在這波沸沸揚揚的NFT風潮中,不知道大家有沒有跟上呢?在之前的文章中,我們稍微介紹了NFT的基礎概念,但相信有些人對於從生成式藝術到上架成為NFT的方法、規範是什麼感到好奇,這次直播就要來跟大家分享老闆在製作 Artblocks Project – Electriz 背後的理念與故事,以及介紹如何在生成式藝術平台上架p5.js演算法的技術細節!

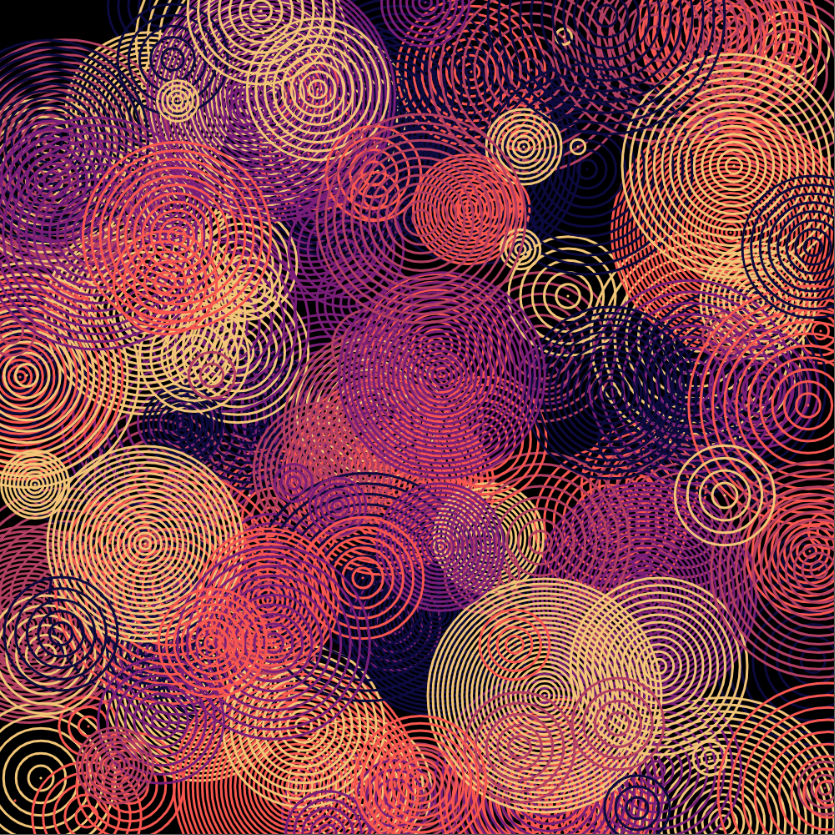
Project Electriz
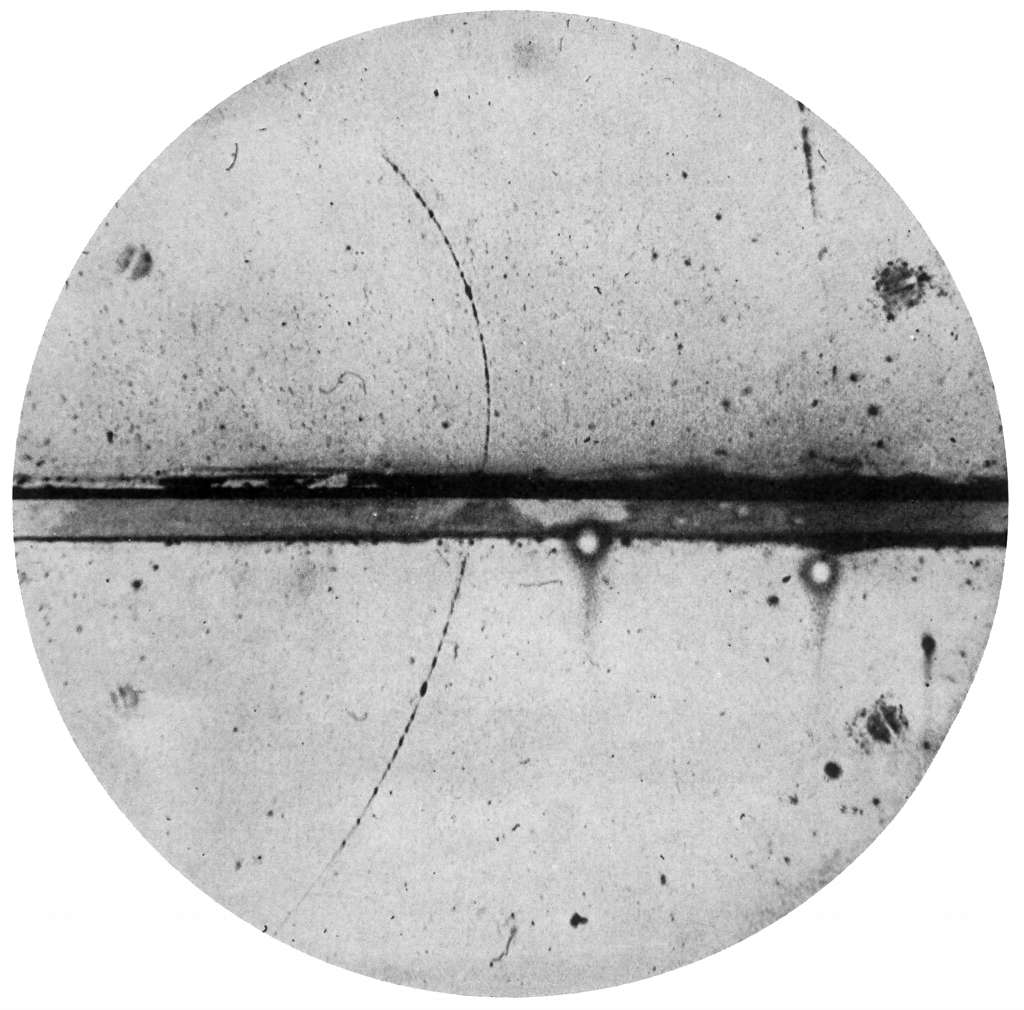
概念來自於模擬粒子在不同空間中的各種行為模式,並記錄電子移動所留下的軌跡。早期物理學家在偵測最小粒子時,會利用加速器撞擊兩顆不同的原子,試著擊破看看裡面還有無更小粒子的存在。在實驗進行的過程中為了看見這些迷你的粒子,科學家會利用一種叫雲室(Cloud Chamber)的儀器,當粒子經過雲霧時會凝結霧滴變成軌跡。

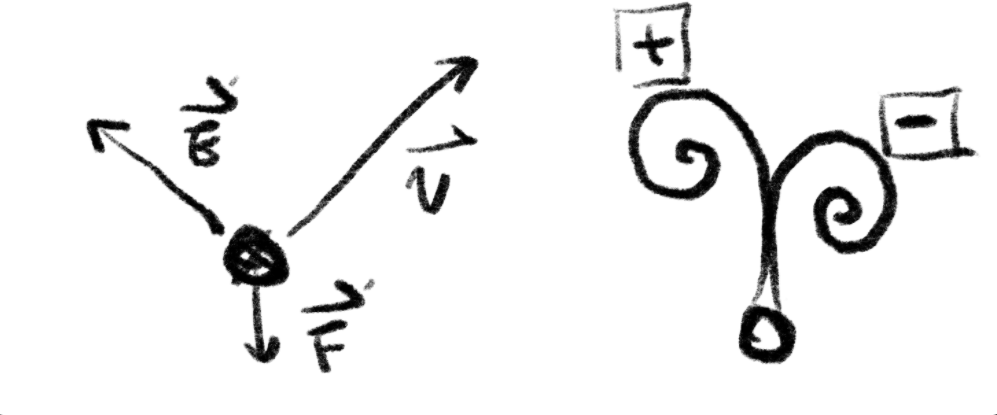
作品的主要架構可以分為兩個部分—空間的切割與粒子的移動和軌跡保存。空間分佈可以分為兩種—長型與圓形,當粒子經過每個不同帶電的空間(正電或負電)或者干擾力場,便會出現左右或旋轉偏移等不同行為模式。

上架&測試作品
