
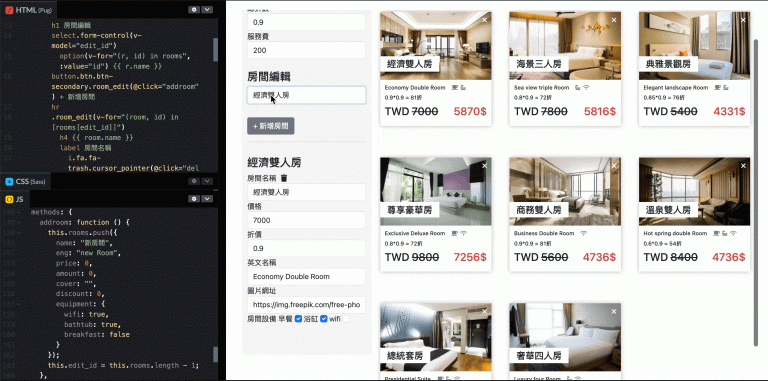
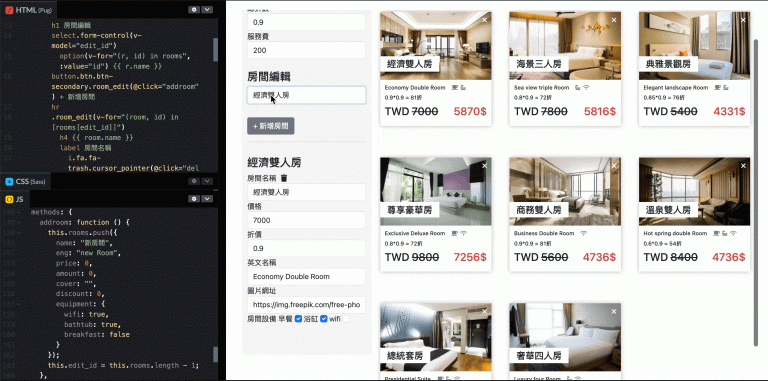
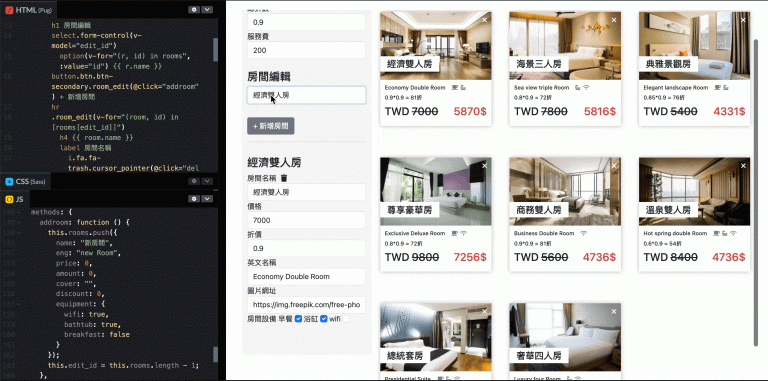
我們會從 Vue.js 基本概念開始講起,非常適合剛開始接觸 Vue 的朋友們,接著我們用 Vue component 實作一個動態的飯店編輯頁面,你會學到:Vue.js 基本概念、Vue.js 語法指令及深入操作 Vue.component。

