第二次的 Creative Coding 社群聚,我們邀請到了聲音藝術家、同時也是噪咖藝術的音樂統籌吳秉聖,以及 Team9 技術長、黑洞創造前端工程師及國立清華大學藝術學院的兼任教師張文瀚,分別和我們分享聲音裝置作品經驗,以及 fragment shader 用數學作畫的入門介紹。這次一樣分成上下兩集,上集由吳秉聖帶來聲音、光、裝置與創意程式的互動關係。
在活動正式開始之前,先來宣傳一下墨雨設計最近的一個徵文比賽:第一屆互動程式創作徵文賞,只要是有關互動藝術、動態網頁、人機互動、沉浸式內容、XR等主題的文章皆可投稿,單篇只要600字以上,且可以一人投多件,相關說明歡迎詳閱簡章,期待很快能在Creative Coding Taiwan上看到你的作品!
吳秉聖
現在是噪咖藝術的音樂統籌,也是一位聲音藝術家的吳秉聖,剛開始從視覺藝術以及聲音藝術這兩個領域鑽研,研究所開始研究影像和配樂,去英國交換時念了creative sound and media technology,開啟了這一段旅程。
他所任職的噪咖藝術有限公司是一個推動新媒體藝術和裝置創作的團隊,整合多種領域的專業人才和力量,參與數位藝術展覽/公共藝術、教育活動、文創空間規劃等。也正因團隊中的成員多來自不同背景及專業,能完成的作品和個人藝術家能夠達成的事情亦不相同,相對的,在創作的過程中,勢必也須要大量的溝通才能夠擦出最亮眼的火花。
現場演出/聲音裝置/聲音設計
吳秉聖的創作可以分成三類,分別是(音像或是實驗噪音的)現場演出、(聲響實驗室、美術館或藝廊的)聲音裝置以及聲音設計(包含動畫、新媒體劇場及舞蹈演出)。他並沒有工程或是程式語言的背景,而是從創意 (Creative) 出發,慢慢開始學習 Coding,在此之前也不曾梳理自己跟 Creative Coding 的關係過,謝謝哲宇與Jerry的邀請,這次從過去在新媒體藝術團隊參與的專案,以創作及技術兩個不同的層面切入,和大家分享。

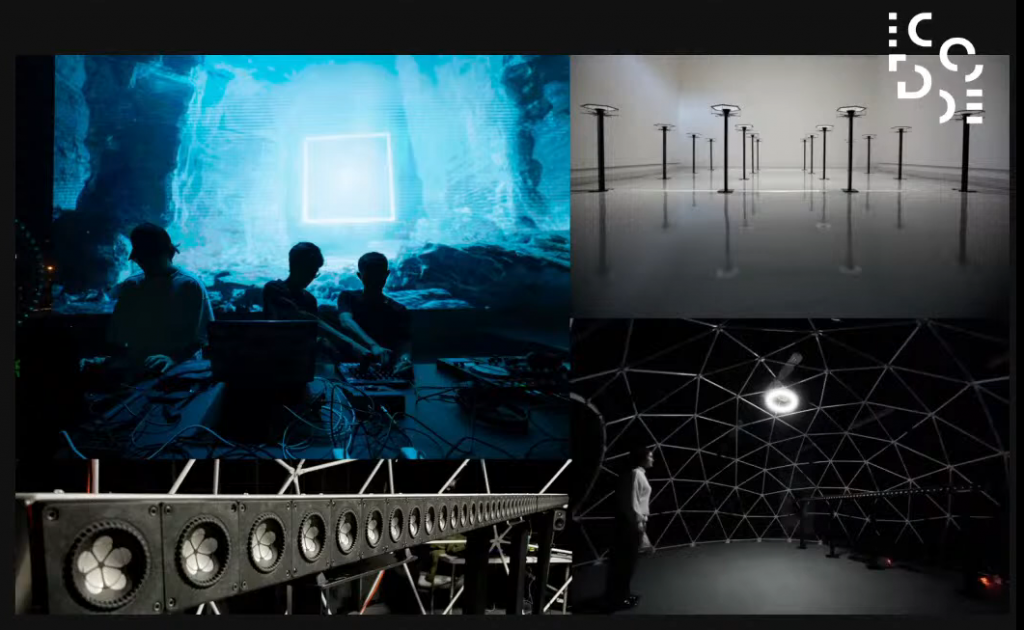
(左上)之前在歌劇院的音像現場演出<城市升溫>,與視覺藝術家合作,吳秉聖則負責處理音樂跟互動的部分。
(右上)個人的聲音裝置作品<脆弱的透鳴 The Resonance of Fragile>,主要透過振動頻率讓紙張發出聲響,藉由這件作品試圖討論聲音與空間之間的關係。
(左下)近期的個人研究,波場合成系統 (wave field synthesis) 透過緊密排列的喇叭形成的一種物理特性,將聲響直接投放到聆聽者的耳邊,可以想像成是一種聲音的投影機。
(右下)聲響實驗室的波場合成系統跟大型多聲道系統整合。
延伸閱讀:C-LAB實驗波 觀察報告:聲音場景的取樣、錄製與再建置
吳秉聖常用的創作軟體為 Max MSP 及 Touch Designer ,都是視覺化的程式撰寫工具,差別在於 Max MSP 主要處理聲音或是影像,吳秉聖常拿來做聲音邏輯安排和互動裝置的串接; Touch Designer 則著重於影像處理、燈光控制、裝置整合等。下面就一一介紹幾件結合聲音、光與互動裝置的作品吧!