Artblocks 分為 staging environment 跟 official environment,staging 為測試的網站,藝術家可以先把作品上架到這裡看看渲染後的效果。跟一般上架的概念類似,在 Artblocks 的後台有很多的欄位需要填寫(作品名稱、介紹描述等),值得注意的是每更改一個欄位都需要付相對應的手續費,所以下好離手、想清楚再寫唷。
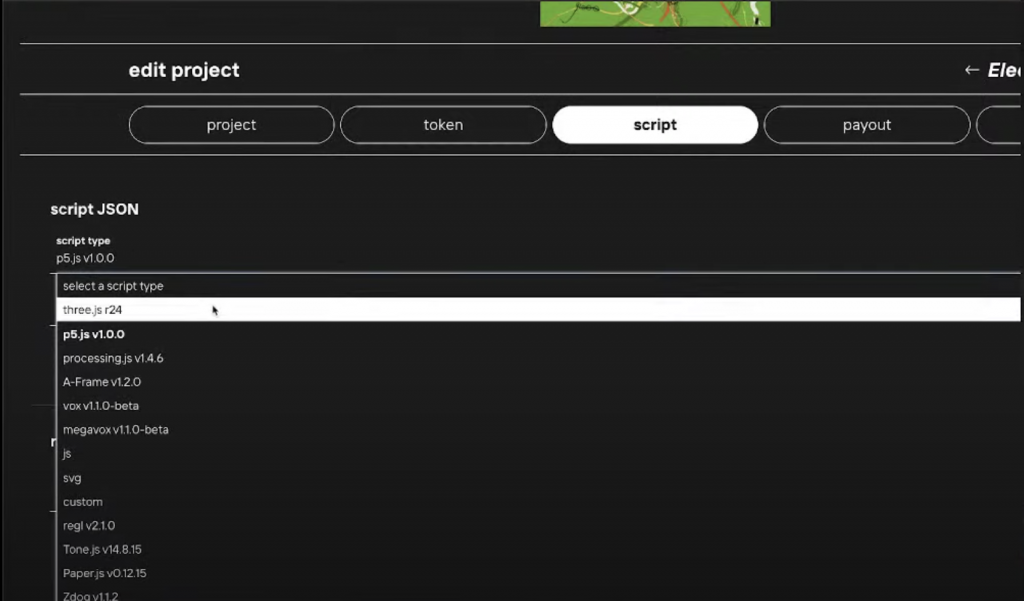
在後台有一個區域稱為「Script」,在這裡需要引用 Artblocks 認證過的函式庫,並上傳自己的程式碼到區塊鏈。程式碼會依照長度切分成不同的 chunck 來上傳,一個 chunck 差不多是1個 ETH,這樣的好處是比起只有靜態的圖片,包含程式碼的做法會讓作品的附加價值更高。

以上為介面介紹,而就程式面來說要從 p5.js 走到 Artblocks chuncks 最重要的就是—亂數的固定化。假設我們今天創作完了一個作品,想藉由這個架構產生 100 個 NFT,這時候很常用到 random 這個語法來亂數生成,但又希望確保每一次的 random 所得到的東西會是相同的。這邊提供由多個藝術家共同開發的演算法(參考 code RandomHash 的分頁),主要概念為透過 keccak 這個 function 取得hash,再複寫掉原先的 random,你就會得到全部的亂數都是固定數的作品囉,同時也可以確保作品和預覽圖的一致性與獨一性。

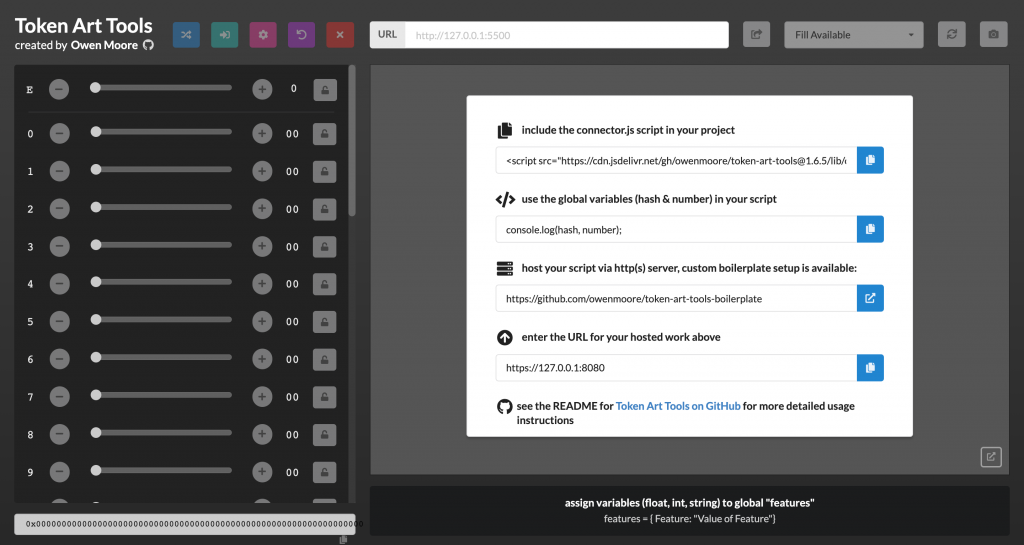
