
本文翻自[週四寫程式系列] 來用可怕的三角函數做網頁吧! – Part2直播影片,對文章內容有疑問,或是想要老闆手把手帶你飛,都可以觀看影片詳細內容。
上次老闆帶大家利用三角函數製作衛星繞月球,還沒自己動手操作的同學,可以回上一篇挑戰,複習三角函數如何結合到網頁中。雖然數學看起來很可怕,但是它卻可以協助你製作有趣的效果,而數學中的表達式在各個地方都通用,不管是製作特效、資料分析,都可以讓你優雅地描述一件事的方式。
這次要製作的科幻效果,使用 FUI 風格,FUI 設計有許多不同的全名 (fake user interface, fictional user interface, fake user interface, 虛構使用者介面),這些 f 開頭的單字,代表還不存在的人機互動介面,常見於科幻電影場景中主角操作的機器介面,或是鋼鐵人 AI 介面…等,透過數據運算組成各種元件,讓畫面看起來科技感十足。
前情提要
開始製作前,老闆這邊提供這次範例的成果網址,讓大家在實作時可以參考。
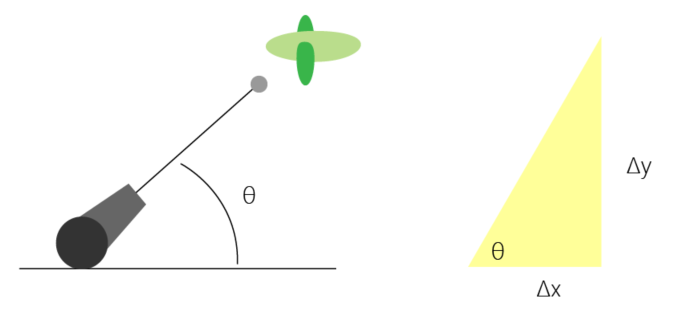
上一篇中,老闆利用三角函數幫 DOM 做 CSS 的絕對定位,這次我們雖然也是使用三角函數,但是改使用 canvas 在網頁上繪圖。首先,讓我們快速回顧上一篇中提到的,應用三角函數幫 DOM 做絕對定位,讓遊戲元件在正確位置顯示,以砲台射擊遊戲為例,假設右上方有個目標物,我們要讓射出的砲彈的角度一直更新,才能能夠射到目標物,而每段時間砲彈要前進多少距離,則透過三角函數取得每次要調整的距離 Δy, Δx。
<canvas> 是一個 HTML 元素,我們可以利用程式在這個元素上繪圖(通常是用 JavaScript)- MDN

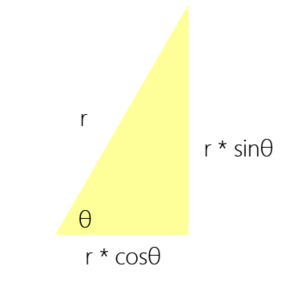
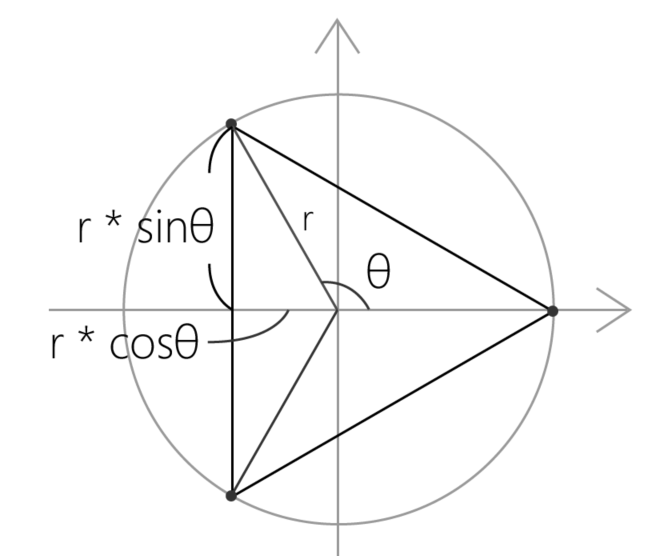
那麼又該如何知道 Δy, Δx 是多少呢?我們知道常見的三角形(30°, 45°, 60°)各邊的比例,但是當不是這些常見的角度時,就束手無策了。這時候我們就要感謝偉大數學家們的努力,只要知道 r 和 θ,就可以將 Δy 與 Δx 用三角函數去換算成 r * sinθ 與 r * cosθ。

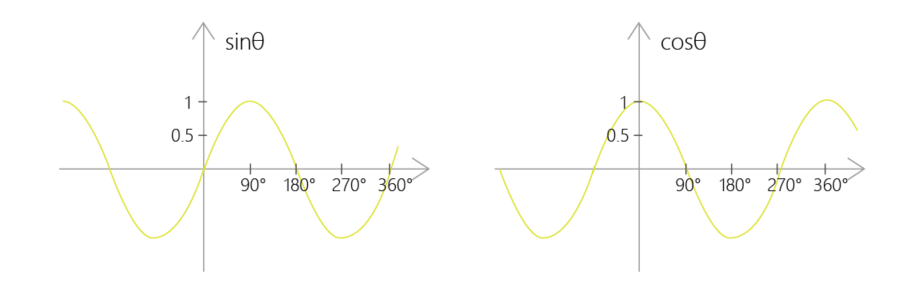
數學家也從不同角度的三角形中發現,sinθ 與 cosθ 是一個規律的波浪圖,這代表著 r, Δy 與 Δx 值是成比例的關係。有了這些知識,就能開始著手製作 FUI 風格的時鐘了。以上我們帶大家快速回顧,要看更詳細的三角函數解說,可以參考 Part 1 影片和文章。

畫個圓形吧
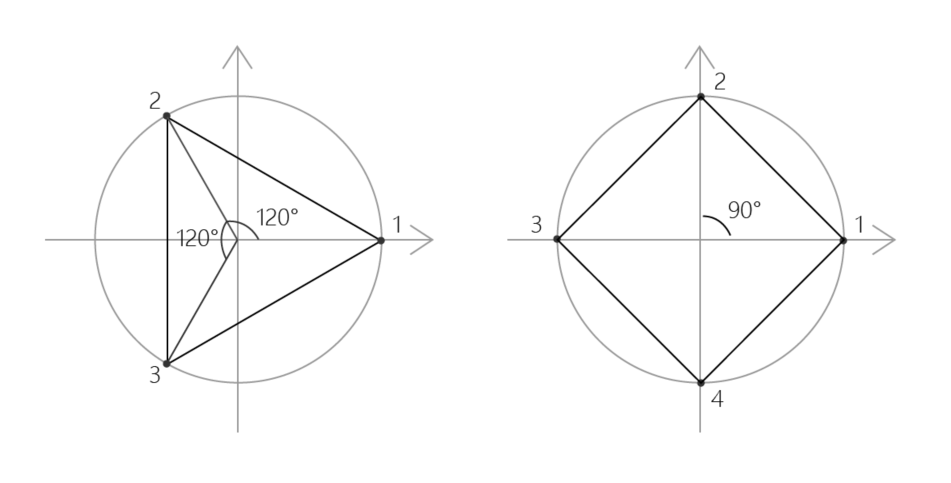
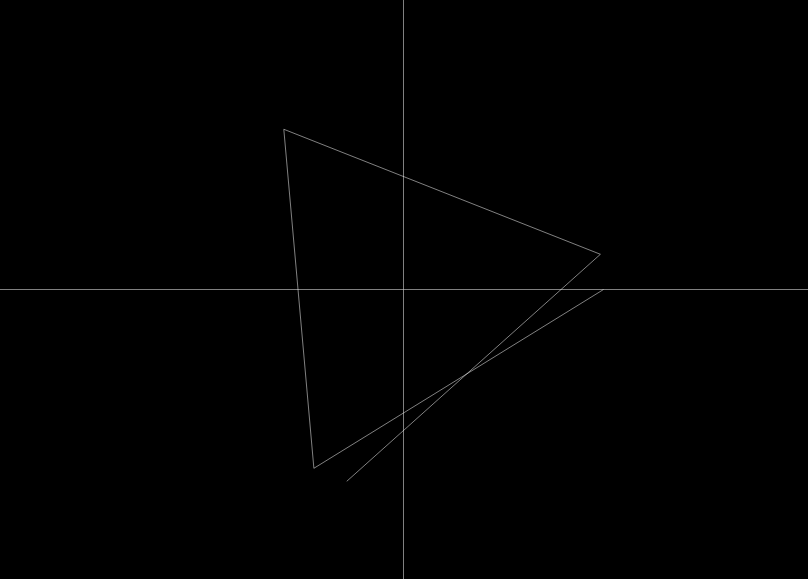
畫圖前,老闆先帶大家理解畫圓的觀念如下:從三角形、四角形,慢慢到多邊形,當與中心點距離一樣的點數亮夠多,視覺上就會像是畫出一個圓。首先,我們將中心點作為基準,每一次畫出的點與 r 的距離都相同,以 x 軸上的點做為起始點,將一圈 360° 均分為三點時,可以畫出三角形(左圖),四點的時候是四角形(右圖),以此類推,當點的數量夠多的時候就趨近圓形。
該如何將前面的這段敘述用程式寫出來呢?我們可以理解成將 360° 分成特定的份數,在座標軸上右邊 0° 是起始點,逆時針旋轉增加角度,假想有一個固定單位半徑 r 的圓在這個座標軸上,我們要畫出三角形,首先先將 360° 分成三等份,從 0° 的位置先點上一點,逆時針轉 120° 畫一點,最後再逆時針旋轉 120° 畫一點,三個點互相連接後,就成為了三角形,其他多邊形都能用這種方式去畫。聰明的大家這時候就可以發現,如果這個圓上有無限多個點,連接起來之後就趨近圓形。

