2022年04月09日舉辦的【互動網頁設計】網聚,邀請到許多夥伴來分享,從互動式生成藝術藝術、NFT 介紹、虛擬設計展覽到聲音藝術和新媒體,多樣化的分享串起此次舉辦的【互動網頁設計】網聚,歡迎有興趣的朋友下一次可以來參與唷!本次分享人之一,版塊設計總監李明,此次主要分享兩個方法及五個專案,藉由總監的不同角度,來一起了解互動網頁設計的各種面向吧!
版塊設計總監:李明
李明畢業於實踐大學媒體傳達學系,他從學習動畫接觸到設計,再發展到現在的網頁,是版塊設計的作品多以動畫作為主要呈現風格的原因。他從 2010 年進入產業,至今將近 12 年的時間,於 2015 年時創立版塊設計。目前團隊人數 20 人以上並執行超過 200 個專案。公司目前業務以品牌識別設計和網站設計開發為主,擅長以互動網頁作為載體傳達品牌的精神和資訊。與前面講者稍有不同的是,板塊設計是先由品牌轉換成視覺,再從視覺轉換成設計與互動,達到一個網站所要傳遞的目的與樣貌。
重點專案介紹
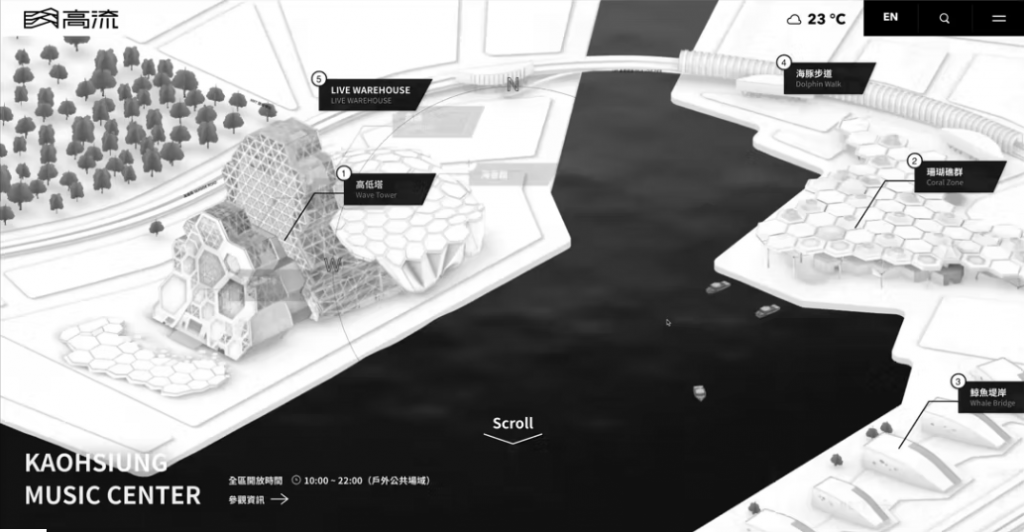
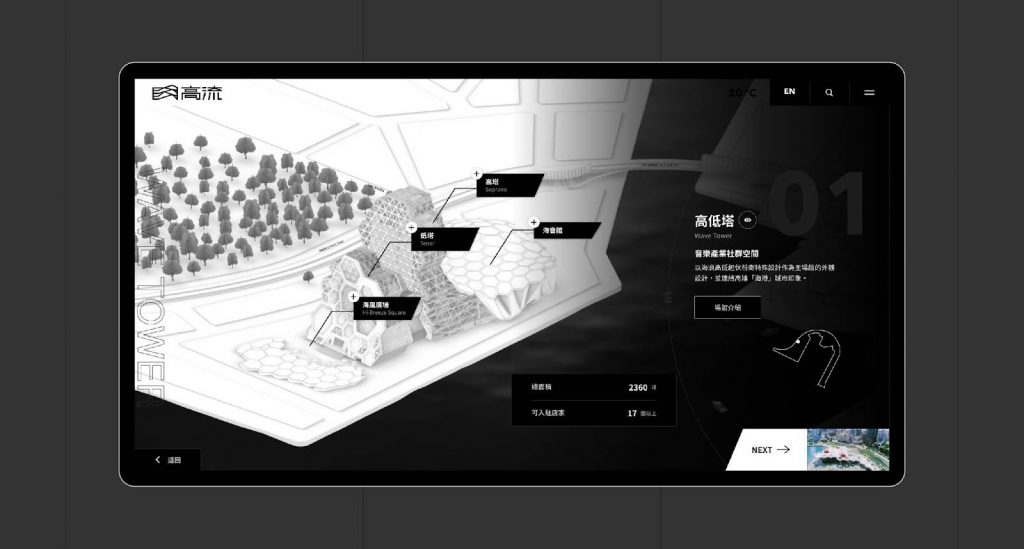
高雄流行音樂中心
使用 3D 模型技術將場館呈現在網站上,希望藉此吸引外縣市人參觀當時臺灣第一座流行音樂場館。藉由鏡頭移轉細節,更有置身於場景內的效果。

