在創作的道路上我們難免會遇到卡關的時候,腦袋就像打了死結的繩子、一灘死氣沉沉的池子,對於本業也是設計師的Ju編來說,這時候除了從自己的生活中尋找靈感外(a.k.a. 放假),欣賞別人的作品也是一大靈感來源。透過觀察與剖析藝術家們的腦袋,理解作品背後的動機與手法,替自己的創作注入新的活水。
這次要來帶大家欣賞互動藝術程式創作入門課程計畫中,同學們的作品。大家來自不同背景,當中也是不乏沒有程式基礎的同學,但是在完成課程的前五個章節之後,同學們都有能力開始創作屬於自己的程式藝術作品,逐漸實現腦中的創作想法。

《Drain》張晉國
「一張畫面裡的節奏如果是好的,他不管放在哪,都會是好看的。」靈感來源自於將音樂中聽覺上的「節奏」本身,透過生成式藝術轉換成視覺上的「節奏」,製造一種「用眼睛聽」的畫面。作品以聲音和粒子之間的互動形式為主軸,但在製作的過程中對於如何建立視覺和聽覺的同步性遇到了些許困難,所以轉而呈現出類似音樂播放器的效果,將粒子的移動速度、變化型態和聲音大小做互動,交織出宇宙中的夢幻感。

