大家好,我是叁式的 Hoba,今天我會用我們2021年在高雄辦的 DigiWave 的展覽,來分享叁式如何用數位的方式製造體驗。
我擔任的是技術美術,負責的部分大約是從視覺到程式,同時我也擔任製作人的角色,也就是在製作執行的時候我要去匡列資源、以及安排工作排程。
關於叁式
叁式致力於用數位打造新媒體藝術、互動科技,核心理念是用數位打造無與倫比的體驗。有興趣的人可以看看我們公司的 Reels(介紹短影片)。我們成立於 2010 年,因為我們的工作相當跨領域,因此我們的組成成員也十分多元,我們相信跨領域必定能激起一些火花,因此我們也擅長用數位去整合這些不同的元素、產生不同的體驗。我們很難解釋數位體驗是什麼,因此通常我們會說如果你希望用數位解決一些你不知道如何解決的問題,就是我們工作的內容。
DigiWave 專案背景
接著我想介紹我們公司幾個不同類型的案子。2018 年我們在台中花博會有項展覽,主題是「在台中看見半個地球」。故事內容是大甲溪從海拔 0 到 3886 生態的美景,因此我們用在牆壁以及地板上很大的投影製造沉浸式體驗。

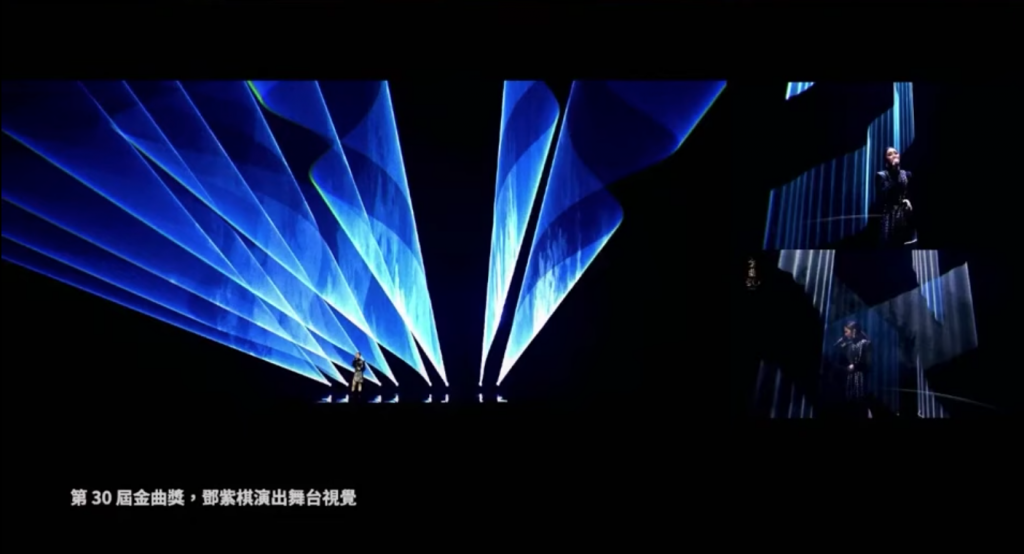
第 30 屆的金曲獎,我們協助鄧紫棋演出的舞台視覺,平常我們熟悉的是雷射,而雷射光照出去是一片的,我們利用攝影機的特性,讓光在空中打出去後是可以被拆解開來,不會只是單純的柱狀造型。那一年金曲獎的螢幕是許多波浪造型,要在波浪的曲面上做出視覺是很困難的。因此我們就利用程式的方式,將畫面拆解開來,讓負責視覺的人員可以大幅減輕他們的負擔。