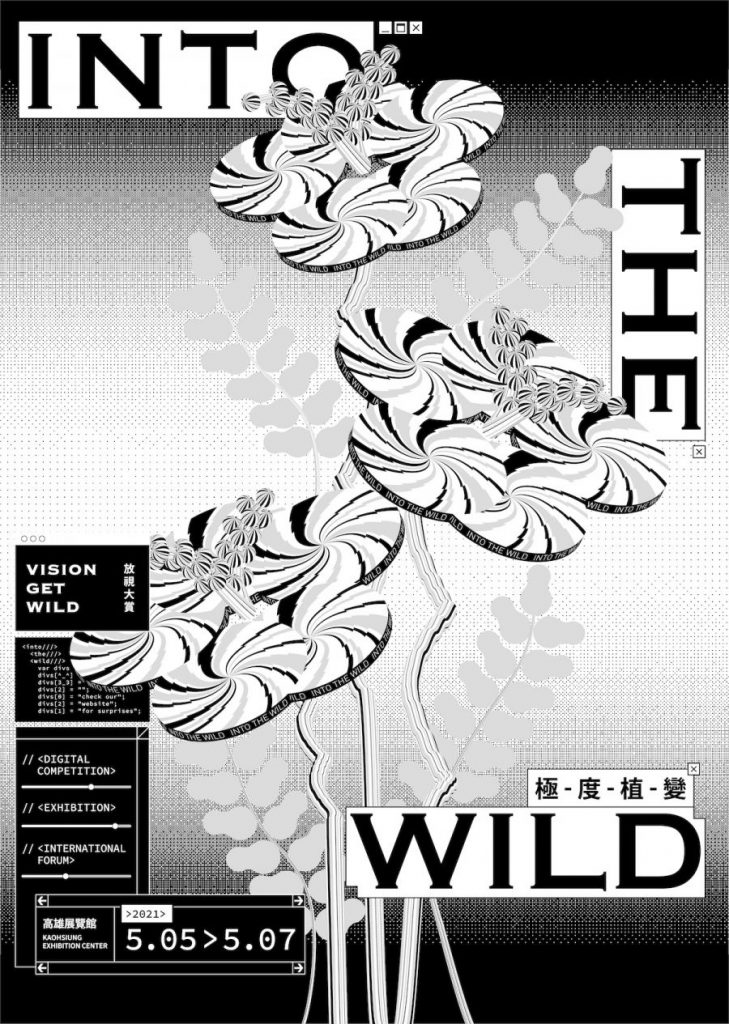
放視大賞
與三頁文團隊共同執行的2021放視大賞專案,以主視覺做相關設計發想、動態海報視覺乃至於網站等。

臺灣設計研究中心
使用臺灣文化策進研究院計延伸,以曲面方式呈現線上展覽,將展品環繞在視覺當中進行觀看和互動。 (相關報導:【2020 創意內容大會│Re: 眾感未來(Human Touch – A Closer Future)】Taiwan Creative Content Fest)
Politics Design 政治設計
版塊設計的內部專案。團隊對於社會議題抱持著有趣的心態執行,希望能引起大眾對於公共議題的重視。

