這一集將深入探討互動設計產業目前的趨勢,也聊聊老闆創立工作室的契機和創業過程的大小故事。節目中還談到了公司在草創初期面臨的困難,以及大學時期的創業酷點子,也進一步聊到目前台灣互動設計的厲害團隊和有趣精彩的作品專案。最後,老闆還分享了他在藝術史中發現的秘辛!快來一起收聽第二集,探索互動設計的精彩世界吧!
繼續閱讀
在 2023 年台灣國際光影藝術節中體驗科技和藝術的創新結合。藝術家們透過進階的科技手段打破了傳統藝術形式的界限,呈現出當代藝術的無限可能性。作品中融合了科技和藝術,例如虛擬現實技術、投影裝置、編寫程式技術等,讓觀眾可以身臨其境地體驗作品所要傳達的感覺,沉浸在作品所展現的思想和情感中。
繼續閱讀
透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此作品為互動藝術組佳作,Eyeo Festival 是一場集結藝術家、設計師和開發者的研討會,每年固定在美國 Minneapolis 舉辦,透過演講、工作坊和自由交流的形式進行。
繼續閱讀
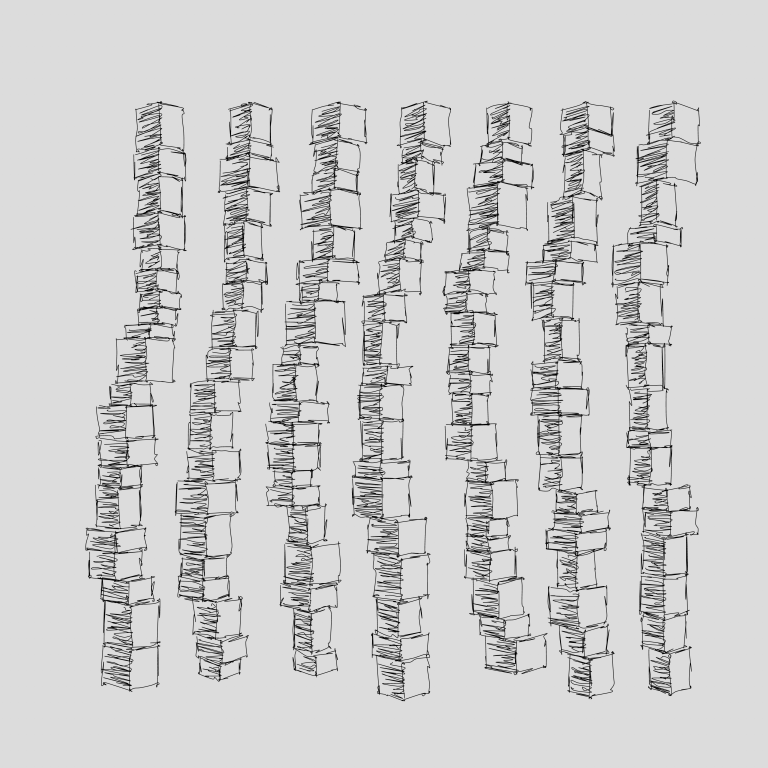
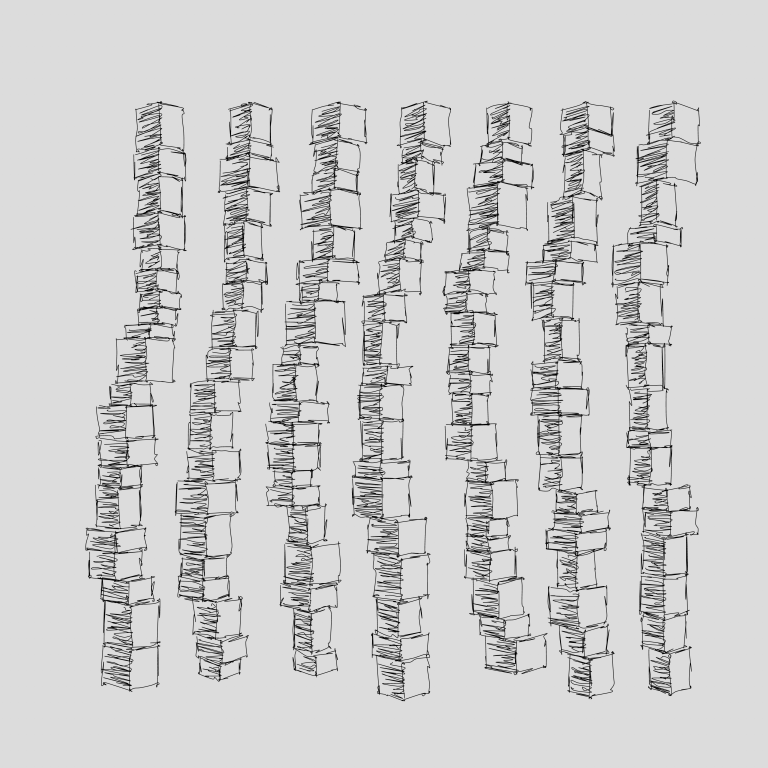
「重複」,在藝術表現或日常中很常見的概念,在Creative Coding的領域內更是大量被使用的表現手法,跟大家分享如何在程式創作內加入「重複」概念及實作。
繼續閱讀
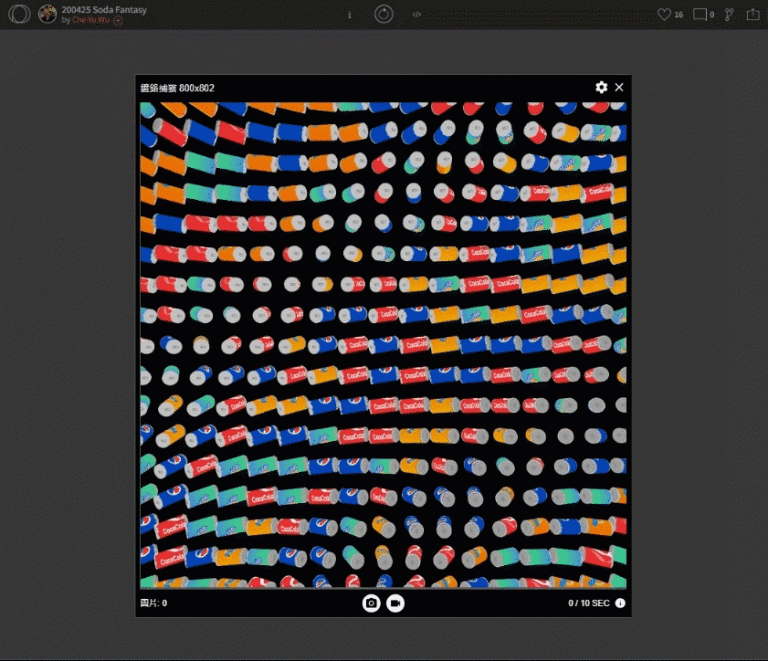
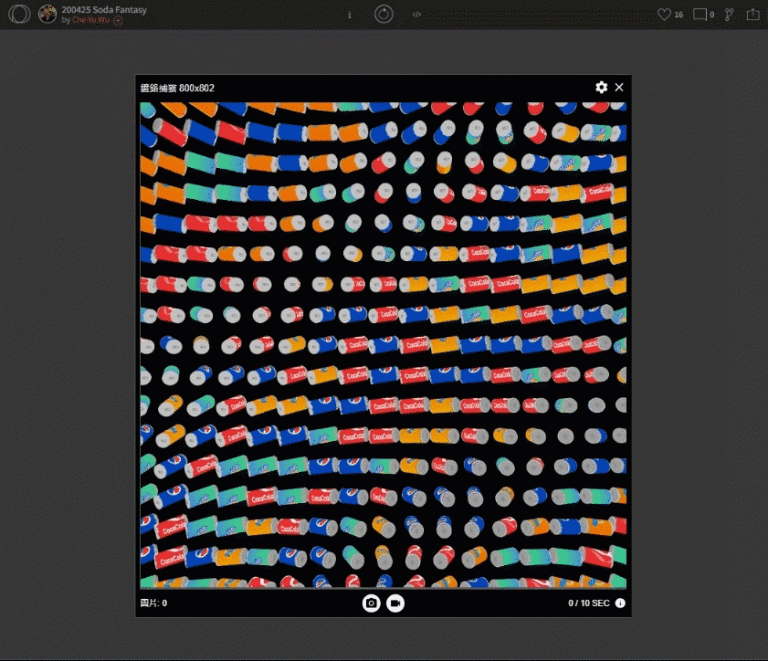
老闆不藏私!抓住NFT生成式藝術浪潮,分享在製作 Artblocks Project - Electriz 背後的理念與故事,以及介紹如何在生成式藝術平台上架p5.js演算法的技術細節。
繼續閱讀
