硬體的藝術程式應用,乍看是不同平台、語言,實際上邏輯都是相通的,程式撰寫只是一種創作方式,皆能互相應用(老闆的作品集這邊看)。
在初期的教學課程裡,老闆在HaHow好學校開設使用 Codepen 製作的 動畫互動網頁程式入門 (HTML/CSS/JS) 及 動畫互動網頁特效入門(JS/CANVAS)。在網頁設計的歷程中,從顏色、平面設計或是為了動態設計而應用到的三角函數等數學,這些其實也都是Creative coding應用內容。
Creative Coding顧名思義是一種以程式創作來表達的藝術形式,表現方式不限於視覺、聲音、投影或裝置藝術等等,是跨足所有互動相關開發的核心概念(延伸閱讀 : 章節一 Creative Coding程式創作是甚麼)。比起傳統脈絡切入的規律程式撰寫(例如:C++),應用p5.js創作Creative Coding會比較彈性,較沒有經驗的同學也能在一兩個月的時間內上手,進而開始從Canvas轉而使用p5.js,增加撰寫的效率。

目前教學以短期的線上課程為主,帶學生了解Creative Coding如何應用,,以商業應用的案例或是程式創作領域的應用想要生成的效果為導向,鼓勵學生以成果反推回需要學習的技術,加上p5.js開放式資源的特性,關鍵字查找十分方便,提倡不必死背也能運用線上資源創作。
對於工程師來說,設計靈感來源常成為一個瓶頸。老闆鼓勵大家從生活中獲取靈感,並舉例知名Youtube頻道 The Coding Train,藉由每天的特定主題進行Coding創作。而老闆也在自己的老闆來點寇汀吧Youtube頻道上傳相關教學影片,以實際操作呈現給學生(延伸閱讀 : 【p5.js創作教學】CreativeCoding花火大會(直播筆記)),照著直播影片上的教學操作,快速了解程式碼對應的呈現效果,及適合的工具及語法。
老闆擷取了擔任助教期間的教學經驗,會根據學生是否有程式相關經驗,給予不同的教學方式,也提供了線上課程與筆記教材,使學生在針對想要完成某個特定效果時,能夠更快找到相對應素材。在教學技巧上,一貫的實作導向,將較複雜的觀念以平易近人的範例類比講解,像是將畢卡索的畫作解構成不同角度的平面幾何組合,直接以設計的角度切入,並拆解成簡單的步驟元素,一步步地以程式語言建構創作。
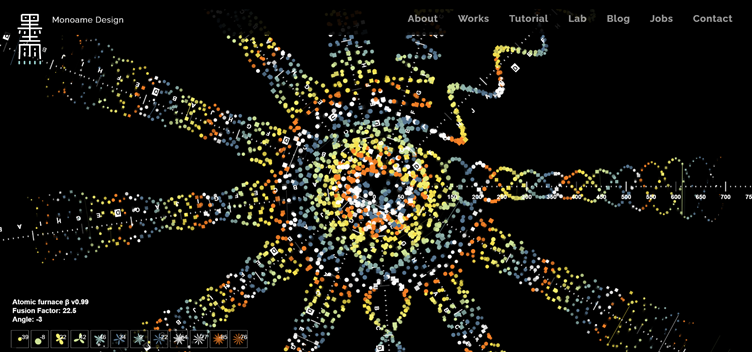
上述各種p5.js程式教學分享,都說明了其蔚為趨勢的原因,也因為能多方對接,在實際商業應用,瀏覽器虛擬化上的成長上已逼近原生。最佳的實際應用案例莫過於 墨雨設計工作室 的網站,利用了Vue.js將許多動態的作品呈現,透過不同的案例展現,讓學生能對設計的應用更加了解。

對於生成式新媒體藝術的發展與未來,老闆十分樂觀,認為p5.js的效能優化加上商業案例的增加,將有效推動潮流。像是知名生成式藝術平台 Art Blocks 上的作品大多都是以p5.js寫成(延伸閱讀 : 最頂級的NFT藝術市場「art blocks」,策展專售生成式藝術),甚至在平台上,有些原先不熟悉生程式藝術的藝術家,也開始使用p5.js將原本熟悉的創作主題轉化成生成式藝術作品。在未來的教學演化上,希望往實戰型的職訓班方向前進,也會持續在Youtube上面更新教學影片,累積大眾對於相關知識的學習基礎,期望帶領更多人認識生成式藝術。
其他相關學習資源:
Creative Coding TW – 互動程式創作台灣站
老闆 來點寇汀吧。 Boss,CODING please. 臉書
老闆來點寇汀吧 Boss, Coding Please IG
老闆 來點寇汀吧YouTube頻道
創意程式設計在業界與學院內的教學
曾在中國進行新媒體藝術教學的王老師提出,中國的學制比較像是一個又一個的短期高強度衝刺班,而臺灣學期制、分散成18週的教學方式易導致大學部的學生多數學習動機強度不一,許多人對於自己真的想要創造及探索的東西都具有相當大的困惑。老闆也回應在紐約大學擔任助教時有過相似的經驗,在課堂上,每位同學都會發表作品,著重在討論作品的進行。但因大學部學生技術部分並沒有非常深入,只會提供一些補充資料學生自行學習。相較於業界內容易帶入技術學習,在學院裡或許可以回到更多程式撰寫觀念上的討論,將創意程式設計的想法提供給學生,引導出學生對於課程乃至於創作的興趣。
NFT作品上架後,能如何經營?
「如何引導學生參與技術社群交流?今日網路與社群上資源蓬勃,學校老師的功能有會變動,老師如何調整教學?」在對談的尾聲,臉書直播留言中有人問了這個問題。
目前創意程式設計最多人矚目及討論的商業應用即是 NFT。王老師認為可以在課堂上可以透過實際參與 NFT 的上架後,再針對作品及相關問題做討論,學生將更深切了解社群、藝術品與商業界更密切的關係。老闆也分享開始做NFT以來的心得,從作品被竊取後開始發展的社群(延伸閱讀:NFT故事集:用程式碼畫畫賣出一億元的臺灣人),包含 Twitter 與 Discord 都是現今經營 NFT 的主要市場。不論是持續的作品累積、社群宣傳互動與後續流量追蹤,都會成為成功經營與否的關鍵。

無論是王老師或是老闆都肯定,將市場實作成為課堂的一部份,帶入學校裡最能提供的討論空間,將有助於未來因應趨勢發展而改變的教學方式。
另外,也有聽眾提出「如果想用 Coding 創造聲音&音樂,會推薦學 p5.js、Processing 還是有其他推薦軟體嗎?」p5.js 有提供ADSR相關設計的簡易版本,包含基礎聲音顆粒、節奏或是音色等等;進階的創作可以考慮 MaxMSP,初期從聲音設計、波型與數學計算等開始了解,漸漸便可以玩一些有趣的聲音互動。
結語
無論是使用 Processing 還是 p5.js ,不變的是背後的概念。與談之中,王連晟及吳哲宇對於創作邏輯的分享,對程式軟體的演變,提醒我們不斷地學習 ,並保持精進與開放的態度。
以上就是 2021 C-LAB未來媒體藝術節臺美連線的第一場對談- <創意程式設計——Processing/p5.js教學與趨勢觀察>的分享!
對於Creative Coding感到十分有興趣嗎?歡迎訂閱老闆,來點寇汀吧。Boss, CODING please. Youtube頻道或是加入互動藝術程式創作入門課程來更深入瞭解創意程式設計吧!
此篇直播筆記由幫手熊柑協助整理