判斷聲音大小的區間可以使用函式getLevel(),設定如果聲音超過某個區間,粒子的數量就會大量增加,同時也會加入半徑較大的粒子。
哲宇老師點評:
如果有意願嘗試這種音樂節奏性的東西的話,可以先嘗試使用音量來觸發拍點,或是使用主要聲音的頻段來觸發視覺效果,以某段頻譜的平均波幅作為觸發的依據,產生粒子、改變顏色,會比較容易製作。
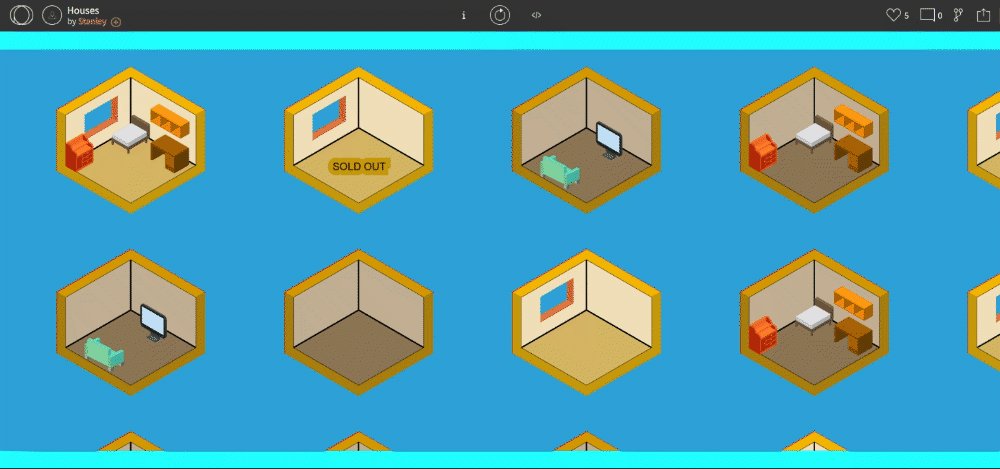
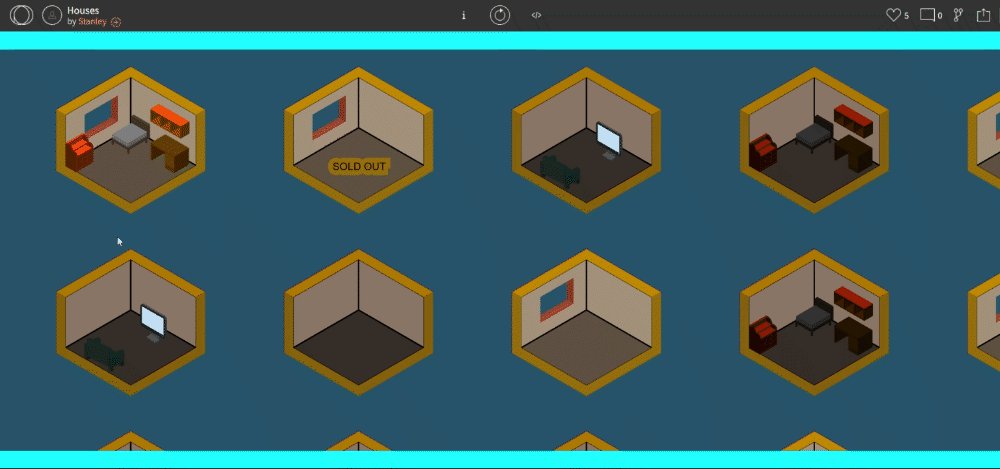
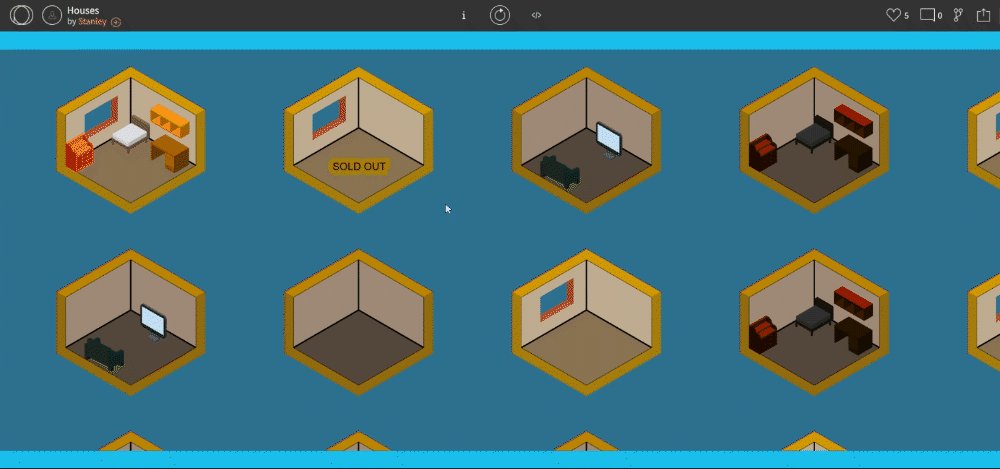
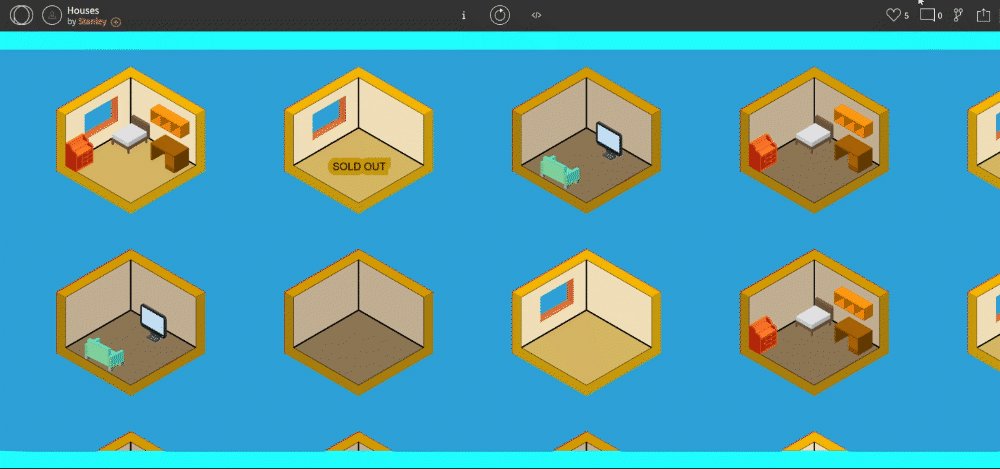
《Houses》蔡明達
以藝術家本身的職業為出發點,營造一個又一個的溫馨個人小空間,呈現出各種傢俱、窗戶的室內擺設排列組合,透過滑鼠的移動連動白天夜晚交替的變化,同時房子和傢俱也會根據光源而有不同的顏色變化。喜歡的話心動不如馬上行動,不然一下子就Sold Out囉!