縫與花
<縫與花>是一件位在萬華的公共藝術作品,呼應萬華當地的服飾商圈,以燈光裝置將地景和在地文化縫合在一起。
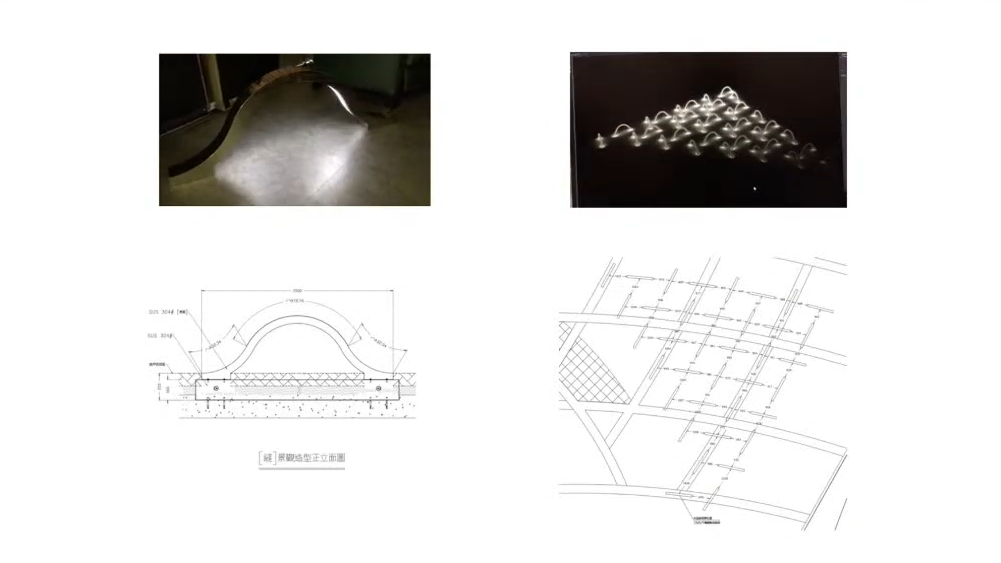
裝置的曲線和地面其實分別代表著縫線和布的相互關係,以弧形為整體的基本造型,配合既有地形做排列規劃。

上圖左邊是尺寸和固定結構,燈光在正下方,地面上也有反光。右邊是整體燈光分布和距離配置,因為裝置是靜態,希望透過光的流動帶入一些動態元素,所以除了造型上有穿針引線的意象外,也以「光」來回應縫的主題。
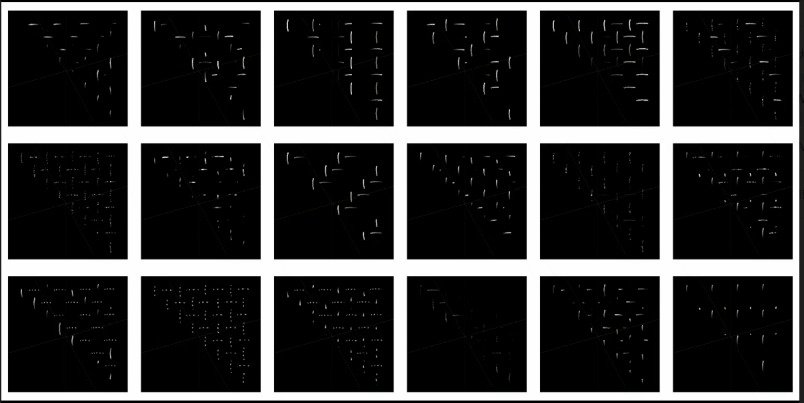
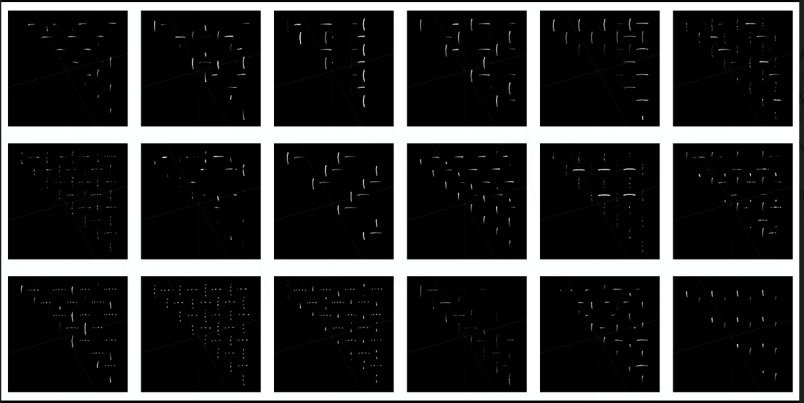
接下來的考驗在於如何用燈光來實踐「縫」這個動詞,詮釋車縫機和拷克的動作?因為在公共場域中的燈光設計和舞台劇場很不一樣,以下做了不同的嘗試,可以看到有橫向、直向、縱錯、交錯、點狀、跳躍等的方式。


上下圖分別是程式模擬的燈光效果,以及最後到現場的呈現,其實也還是會有一些差異,但透過 Touch Designer 加一些 shader ,在進場安裝之前利用模擬出來的場景,確認好作品的視覺畫面,模擬設計得好,就能減少不必要的風吹日曬雨淋,對於戶外裝置的公共藝術作品有事半功倍的效果。