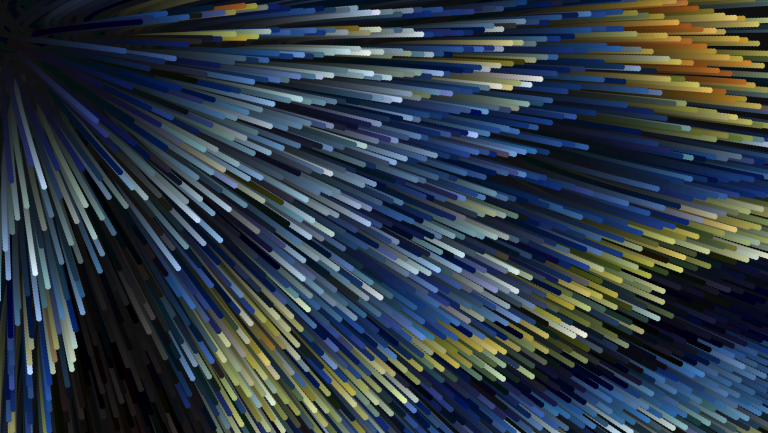
叁式互動新媒體的技術美術Hoba帶來演算視覺在展演和商業上的應用,揭露近年來精彩的作品幕後製作祕辛,文末也帶來社群聚的創作者張文瀚帶來作品Wormhole分享。
繼續閱讀
第一次的社群聚,召集人吳哲宇破題開講 Creative Coding 以及 Shader 在生成式藝術領域的相關應用,分享他經典的NFT作品,最後也帶來他為這次的共創主題<宇宙>的新作。
繼續閱讀
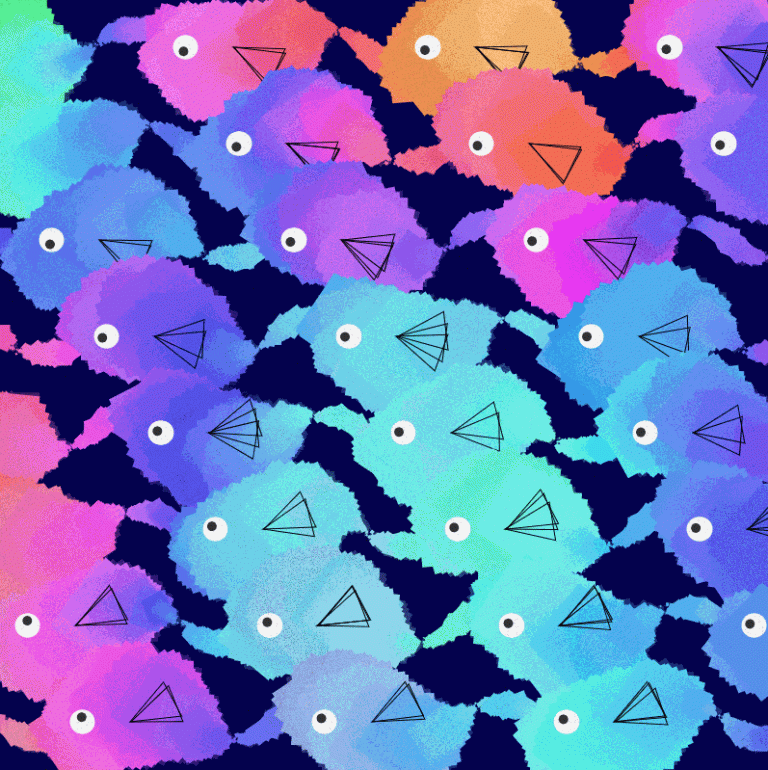
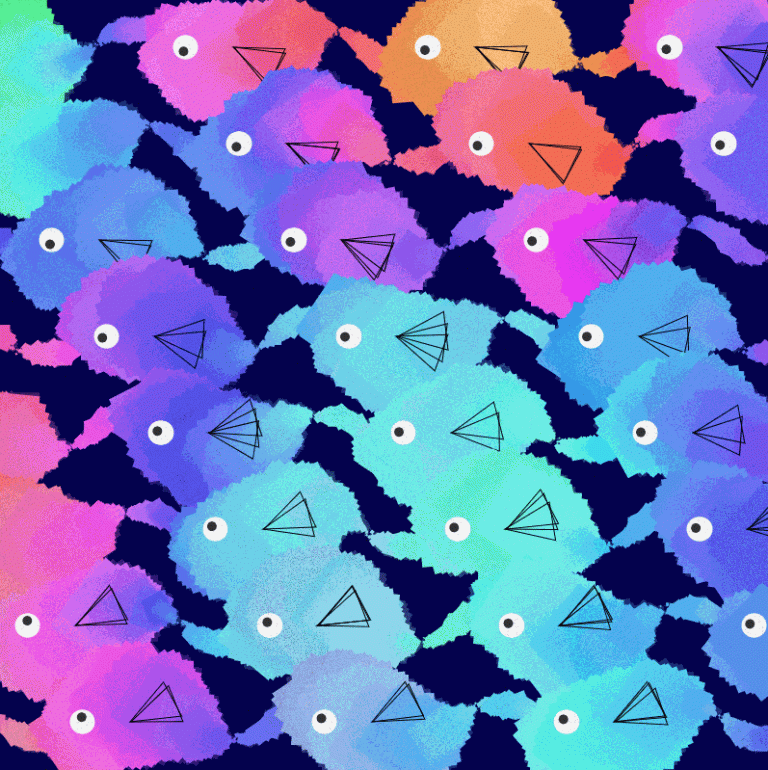
本篇記錄創作<夢幻鳥>這件作品的過程,利用p5.js在短短的時間內創作出繽紛多彩、眼睛跟著滑鼠游標轉的夢幻鳥,看著他不斷地動,好像趴著在看水族館裡的魚一樣,心情也會跟著雀躍起來唷!