FAB DAO 的黃豆泥以收藏家的角度,帶大家了解靈魂綁定的NFT究竟有沒有市場,以及第三位創作者 Mizok 帶來他的<宇宙>共創作品分享。

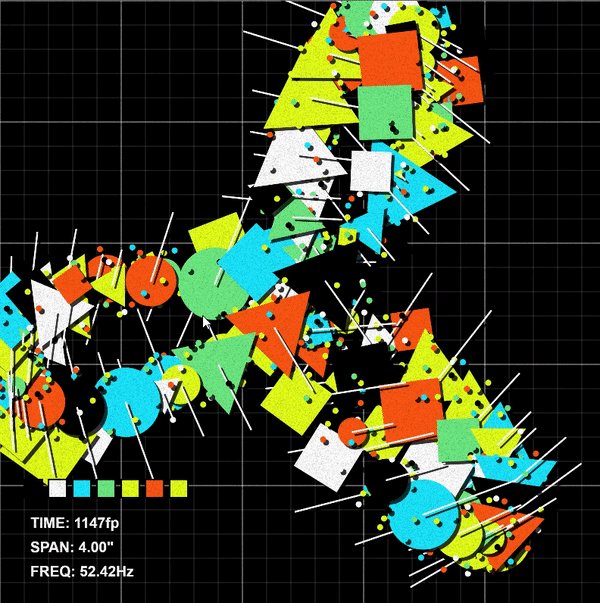
叁式互動新媒體的技術美術Hoba帶來演算視覺在展演和商業上的應用,揭露近年來精彩的作品幕後製作祕辛,文末也帶來社群聚的創作者張文瀚帶來作品Wormhole分享。

第一次的社群聚,召集人吳哲宇破題開講 Creative Coding 以及 Shader 在生成式藝術領域的相關應用,分享他經典的NFT作品,最後也帶來他為這次的共創主題<宇宙>的新作。

