本次內容將會以前陣子發布的作品「靈魂魚」作為主題,分為創作故事和製作流程分別介紹,此篇主要是製作流程的分享。靈魂魚的作品是如何使用理性的程式創造生命感的探索,也融合了互動生成音樂與視覺,也是在互動型 NFT 邊界上的探索之作 。
靈魂魚的創作故事:p5.js 程式創作 | Soul Fish 數位永恆生命的靈魂魚 – 創作故事
老闆在直播中分享五月份至美國紐約參加研討會的感想,研討會上有像是 6529 等創作家在研討會上做分享交流。讓老闆想到,最一開始接觸 NFT 是因為創作,從創作上也有看到像是 Pak 這樣藝術家的作品,純粹、好玩卻也附有商業性價值,因此開始接觸區塊鏈,參加像是 Consesus 這樣的區塊鏈相關活動。雖然近期不論國內與國外,對於虛擬世界的交易開始有些反感的聲浪出現,但也因此某些事項反而逆勢而起,像是在 Art Blocks 上購買生成式藝術的趨勢逐漸成長。在創作上,老闆也建議,雖然觀眾在某一期間追求的風格會相似,導致大多創作人會往同風格進行創作,但也不要忘了,走出自己的路線才最有可能被記憶紀錄。
為什麼會選靈魂魚當主題與創作概念?
在準備個展期間,有關看到一部與金魚相關影集,觀察到金魚本身的姿態,因此以此為創作靈感來源。取名自老闆的姓名,靈魂魚誕生於虛空之中,由各式各樣的情緒凝結在深海中誕生,他靜靜的在那邊帶來平靜,自己游著,有些靈魂與全身長滿了亮麗的鱗片,有些則默默地緩緩地飄動,身軀幾乎消逝於深海的光線中。
p5.js 靈魂魚實作示範
創作的初始概念,先以 Shader 呈現(下方圖示參考),使用扭曲線條模擬金魚尾巴線條的流動。 Shader 本來是以點到點之間連成的線條組成,在其後,老闆應用 Sin 波的原理,將 Shader 線條隨著波長座移動變化。

再來進到金魚的輪廓姿態,下方第一版的金魚創作其實可以看出大致上金魚的形狀,以及圖樣上模糊的效果,呈現靈魂的感覺。

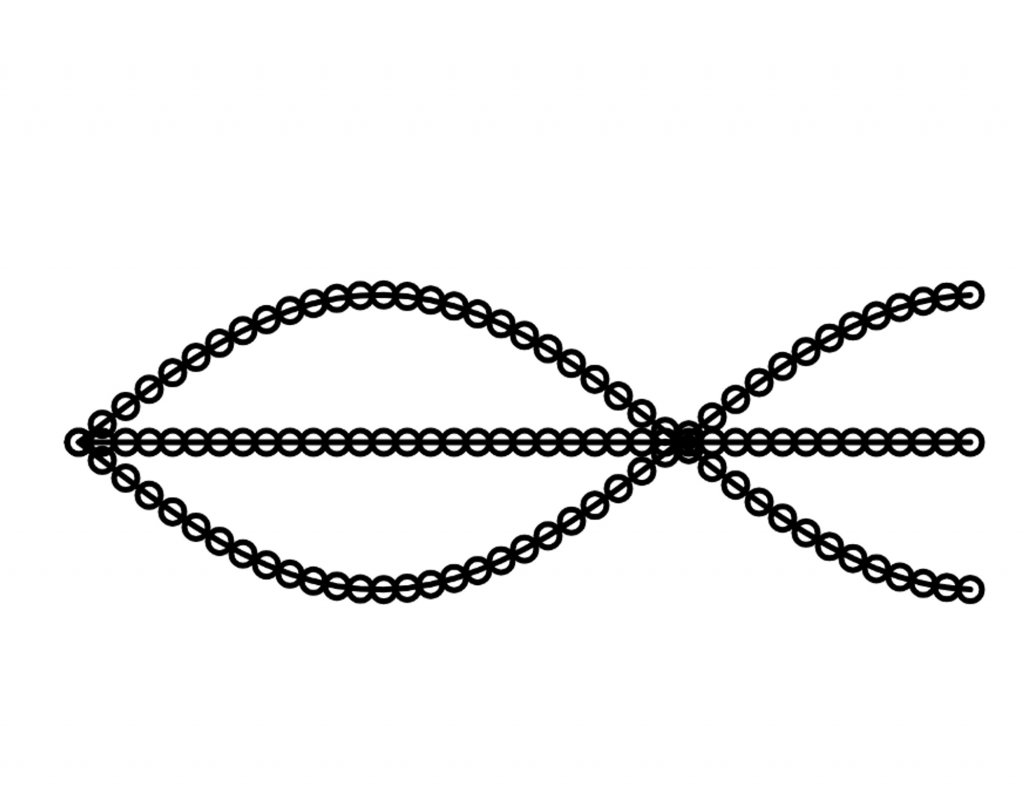
將金魚的輪廓以線條構出後,發現從身體上半步到尾巴下半部的線條,呈現 Sin 波的形狀,就以多重 Sin 波線條組成第一版金魚。老闆也實際操作一次供大家參考,首先,由左到右畫出連成一條線。
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
}
function draw() {
background(255);
beginShape();
for (x = 0; x < width; x += 20) {
stroke(0);
strokeWeight(5);
vertex(x, height / 2);
}
endShape();
}
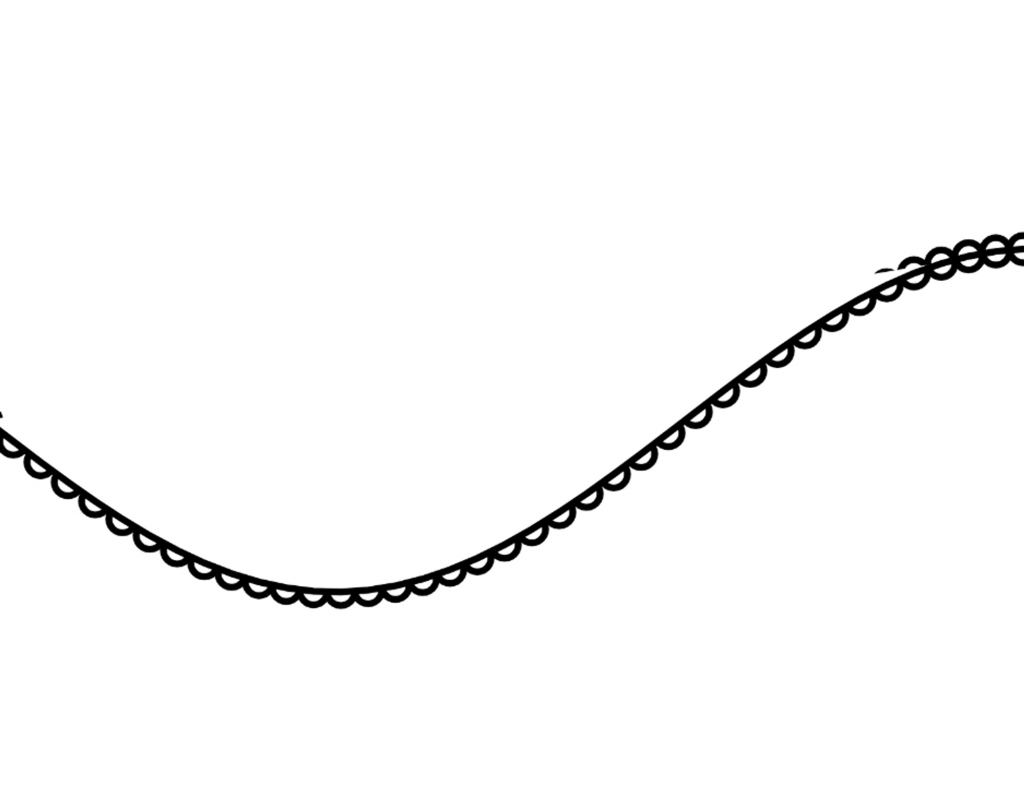
當線條畫出來之後,如何形成金魚的輪廓形狀呢?由左到右以及上下的的曲線變化,這時就需要加上 Sin 波,呈現出魚的一半輪廓。
function draw() {
background(255);
beginShape();
for (x = 0; x < width; x += 20) {
let ang = map(x, 0, width, 0, PI * 1.5);
let y = height / 2 + (sin(ang) * height) / 5;
stroke(0);
strokeWeight(5);
vertex(x, y);
circle(x, y, 20);
}
endShape();
}