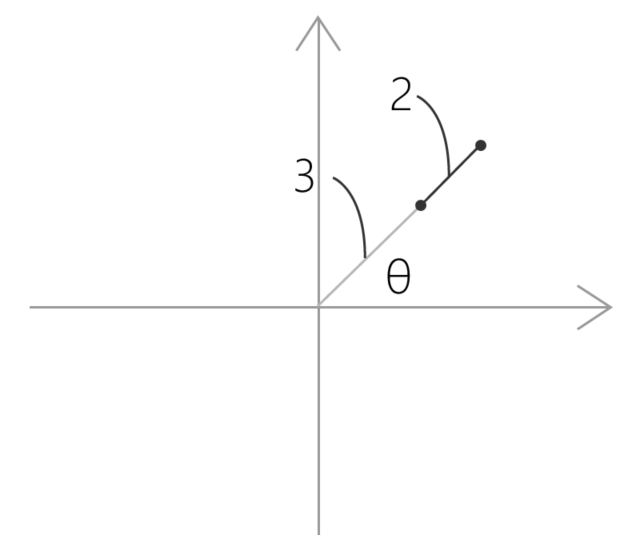
那麼又該如何算出下圖中點 2 的座標呢?假設今天我們要畫一個 n 邊形,先將圓平分成 n 個點後,每次增加的角度是 360°/n,第 i 個點的角度就是 i *(360° / n)。用前面提到的三角形來做檢驗,第一個點就是 1 * (360° / 3) = 120°,第二個點就是 2 * (360° / 3) = 240°,第三個點就是 3 * (360° / 3) = 360°,也就回到了原點。第二點的座標算法為:x 座標 r * cosθ,y 則是 r * sinθ,其他點的座標算法一樣。接下來,就讓大家跟著老闆開始畫圖吧。

動手做
在我們要開始動手做之前,有幾個重點:
- 不能使用 canvas 中畫圓的函數。
- 因為電腦無法解讀 ” 從中心畫線到 30° 的位置 ” 這種口語的陳述,所以我們要去換算每個點的 x 與 y 的座標,並將所需要的點連線,才能畫出我們要的圖。
畫圖
理解畫圓的思維邏輯後,先跟大家介紹網頁畫圖的技術,在網頁畫圖我們會使用 canvas 來畫圖,畫圖的方式跟網頁定義 DOM 位置的不同,需要定義每個點的位置,點相連之後畫出我們需要的圖。
開始畫圖前,大家可以先將 codepen 的開發環境以及程式碼設置成跟老闆一樣,避免操作上的出入:
- html 使用 pug
- css 使用 sass
- js 區塊將 jQuery 引用進來
HTML
canvas#myCanvas
CSS(Sass)
html, body width: 100vw height: 100vh margin: 0 padding: 0 overflow: hidden background-color: #000 canvas background-color: #fff
當我們把上面程式碼輸入後,會發現 canvas 的區塊沒有撐滿整個螢幕(下圖白色部分,這邊設定成白色背景是方便大家了解 canvas 的變化,之後在第5步驟開始畫方塊時,會將 canvas 的背景色拿掉)。

該怎麼調整 canvas 畫布跟螢幕一樣呢?我們在 js 區塊中撰寫以下程式碼,步驟如下:
- 利用 id 取得畫布的 DOM
- 透過取得的 canvas 來取得繪圖元件
- 設定畫布的寬高
我們希望 canvas 可以撐開整個畫面,透過 outerWidth() 以及 outerHeight() 取得視窗的寬高,並將 canvas 畫布的寬高設定成這些值
JavaScript
// 1. 取得 canvas 畫布
var c = document.getElementById('myCanvas');
// 2. 畫布繪圖,後面開始繪圖才會使用到這個變數
var ctx = c.getContext("2d");
// 3. canvas 畫布設定
var ww = $(window).outerWidth();
var hh = $(window).outerHeight();
// 3. 將螢幕寬高指定給畫布
c.width = ww;
c.height = hh;
4. 更新畫布大小
這時候若是調整螢幕大小,也就是網頁的寬高改變,會發現畫布沒有跟著撐滿版,所以我們必須監聽畫面的 resize,當畫面縮放的時候,動態地抓取當下畫面的寬高並重新設定 canvas 畫布。所以我們將程式碼調整成:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var ww = $(window).outerWidth();
var wh = $(window).outerHeight();
// 將重複使用的程式碼整理成 function
function getWindowSize() {
ww = $(window).outerWidth();
wh = $(window).outerHeight();
c.width = ww;
c.height = wh;
}
// 進入網頁後先做一次畫布大小調整
getWindowSize();
// 監聽畫面 resize
$(window).resize(getWindowSize);
5. 開始畫圖 – 方塊
要注意在canvas 中畫圖比較特別的是,我們要定義兩點 a 和 b 才能連成線;若是要畫出一個方塊,可以直接透過 canvas 內的 api 拉出方塊後填色,讓我們利用以下幾個語法,畫出位於 (0, 0) 寬度 50px 的正方形:
- ctx.fillStyle = “white” 填色顏色為白色
- ctx.beginPath() 開始繪圖
- ctx.rect(x, y, width, height) 在座標 (x, y) 上畫一個寬 width 高 height 的矩形
- ctx.fill() 填色
function draw(){
ctx.fillStyle = "white";
ctx.beginPath();
ctx.rect(0, 0, 50, 50);
ctx.fill();
}
draw();
6. 隨時更新畫布
我們想讓正方形隨著時間往右移動,所以多加了一個時間變數 time,讓 draw function 被呼叫的時候增加 time 的值,並往右移動,所以我們將原本座標 x 跟著時間改變,就產生出一個白色方塊一直向右移動。
var time = 0;
function draw(){
ctx.fillStyle = "white";
ctx.beginPath();
ctx.rect(time, 0, 50, 50);
ctx.fill();
time+=1;
}
setInterval(draw, 10);

7. 清空畫布再更新
這時候我們可以發現,方塊是往右了,但是卻變成一條白色的線,那是因為每次畫上新的方塊時,畫布沒有清空。所以我們在每次要畫方塊前,都先畫一個覆蓋整個畫面的長方形,將原本的畫面蓋掉後,再更新正方形。 若是覆蓋的長方形是半透明的會發生什麼事?沒錯!正方形移動時就會產生殘影,大家可以嘗試不同數值試試看。
...
var time = 0;
function draw(){
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.beginPath();
ctx.rect(0, 0, ww , wh);
ctx.fill();
ctx.fillStyle = "white";
ctx.beginPath();
ctx.rect(time, 0, 50, 50);
ctx.fill();
time+=1;
}
setInterval(draw, 10);

座標軸基礎設置
透過以上操作,讓大家了解繪圖的基本操作並讓方塊順利移動後,接著準備進入正題。首先我們要先繪製座標軸,但以網頁來說,左上角為坐標(0,0),而這次專案中我們希望座標軸的中心點(0, 0) 改在正中央,所以我們需要將中心點開始移動。
- 使用中心點作為初始值
要達成這個目標,我們直覺地想到把方塊移到中心,所以我們多了一組變數來記錄整個螢幕的中心點,並將這個中心點加到白色方塊的初始位置上。這邊還要注意的是,當螢幕 resize 時,center 值也必須更換,總共有以下三個部分的程式碼要調整。
// 多一組變數記錄中心點
var center = {
x: 0,
y: 0
};
function getWindowSize() {
ww = $(window).outerWidth();
wh = $(window).outerHeight();
c.width = ww;
c.height = wh;
// 重新計算中心點
center.x = ww/2;
center.y = wh/2;
}
function draw(){
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.beginPath();
ctx.rect(0, 0, ww, wh);
ctx.fill();
ctx.fillStyle = "white";
ctx.beginPath();
// 每次繪製方形的座標時要加上 center 值
ctx.rect(time + center.x, 0 + center.y, 50, 50);
ctx.fill();
time+=1;
}