實踐大學入學服務中心

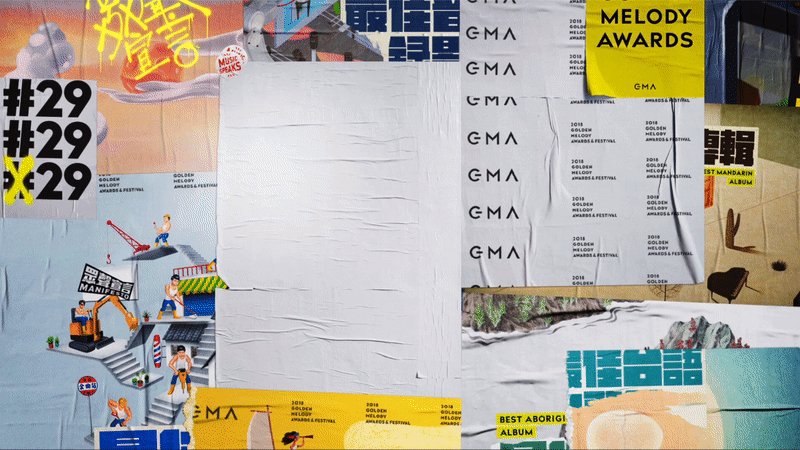
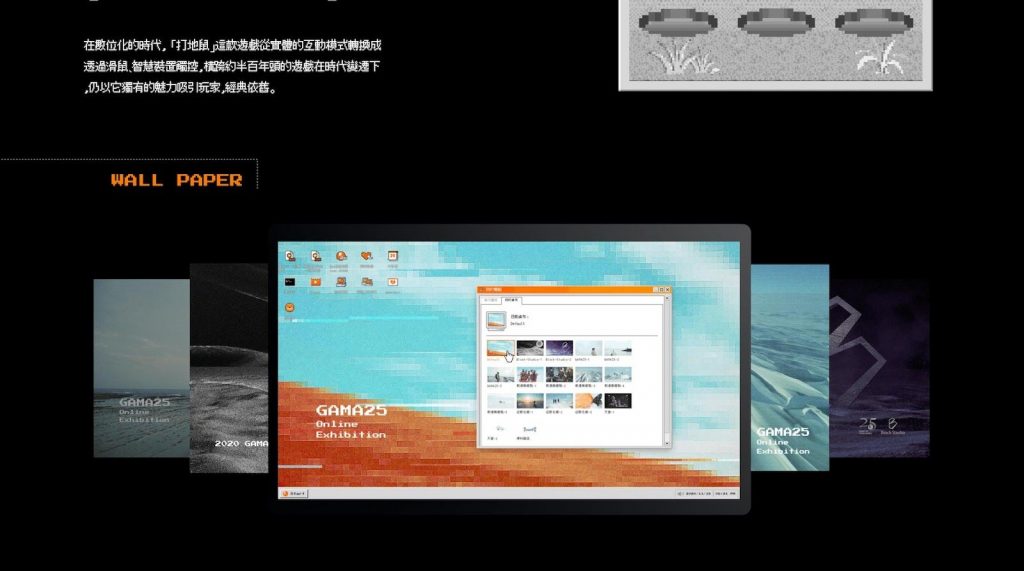
遊戲橘子 -GAMA 25周年線上展