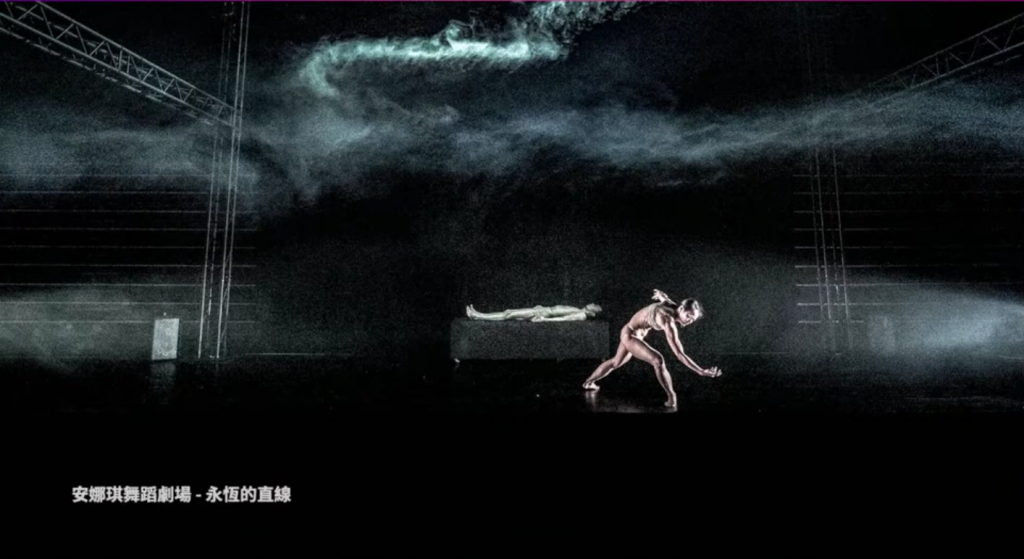
我們也有一些藝術類型的案子,比如說安娜琪舞蹈劇場 2019 的作品〈永恆的直線〉,這部作品的主題探討當科技介入之後,生死的界線是什麼?因為舞蹈家認為煙很適合傳遞生死交界的意向,因此我們便去玩煙在不同的溫度、風向、場域或燈光下,給予雷射或投影的變化,讓煙跟舞者產生不同的體驗。

我們也跟捷安特合作過文化探索館,捷安特成立這個博物館中呈現許多如腳踏車的機構原理、或是自行車從交通工具演進到一種生活態度的演變。這個博物館有一些如觸控螢幕或透明螢幕的機械設計,因此我們設計了偵測、沉浸式投影的裝置。


2021年的 DigiWave 則是以電玩為主題,除了主展場的 「Game On」展覽外,也有在鹽埕老街區的「20 合一實境遊戲」。這個展覽中,我們使用了 Line 作為遊戲的入口,結束的統計我們產生的 Line 訊息總共有 27 萬則,包括遊戲者跟機器人的對話,以及從機器人得到關卡的資訊等。Game On 的關卡總共有 20 關,最後統計被開啟的次數總計約有 9 萬次,平均下來每個人開啟 9.3 個關卡;鹽埕的部分則開啟了 35,000 次。有興趣的人也可以看看我們這場 DigiWave 的 Reels。
在這個電玩的主題下,我們希望能讓透過不同角色的角度,或是不同載體、玩家或遊戲設計師不同的切角來看電玩跟我們的關係。因此我們在展覽的空間上使用了不同的空間尺度以及色光,去切割不同的區域以及情緒的轉換。在主展區我們則是用天花板的投影,隱喻每個人都是電玩畫面裡面的玩家,讓大家可以在這個展區裡面躺著或坐著,去觀看影片。

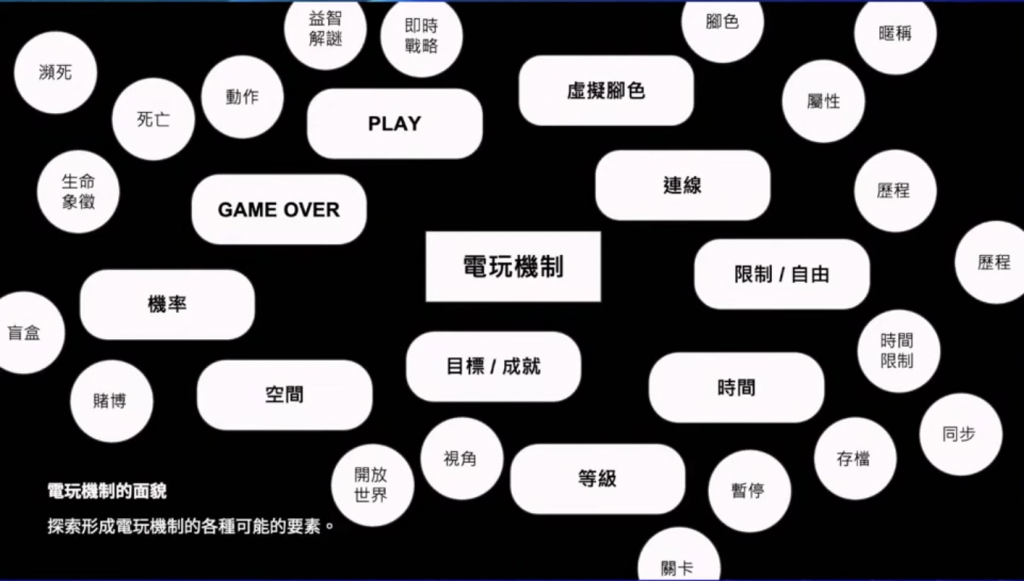
為了完成這個展覽,我們對電玩也做了非常多的研究,也曾經找過相關人士來上課,我們搜集了很多電玩中可能出現的機制、角色、系統,最後挑選了二十個作為遊戲關卡,希望玩家在玩這些遊戲的時候,能夠理驗到我們想要透過遊戲傳達的機制。
我們也用 Line 作為遊戲入口,將使用者會需要用到的 Menu 放在 RichMenu 裡面,也包括讓玩家在進入遊戲時輸入名字及選擇頭像。為了讓玩家在遊戲關卡中能夠快速上手,我們也做了仿 GameBoy 的上下左右及A、B按鈕,讓玩家解謎。