2. 更改畫布中心
如果我們每次要繪製任何東西時,都要手動加上這個 center 的值,非常地不方便,甚至還有可能遺漏它。所以這時候我們可以使用 canvas 內建的功能,直接改變畫布位置,就不用每次繪製時都要在該元件多加上偏移的座標。這邊我們將 getWindowSize 調整成:
function getWindowSize() {
ww = $(window).outerWidth();
wh = $(window).outerHeight();
c.width = ww;
c.height = wh;
center.x = ww/2;
center.y = wh/2;
ctx.restore();
// 移動畫布座標
ctx.translate(center.x, center.y);
}
3. 調整 draw()
完成更改畫布中心之後會發現,方塊沒出現在畫面裡,因為我們除了調整中心的畫布之外,也要將方塊的初始值調整回來。大家可以試著調整 draw 中清畫布的顏色,會發現這塊清除的色塊並沒有覆蓋整個版面,也是從中心點往右下長一個方塊,所以這塊清除的畫布的位置也需要調整。
function draw(){
// 清畫布方塊顏色
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.beginPath();
// 調整清除畫布的初始位置
ctx.rect(-center.x, -center.y, ww , wh);
ctx.fill();
ctx.fillStyle = "white";
ctx.beginPath();
// 白色方塊初始值
ctx.rect(time, 0, 50, 50);
ctx.fill();
time+=1;
}
座標軸
透過白色方塊了解 canvas 繪圖和畫布座標移動後,總算要進入正題。
我們首先先繪製靜態的畫面,第一個就是我們的座標軸,比較不一樣的是,剛剛都是直接畫一個形狀填色,這次要改成用點連出我們需要的線並填色。會用到的程式碼如下:
- ctx.stokeStyle = ‘rgba(255, 255, 255, 0.05)’ 畫筆顏色
- ctx.strokeWidth = 1 畫筆粗度
- ctx.moveTo(x, y) 將畫筆移到 (x, y)
- ctx.lineTo(x2, y2) 從上一個位置拉一條直線到 (x2, y2)
- ctx.stroke() 畫圖
function draw(){
...
// 座標軸
ctx.strokeStyle = 'rgba(255, 255, 255, 0.05)';
ctx.lineWidth = 1;
ctx.beginPath();
ctx.moveTo(-ww/2, 0);
ctx.lineTo(ww/2, 0);
ctx.moveTo(0, -wh/2);
ctx.lineTo(0, wh/2);
ctx.stroke();
...
}

從方形到圓形
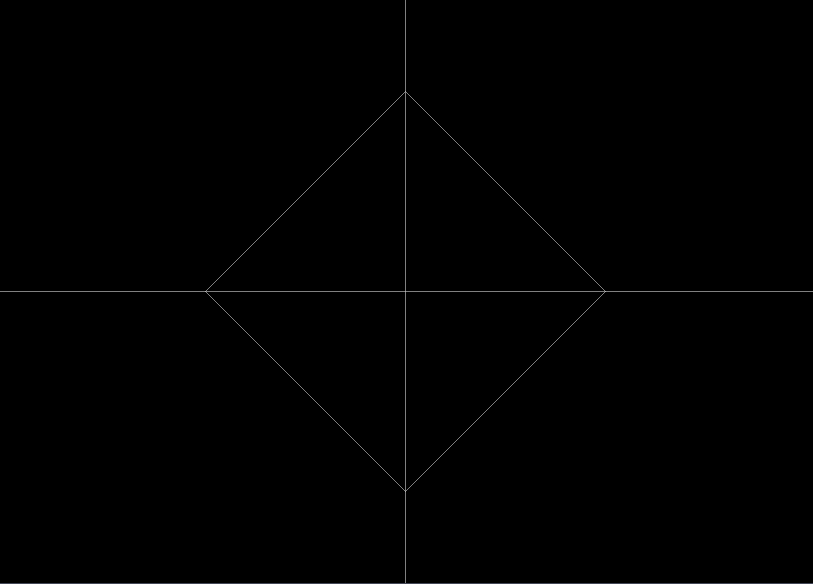
有了座標軸後,我們要在上面畫一個圓形,這邊老闆一樣帶大家從四角形開始理解,了解四角形後,只要畫的點增加到一定數量,繪製出來的多邊形就會趨近於圓形。
我們嘗試畫個半徑為 200 的四邊形,首先第一個點為右邊,要注意的是,網頁的座標跟大家認知上的座標 y 軸方向是相反的,往下是正數,所以第二點是下面,第三個點是左邊,逆時針旋轉,以此類推。
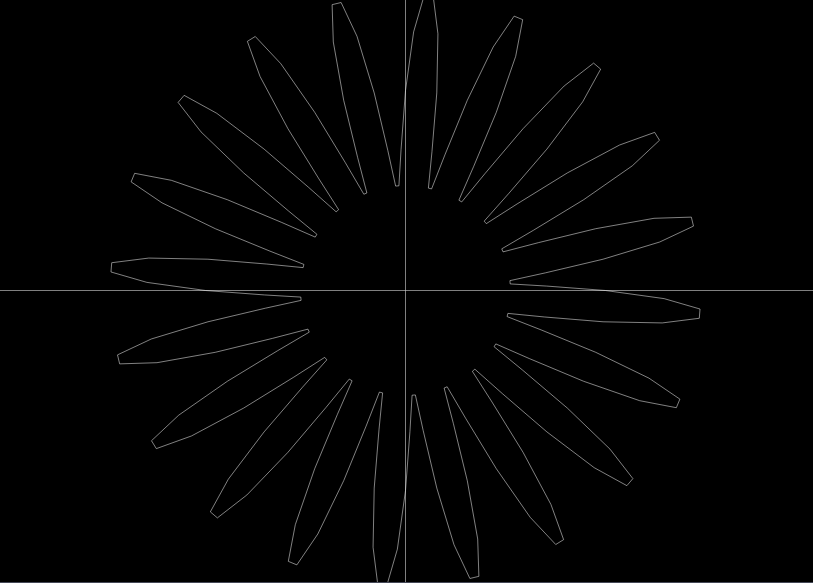
另外要注意的是,網頁中畫圓是用弧度來計算,一圈 360° 等於 2PI,所以我們設一個變數來把角度轉換成弧度,若是沒有用弧度繪圖,就會出現右邊圖裡的窘境。這邊大家也可以試試看,當 n 增加到一定的量,畫出的圖就會趨近於圓形。