與前面講者古健樺所分享的 LadyBug 專案概念相似,但呈現方法更加視覺化。
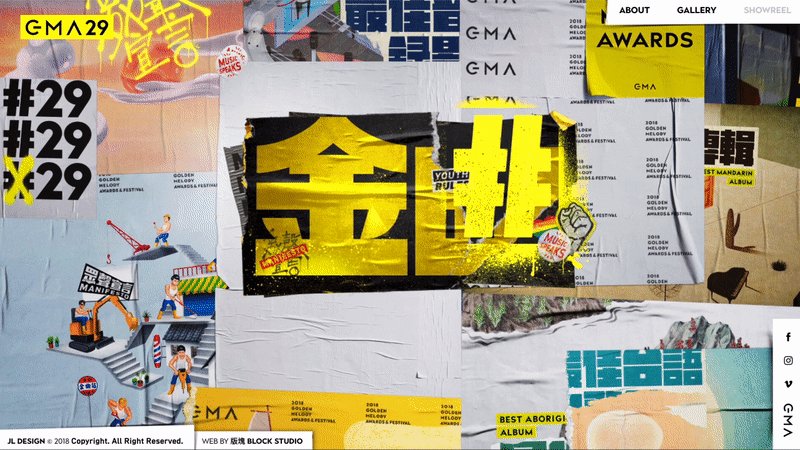
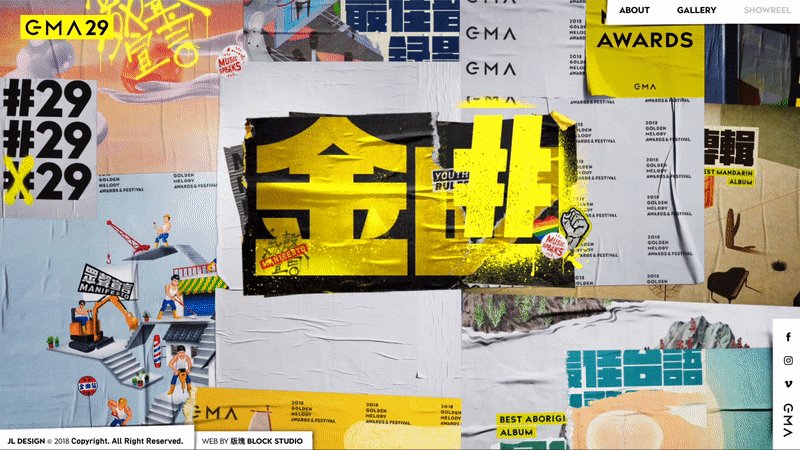
金曲獎GMA29 – 活動網站

多元的客戶類型
除了上述多方面專案外,版塊設計的客戶從捷安特、實踐大學到可不可熟成紅茶官網,跨足多項領域。數位設計裡的規劃、設計與整合,到網站介面設計、前端後端程式開發和品牌視覺設計,還有許多延伸出來如攝影、動態包裝、線上展覽、ARVR、3D 或是品牌識別等等的小細節都是版塊設計執行的項目。

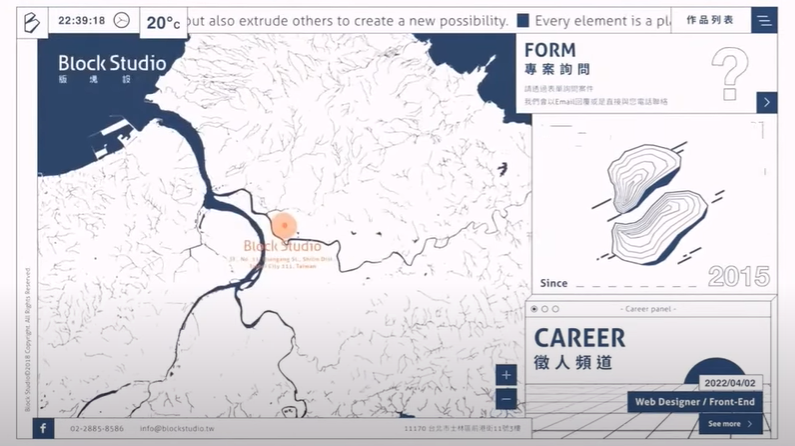
版塊自己的官網又是如何設計的呢?
他們以地圖概念進行設計,從最外層衛星地圖,到街區景象,最後進到電腦螢幕,表達版塊設計整體一條路的概念。