哲宇老師點評:
P5.js裡面有基礎的3D盒子 box() 和 光源 pointLight() 可以運用,可以變化試玩看看。
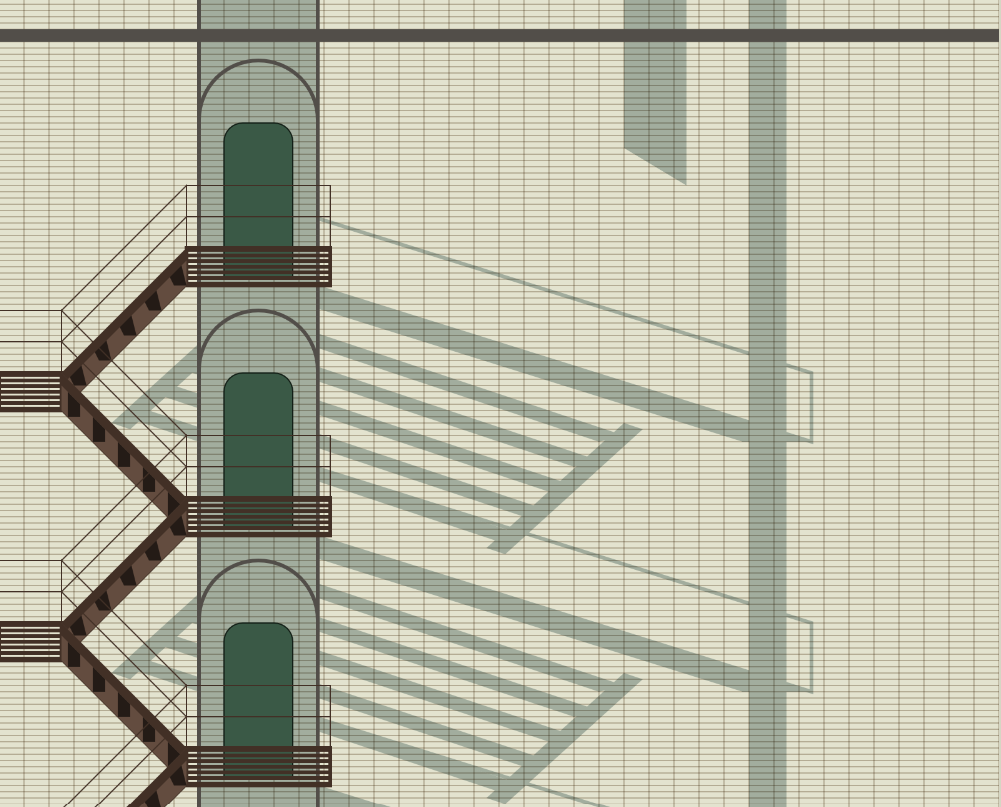
《Shadow》黃亦涵
最初創作的靈感來自於俄羅斯構成主義,交錯的矩形為特色,除了製作出塊狀的建物效果外再加以光影變化,運用明暗交錯轉換,營造出時間竄動的感覺。重複的元素以及簡單的構成,讓畫面產生韻律的疊加。

哲宇老師點評:
在處理這種比較複雜的陰影層次時,可以先把影子畫在一個圖層上,再用疊合模式畫在其他圖層上方。如果想要在光影或建築的傾斜程度做互動效果,可以使用shearX()控制平面或物件的傾斜程度,比如在畫物件前可以把整張畫面傾斜。