光譜印象
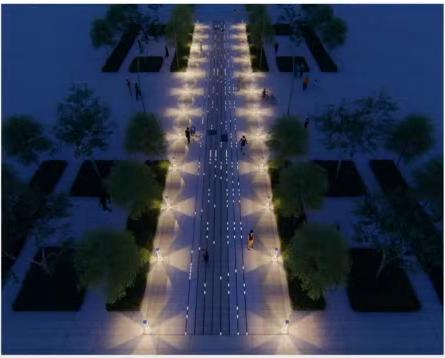
下一件作品是<光譜印象>,位於戲曲中心廣場與台灣音樂館之間廊道,同樣是地板燈光,但跟上件作品不同的是加了更多與音樂的互動。因為音樂館有豐富的音樂及樂譜的館藏資料,所以燈光上的設計希望以流動的數位化樂譜為題,使觀者與作品互動。

地板上有燈光的亮點,呼應音樂編輯軟體中,midi 訊號的排列方式。廣場上的燈光燈柱經過改裝,增加了幾個感測器還有幾組四聲道的喇叭,透過感測器觸發燈光和音樂。
在製作燈光和影像設計的過程中,需要注意不同載體的規格也會影響呈現效果:一開始在螢幕上的設計轉移到了大型 LED 螢幕搭配感測器時,或是第三階段到了現場安裝,細節可能不會和最當初的設計想像完全一樣,需要再三來回測試、確認和調整。
無限放大器

<無限放大器>是一件期間性的藝術裝置,以「合成器的使用方式」做為整件作品的核心概念,介於街道家具/遊具的裝置,放在台北流行音樂中心外的綠帶空間給民眾參與。