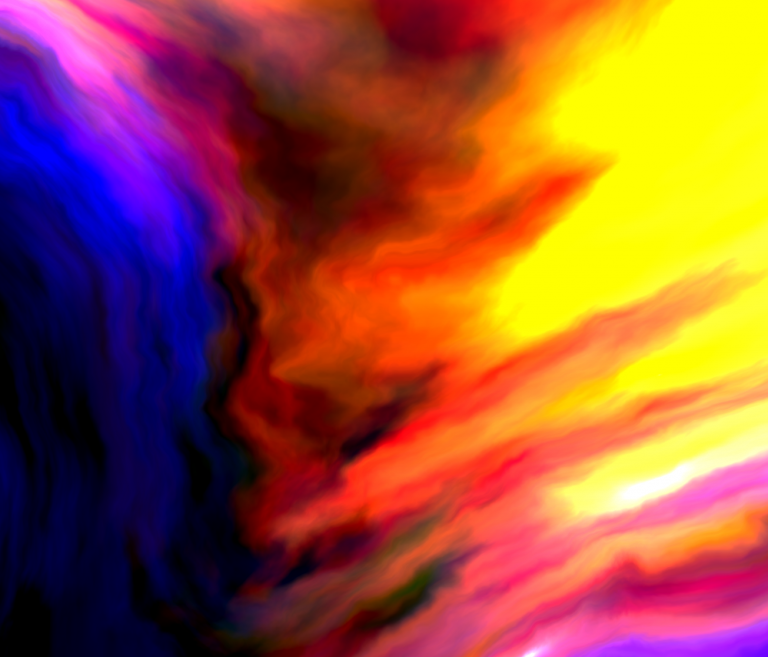
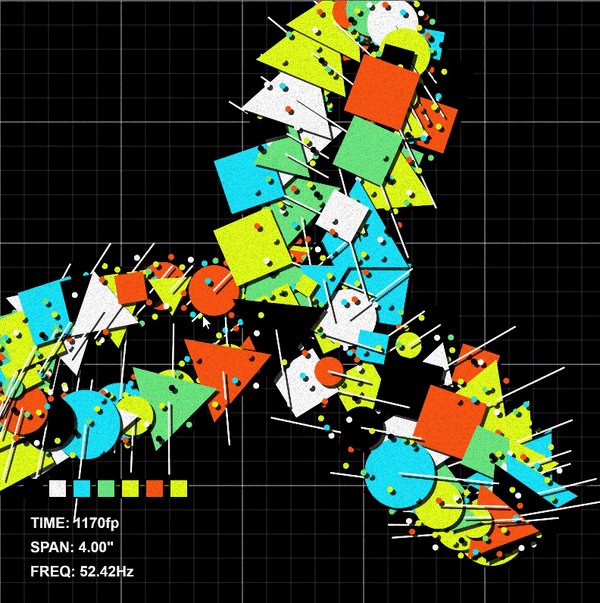
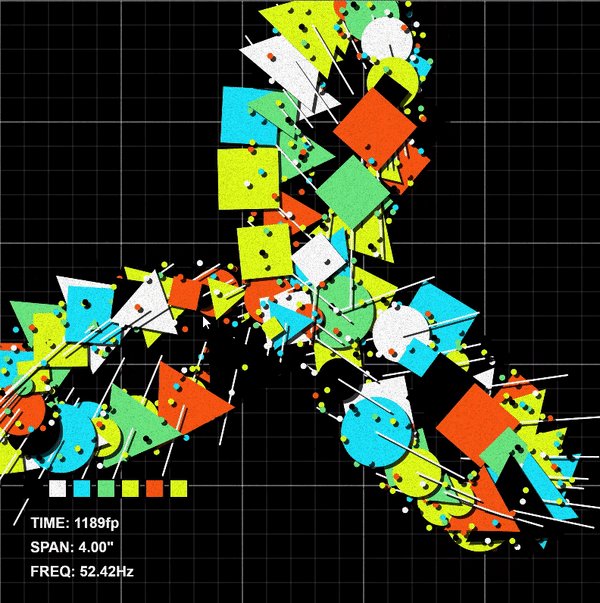
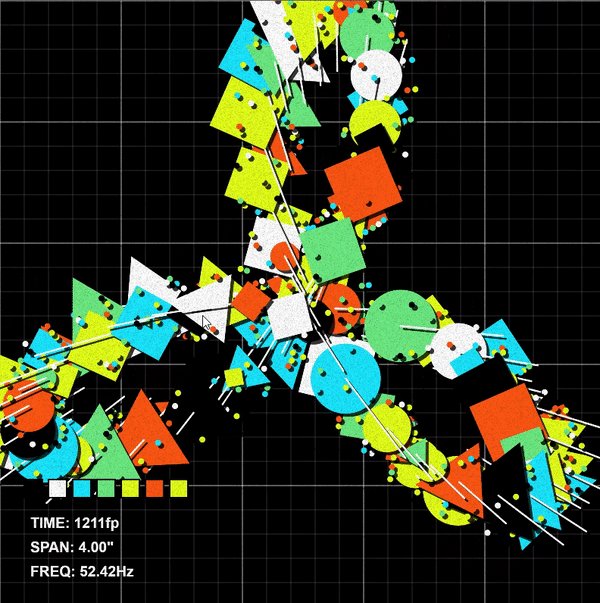
生成式藝術迷人的地方就在於它的程式邏輯、它的數學藝術呈現,有秩序卻又充滿了隨機。吳哲宇的<甜蜜陷阱>便是這樣有機的創作作品。此文帶大家一步步從 sin 波慢慢建構出目眩神迷的 p5.js 創作。