以前在測試作品時都要手動一個一個貼上 hash,這邊介紹一個簡單又好用的工具 Token Art Tools,他可以透過左邊的 scale 調整 hash 的組成並自動餵給 script,這樣就可以快速地看到作品在不同 hash 時的不同樣貌囉。Token Art Tools 有一個功能是回到上一動,這也就代表在隨機的過程中有機會記錄到偏好的作品的亂數,對於生程式藝術來說過往可能在挑選作品時是幾百張圖片挑一張、重製的可能性不高,透過這樣的方法我們有機會保留自己最喜歡的樣貌,至於「隨機」的原則與否,這點便見仁見智了。

NFT之於創作者
正如同所有快速爆紅的東西,NFT 勢必也會面對泡沫化的可能性,而在茫茫的 NFT 海中,藝術家們又該何去何從?或許這是所有類型的創作者都會面臨到的窘境,不論是實體或是數位,這些都是傳達理念的一種「手法」。特別是在手法多元化爆炸的時代,如何好好掌握「品牌」和「理念」就是一件很重要的事。老闆這邊分享了自己除了在 NFT 平台(如:Artblocks、Opensea)上的經營外,同時也有經營個人的 Discord Channel,不定時推播新作品上線等相關資訊,也針對支持新作品的老朋友,給予相對應的回饋,進而增加社群的黏著度。
這邊介紹一個藝術家 Tyler Hobbs @ Feral File,除了線上的作品以外,藝術家也會將自己的作品實體展出,近一步結合虛擬和實體的概念。類似的還有先前在 Oursong 平台推出自家 NFT 的師園鹹酥雞,透過購買香菇、四季豆等 NFT,可以在店面兌換相對應的實體物品。近期老闆也在策劃關於台灣藝術家的育成合作(Artist Incubator),主要會輔導藝術家進行作品的上架、協助媒合合適的NPO,有興趣的讀者歡迎關注粉專以獲取最新的第一手消息唷! (相關閱讀:首家 NFT 炸雞店!師園鹹酥雞 NFT 上架 OurSong 一天內漲幅超過 100 倍)