如何將互動做得平易近人,同時又富有教育意義,是這件作品最有挑戰的地方,以引導的方式引領民眾願意主動學習互動,不需要有使用合成器的底子或經驗也能寓教於樂。
由六個大小不一的金屬箱體組合成放大版的 MIDI 合成器,透過箱體上的旋鈕及按鈕可以產生多樣的音色與速度變化。六個機箱有各自不同的喇叭,當觀眾對旋鈕或按鈕互動時,對應箱體的喇叭就會針對觀眾的互動做訊號回饋。在燈光和聲音的設計上,以如何引導、給予適切的視聽覺回饋去發想。
這件裝置有三種互動的模式,透過旋鈕來選擇:一是米老鼠式的互動,一按就有聲音以及燈光的反饋;二是遊戲的模式,觀察哪邊在閃,去觸動它,就會有聲響的回饋;三是再現減法合成器的運作模式。
虹光.聲棒
位於上海的商場中的<虹光.聲棒>作品,從雨棒(又稱「雨聲筒」等)樂器的概念出發,傳統的製作方式即是找竹子釘上密集的釘子,放入一定數量的紅豆或綠豆,翻轉製造出下雨般的聲響。
<虹光.聲棒>利用玻璃柱體抬升和下降的動態來產生聲音,柱體裡面有玻璃珠、燈光、隔板,有一種沙漏的意象外,也體現了時間感的過度和流逝。
運作模式是透過排列和傾倒的方式去移動,每個整點會演出一次,因作品裝置在商場裡的關係,會有些技術面例如維護、安全性、摩擦後透光度等等需要特別注意。