得出單一線條後,以相反方向再繪製出另一條線,將完整金魚的輪廓勾勒出來。
function draw() {
background(255);
translate(width / 2, height / 2);
scale(0.8);
translate(-width / 2, -height / 2);
for (direction = -1; direction <= 1; direction += 1) {
beginShape();
stroke(0);
noFill();
strokeWeight(5);
for (x = 0; x < width; x += 20) {
let ang = map(x, 0, width, 0, PI * 1.5);
let y = height / 2 + ((sin(ang) * height) / 5) * direction;
vertex(x, y);
circle(x, y, 20);
}
endShape();
}
}

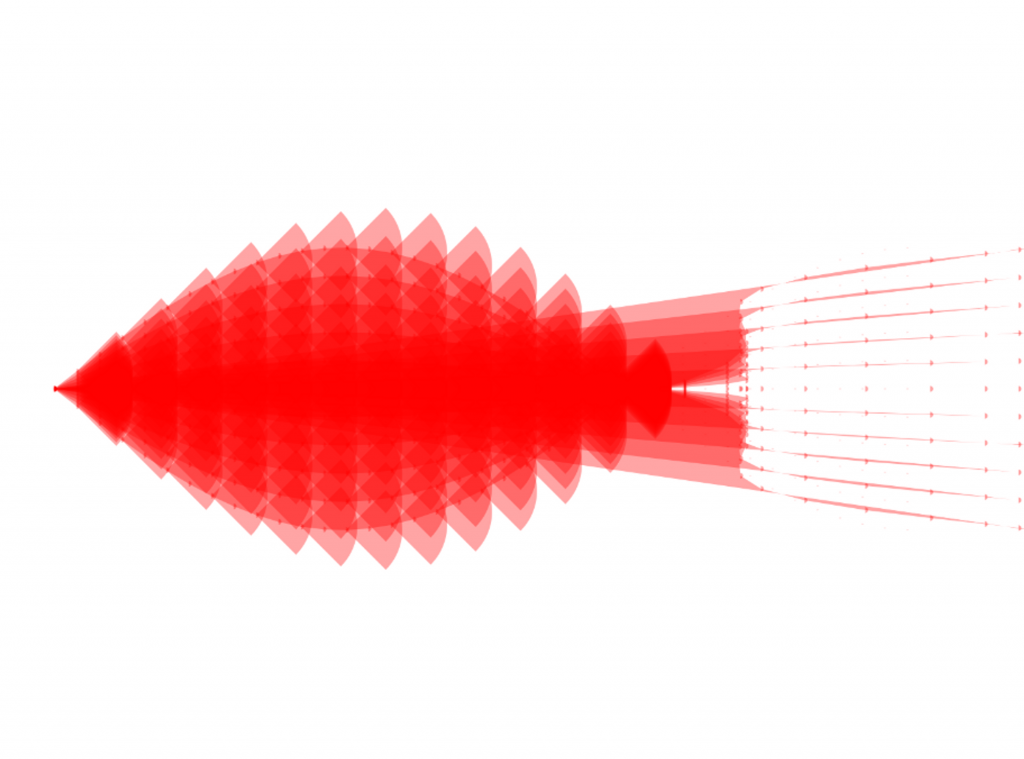
上述大略是第一版金魚的組成方式,但老闆認為於本身可以再更活潑的方式做律動,於是進行第二版的製作。第二版的示範操作,著重在呈現魚尾巴,如雨水般的流動感外,也將除了輪廓外的線條作範例,呈現擁有底色與動態的尾巴。
function draw() {
background(255);
translate(width / 2, height / 2);
scale(0.8);
translate(-width / 2, -height / 2);
for (direction = -1; direction <= 1; direction += 0.2) {
beginShape();
stroke(0);
noFill();
strokeWeight(5);
for (x = 0; x < width; x += 20) {
let ang = map(x, 0, width, 0, PI * 1.5);
let y = height / 2 + ((sin(ang) * height) / 5) * direction;
let xx = x;
if (ang > PI) {
xx += (ang - PI) * 50;
xx += sin(xx / 40 + frameCount / 50) * 50;
} else {
if (x % 40) {
arc(xx, y, 100, 100, -PI / 4, PI / 4);
}
}
noStroke();
vertex(xx, y);
fill(255, 0, 0, 90);
arc(xx, y, 5, 5, -PI / 2, PI / 2);
circle(x, y, 1);
}
endShape();
}
}