function draw(){
...
// 每個點與中心的距離
var r = 200;
// 角度轉換成弧度
var deg_to_pi = Math.PI * 2 / 360 ;
// 畫 4 個點
var n = 4;
ctx.beginPath();
for(var i = 0; i<=n; i++){
var deg = i * (360 / n) * deg_to_pi;
ctx.lineTo(
r * Math.cos(deg),
r * Math.sin(deg)
);
}
ctx.stroke();
...
}
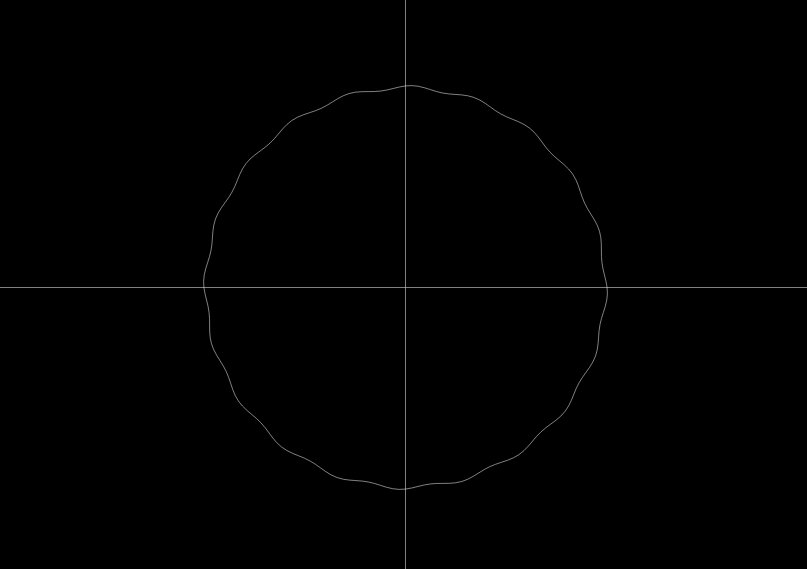
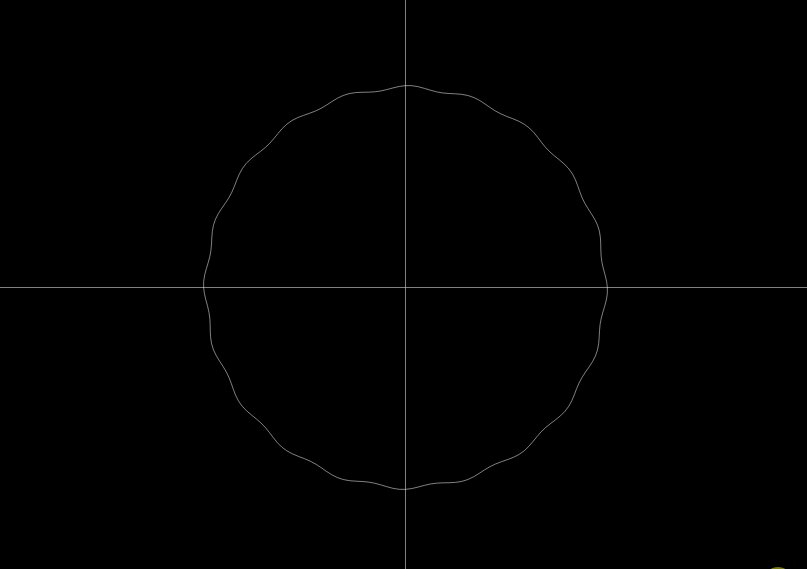
波浪線
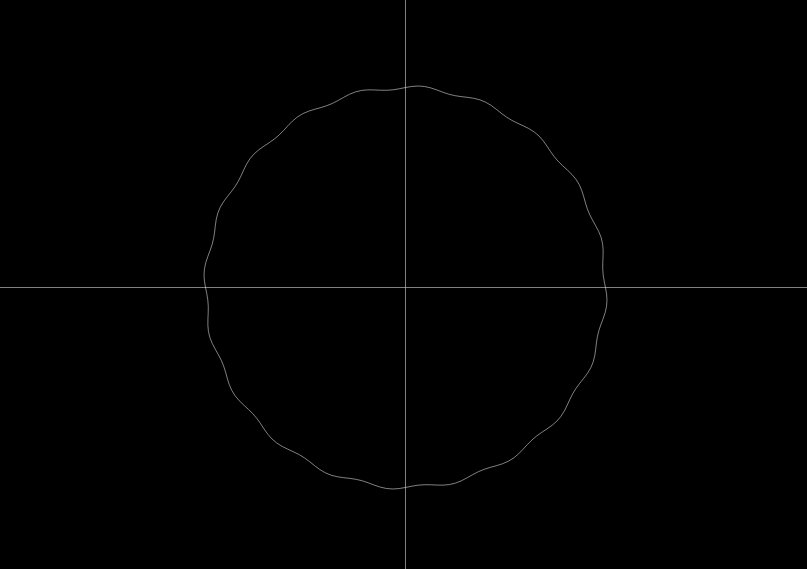
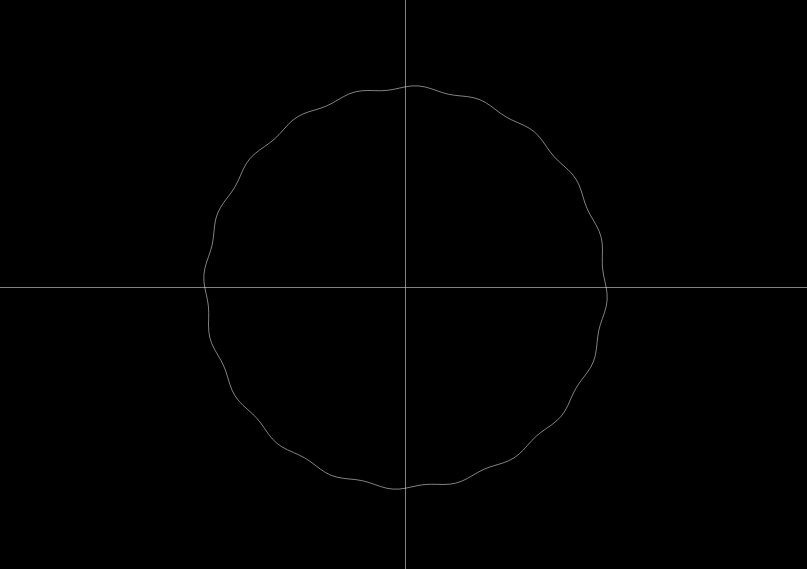
那要怎麼畫旋轉的波浪圓形呢?我們可以觀察到,這個波浪圓形上的每一個點,只是在做半徑的調整,所以我們可以在 r 上面做些手腳,讓它成為一個動態的半徑,就能完成波浪的圓形,至於要如何調整才能讓這個點是在一定的範圍內變動,大家是不是想到 sin 和 cos 的圖了呢?沒錯,只要利用它們和 r 做組合,就可以調整出不一樣的波浪圖。老闆這邊提示大家:
- 因為 sin 和 cos 的最大到最小值分別是 1, -1,所以可以多乘上一個數,來增加波浪起伏
- 角度變化的越快就會讓波讓越密集,所以在代入 sin 的角度中,也多乘上一個數
- 波浪沒有完整的接合起來,是因為沒有把角度完整走完一個圓,一個完整的圓角度是 2PI,只要再多乘上 2PI 運算即可。
大家可以嘗試看看不同數值乘線的效果,那又該怎麼讓波浪圓形動起來呢?這邊我們要在 now_r 變數中的角度部份加入會一直變動的數值,才有辦法讓半徑多加上這個 1 單位到 -1 單位的動態半徑,我們可以觀察到, time 會隨著時間一值增加,只要活用 time 就能讓波浪圓形動起來。
function draw () {
...
// 波浪圓形
var deg_to_pi = Math.PI / 360 * 2;
// 基礎半徑值 200
var r = 200;
// 200 個點的多邊形
var n = 200;
ctx.beginPath();
for(var i = 0; i<=n; i++){
// 2 * sin() 增加動態半徑的 range
// 2 * Math.PI 確保畫出完整的圓
var now_r = r + 2 * Math.sin(2 * Math.PI * i / 10 + time / 20);
var deg = i * (360 / n) * deg_to_pi;
ctx.lineTo(
now_r * Math.cos(deg),
now_r * Math.sin(deg)
);
}
ctx.stroke();
...
}


