
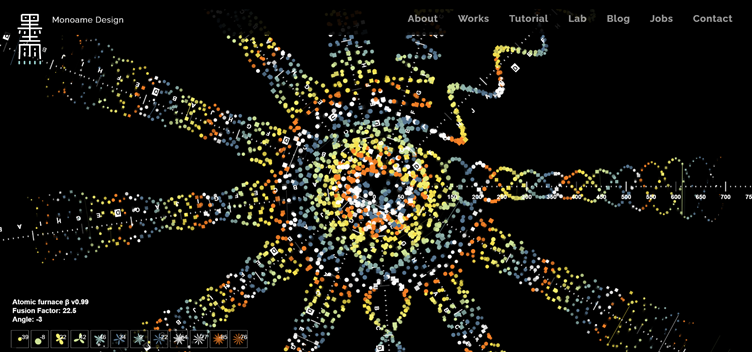
創意程式設計:Processing/p5.js教學與趨勢觀察——王連晟、吳哲宇台美連線對談
利用Processing及p5.js展現新媒體互動程式結合藝術,已成為現在的新興潮流,此次的線上對談中邀請到王連晟與吳哲宇分享相關的觀察與教學發展。
繼續閱讀
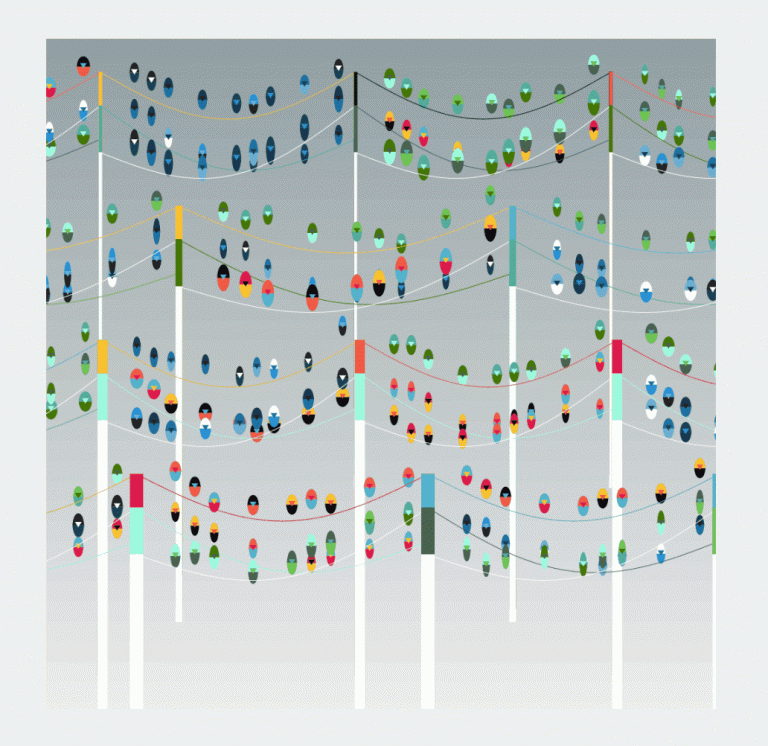
【p5.js創作教學】Coral Carnival 珊瑚嘉年華
藝術創作的有趣之處在於它有無數可能與千萬種解讀,閱讀吳哲宇在創作<珊瑚嘉年華>這件作品時的逐步調整,以及一些大膽實驗的意外收穫,慢慢塑造成一件又一件的 p5.js 生成式藝術作品。