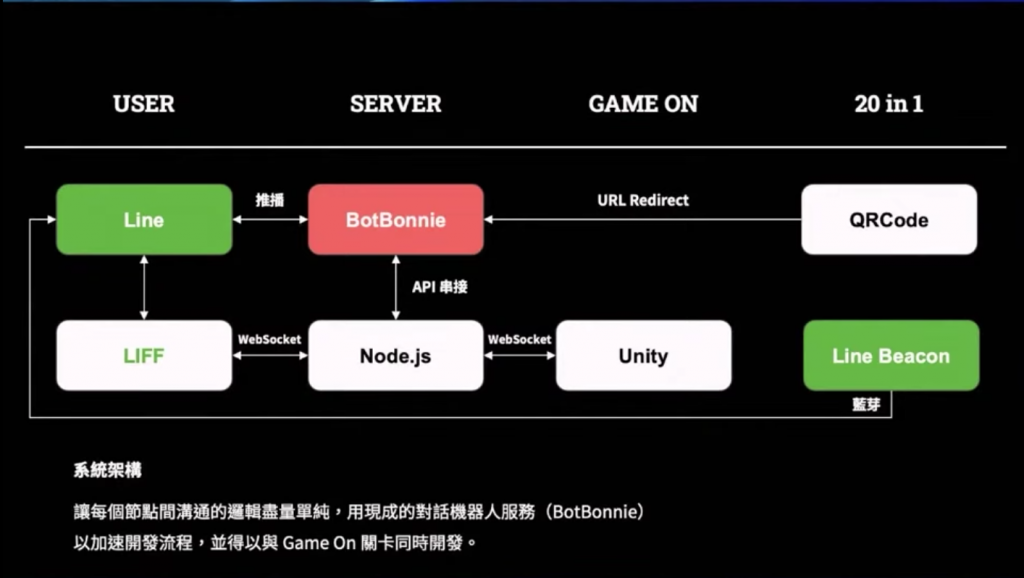
因為展覽時間有限,只有兩週的時間,假設在中間如果有伺服器或程式碼的問題,維護上可能會有困難,因此我們希望架構盡量單純,讓節點盡可能地少,之後假使需要除錯便能更快地找出來。為此我們採用的是 BotBonnie 也就是 Line 對話機器人的服務,遊戲中的 Line 對話大部分都用 BotBonnie 完成。
比較進階一點的功能,例如在進入關卡的時候,會跳出 LIFF 的網頁,在 LIFF 網頁執行遊戲, 網頁本身是用 React 寫,如果是需要比較多圖片的遊戲則是用 PCJS。網頁的後臺則是 Node.js 部署在 Amazon,現場的大螢幕則是用 Unity 做的。LIFF 與 Unity 都是透過 WebSocket 與伺服器溝通,包括有一些遊戲需要手機連線到大螢幕也是使用 WebSocket。
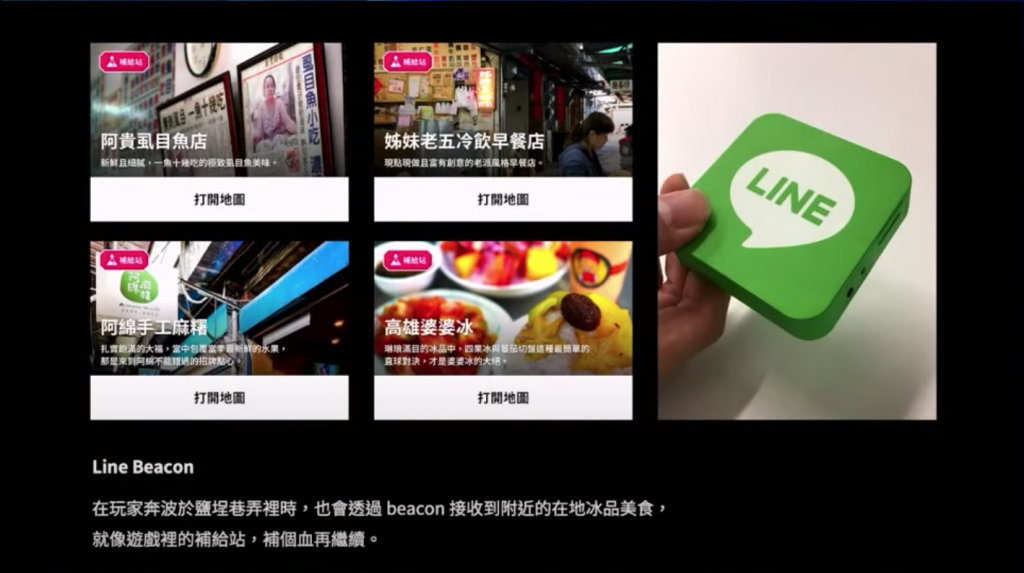
鹽埕 20 合 1 的部分因為是在老街區,我們使用的是 QRCode 透過 BotBonnie 轉址到 Line 裡面開啟關卡,現場也有放一些 Line Beacon。