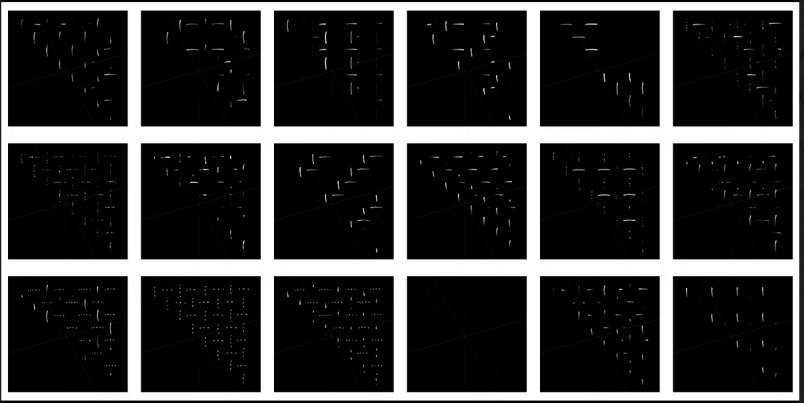
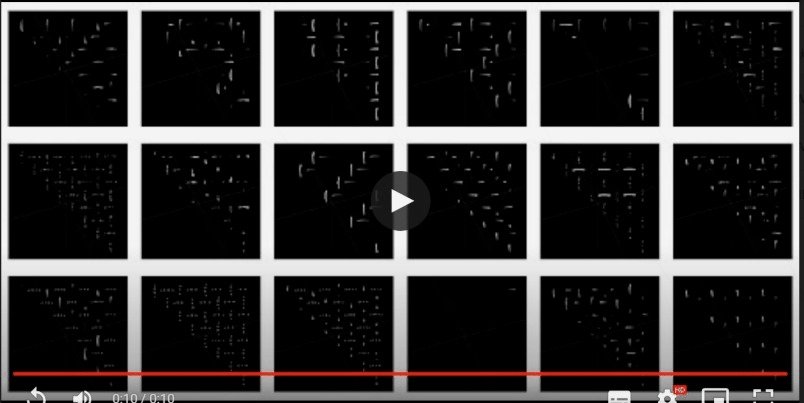
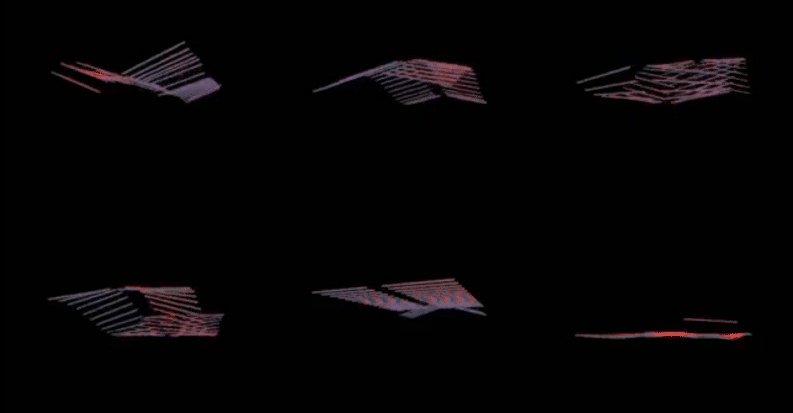
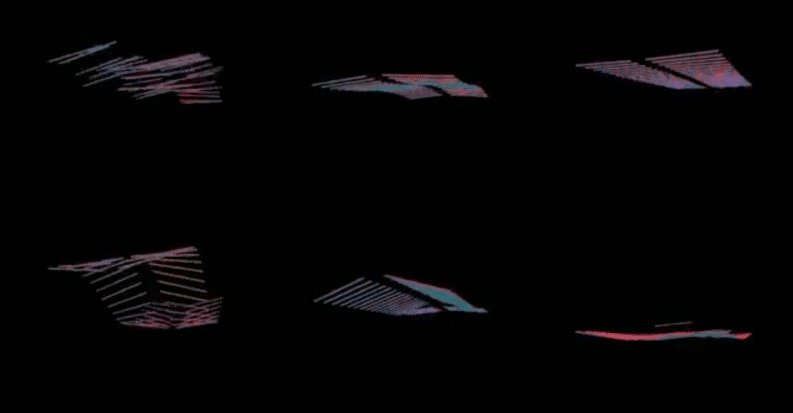
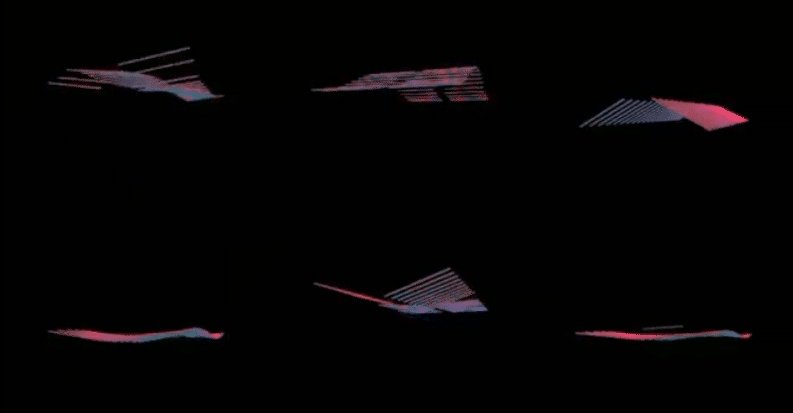
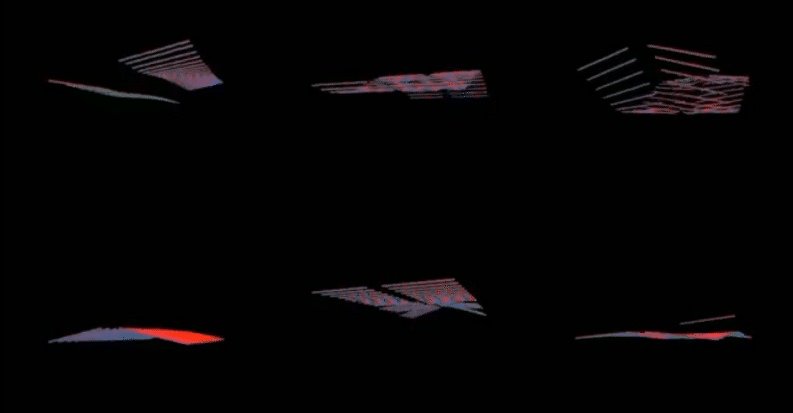
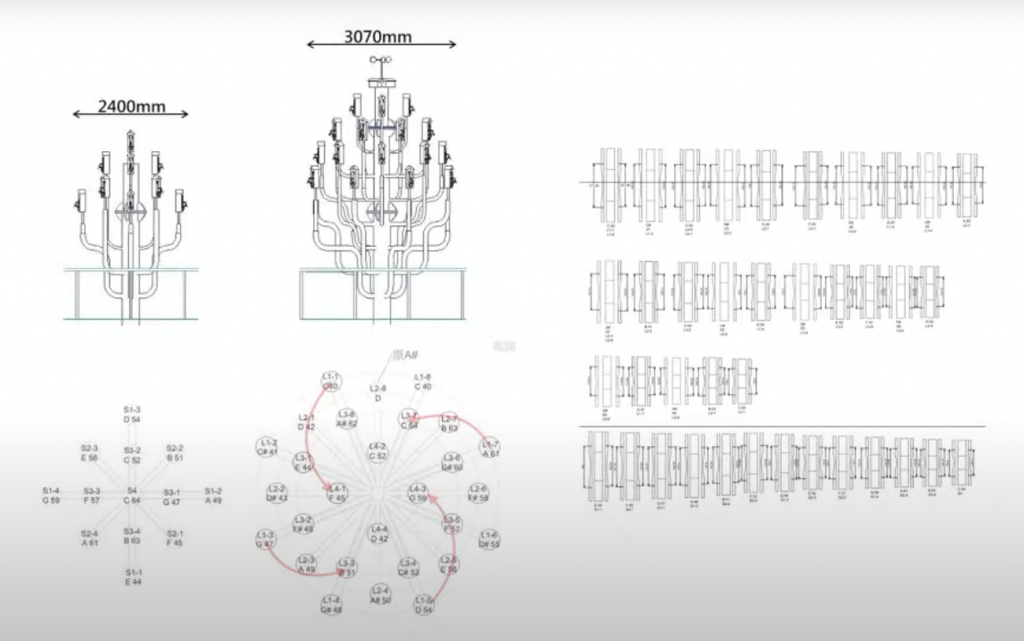
演出模式的模擬動態,為了表現不同音樂的橋段還有時間,而衍生出不同的動態思考:飛行、下潛、游泳,軟(波動)和硬(計時翻動)的視覺感律動。
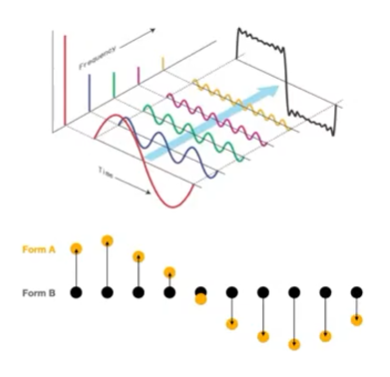
但其實這些不同的律動都是由各種波形堆疊而成的,右圖上半部就是說明正弦波堆疊升方波的過程,利用不同的波形來慢慢堆疊出我們所想要的動態。