動態 SOP 與專案經驗
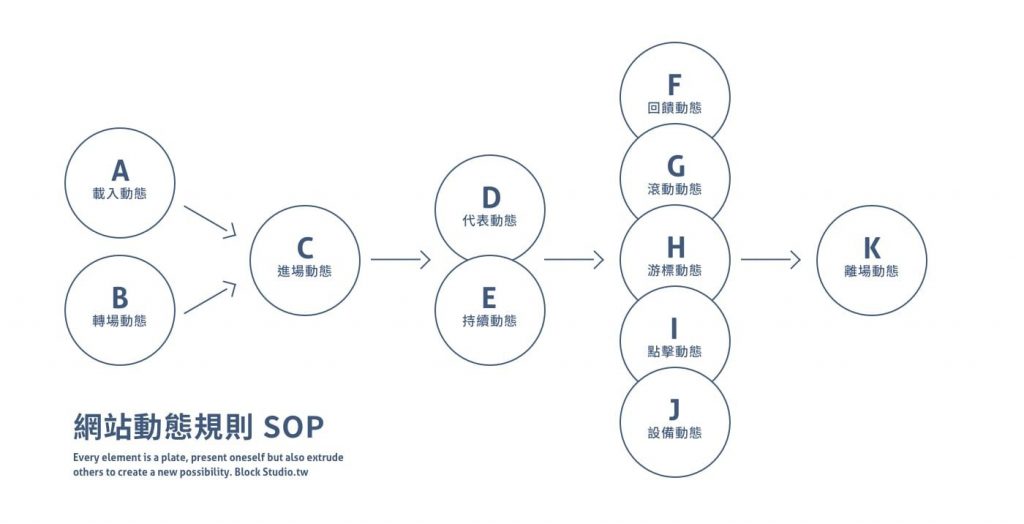
網站動態規則,從互動、設計到生成式藝術,要如何轉換成商業價值呢?其實在一般的網站,使用上與網頁可以進行互動的階段非常多,李明總監在這邊將其觀察到的部分進行 A 到 K 的設計規劃,形成規則 SOP。(延伸閱讀:動態特效網站規則 SOP)
從載入動態到離場畫面都是需要注意的點,但如果全部進行對於效能上可能不是這麼平衡,所以李明總監建議著重或是以優先完成在 A、C、D、F、G、H 這六項上為目標,讓網站呈現更有魅力與互動性。

李明也在講座分享中給上圖六個階段提出建議,像是從網頁 Loading 到進入一個完整頁面,這個載入環節的進場動態,不論是以文字或圖像呈現,都能讓網站細節和品牌視覺的延伸感有所加分。進入網站頁面後,第一個主要呈現的即為代表動態。而就版塊設計的作品舉例,大多皆會在代表動態當中呈現具有高強度視覺印象的圖像動畫,像是前面介紹的高雄流行音樂中心或是文策院專案;或是將頁面做移動時的滾動動態,不單單以平面化圖像呈現,而是經由滑鼠滾動,給予不同的反饋,傳達更多的資訊層級;以及使用游標動態傳遞給使用者如主動提醒般的作用。除去以上幾點必要的執行動作,轉場、持續、點擊、離場或是設備等等,以上動態在執行後會使整個網站體驗更加完整。依據不同的客戶、專案性質,甚至是網站使用情境或架構還有自己本身的技術含量,綜合評估後決定需要編輯哪些動態到網站上面。
接下來,李明以自身經營的網站趨勢社團經歷,與觀眾分享網站觀察上的 11 個重點,目的是在提供不同的觀察角度,不論是網站或是任何的設計作品,我們都能使用這 11 個觀點去練習欣賞或是分享給其他人不一樣的觀點。
- 了解網站在幹嘛?
網站本身可能是要賣東西?是推廣活動?或者是線上展覽? - 主動態是什麼?
當觀者在關掉網站後,腦中會浮現對網站第一個印象的事物。 - 動態 SOP 分別是什麼?
11 個不同的網站動態規則 SOP 是如何執行的呢? - 可能採用什麼技術?
從動態到整體設計是以什麼技術去執行,並且更進一步思考,這份技術本身可以被使用在何項專案上。 - 版面切版方式?
觀察切版目前是否還有再創新的設計 - 網站突破點?
例如:一般在執行文章頁面上下篇轉換時,以直接轉換最為常見。但,當你在換期間的三秒內,跳出具有解釋下篇涵義的圖片時,這就呈現了其網站的突破點。 - 品牌延伸到網站的設計元素
不只動態技術,設計的含量也要加入思考。如何藉由網站持續傳遞品牌特質,可能是使用具標誌性的圖片,或是顏色上是否只使用了品牌主色,輔助色上面的配比又是如何呢? - 缺點是什麼?
將缺點提出來,並加以思考如果是自己本身在執行此專案的話,會如何修正缺點。 - 手機版做得如何?
現代人在手機上面的使用遠遠大於電腦,因此手機版面設計顯得比以往更加重要。一般可能就會以資訊傳遞為主,但某些網站能將電腦版網站無痛轉移至手機版,此類的範例即可以馬上思考學習。 - 聯想到什麼設計作品?
在專案與專案間發現類似或是元素擷取的部分,這樣的聯想與記憶幫助了腦中資料庫的建立。 - 如果是我來做的話會怎麼做?
在閱覽完一個專案後,不妨開始思考如過是自己設計將會如何執行。
參考案例介紹

