老闆在第一屆「Processing 臺灣國際社群日」活動中,受邀為設計工作坊擔任講師,針對 p5.js互動藝術程式創作入門的主題進行為期兩天的分享。分別為第一天的基礎練習與第二天的生程式藝術實作,本篇文章內容為第二天的實作練習,希望能讓同學能學習到以基礎的方式,將創意想像以自己的技術實現!

老闆在第一屆「Processing 臺灣國際社群日」活動中,受邀為設計工作坊擔任講師,針對 p5.js互動藝術程式創作入門的主題進行為期兩天的分享。分別為第一天的基礎練習與第二天的生程式藝術實作,本篇文章內容為第一天的基礎練習,希望能讓同學能學習到以基礎的方式,將創意想像以自己的技術實現!

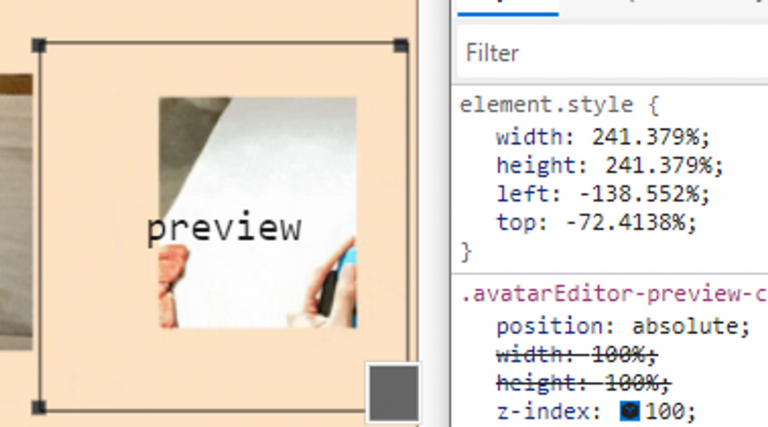
透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此作品為動態網頁組佳作,使用 Python, OpenCV, 和 eel 結合前端介面技術的幾個框架製作自己的修圖軟體。