Feral File – Exhibiting, Curating, and Collecting Digital Media
在直播中老闆也分享說其實在NFT的領域成名與否和作品的品質不見得有正相關,很多時候是需要一個被看到的機運,衍伸而來後續的曝光。雖然有一些運氣的成份存在,但身為創作者可以盡量完整自己在平台、網站上的作品,以建立「個人品牌」的方向去努力,等待成熟發酵的那一天。
以上是這次老闆週六來聊聊的內容,希望大家看完後也可以對於航行在NFT這塊汪洋藝術之海可以更有方向,直播影片請往這裡走,我們下次再見啦!👉🏻 https://www.youtube.com/watch?v=9kUJirQsS7M
歡迎加入互動藝術程式創作入門(Creative Coding)線上課程,課程中你可以認識程式與互動藝術產業應用,開啟對工程跟設計的想像,學會使用 p5.js 開發互動介面,整合繪圖、音訊、視訊、文字、3D、互動與機器創作完整的作品,並將創作輸出應用在個人品牌或網站、主視覺或海報,甚至互動裝置、遊戲與教材製作等場景,讓你對進修的資源與路線更有方向。
有興趣的朋友歡迎加入我們的臉書社團,第一時間接收活動報名消息,希望不久的將來,就能看到你跟大家分享你的生成式藝術創作囉!
此篇直播筆記由幫手 Jeudi Kuo 協助整理




