JavaScript 未來全攻略!包括不藏私實際操作 Processing 和 p5.js,以及解密如何在 Artblocks 和 Opensea 等 NFT 平台上架作品。我們還會介紹連結硬體 OSC 和 socket,以及 MaxMSP 中 JS 模組的撰寫和基於 Tensorflowjs 的機器學習,帶領創作者一步步了解這些工具和技術,以便可以更好地創建自己的生成式藝術和互動作品,滿滿 JavaScript 乾貨讓創作者一次帶回家!
繼續閱讀
想要在網頁中快速渲染出驚人的 3D 視覺效果和互動嗎?本篇文章老闆帶你快速入門了解 Shader、分享實作在專案中的經驗,就讓我們開始玩玩看 Shader 吧!
繼續閱讀
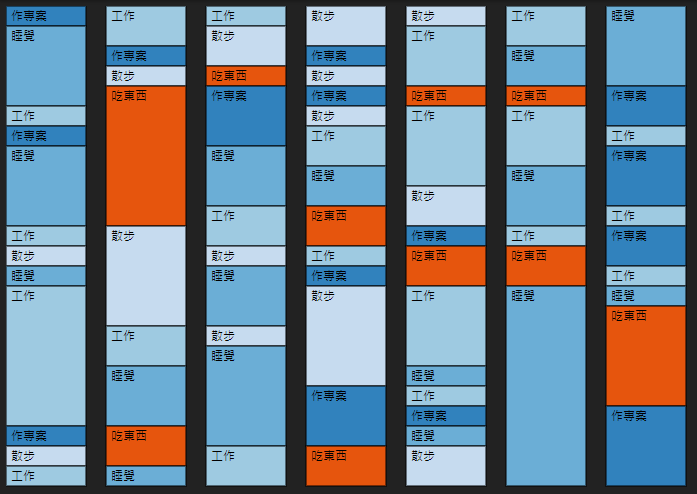
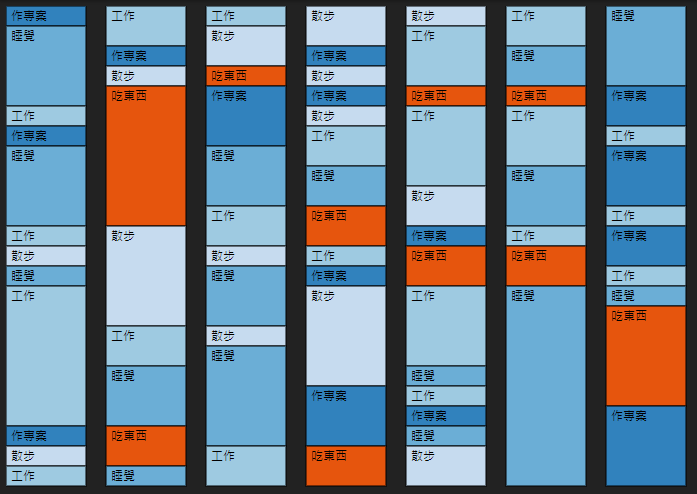
D3.js工具可以把大筆的資料視覺化呈現於網頁上,本篇文章利用淺顯易懂的解說,一步步寫出如同Google日曆般的日常生活作息方塊圖。
繼續閱讀
互動藝術家吳哲宇於2018年寫下製作完第二門線上課程之後的心得,用另一個角度發掘數學的美,將課程裡循序漸進的內容以及學生會製作的各項階段性成品範例一一呈現。
繼續閱讀
墨雨設計創辦人,也是互動藝術家的吳哲宇,於2016年第一堂線上課程「動畫互動網頁程式入門」上架後的一個月,撰寫下初衷、籌備的歷程以及實踐後的成就感,與你分享。
繼續閱讀
上一篇中,老闆利用三角函數幫 DOM 做 CSS 的絕對定位,這次我們雖然也是使用三角函數,但是改使用 canvas 在網頁上繪圖,製作科幻效果的時鐘。
繼續閱讀