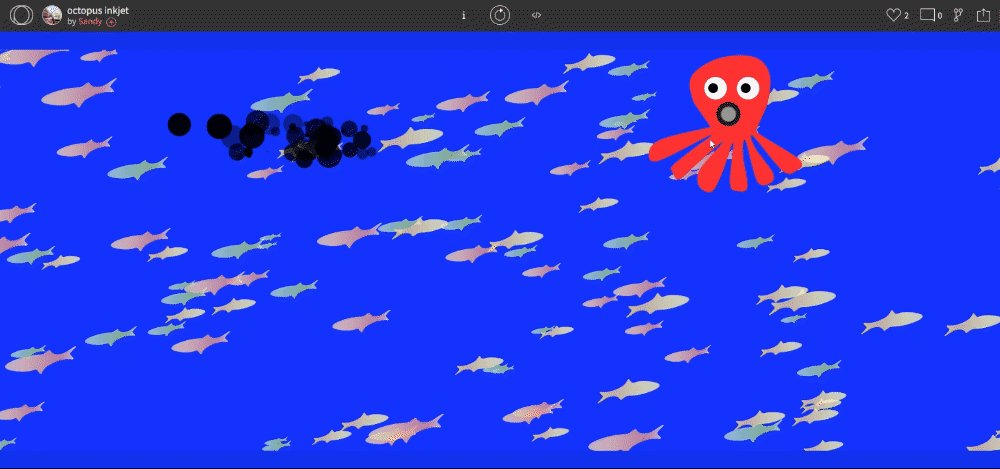
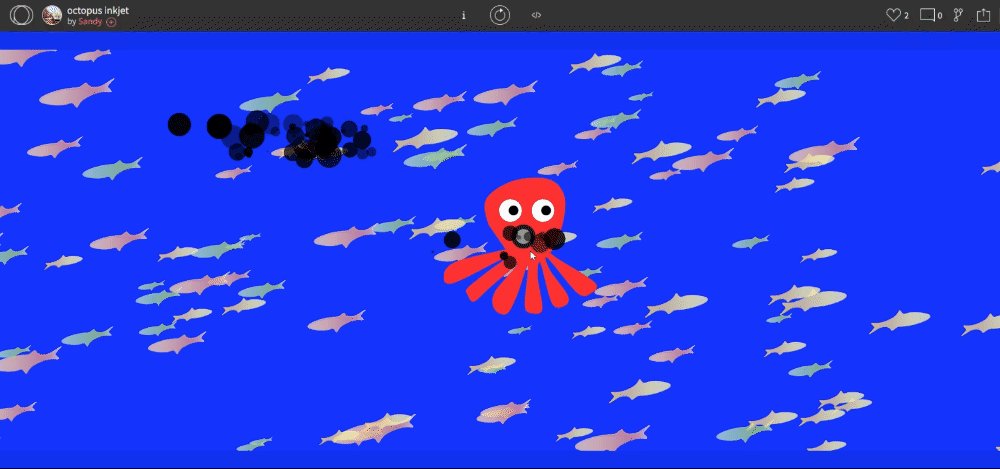
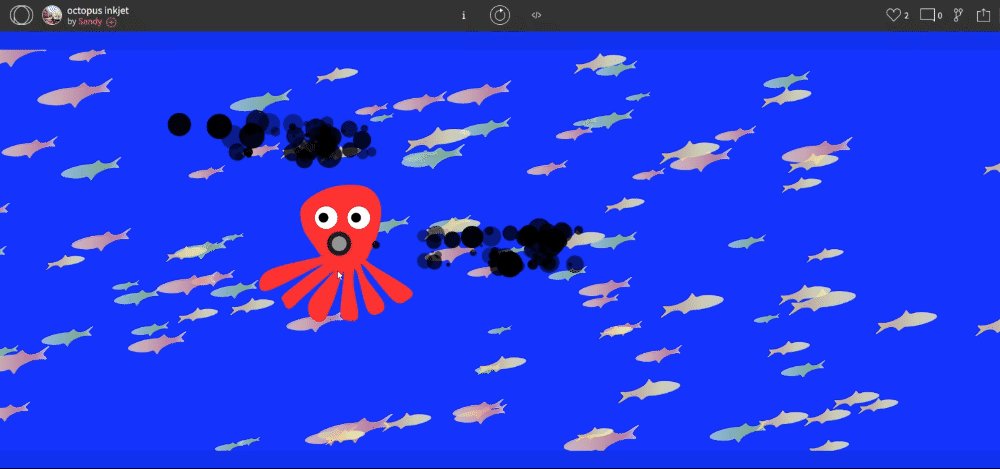
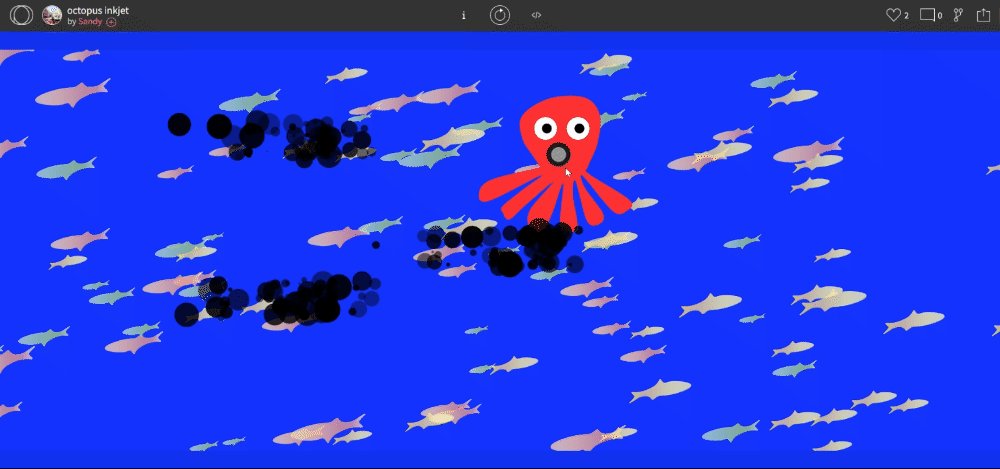
《章魚噴噴墨》陳慧珊
對於藝術家來說海洋是個讓人想起來就很放鬆的地方,作品以廣闊的海底和悠遊的魚群為背景,可愛的章魚先生為主角。把每天遇到大大小小、多到吐不完的煩悶事情,藉由滑鼠按壓章魚先生,一起隨著墨汁吐出去吧!