繼續閱讀

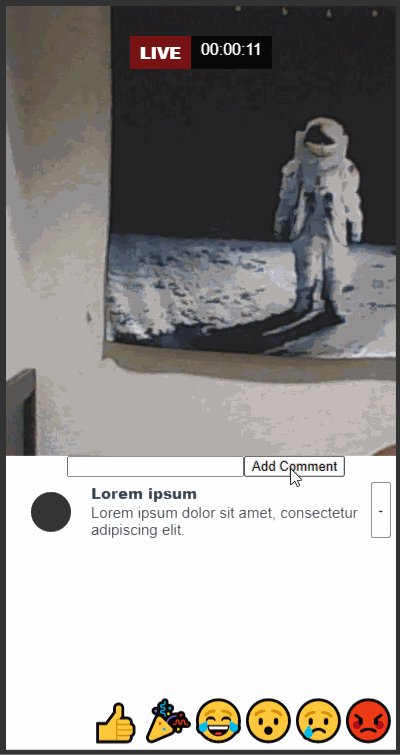
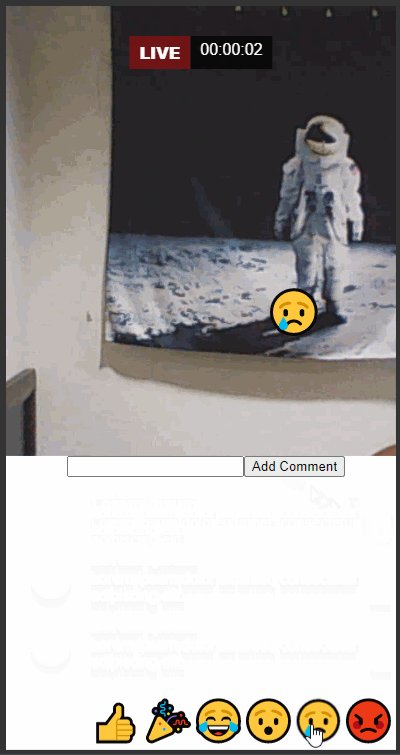
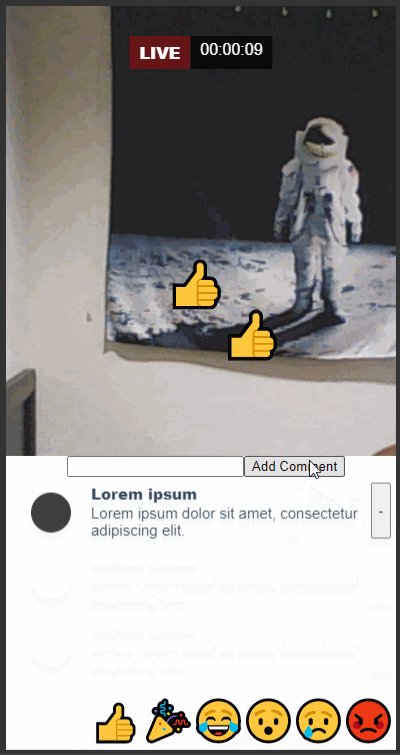
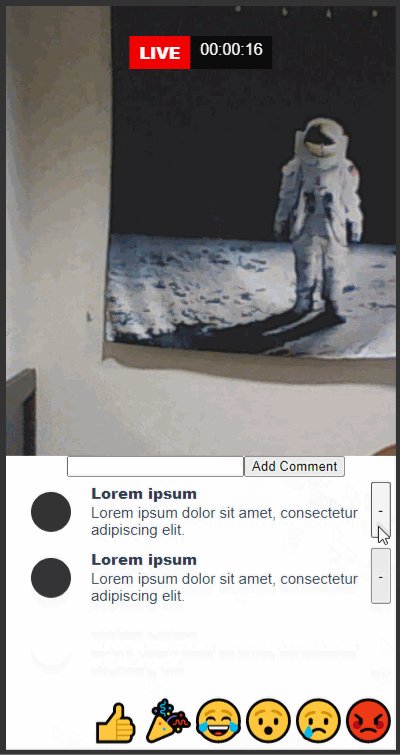
【互動網頁程式教學】用 GSAP 製作直播互動動態效果
本篇教學帶大家使用 vue.js, vue-cli, gsap 製作模擬 facebook 手機版的直播畫面,連結視訊鏡頭中使用者的畫面,並加上留言區塊以及可以點擊的表情符號等功能。跟著老闆一起,動態網頁製作好簡單。
繼續閱讀