下方示意圖則是從側邊去觀察動態,當波形互相作用後,會出現位移距離造成時間差的問題,圖中橘色點要移到黑色點的位置,每個裝置要移動的距離不一樣,因此就要依照每個不同的距離去分配它的速度,這也是這件裝置比較特別的地方。


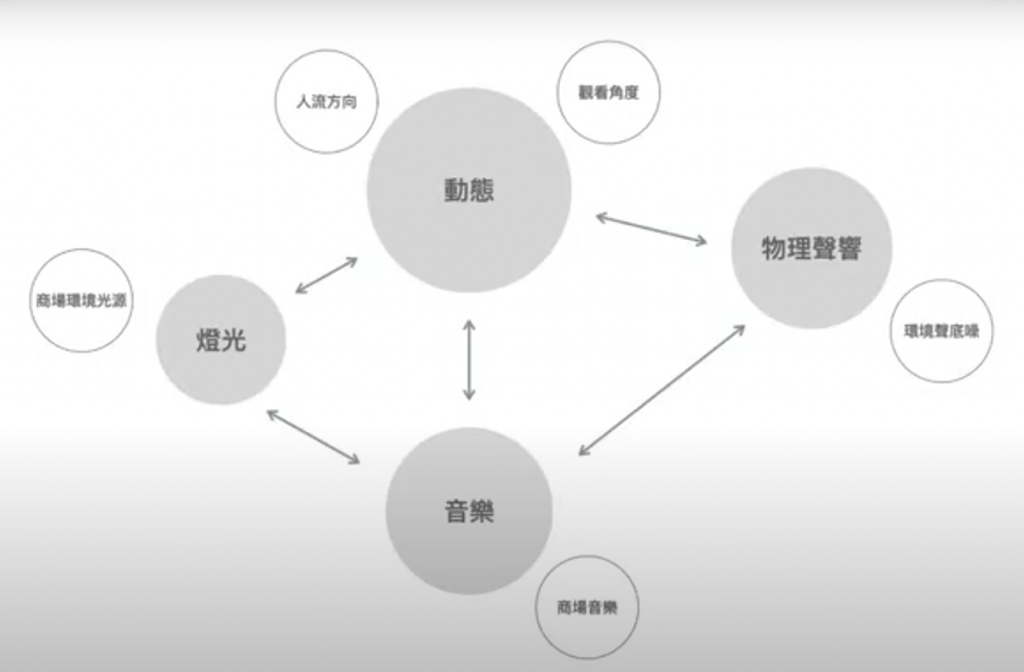
此裝置主要的四個元素是「動態」、「音樂」、「燈光」、「物理聲響」,設計時會有一些提問,例如動態所產生的物理聲響如何安排在空間中?由左到右、近而遠,還是由遠而近?抑或是燈光與動態間的關係?燈光可否輔助柱內移動的粒子?還是物理聲響如何與環境中的音樂做搭配?當互動裝置放置在公共場域時,除了處理裝置本身之外,也需要思考整體環境跟裝置的融合狀態。
音樂樹

<音樂樹>是一件戶外樂器裝置作品,位於台灣音樂館,是一個像是大樹樹枝狀的結構,將音樂像系譜般發散出去,但樹枝末稍長了鳥屋,每間都有一隻小鳥叼著紅色的球,敲擊橘色的鐵琴發出聲響,同時在夜間也有燈光的安排。
這件作品有三個重要的元素,LED 螢幕上的動畫、樂器、燈光,利用 Touch Designer 與燈光系統溝通,用 MIDI 跟樂器溝通,再跟整棟大樓開關電的系統溝通,最後用程式將他們全部整合在一起。
大家會好奇樹上鳥屋的音階是怎麼安排的嗎?