哲宇老師點評:
在製作的途中遇到圖層分層的小小困難,主要是章魚和魚群的繪畫順序需要調整一下,越上面的圖層會越後面繪製,image()應該是最後畫上去的。
也可以試試看墨水在水中暈開、越來越稀釋顏色漸淡的效果,每畫一次墨水就先疊上一層白色背景,再push()用blendMode(MULTIPLY)渲染,要讓他變淡等於讓他變白 inkGraphics.fill(255,10),有一定的透明度後把整個畫面再蓋一次白色inkGraphics.rect(0, 0, witdth, height),就可以製造漸淡的效果。
這邊提供一些不同的手法來增加畫面的層次感,比如:將魚分成兩層疊加,或者給魚一些不同的顏色或造型,如果想要製造接近魚群時魚群會閃避的效果,可以給予一些隨機的速度或向量。
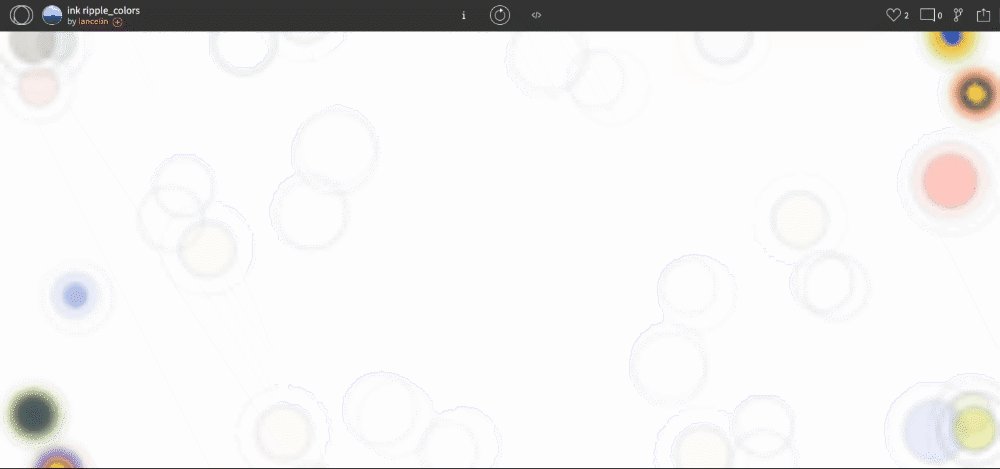
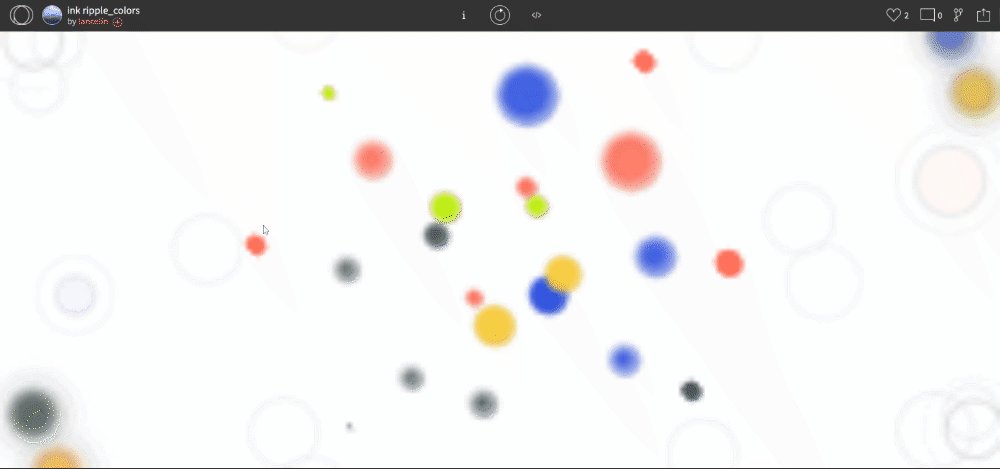
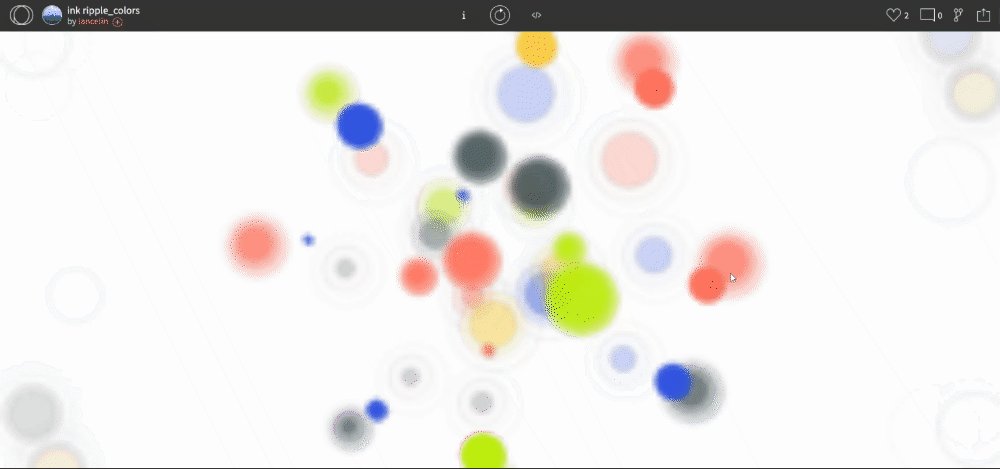
《水墨漣漪》林文聖