利用Processing及p5.js展現新媒體互動程式結合藝術,已成為現在的新興潮流,此次的線上對談中邀請到王連晟與吳哲宇分享相關的觀察與教學發展。

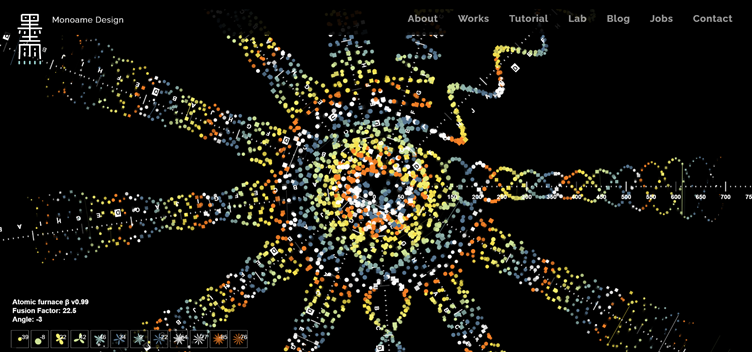
藝術創作的有趣之處在於它有無數可能與千萬種解讀,閱讀吳哲宇在創作<珊瑚嘉年華>這件作品時的逐步調整,以及一些大膽實驗的意外收穫,慢慢塑造成一件又一件的 p5.js 生成式藝術作品。

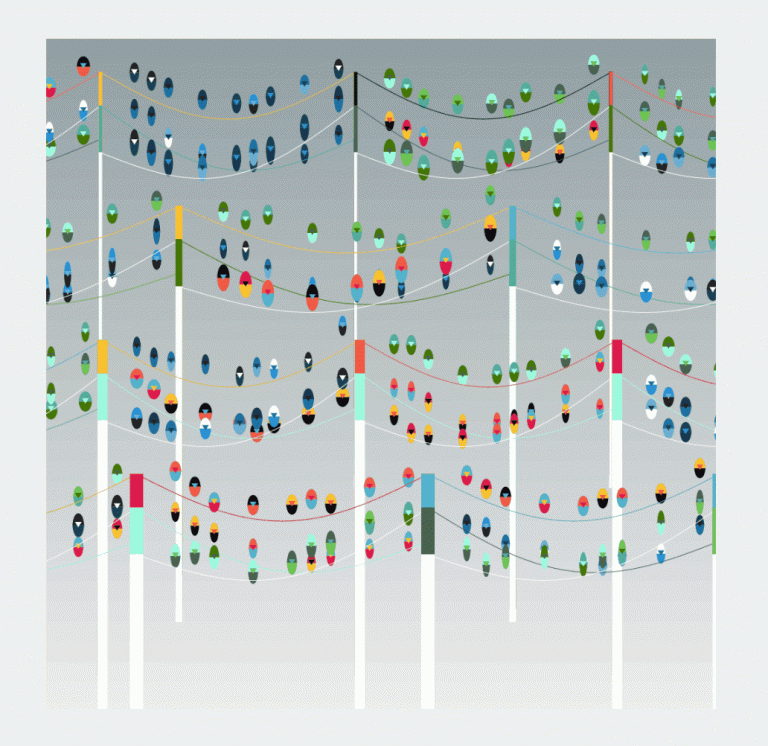
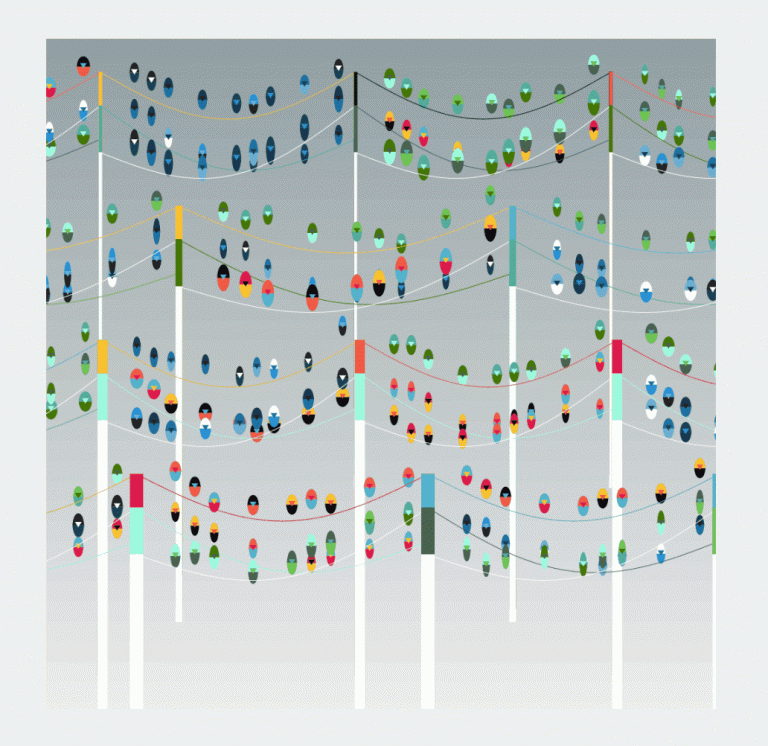