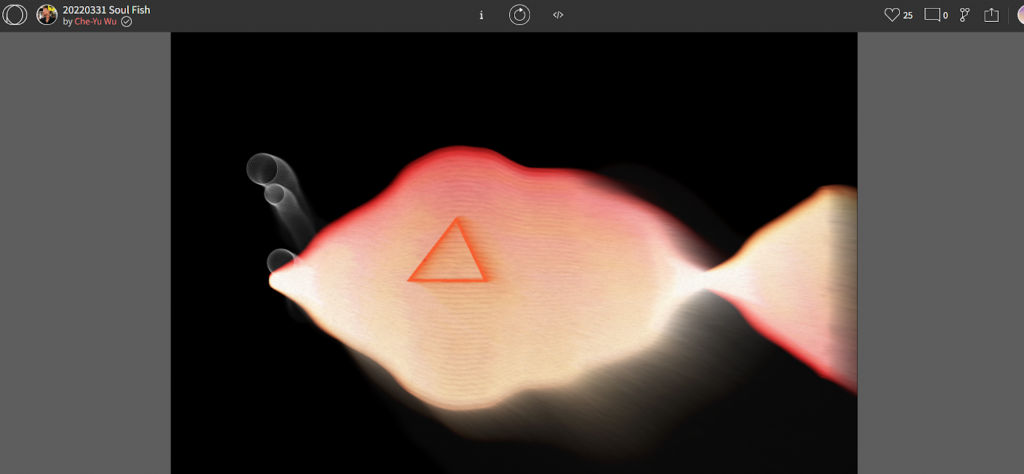
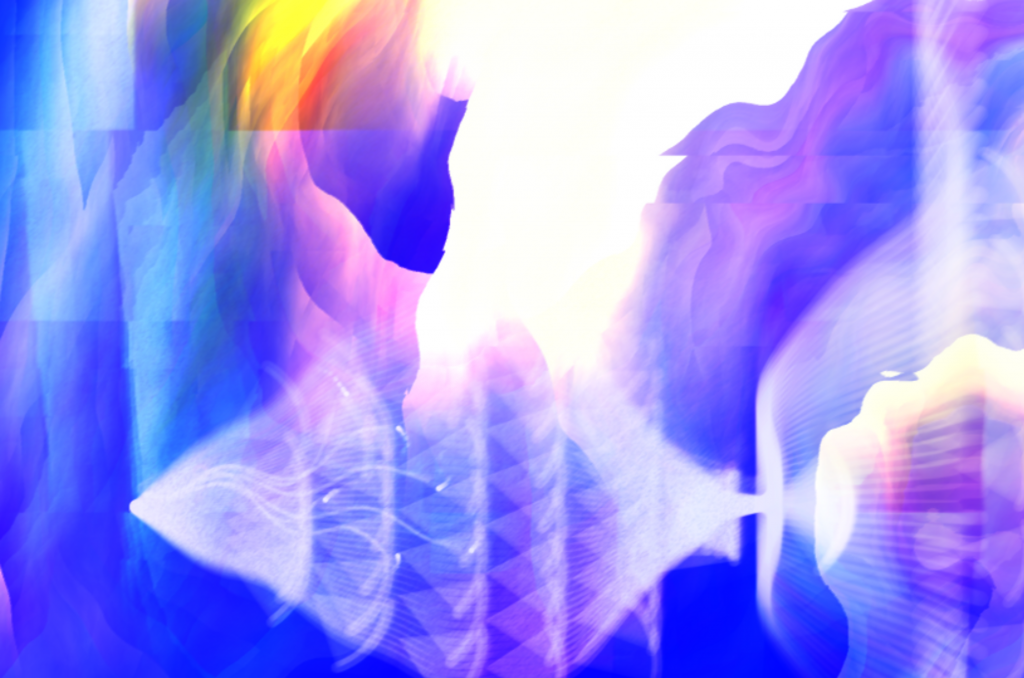
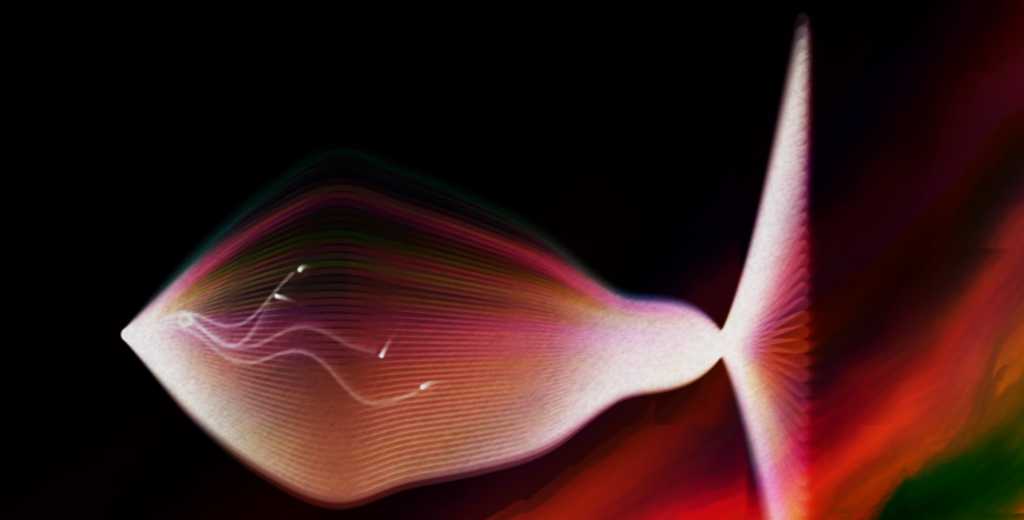
反覆編輯的過程中,從第一、第二版次的基本輪廓呈現,到了第三版大面積的色彩變化(下方圖示參考),以及最後,第四版層疊了鱗片出現發光發亮的質感(下方圖示參考),再繼續堆疊後,變會呈現帶有霧霧的靈魂感覺。這樣的靈魂質感,是如何執行的呢?


在第四版金魚上,主要強調使用 blendMode,並進行疊光 screen,就能發現微發光的質感。而後建議以 shader 再去修飾外型,下方程式與圖片為示範範例。
function draw() {
push();
beginShape();
background(0);
translate(width / 2, height / 2);
scale(0.8);
translate(-width / 2, -height / 2);
blendMode(SCREEN);
for (direction = -1; direction <= 1; direction += 0.2) {
noFill();
strokeWeight(5);
for (x = 0; x < width; x += 20) {
let ang = map(x, 0, width, 0, PI * 1.5);
let y = height / 2 + ((sin(ang) * height) / 5) * direction;
let xx = x;
if (ang > PI) {
xx += (ang - PI) * 50;
xx += sin(xx / 40 + frameCount / 50) * 50;
} else {
if (x % 40) {
arc(xx, y, 150, 150, -PI / 4, PI / 4);
}
}
noStroke();
vertex(xx, y);
fill(255, x / 2, 0, 100);
arc(xx, y, 5, 5, -PI / 2, PI / 2);
circle(xx, y, 5);
}
}
pop();
}