鹽埕 20 合1我們選了 20 個當地有特色的老店家,例如:理髮店、廟宇、豬肉攤等等,像是過去那種 20 合1的電玩卡帶,每一個店家就是這 20 合1中特殊風格的小遊戲。

當玩家在巷弄中穿梭的時候,我們也會透過 Line Beacon 傳送一些推薦的在地店家,玩家則能夠參考收到的訊息前往店家休息消費。

DigiWave 機制拆解
對於我們的理念「用數位打造無與倫比的體驗」,什麼是我們覺得重要的「沉浸要素」呢?以下是在這次展覽中,我們覺得可以分享的地方:
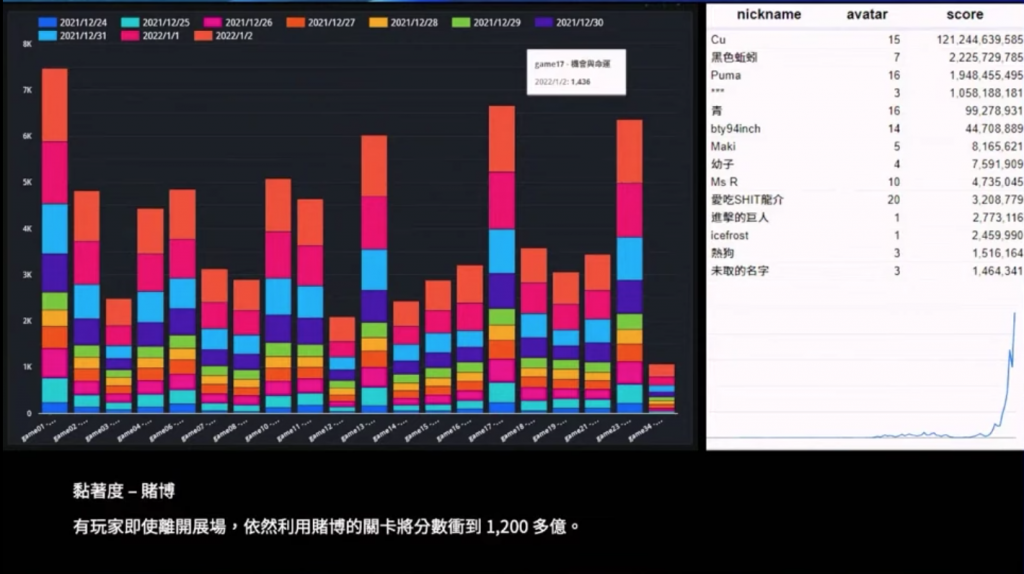
- 黏著度-賭博:
電玩遊戲最重要的是我們希望玩家待的越久越好,我們做了許多不同的遊戲機制,其中一種是賭博,很多人為了賭博而花費了非常多的時間。 下面這張圖是我們二十關的遊玩次數,最左邊是第一關,也就是遊戲的入口網站,因為入口是玩家一定要進入的,因此圖中可以看出他是最高的;而第二高的就是賭博,可以看出玩家對賭博是非常有興趣的。 右邊的表則是分數排行,第一名的 Cu 的遊戲積分是 1200 億,他不只是在遊戲當天進入,而是一直到回家以後,有時晚上 23:30 我們還能看到他進入遊戲賭博,一直到展期結束,他開啟了 288 次關卡。