藝術家本身是財金系畢業,在一次擔任志工的機緣下對設計產生興趣,再進修文創和平面設計相關的學程後,轉往前端的方向發展。
因為OpenProcessing上的東方元素作品較少,便嘗試從水墨畫發想。靈感來自於《時間之花》李炳曄,一開始想嘗試將時間和作品產生連結,但概念比較複雜所以改嘗試與水做互動。
當墨水滴入水中產生一圈一圈的漣漪,顏色也隨之在水中暈染且逐漸稀釋。作品使用鏡像疊加呈現,讓視覺有規律得變化,在墨水也會隨著滑鼠的位置以同心圓的方式改變,交互的作用下,形成如萬花筒的世界。
水波紋的效果:將物件的像素放大、frame調低,製造遞延的效果。例:pixelDensity(1/7)

哲宇老師點評:
如果要把波紋做得更細緻(波紋之間的干涉),可以用shader下去做。使用Shader的GPU是一點一點下去計算的,可以控制每個像素是疊合什麼顏色,這種更細緻的控制。
如果要在p5.js做,可能就要考慮像素等級的疊合,比如兩個source最靠近的那一條會受到影響的重疊範圍,各自再往原本的source偏移一些,有點像會變成被壓扁一側的圓型。
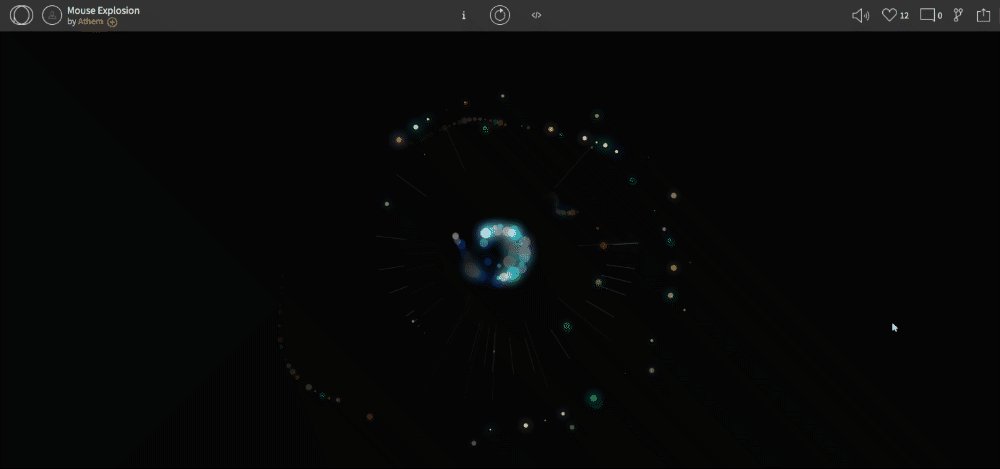