利用p5.js創作一點都不難!跟著老闆直播,利用簡單的random、class和參數概念,完成童趣的都市景觀《鳥與電線桿》。

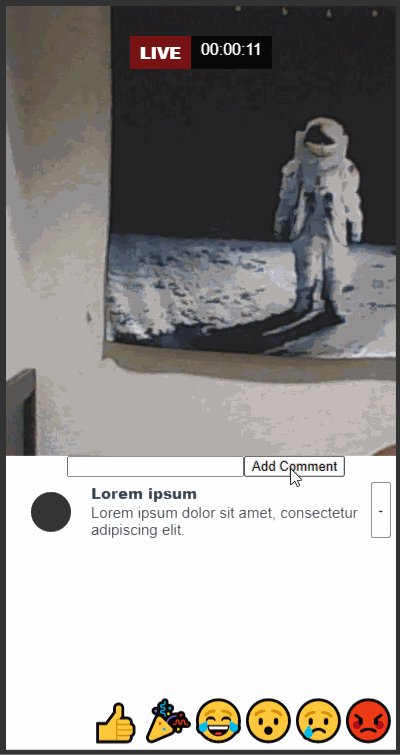
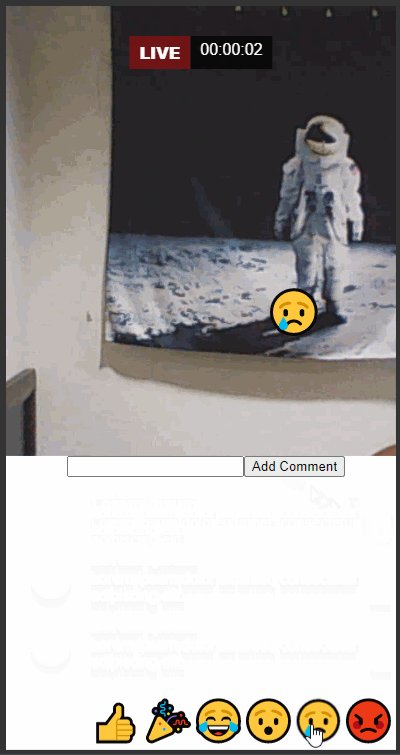
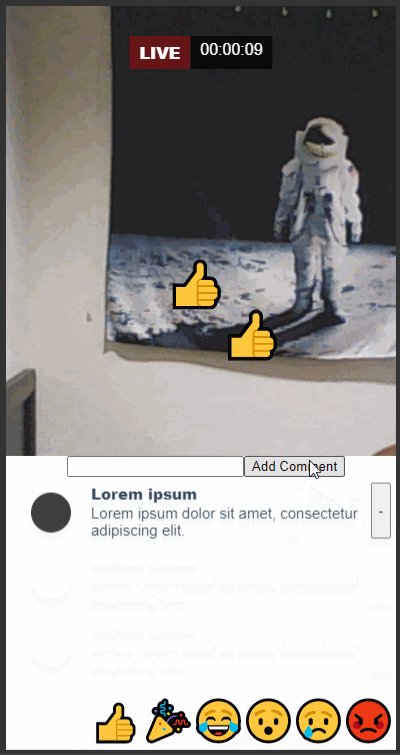
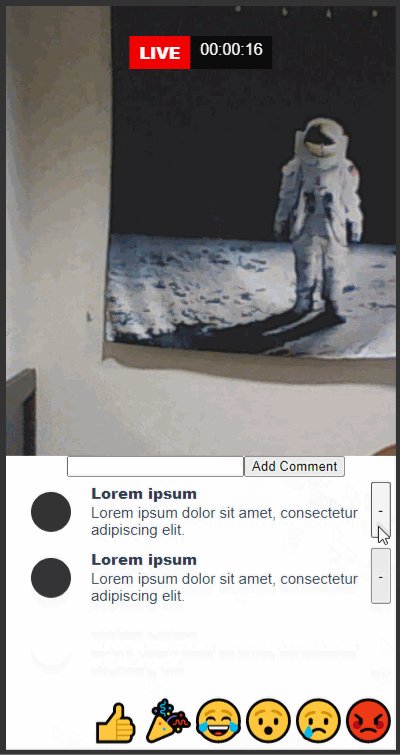
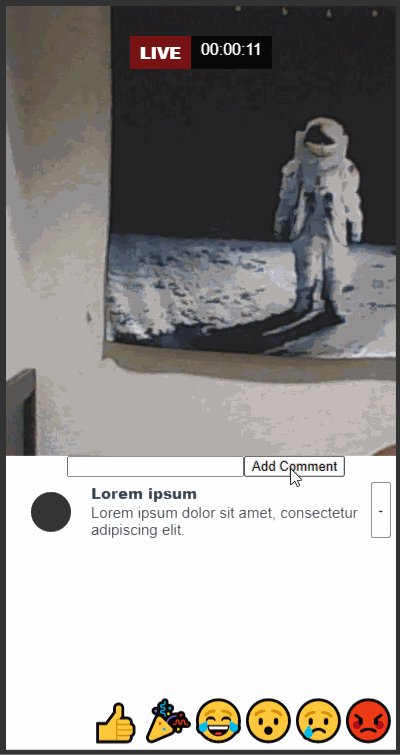
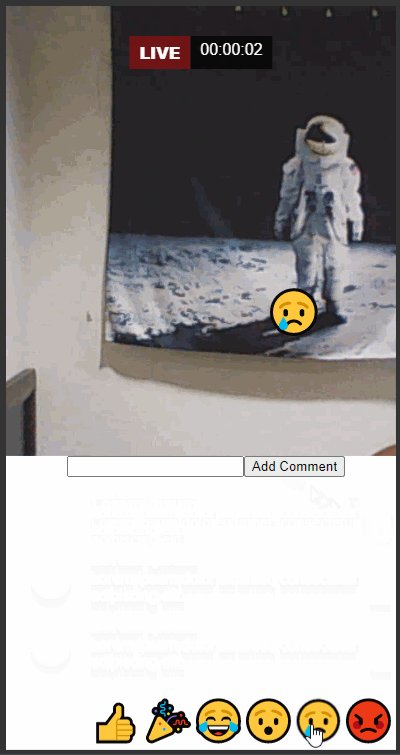