繼續閱讀
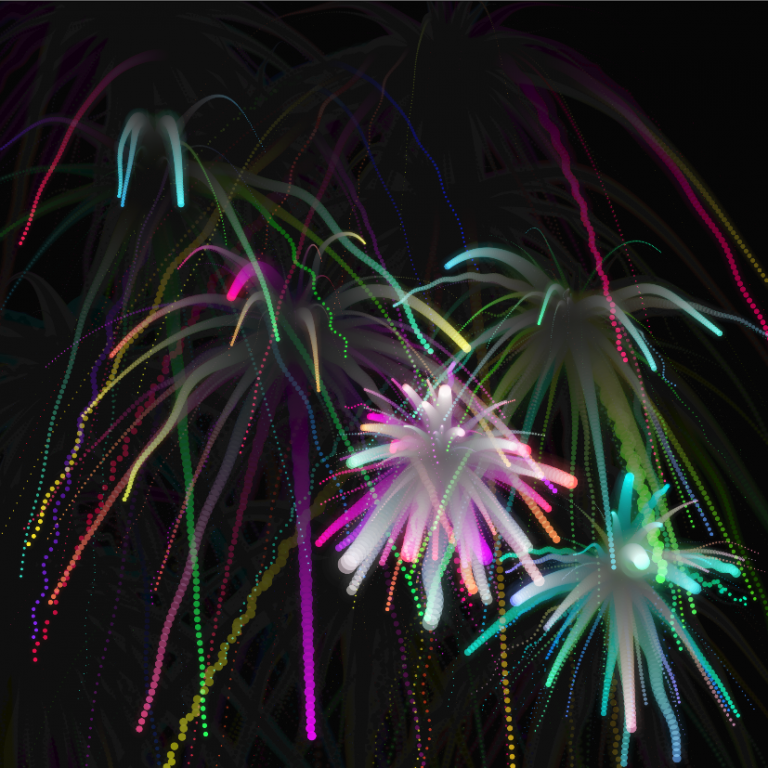
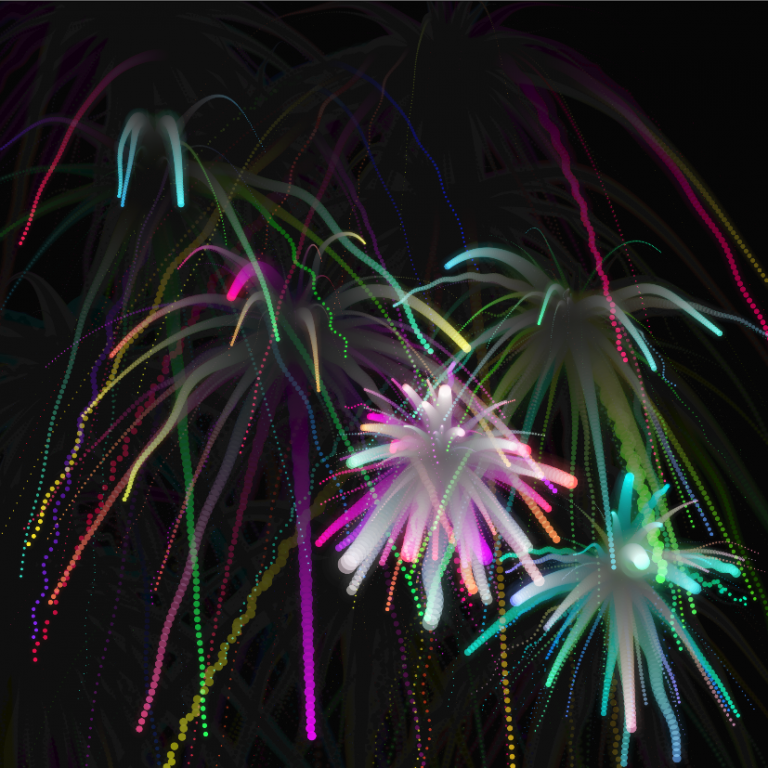
為響應日本的一群Creative Coder在Processing Community Day的社群串聯,扮起虛擬的花火大會,我們也來利用p5.js,結合粒子系統、漸變顏色甚至是聲控模組,一起在夜空中創作出絢麗的煙火吧!
繼續閱讀