《Mysterious Bomb》Athem Lin
藝術家本身是YouTuber老高以及特斯拉的粉絲,對於像宇宙、亞特蘭提斯、外星人等等的概念很有興趣,進而創作了這個作品。
可以透過滑鼠切換作品中的兩個模式:原子爆炸、夢幻方塊,在點擊時會有爆炸後收縮的效果帶你進到另一個宇宙。
在創作過程中遇到的困難是,有時好不容易想出一個作品的方向,但從理想到實作又是一趟漫長的過程,不見得每次都能夠實現。這時會去參考其他藝術家的表現手法,藉由觀摩來摸索出屬於自己的方法。

哲宇老師點評:
作品從元素呈現到音效選擇都很到位,完整度很高。一般剛踏入Creative Coding的世界時,大部分都是觀摩作品然後做修改,但這個作品很有個人特色,有呈現出藝術家的風格。
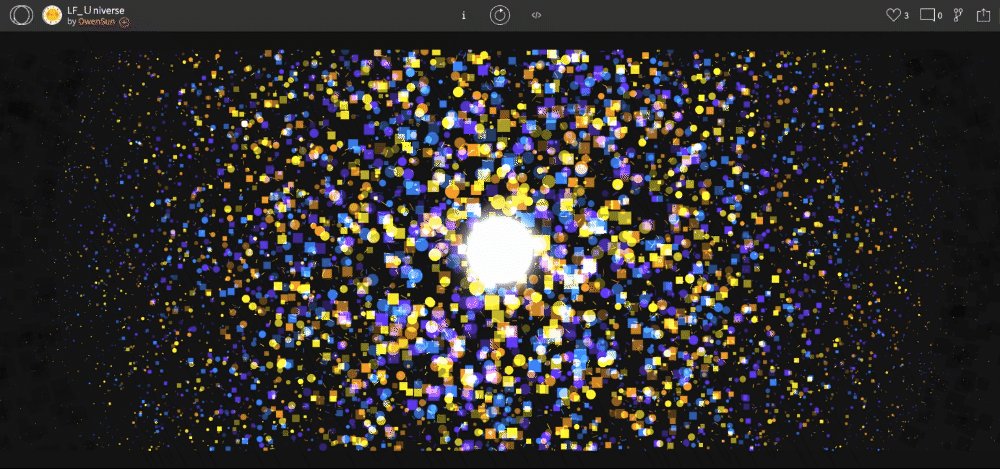
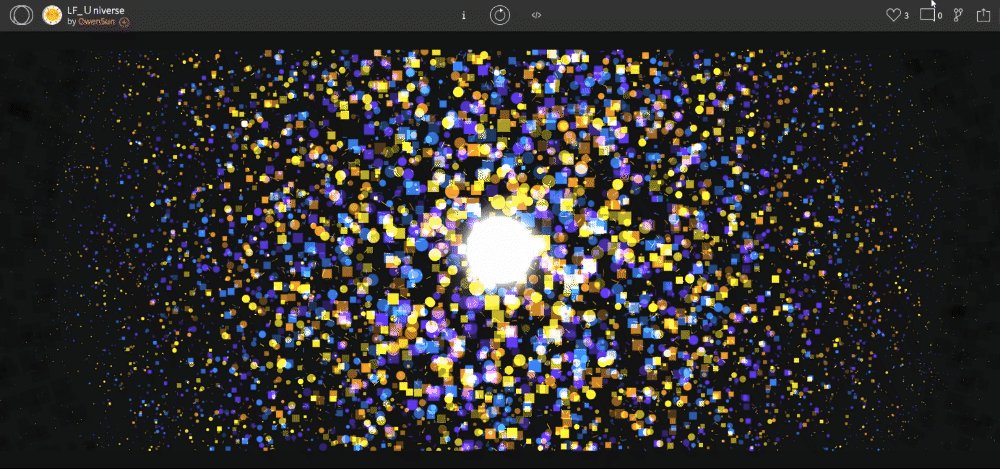
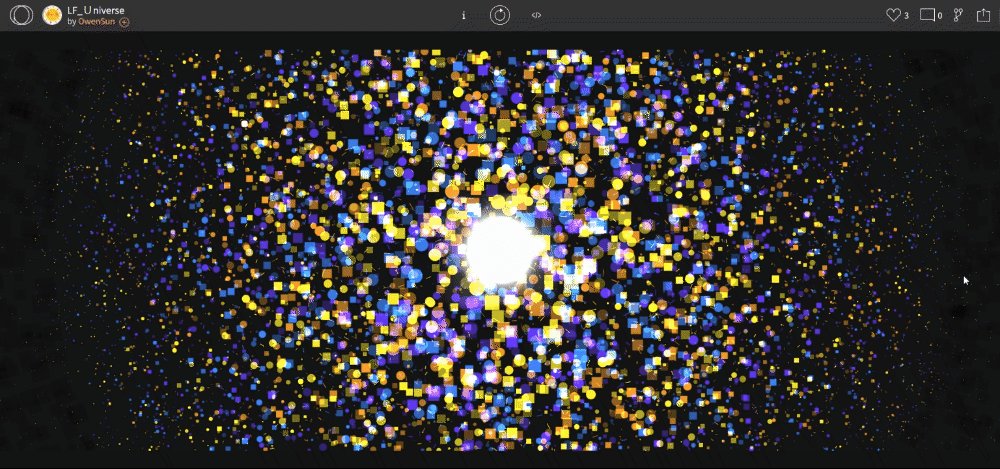
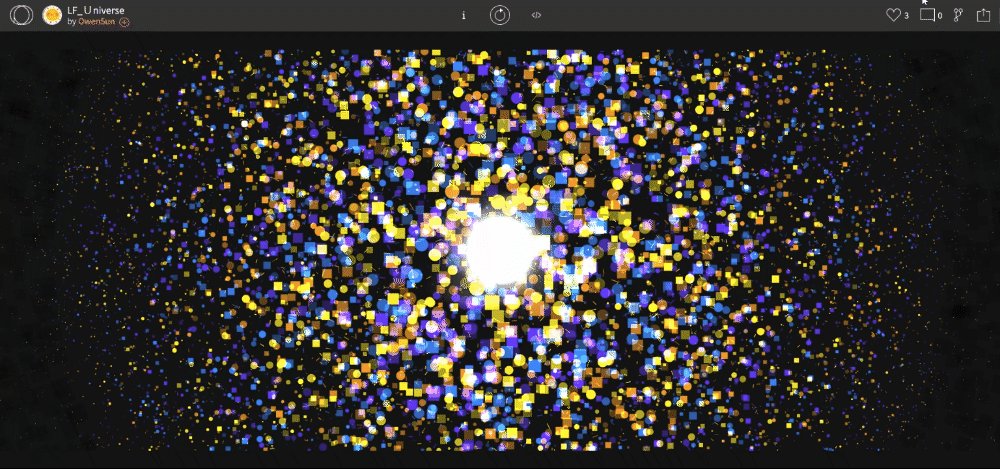
《Universe》孫宇
遼闊黑暗的宇宙中,偶有光亮。就像人生失落寂寞中,偶有希望。希望這些希望可以多一點,帶給身邊的人,成就更美好的自己。

哲宇老師點評:
作品比較偏粒子疊加的嘗試,有用blendMode()去做疊加,更進階一點可以在形狀旁邊加光暈。
drawingContect.shadowColor = color(255,100)
drawingContect.shadowBlur = 10以上就是這次的分享,希望透過觀摩別人的作品可以帶給大家一些新的創作靈感,那麼我們下次再見啦👋👋👋
看到這裡,你對 Creative Coding 更有興趣了嗎?
歡迎加入互動藝術程式創作入門(Creative Coding)線上課程,課程中你可以認識程式與互動藝術產業應用,開啟對工程跟設計的想像,學會使用 p5.js 開發互動介面,整合繪圖、音訊、視訊、文字、3D、互動與機器創作完整的作品,並將創作輸出應用在個人品牌或網站、主視覺或海報,甚至互動裝置、遊戲與教材製作等場景,讓你對進修的資源與路線更有方向。
此篇直播筆記由幫手 Jeudi Kuo 協助整理