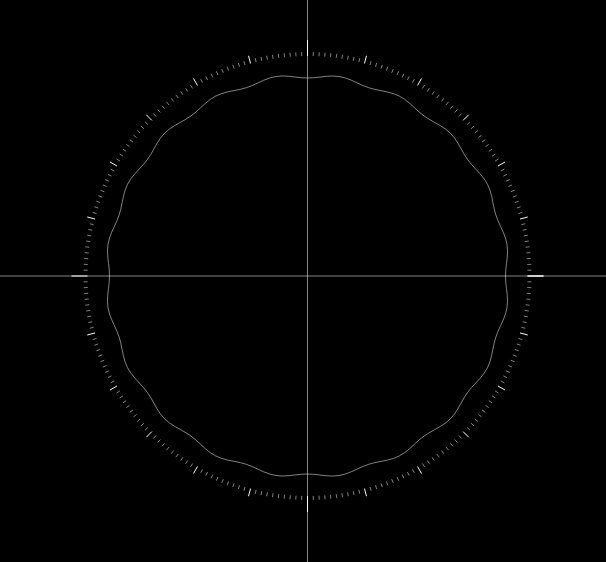
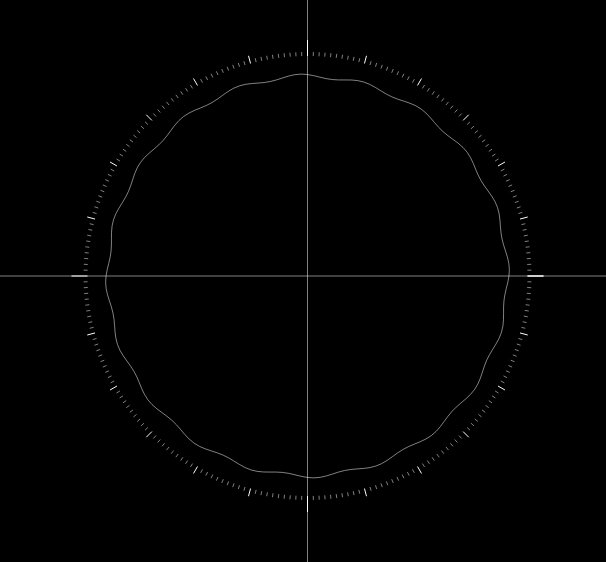
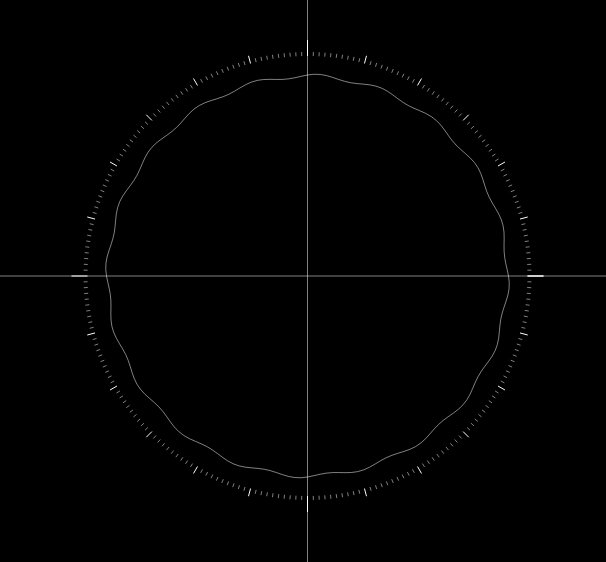
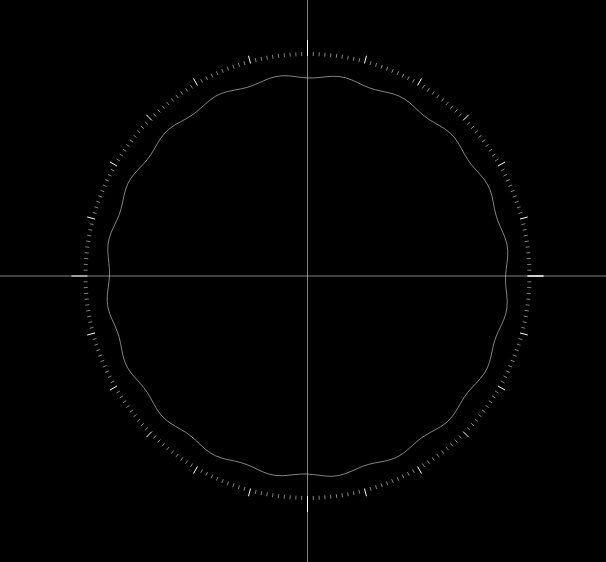
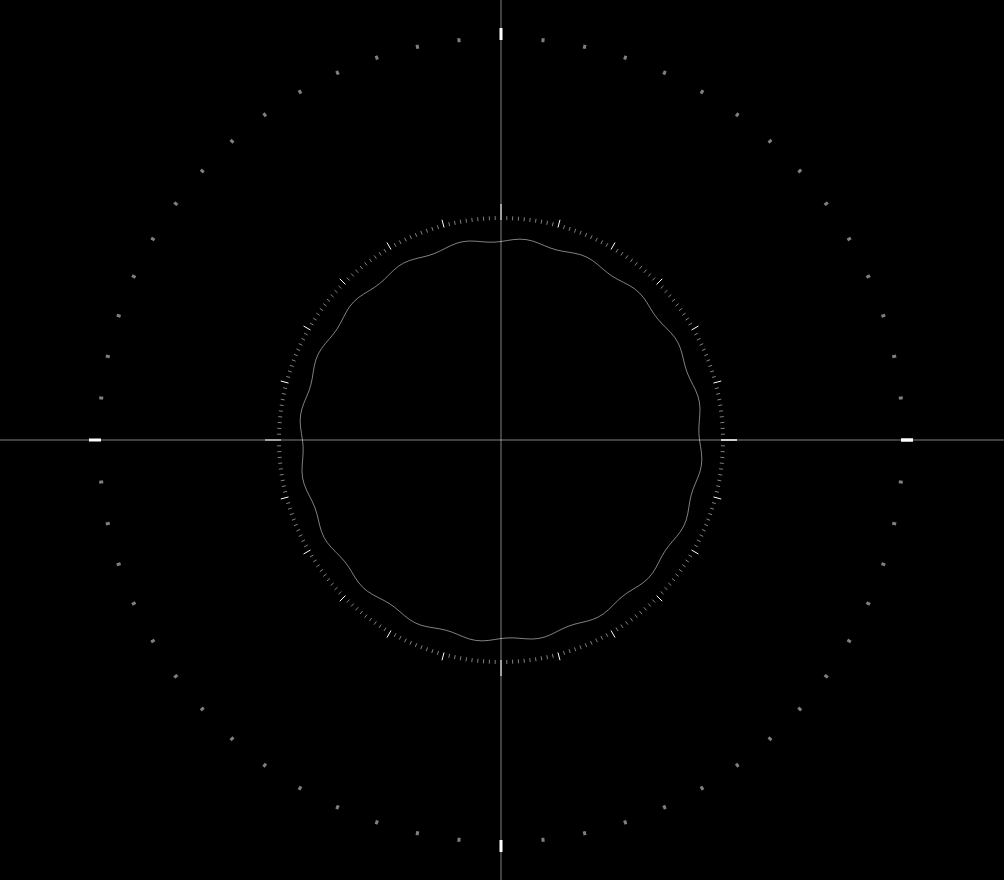
刻度
畫刻度的想法又跟畫圓形不太一樣,兩者都需要使用到角度來輔助畫圖,波浪是每畫一點就改變角度,而畫刻度不一樣的地方在於,是固定角度在 r 畫上一點後,改變 r 的長度後再畫一點連起來,完成一個角度後再到下一個角度用相同方式繪製線。
以下圖為例子,假設我們想畫一個角度 θ ,從半徑 3 連到半徑 5 的線,則先將畫筆移到(3cosθ, 3sinθ),再連線到 ((3+2)*cosθ, (3+2)*sinθ)。用基本的 r 加上某個數值,成為下一個要連線的點,這樣做的好處是,如果今天我們想變成比較長的刻度,只要調整加上的值就可以達成。

我們要畫出的圖需求如下:
- 畫一圈半徑為 220 共 240 個刻度所繞出的圓。
- 每隔10個刻度,就會有一條中間長度的刻度
- 上中下右(也就是每隔 240/4 = 60)有一條最長長度的刻度,
總共有三種樣式的刻度,透過三元運算子,可以先將其中一段拆解出來看,活用三元運算子就能用刻度來組出不同的長度,以下面這個三元運算子解讀的方式如下,當判斷式為 true 時,會執行前者 true 的內容,否則就執行後者 false。
判斷式 ? true : false
所以「當 i 除以 10 的餘數為 0 的時候則會使用 4,否則就使用 0」的三元運算子應該這樣寫:
i % 10 == 0 ? 4 : 0
同樣的,我們也可以將透明度結合三元運算子,在畫線前,賦予畫筆顏色不同透明度。接下來就可以設定兩個點(start_r 到 end_r)與角度,記得角度要乘上前面宣告的 deg_to_pi。
萬事俱備,就能開始繪圖了,一樣使用前面提到的 beginPath(), moveTo(), lineTo(), stroke() 來進行繪製。
var r = 220;
var count = 240;
for(var i=0; i<=count; i++){
// len 為不同刻度有不同長度的增加量
var len = 4 + (i % 10 == 0 ? 4 : 0) + (i % 60 == 0? 8 : 0);
var opacity = (len > 4 ? 1 : 0.5);
var start_r = r;
var end_r = start_r + len;
//最基本的角度分佈
var deg = 360*(i/count)*deg_to_pi;
ctx.beginPath();
ctx.moveTo(
start_r * Math.cos(deg),
start_r * Math.sin(deg)
);
ctx.lineTo(
end_r * Math.cos(deg),
end_r * Math.sin(deg)
);
// 決定畫筆樣式
ctx.lineWidth = 1;
ctx.strokeStyle = "rgba(255, 255, 255, "+opacity+")";
ctx.stroke();
}