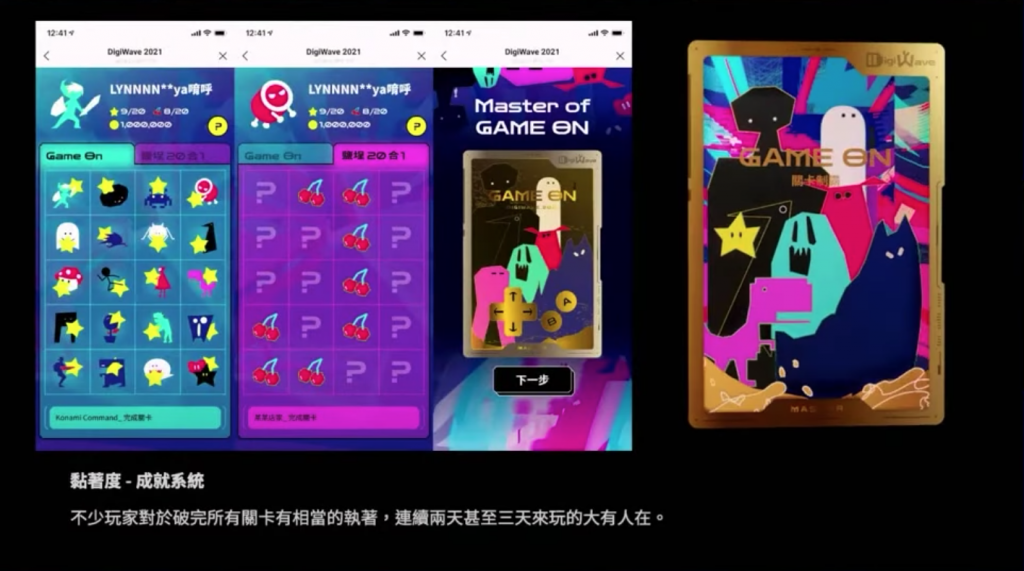
2. 黏著度-成就系統:
我們有鹽埕 20 關和 Game On 20 關,在遊戲歷程裡面我們會將玩家破關的關卡或未破關的關卡羅列在上面,現場的玩家會有想要消除未通關的問號符號。我們同時會在玩家通過所有關卡的時候,給玩家一張金卡作為獎勵,有的人會因為希望能拿到金卡跟朋友炫耀而努力通關。

3. 獎勵-Master of DigiWave:
當玩家通過所有 40 個關卡的時候,我們會頒發 Master of DigiWave 獎狀,原本我們希望所有獎狀上都有高雄市長(陳其邁)的簽名,但他可能公務繁忙,因此最後只簽了三張,在最後活動結束的時候,全破者總計有 195 位。 在最後活動結束的時候,我們在社群上面做了一張封神榜,將所有全破的玩家的角色跟 ID 放在上面。當我們一將資料放在社群上後,馬上就有玩家在底下留言說他有全破但沒有被列到,因為當時我在從資料庫取出資料的時候有少搜尋到。由這也可以看出大家其實是會關注社群的。