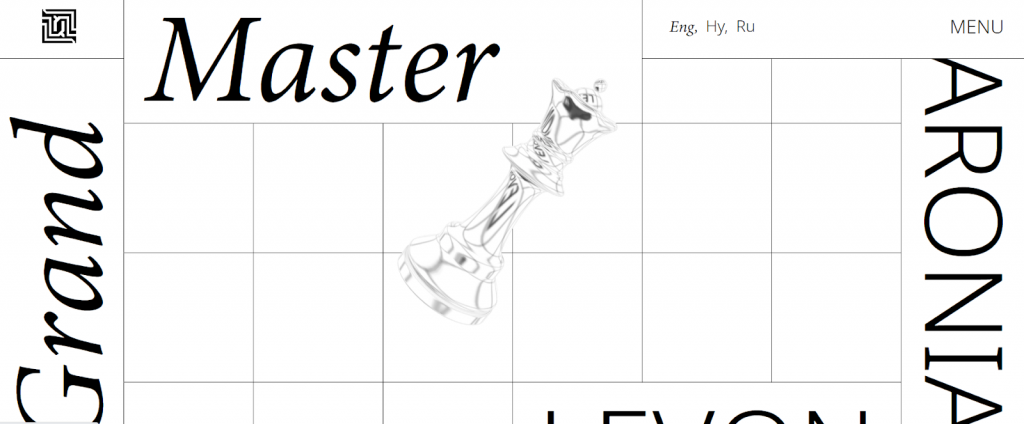
一開始進入網頁時,發現中間透明棋子會隨著滑鼠滾動而改變,誤以為中間的透明反光也會跟著變化,後來發現中間棋子只是單純的圖像呈現。這樣翻轉概念的設計和切版有許多跟平常不同的地方,連手機版也是無痛轉移。嘗試套入上述 11 點做自我問答,那這份專案如果是自己執行的話,有哪部分認為能再改進呢?棋子是否能轉換成其他方式的動態,或是能不能再更進一步的資訊分層?


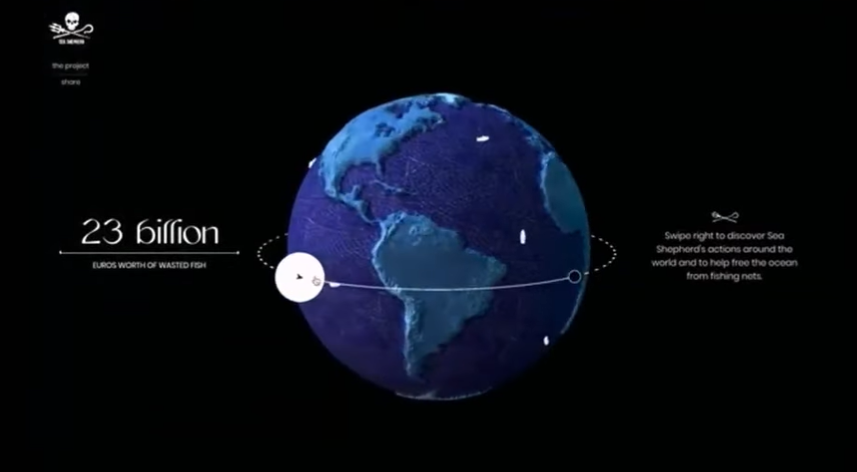
一進入網站,在眼前呈現的便引人思考,它是如何設計出如此動畫卡通的風格呢?3D 地球上的點按動態是如何執行的呢?如此的進行探討練習,對於設計也將有一定幫助。
版塊設計專案介紹與執行流程分享
可不可熟成紅茶
可不可熟成紅茶在視覺傳達的全面性非常完整,網站動態以簡單的弧形視差效果呈現。整體專案從網站想要呈現的目的、品牌名背後呈現概念了解、理解客戶需求以及運用客戶品牌現有資源,為最一開始所需要知道的資訊。可不可熟成紅茶的特色之一為全台不同店家擁有不同的專屬店卡,店卡的設計特色以版畫和復古為主。「將世界各地的好茶,飄洋過海傳遞給你。」是品牌想要強調的核心概念,結合上述品牌特點,與客戶品牌設計師共同構想了網站主視覺的運茶船。
專案流程如下:運用品牌現有的資源、理解網站想要達成的目標,透過 CIS 的 MI(Mind Identity 概念)、 VI(Visual Identity 視覺)、 BI(Behavior Identity 操作)去思考問題。客戶在 MI 上想強調手搖杯精緻化、 VI 將品牌形象延續與獨樹一格的風範、 BI 能以易用性為主,接下來,為列出專案關鍵字。 Cutty Shark 、冒險、手搖杯、水面、側視和茶等等組成設計發想來源,而實際的設計圖像也看得出此類小巧思,像是網站主視覺其實是浮在手搖杯水面的船,希望這艘運茶船能夠乘風破浪將茶運給你喝。再來是主件、顏色與字體設定,以及綜合上述來完成整體樣貌。整體規劃流程以及經由觀察角度可以發現,設計一個網站的動態不需要每一步都完整做到也可以極具吸引力,只要將想法完整呈現、氛圍適度掌握,思考如何才是對此份專案最有利的規劃,就能形成一個好的成果。