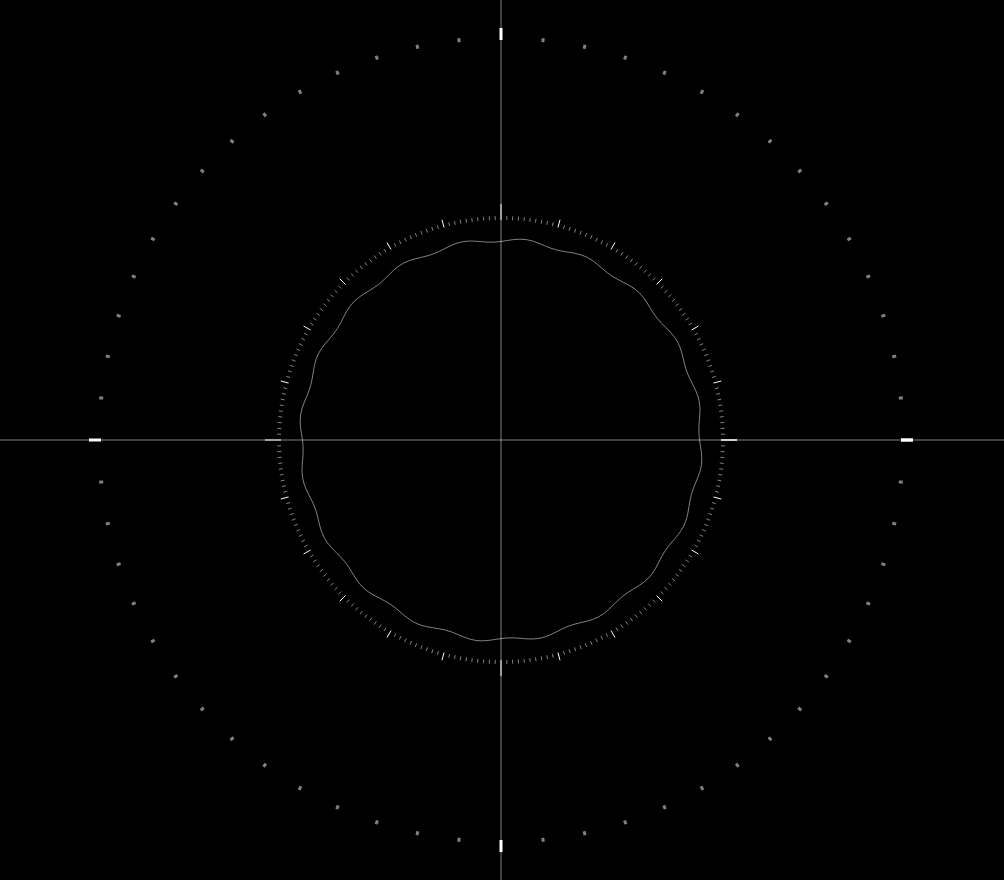
外圈
外圈的作法很簡單,與剛剛畫內圈的方式雷同,調整 r 以及減少點(count)的數量就可以達成,大家可以按照喜好嘗試調整看看。

function draw () {
...
var r = 400;
// 共畫 60 個刻度
var count = 60;
for (var i = 0; i <= count; i++) {
// 上中下右刻度要不一樣,等於是每十五個刻度就要不同長
var len = 4 + (i % 15 == 0 ? 8 : 0);
var opacity = len > 4 ? 1 : 0.5;
var start_r = r;
var end_r = start_r + len;
var deg = 360 * (i / count) * deg_to_pi;
ctx.beginPath();
ctx.moveTo(start_r * Math.cos(deg), start_r * Math.sin(deg));
ctx.lineTo(end_r * Math.cos(deg), end_r * Math.sin(deg));
ctx.lineWidth = 1;
ctx.strokeStyle = "rgba(255, 255, 255, " + opacity + ")";
ctx.stroke();
}
...
}