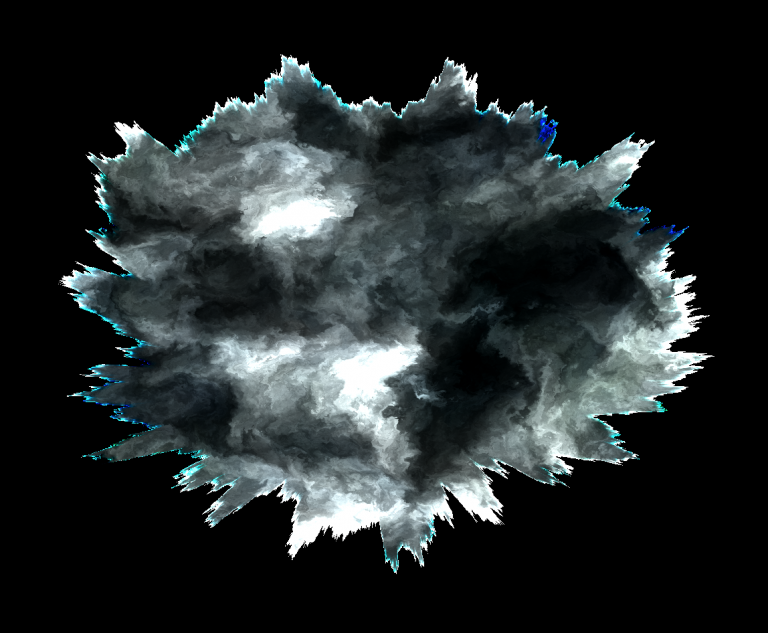
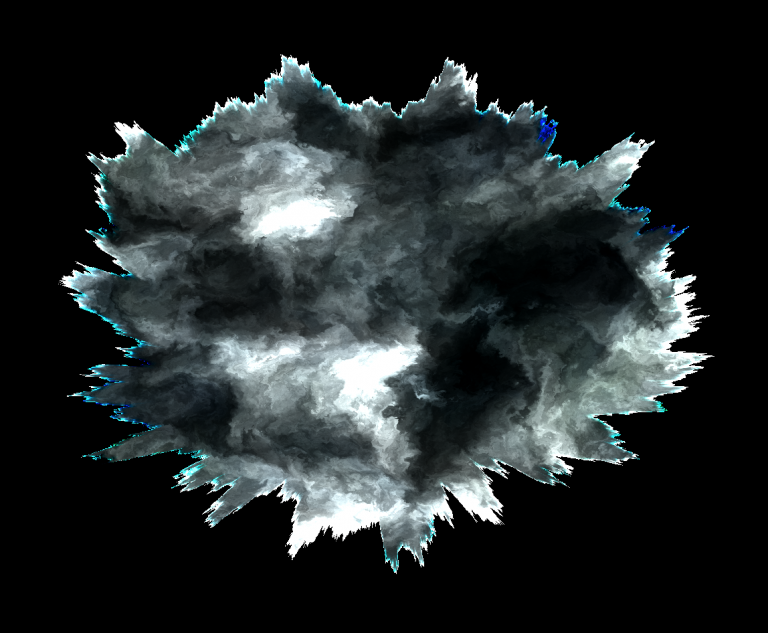
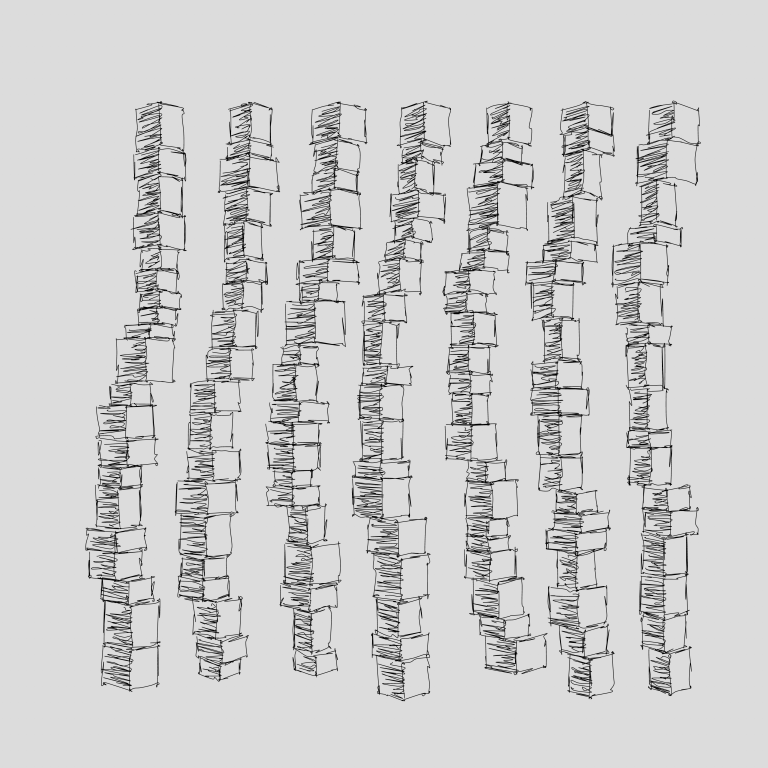
透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此作品為互動藝術組佳作,嘗試使用 shader 疊加不同效果,實驗的思路分成兩個方向,一是純粹改變外觀形狀,二是讓其他動態線條追上水流的變化。

透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此作品為互動藝術組佳作,Eyeo Festival 是一場集結藝術家、設計師和開發者的研討會,每年固定在美國 Minneapolis 舉辦,透過演講、工作坊和自由交流的形式進行。

透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此作品為沉浸式內容佳作,在現今社會,漫畫隨著科技的演進與人們的閱聽習慣逐步發展。本文將討論漫畫在平面與VR裝置之流變,以及針對VR漫畫現存問題與在我們創作歷程中嘗試出的解方,並提出VR漫畫未來發展可能。