遊戲橘子 -GAMA 25周年線上展
遊戲橘子在2020年的合作專案,進行25週年線上展覽,回顧遊戲橘子經歷的歲月與不同遊戲的開發。也因此呈現上,埋設了許多以 Windows95 的特殊視窗操作,加上結合品牌與小遊戲的巧思。流程與上個專案雷同,顏色、字型到轉換遊戲橘子本身自有的 Icon, 與設計了許多彩蛋在網站體驗上,使整體更加活潑也貼近品牌舉行此線上展覽的目的。

高雄流行音樂中心官方網站
在高雄流行藝術中心專案中,使用到 JL Design 品牌設計,發想各項 Icon 與進行3D 場館建置。

高雄流行音樂中心官方網站
整體以「港灣」為發想來源,像是首頁的進場動態就結合滑鼠按壓的時間長度與加速音波的呈現,或是除了首頁外,活動快訊等頁面也加進波型及小泡泡等小彩蛋。希望藉由這些細節,讓觀者在體驗上能感受到更多高雄流行音樂中心想要傳達的概念。

TDRI 台灣設計研究院網站專案
專案中,主要使用滾動動態與持續動態進行,以台灣設計研究院 Logo 裡的兩顆眼睛進行網站貫穿。根據品牌形象、點線圖片以及想要傳遞的政策想法做設計延伸,主要強調台灣過去與現在的政策是如何對接國外及擴散。在單頁式的網站中,也隱藏許多體驗性小彩蛋,使用滾動動態和數位體驗行為營造趣味性。

Politics Design 政治設計
此為公司內部自行設計之專案,目的為蒐集台灣至今,與選舉相關的設計並希望引起民眾對選舉的注意。將原本的問卷調查型式轉換成類聊天室的互動,版塊丟出問題,兩位候選人政見描述以及互動者的回答,讓互動者在做完問答之後可以實際體會到,自己期望的理念與欲投的候選人是否相同。

(圖片擷取自版塊設計)
網站趨勢
網站趨勢 WebCRACK 是李明總監經營的社團,主要分享現今網站趨勢,以及網站上的設計和技術分享,近期也有新手網頁設計師友善的圖文教學。最後,如果對網站設計有興趣並想增進能力的同學,講師在 HaHow 也有開設課程,深入了解如何將品牌轉換成網站、設計師與工程師之間的溝通、動態回推設計以及諸多動態與網站結合的教學。

閱讀完文章後,對於互動式網頁感興趣嗎?歡迎一同追蹤李明總監所開設的網站趨勢社團,或是加入動畫互動網頁特效入門(JS/CANVAS)及互動藝術程式創作入門課程開始學習吧!還有不要忘了追蹤老闆 Twitter 和訂閱老闆,來點寇汀吧。Boss, CODING please. Youtube 頻道讓學習不間斷!
此篇直播筆記由幫手熊柑協助整理