4. 獎勵-兌換商品:
我們也有實質的獎勵,當你累積了一定破關積分以後,就能夠用積分兌換一些實質的獎品,例如:海報、周邊商品等等。
5. 互動-陌生人之間:
我認為互動式體驗不只是人跟手機遊戲的互動,而是玩家跟現場的每一個人能夠有一些不同的化學變化。例如我們其中一個關卡是你必須要搜集四個符號才能通關,但一個人只會拿到一個符號,剩下三個你必須去詢問身旁其他玩家,等到湊齊了四種符號後才能通關。 我們這樣設計也是因為在一般的想像或經驗上大家會有些害羞,但在現場我們觀察到不同的反應,許多人是蠻積極地去詢問其他玩家,我覺得這不只開啟那一次的對話,他們也會繼續詢問對方的進度、通關提示等等。
6. 互動-連線遊戲:
另一種互動就是同樂,因此我們做了一個大螢幕,讓大家在定時的時候可以連線遊戲、互相競賽。其中最熱門的是手速王,這個遊戲是當大家一開始連線時就必須要在 30 秒內輸入指定的按鈕符號,結束的時候也會有排行榜。因此有些人因為想要上榜,我們展覽期間的遊戲紀錄也不停被刷新,現場非常熱鬧、可以聽到玩家的歡呼聲。

7. 社群-留言社交:
在遊戲內會希望能夠有一些互動,因此我們也設計了一個關卡,讓大家可以輸入文字,文字會呈現在大螢幕上。蠻多學生會在現場利用留言功能聊天、告白等等。
8. 社群-遊戲攻略:
出乎我們意料的社群影響是,有一天我們看到一個部落客坐在現場拿著筆電寫攻略,或者有一個弟弟在鹽埕拿著筆記,一邊走路一邊把地點、答案等等抄下來,最後將筆記在 PTT 社群上分享給其他網友。
9. 探索-20 合一:
在遊戲中有一個探索的機制,我們應用在鹽埕 20 合一裡面。因為鹽埕老街本身非常大,在這個狹窄的巷弄裡面它本身就是一個實境迷宮,我們將這些點位放在其中不同的店家,讓玩家在其中探索。不僅是將玩家帶入老街區,更重要的是讓玩家能夠走進這些地方,讓鹽埕的歷史記憶能夠被保存下來。

10. 探索-平常不會做的事:
當玩家走進平常不會進去的地方時,就有機會去做一些平常不會做的事情,例如有一個關卡是玩家需要去跟肉販請教豬肉的部位名稱,或是詢問廟公去理解廟宇的壁畫,或是我們將遊戲機台搬進巷弄裡面,玩家需要去跟關主 PK 俄羅斯方塊等等。

在我們 DigiWave 的宣傳影片結尾,有個畫面是許多粒子穿梭在街景中,這段影片並不是由我們的 AE 工程師做的,而是由我們的 Unity 工程師製作。叁式用了許多工程演算製作影片視覺、展覽視覺,用程式的方式打造。

Recap
最後做個回顧,一個好的數位體驗展覽要素有哪些呢?
- 空間與視覺:我們最基礎的展覽會需要打造一個空間,希望想出一個很棒的展示手法,當然也需要一個很棒的視覺。
- 機制:展覽要有好的視覺,就需要有好的內容去支撐它,因此可能需要去做一些研究,分析各種機制讓參觀者願意留在裡面。
- 觀者的參與:我覺得最重要的是參與的民眾,最困難的是當一個路過的民眾偶然經過展區,如何讓他願意留下來、花時間去玩遊戲,有些人第二天會重複再來、跟其他玩家互動,我覺得好的體驗不只是個人與作品的兩個單點之間,而是能夠連結現場的人、以及所有人沉浸在場域中所形成的共同回憶,這個回憶才是在若干年後有可能回想起來的東西。
Hoba 今天的分享就到這邊,如果對叁式有興趣的話也歡迎來 follow 他們的 Facebook 或 Instagram。
叁式 Facebook:https://www.facebook.com/ultracombos/
叁式 Instagram:https://www.instagram.com/ultra_combos/
老闆的工商時間
看完直播你也對於生成式藝術躍躍欲試嗎?老闆在 Hahow 的課程〈互動藝術程式創作入門(Creative Coding)〉教你認識程式與互動藝術產業應用,開啟對工程跟設計的想像,當然還有在直播中提到無數次的,內容扎實程度相當於買到賺到的〈動畫互動網頁特效入門(JS/CANVAS)〉讓你紮實掌握 JavaScript 程式與動畫基礎以及進階互動,整合應用掌控資料與顯示的 Vue.js 前端框架,完成具有設計感的互動網站。歡迎大家看看~
那,我們下次見啦~₍₍ ◝( ゚∀ ゚ )◟⁾⁾
此篇直播筆記由幫手 Kate Chu 協助整理