不同音高的鐵琴有不同的長度和厚度,在製作裝置的過程中,除了決定鐵琴尺寸外,還有要如何在樹上排列,最後用旋轉上升的方式安排這些鳥屋的實體位置,中下圖的紅色箭頭呈現螺旋狀,標明了音階的關係,達到最佳的視覺及聽覺效果。
在做控制的時候,中間的流程分成三大部分:
1.程式呼叫編號,讀取完整曲目或是隨機選取樂句,判斷音高、長度、響度後送給機構做動作;
2.機構動作,會有行程差異、裝設位置差異、物理特性(重力/慣性)、機構設計差異等;
3.樂器發聲,視敲擊的材質、角度、力道、位置而定,即使是用一樣的力道敲打同一個鐵琴、同一個音鍵的同一個位置,兩次都不會是完全一樣的聲音。
登月計畫

暫時性的裝置作品,當時設置在流行音樂中心。流行音樂是最接近大眾的音樂形式,透過大型互動樂器裝置,加上現場複合式的演出,以張雨生跟月球為主題延伸出來的作品。裝置上布滿各種樂器:爵士鼓、鐵琴、木魚、鈸等,除了樂器之外還有燈光的安排,因燈具數量龐大,如何串接、編碼,同時又顧到樂器驅動的工作,需要蠻多時間一一處理。
有趣的經驗想跟大家分享:用程式寫聲音創作的時候,想要它甚麼時間點觸發都可以輕易設計,但若是在真正的、物理的樂器上,觸發後會有一個反應時間,每一種樂器的動態機構不一樣,觸發反應所需的時間也不盡相同,所以程式中編好的音樂,在真正的樂器上演奏時,會是完全另外一回事(嚴重到創作者也認不出來的地步。
因為不是程式背景出生,這次分享的作品如同先前提到的,多使用 Max MSP 及 Touch Designer 等視覺化程式語言編寫工具創作。
視覺化程式語言的優勢,是能夠「快速」將需求「達到目的」所使用的工具和手段。只需要一些程式背景知識,就能夠製作;又有點像流程圖,在檢查時能快速理解流程和邏輯,對於視覺或設計背景的人來說,是學習程式的入門。
相對的它也是有缺點,簡單的邏輯卻需要很繁雜的串接才能達成,有可能一行程式碼就能解決的問題,視覺化程式語言要上百條線。

不知道讀到這裡的你,對聲音設計或是互動裝置是否更加好奇了呢?附上吳秉聖的相關連結看看他在 Fxhash、Oursong 等不同平台上發表的更多有趣的作品囉!
五月社群聚的下集則是由張文瀚分享 fragment shader 的有趣創作思維,以及三位 lightning talk 根據這次的共創主題「山」帶來的創作分享。>> 文章這邊請:五月社群聚(下):張文瀚教你用數學作畫 GLSL fragment shader
還不知道如何開始踏入 Creative Coding 嗎?那 Hahow 課程 <互動藝術創作程式入門>再適合你不過了,快加入2000位同學的行列,一起學習互動藝術創作吧!

整理編輯:Chia 編