特殊技法介紹
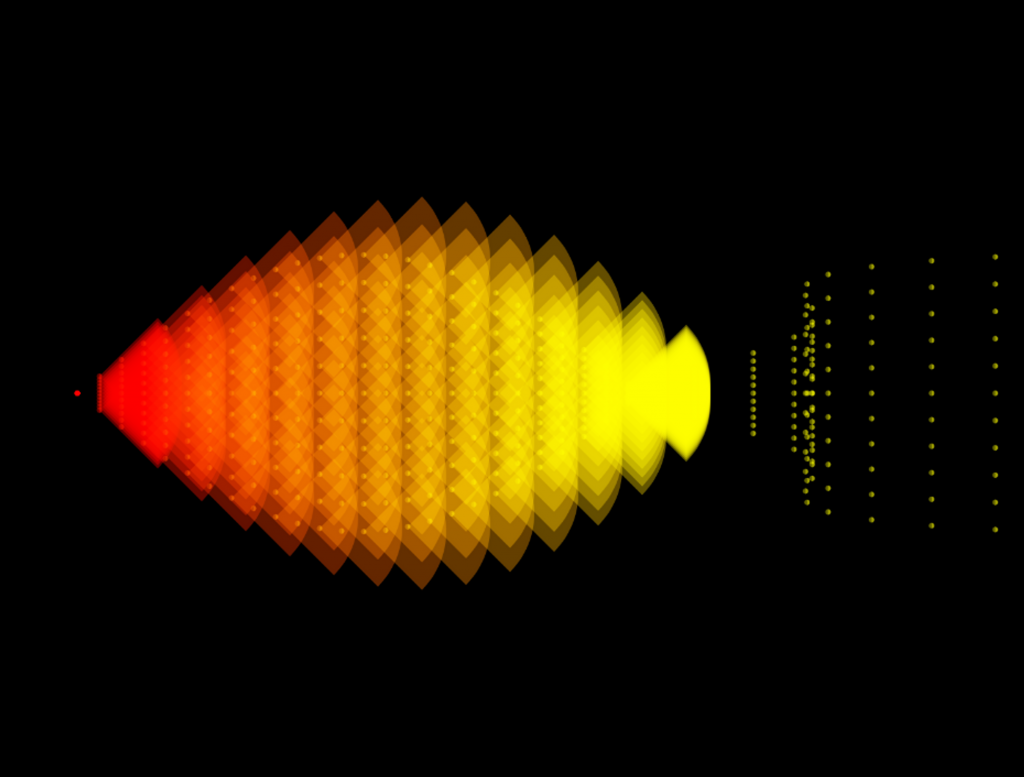
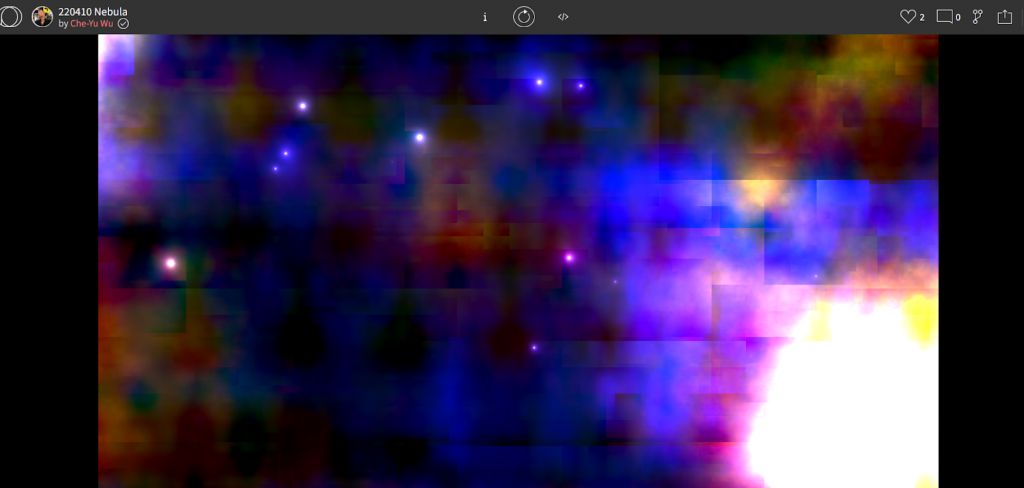
在完成了基本霧面質感金魚後,老闆進到 shader 技法教學。在這邊使用到 shader 的原因是想呈現發亮的螢光感,以及 shader 特有的毛邊質感。在背景中的流體顏色,也是應用 shader去達到此效果,而這樣的概念從老闆早期作品中,就陸續有不同的變化。像是如同宇宙星河般的效果,堆疊的彩色雲層。這樣雲層的概念,又是取自於老闆本身的創作,純粹使用 p5.js 繪製出的雲層效果(下方圖示)


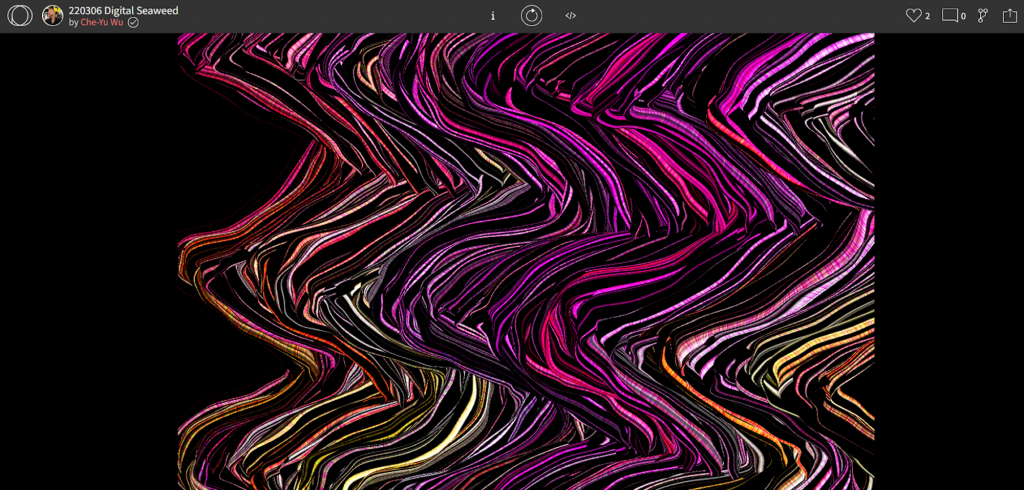
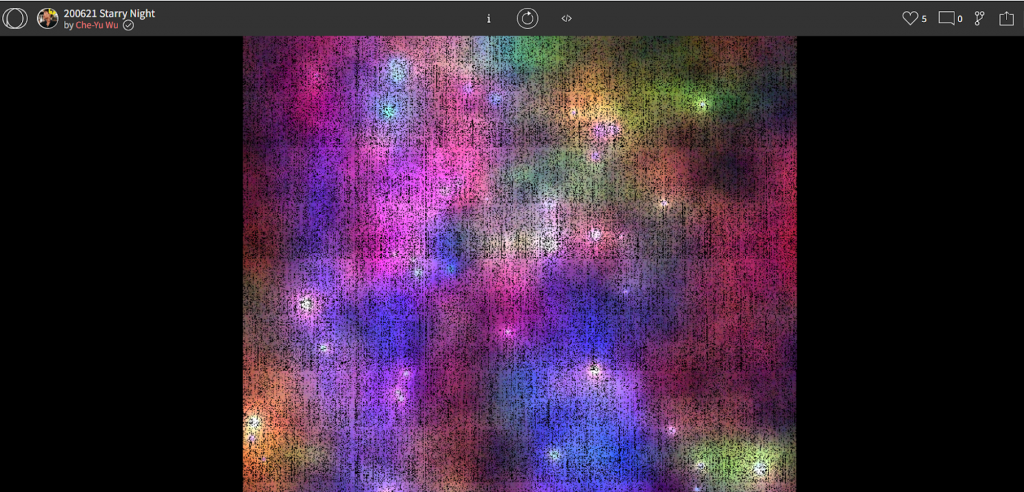
從 p5.js 單點渲染,到 shader 即時動態渲染,後面更進化到會滑動的線條,甚至在線條與線條間也出現反光感的效果,呈現細緻,類似地層沉積剖面的質感,也應用這樣的技法呈現在靈魂魚的背景中。