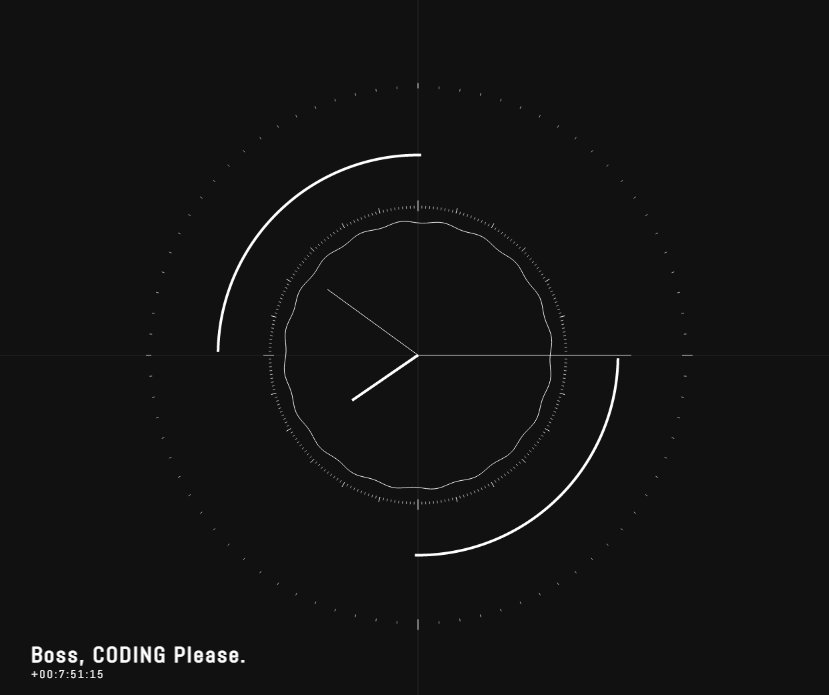
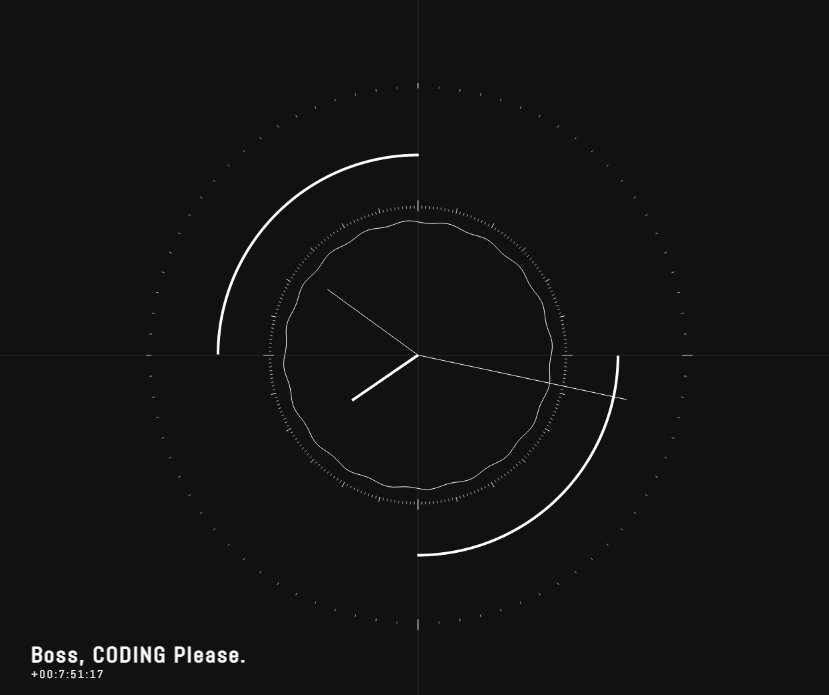
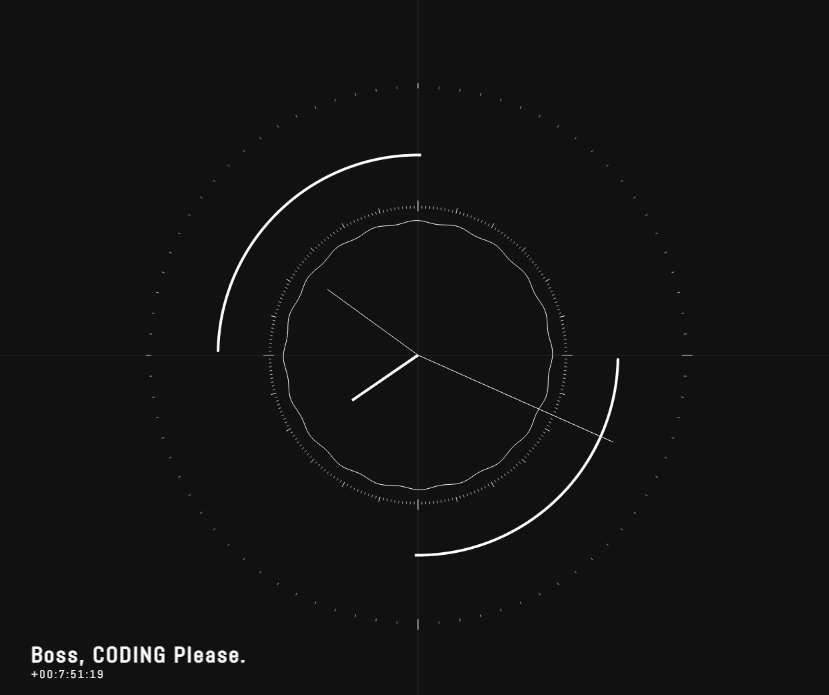
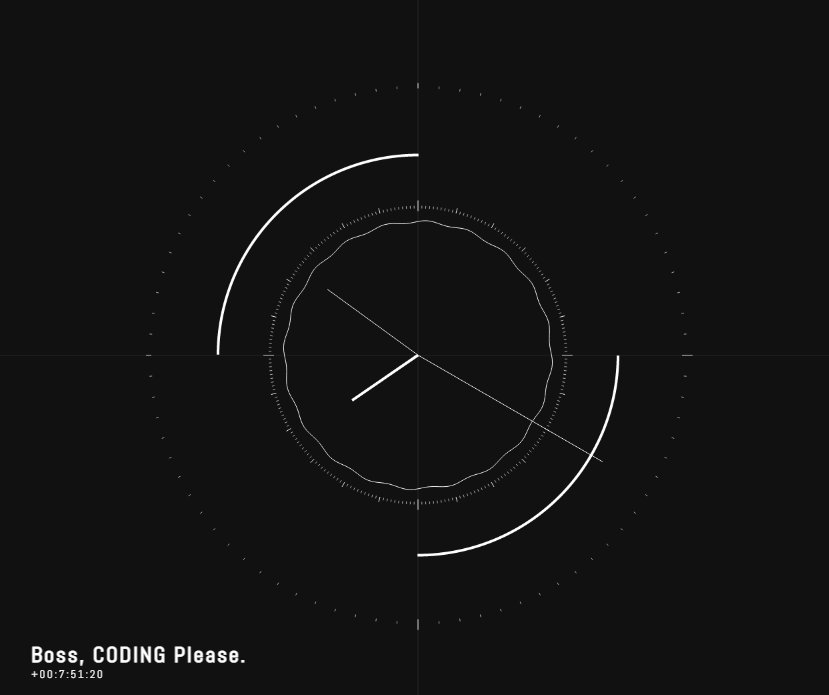
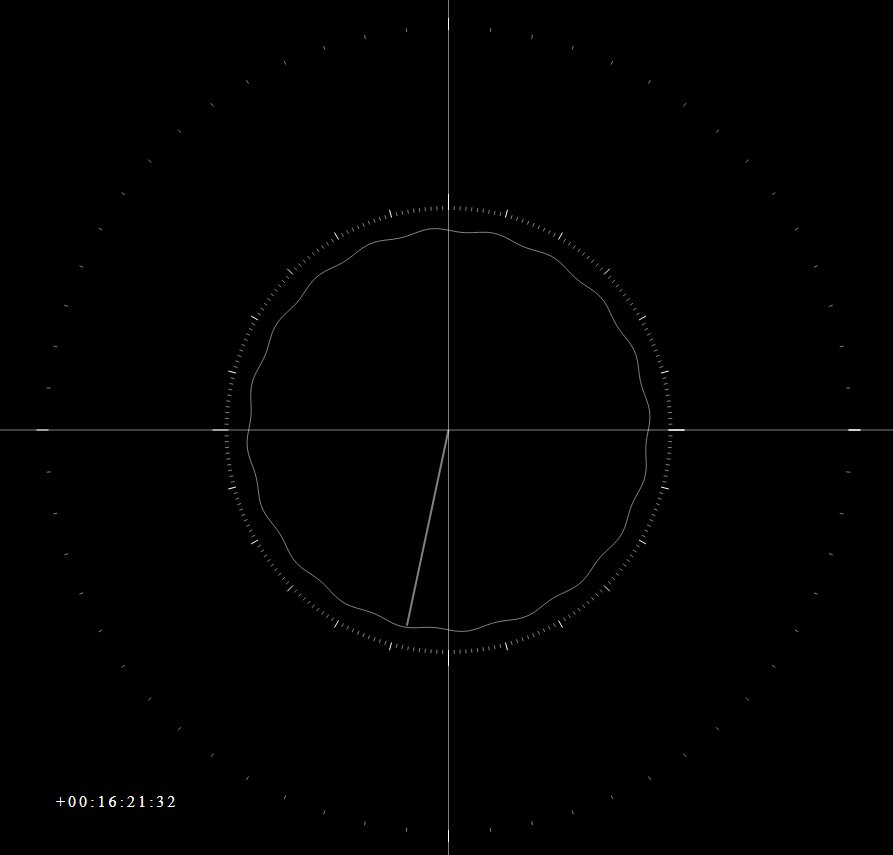
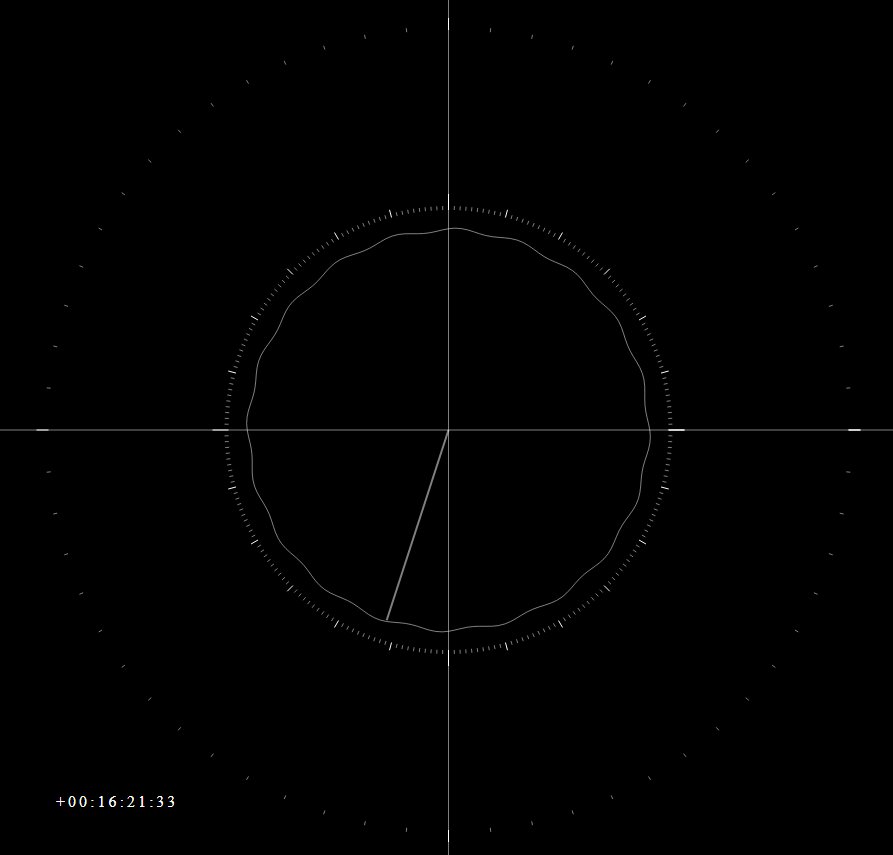
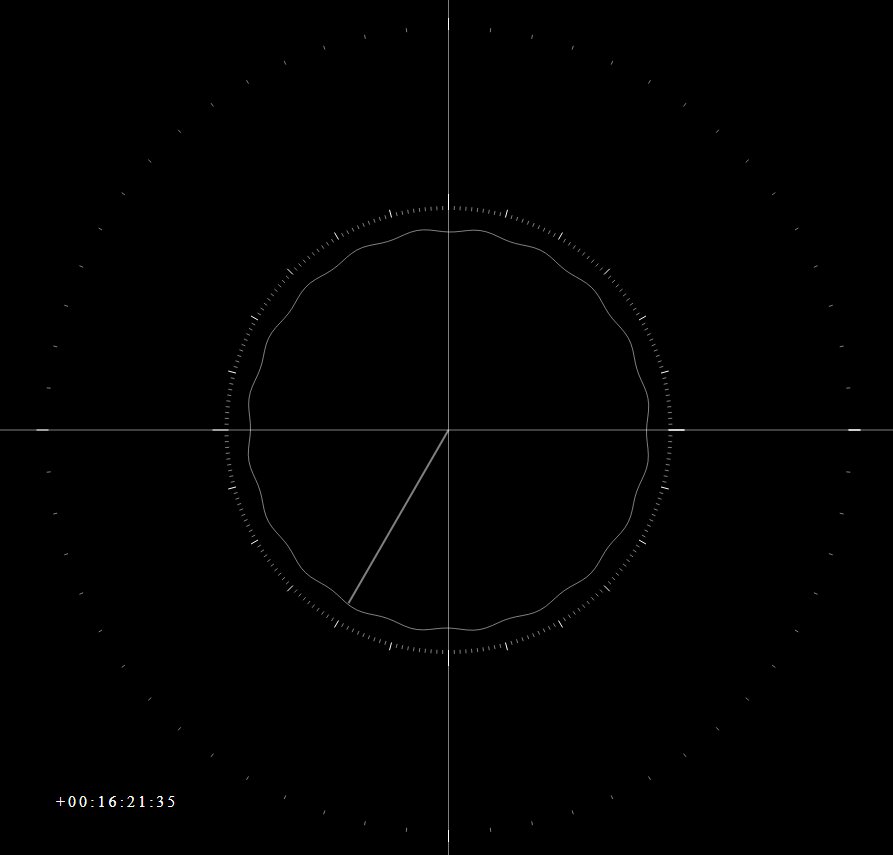
秒針、分針、時針