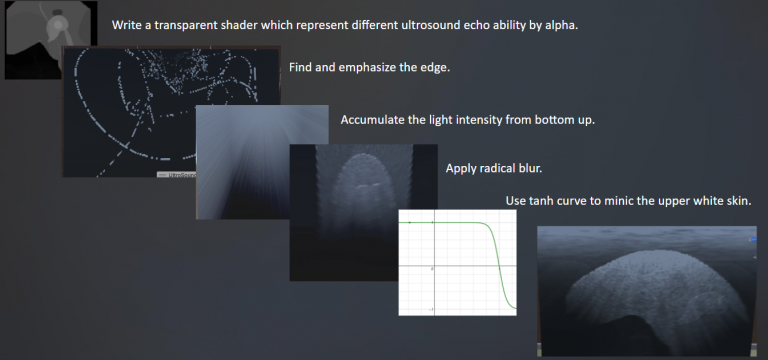
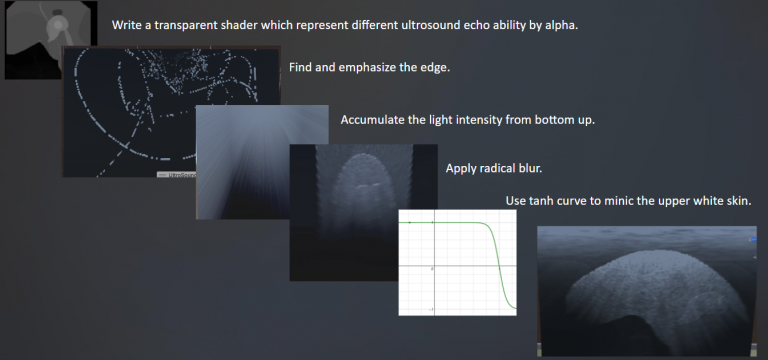
透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此文章為沈浸式內容組佳作,將介紹如何使用電腦圖學知識與工具,開發出如下的及時渲染超音波特效。

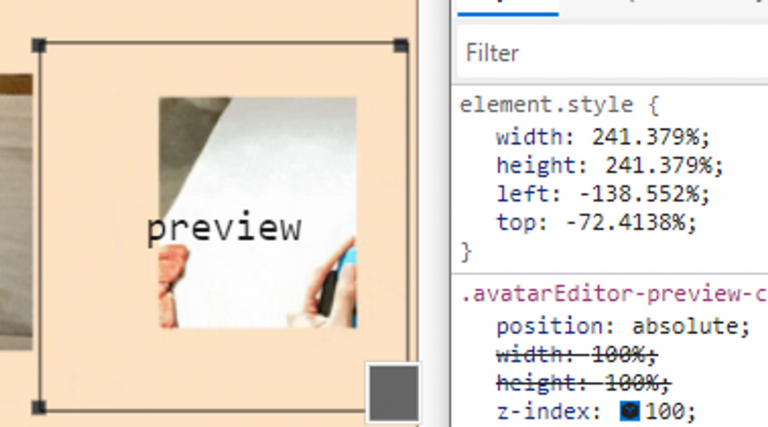
透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此文章為互動網頁組佳作,此編輯器系統基於React框架製作,但大部分是由Js實現,能夠輕鬆移植到不同平台。

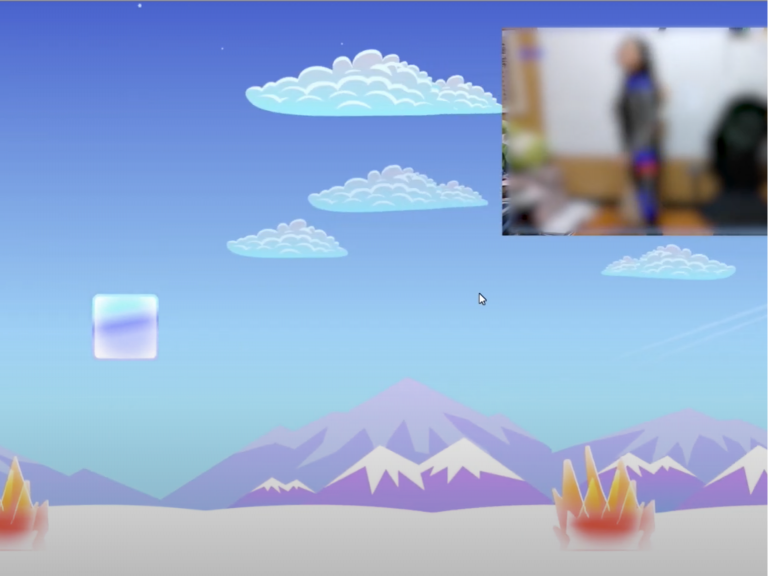
透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此作品為延展實境組佳作,以 Unity 結合 OpenCV 跨軟體實作,偵測深蹲姿勢到達一定水準後,讓遊戲中的物件跳起來。

從互動式生成藝術藝術、NFT 介紹、虛擬設計展覽到聲音藝術和新媒體,多樣化的分享串起2022年4月9日舉辦的【互動網頁設計】網聚。本次分享人之一,黑洞創造創意總監古健樺,此次主要分享從線上策展道專案規劃,藉由總監的經驗歷程,來一起了解何謂數位登陸吧!