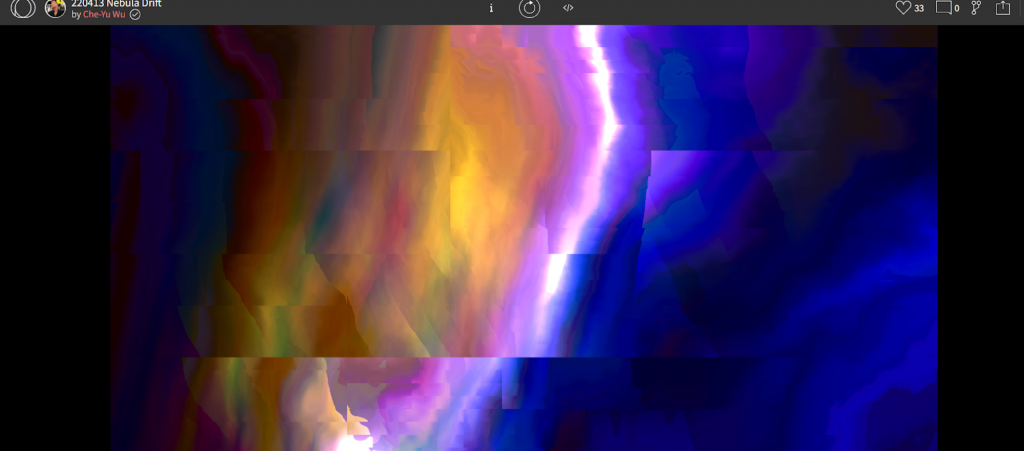
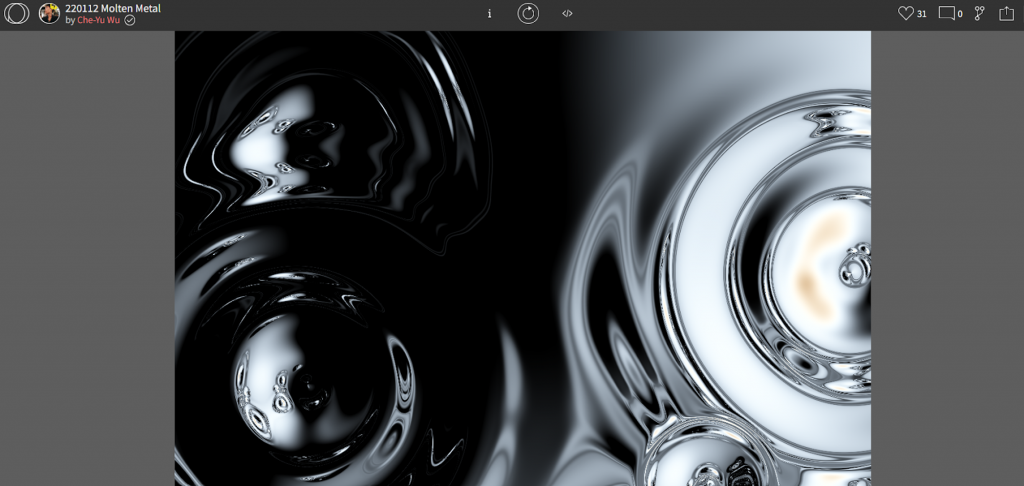
老闆也提到,他認為目前應用 shader 最極致的呈現是如同金屬液態的質感創作(下方圖示)