要畫秒針、分真或時針,我們需要知道目前時間,獲得目前時間的方式會用到以下程式,我們也利用 jQuery,將時間放在畫面上,方便我們在製作時能夠參照畫面是否和我們期望的相同。
HTML
canvas#myCanvas .time +00:00:00
CSS(Sass)
canvas transform: scaleY(-1)
JavaScript
var nowTime = new Date();
var sec = nowTime.getSeconds();
var min = nowTime.getMinutes();
var hour = nowTime.getHours();
$('.time').text('+00:'+hour+':'+min+':'+sec);
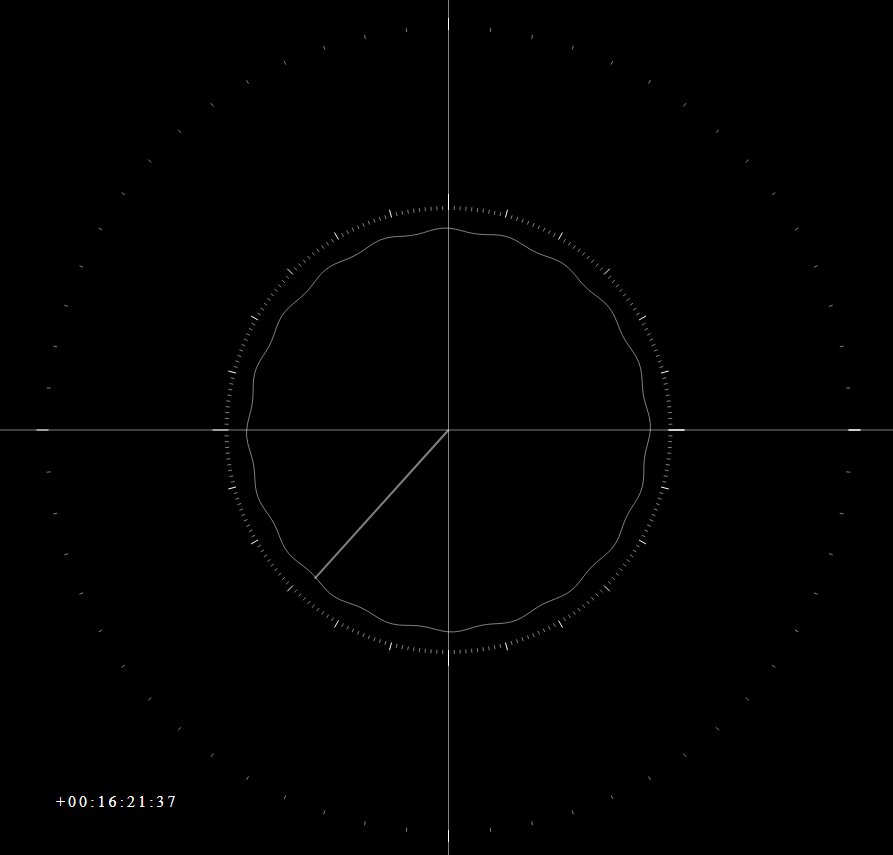
先用固定的角度來測試畫出來的圖形是否跟真實的時鐘一樣,我們傳入 45 作為角度參數後發現一些問題,跟著下面的步驟去微調就能解決:
- 將角度多乘上畫圓的角度:畫出來的角度不是 45 度。只要跟前面一樣,將角度轉換成畫圓要用的角度即可。
- 從正上方旋轉 45 度:給 45 度為什麼是指向右下呢?我們期望會從正上方作為0度開始旋轉,所以 45 度應該要指著右上方,大家還記得在上一篇有提到,網頁中的座標系 y 軸向下才是正值(左圖),老闆這邊使用偷吃步的方式,只要修改畫布將整張畫布垂直翻轉,45度指的方向就對了。
- 讓秒針跟著時間旋轉:緊接著,將角度位置改使用 sec 變數讓秒針動起來。對於秒針而言一圈有 60 個刻度,我們先將 0 到 60 個刻度換算成 0 到 1,再換算 0 到 360,所以就等於 sec / 60 * 360,就是秒針每秒要改變的角度。
- 調整旋轉方向:我們可以看到現在以逆時針旋轉,所以我們多乘以一個負值,讓旋轉的方向變成順時針轉的方向。
- 補上初始值:最後我們察覺到正確的秒針位置總是少了90度,這就是因為我們現在的座標系初始值 0 度是在右邊,只要將初始值的0換到正上方,這邊我們在函式轉換的角度位置中加上初始值(90度)即可。
function drawPointer(r, deg, lineWidth) {
// 決定畫筆
ctx.lineWidth = lineWidth;
ctx.strokeStyle = "rgba(255, 255, 255, .5)";
// 調整角度初始值與轉化成圓的角度
var now_deg = (deg + 90) * deg_to_pi;
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(r * Math.cos(now_deg), r * Math.sin(now_deg));
ctx.stroke();
}
// 秒針分針時針畫法
drawPointer(400, -360 * (sec / 60), 1);
drawPointer(210, -360 * (min / 60), 1);
drawPointer(150, -360 * ((hour + min / 60) / 12 ), 4);
要注意的是,時針畫法比較不一樣,我們會希望時針不是單純指在對應的數字上,還要多加上過了幾分鐘的變化,所以先將過了幾分鐘除以 60,獲得目前經過一小時中的幾分鐘後,再加上小時除以12,因為一圈只有12個刻度,就能獲得目前的度數。
結語
老闆這邊附上這次範例的成果網址,讓大家在實作時可以參考。
這邊讓我們再複習一次整個製作過程:
- canvas 網頁繪圖:若是要讓畫布和螢幕同樣大小,要監聽 resize 並重新調整畫布大小。
- canvas 動態效果:相當於在畫布上一直重新繪圖,要記得清空畫布後再畫上新東西。
- 調整 canvas 座標:canvas 預設左上角為 (0, 0),可以利用 ctx.translate(x, y)調整畫布的位置。
- 繪製座標軸。
- 從四角形到圓形:利用三角函數來畫出不同形狀,當點的數量足夠時,連起來就會像是圓形,要注意要將角度換算成弧度。
- 會動的波浪圓形:在畫圓的時候,透過三角函數來製造波浪,並結合時間就能讓波浪圓動起來。
- 繪製刻度:這次範例中的內圈與外圈都是用這種方是去完成,在不同角度上點出兩個點連起來就變成刻度,結合三元運算子就能在不同角度時有不同的樣式。
- 繪製秒針、分針與時針:類似刻度的畫法,只是這次第一個點是圓心,再將時分秒換算成角度後畫出第二點並連線。
數學裡面有許多奇怪的東西,但也感謝數學家們的努力,讓我們可以應用在遊戲或動態特效等地方。在第一篇我們用三角函數來幫 DOM 做定位,這一篇則是在 canvas 上繪圖,並適時結合三角函數,產出許多有趣的效果,各位同學挑戰完兩篇三角函數教學之後,可以回頭思考看看兩者的差異,期待大家能利用三角函數做出更多有趣的效果。
工商時間:老闆在 Hahow 有一堂課程 – 動畫網頁特效入門,裡面有一些數學的內容,誘使大家跳坑,一起去學這些恐怖的東西,老闆已經努力將課程講解得有趣點,讓大家在比較沒有壓力的狀況下學習這些數學。(笑
此篇直播筆記由幫手 H 協助整理