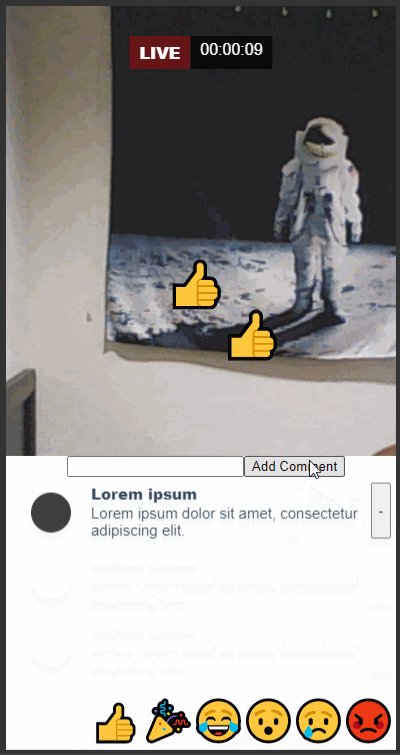
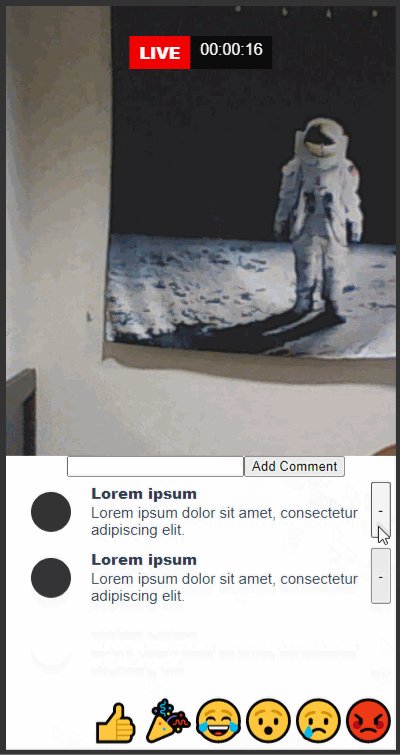
本篇教學帶大家使用 vue.js, vue-cli, gsap 製作模擬 facebook 手機版的直播畫面,連結視訊鏡頭中使用者的畫面,並加上留言區塊以及可以點擊的表情符號等功能。跟著老闆一起,動態網頁製作好簡單。

在創作的道路上我們難免會遇到卡關的時候,這次帶大家欣賞互動藝術程式創作入門課程中同學們的作品,看完別人的創意之後,你是否也躍躍欲試了呢?