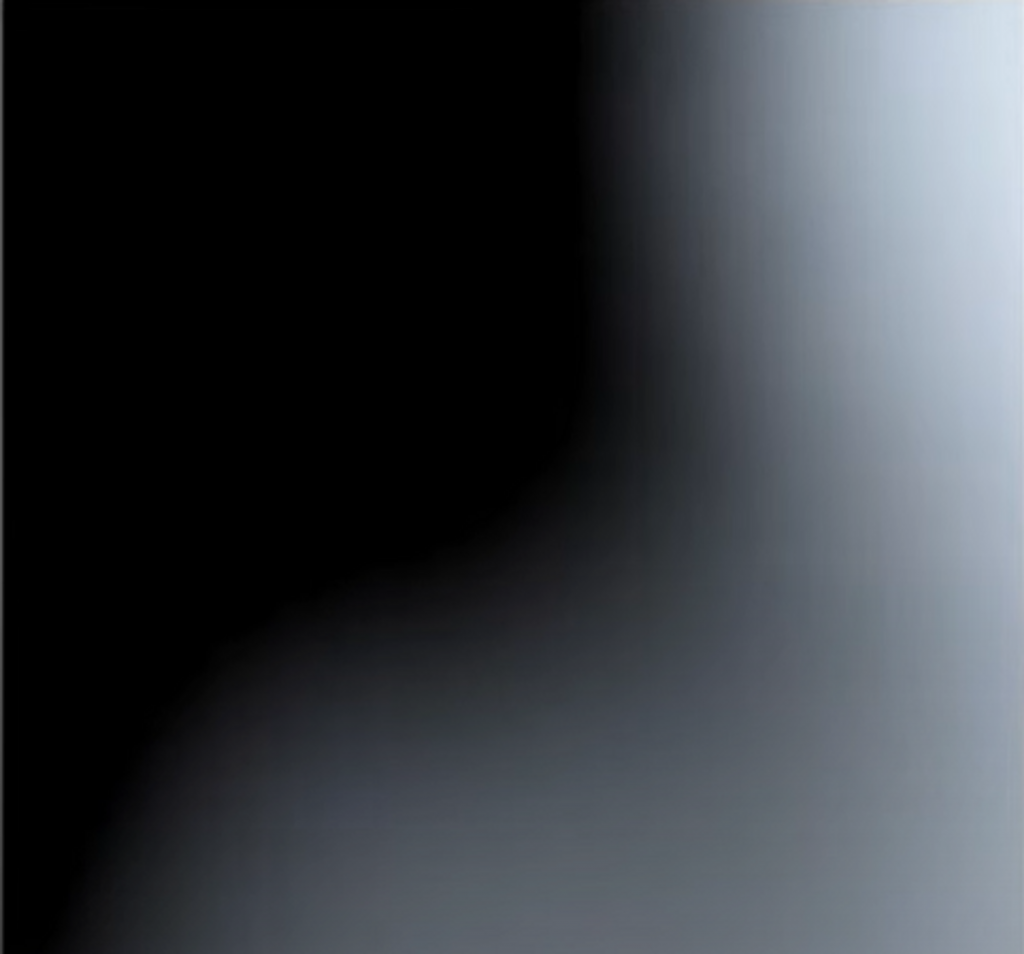
要呈現這樣的效果,就是將背景進行扭曲。像此圖示最初是一張漸層平面圖(下方圖示),形成原理是以多個點點構成一張圖的基底平面,每個點點會有著大小不同的漩渦,再以每個點點在圖上偏移的角度要是多少,與漩渦的方向還有角度構出。

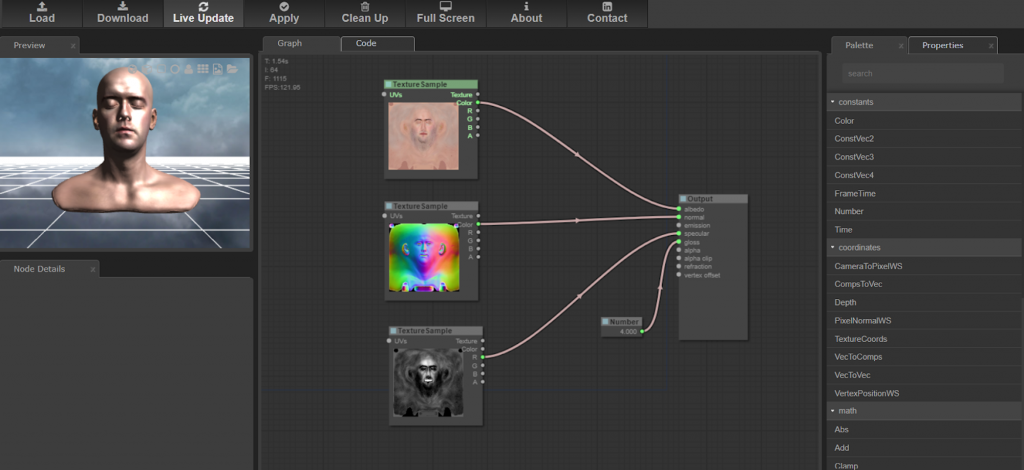
不過老闆也說,雖然 shader 很有趣,作品彈性高,但缺點是每次遇到不同型態的需求都會需要重新造輪子,所以目前實際手寫 shader 的人不多,通常都還是以 3D 軟體執行,或是使用 Unreal、Unity 和 shader note editor 等等。以 node based shader editor 為範例,一樣也是經由不同的部分進行疊加,但不一樣的是,已經進行了模組化,讓使用上更快速簡便。

讓我們重新回到作品靈魂魚的技法上吧!
在創作金魚本體時,我們有使用到一個叫做 blendmode 的融合選項,在 blendmode 中其實有兩種不同的方式能呈現疊色。第一個就是上述有提及的 blendmode(SCREEN),這一項變化就是讓疊色時出現螢光的效果,再來第二個就是 blendmode(MULTIPLY),而這線就是將疊色效果呈現墨水的質感。以下使用範例是以多線條的方式,進行 blendmode(MULTIPLY),所呈現出的細緻金魚。

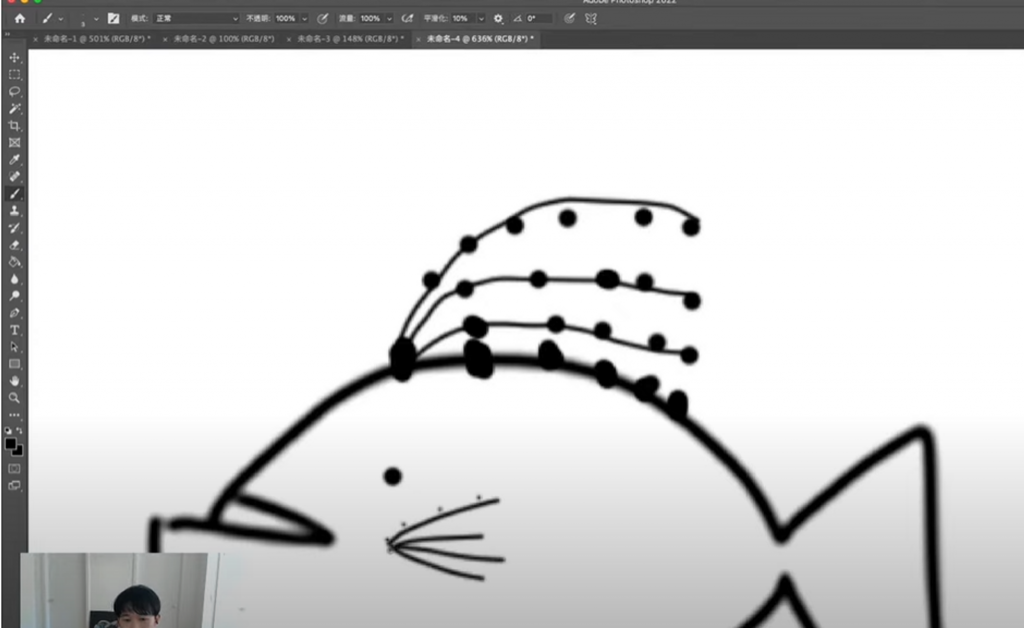
以魚鰭來舉例,下方圖示可以看到老闆簡單的說明

魚鰭是依據金魚身體上半部的輪廓點延伸,設定在特定距離上做不同點,再依這些點連成一條又一條組合成魚鰭的線。不過,也因為以線條作為主要組成金魚的來源,所以效能上並不是非常理想。在最終完成品上,可以觀察到,除了金魚本身與線條外,內部也有像是生命線般,會在魚擺動時跟著起舞,這個部分是老闆使用物理模擬操作。在 p5.js 中, Example 中有一個系列叫做 Simulation 物理模擬,在這系列裡,像是 chain,此功能就是將特定點與點之間連成線外,也能進行動態移動,除了作品上,老闆也將其運用在官網上面,將視覺衝擊更加優化。

作品在電腦上完成後,老闆也有將靈魂魚藉由台北藝術中心舉辦的活動,大範圍的投影在藝術中心外,最顯眼的位置做展示。

生成式音樂
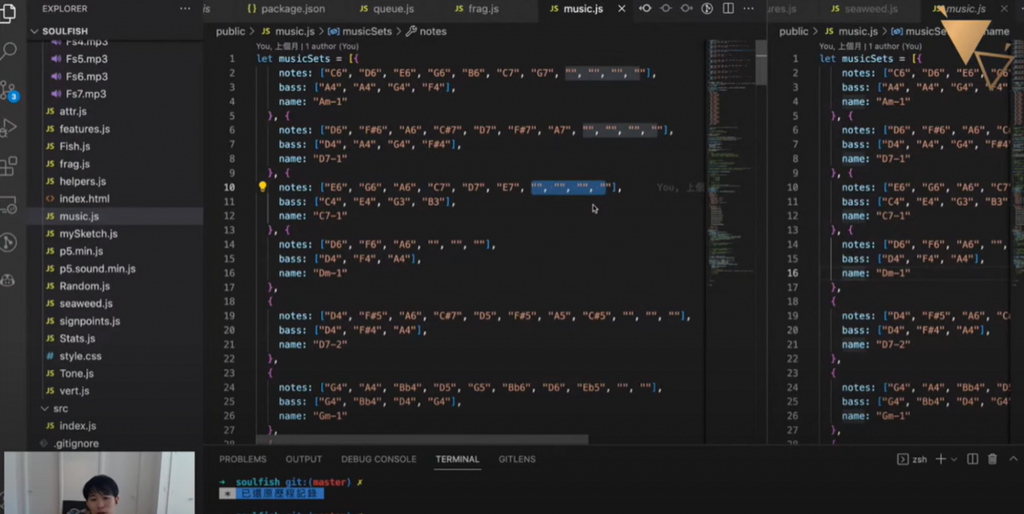
在圖樣不斷變化的過程中,老闆也在本次創作中增加入生成式音樂做襯托,讓音樂配合游動的靈魂魚產生不同音調。不過生程式藝術結合音樂輔助呈現這個部分,目前是 fxhash 才提供可上架的服務,因為生成式音樂本身檔案較大,像是 artblocks 目前無法接收過大的夾帶檔案。靈魂魚的生成式音樂是將每一節的音樂 sample 檔案與空白格做不同的排列組合,使用 tone.sampler 做完整拼接,拼接完再套用 bpm 讓整段旋律有休止或是不同的音樂變化,最後,再以 reverb 營造具有回音的空間感,讓我們在觀看、收聽時,能夠聽到一段又一段的美妙旋律。

如何將作品上架 fxhash
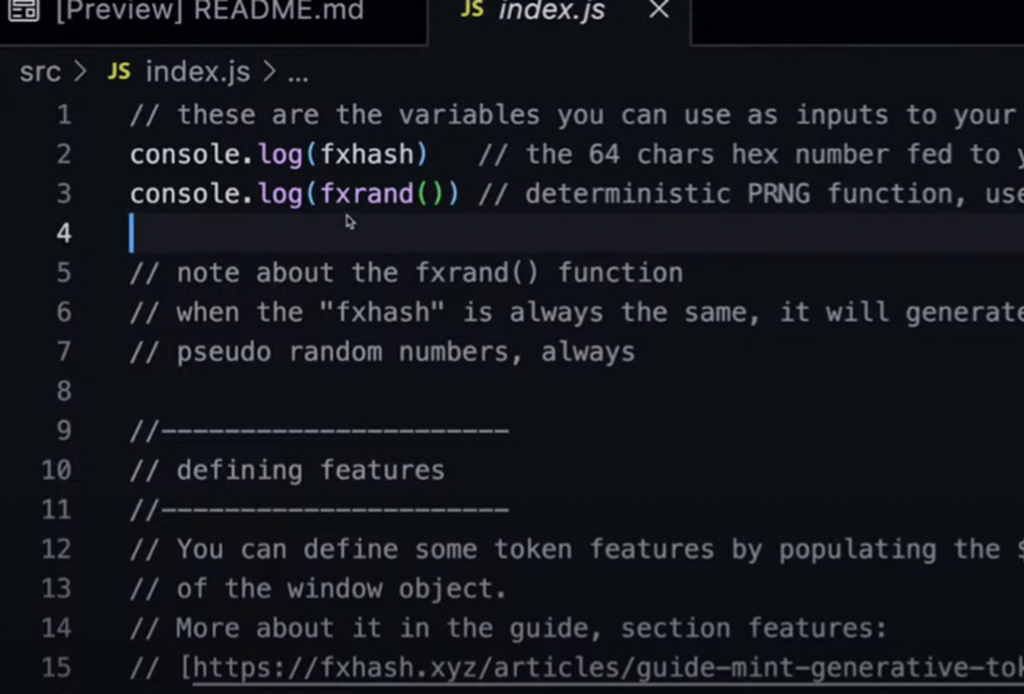
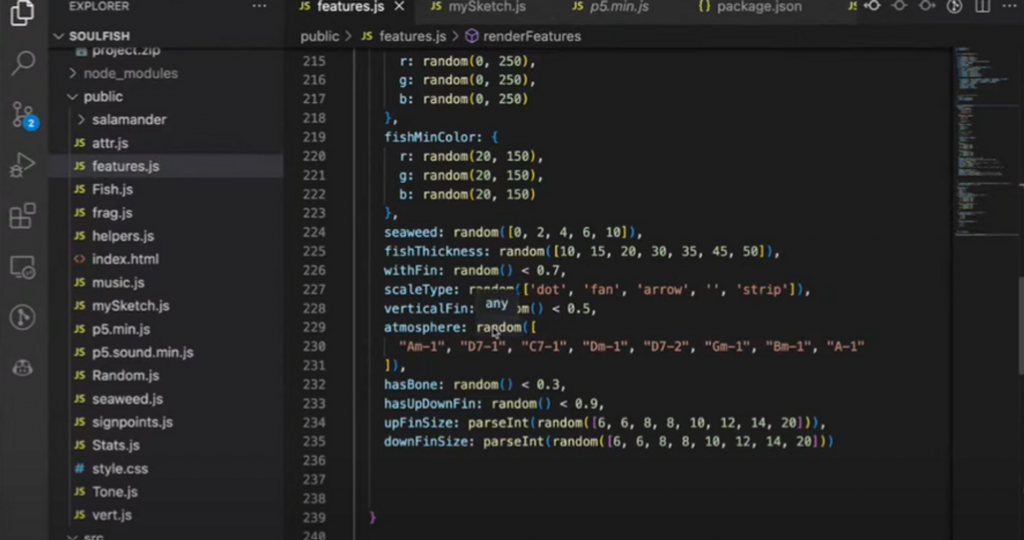
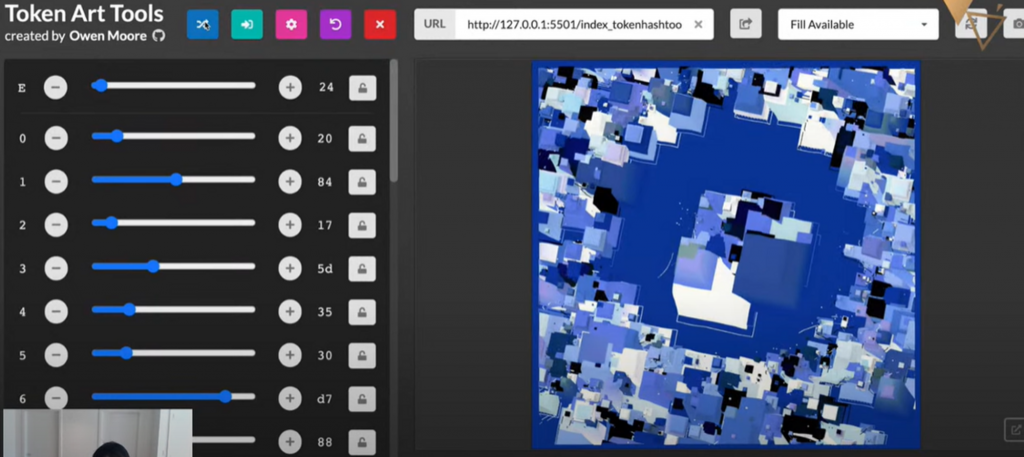
接下來,我們進入統整上 fxhash 的流程,老闆習慣當作品在 openprocessing 修整到一定程度後,就回到 VsCode 上,使用 fxhash 的模板進行整合。 fxhash 的模板會提供一個固定的亂數,引導你如何使用這套亂數,讓導出的結果都是一樣的(參考連結),而 fxrand 就是提供的亂數名稱,只要給它特定的 hash,就會產生特定的 random。在 VsCode 編輯上,老闆就會針對例如說 features 的這個選項進行編輯。為何是 features 呢?在將生成式藝術上架到 fxhash 時,都會需要標記每一個作品產出的相關特徵,而老闆通常會使用 renderfeatureas() 的方式,將特徵全都渲染出來,但也有時候會因為抓取的值與原本創作呈現的值其實是不同的狀況,這時候就會需要再根據一定的規則算出,我們最終要顯示的是什麼。這樣,在告訴收藏家時,也能以較通俗的說明讓藏家了解作品本身,除了意象外的特徵內容。


為了應對較複雜的上架流程,老闆製作了一個名為「previewer」的專案,這個專案可以印出所有生成式藝術作品中的渲染結果。當今天一個作品渲染出了一千張圖片後,這個功能會將這一千張圖片綜合在一個小型網頁上,然後可以在此網頁上進行不同種類的過濾,以進行每一張渲染圖片的檢查。在上架方面,老闆分享了他在fxhash上架時遇到的問題,包括價格、數量和最初設定的販售名單和策略之間的差異,因此他建議同學們在這方面要多加注意。此外,他還提到了作品呈現方面的要求,希望之後製作的每一件作品都能具有足夠的精采度。在前置作業完成後,老闆帶領我們稍微講解了白名單處理流程。在NFT世界中,每當我們購買一件項目,都需要鑄造並購買NFT,但通常NFT在販售時會有數量限制,並非所有人都能鑄造,這就是「白名單」的概念。白名單主要是指只有在名單內的購買方才能鑄造項目,因為他們已經預先保留在名單中了。因此,賣方需要在fxhash上設定白名單流程,首先,要去「mint generation token」瀏覽要上傳的解壓縮檔案,然後按照每個步驟的要求進行上傳或選項勾選,最後,確定上架後就完成了。老闆還建議上架最好一次上完,並且數量控制在256到500之間,這樣對於購買單項作品的買家再繼續購入,帶來的後續效益會更大。老闆也順勢舉例近期執行的「FabDAO 百岳山脈計畫 」,此計畫除了老闆外也與多位藝術家合作,執行公益的 NFT 計畫。在計畫中,老闆的作品便是以 Shader 執行,也示範有無 Shader 的差異。作品內容都十分精彩,有興趣的同學都歡迎至官網做更進一步的了解。
新作品介紹
新作品呈現如同粒子搬形成的圖畫,經由 Shader 再去製造出邊緣不規則的狀態。

作品經反覆編輯製作後,以2D 生成3D 的方向勾勒出虛擬世界感。而此項目將會與老闆致英國作展出。展出的地方名為 Outernet London,主要就是在進行生成式藝術展示的展館,那到時至英國後,老闆也會與共同展出的藝術家們合作交流,後續有任何更新也都會開直播影片與大家分享心得。

總結
在最後也觀眾提出有關近期蔚為風潮,MidJourney – AI 生成藝術的相關問題,老闆也對於這個興起的議題提出了一些看法。其實,不論是生成式藝術與 AI 生成藝術都是經由更快速與便利,與傳統手繪不同的數位化方法進行藝術創作,個人特色或是創意能不能持續表現,才是更值得被記錄的,也希望大家都能勇於嘗試不同的方法做各式各樣的藝術創作探索。
如果想要更深入的了解,目前有與李婷婷講師合開針對 Web3的相關課程,也歡迎直接訂閱老闆的 Youtube 頻道,時不時會有直播 live coding或是近期有持續更新像是 Web3相關影片等等,都歡迎加入並進行踴躍發問喔!
以上就是本次影片和文章的介紹啦!別忘了加入互動藝術程式創作入門課程開始學習吧!還有不要忘了追蹤老闆 Twitter 和訂閱老闆,來點寇汀吧。Boss, CODING please. Youtube 頻道隨時補充新媒體藝術的養份,讓我們一起探索這多元的世界吧!下次見~
此篇直播筆記由幫手熊柑協助整理