哈嚕,我是陳柏文,目前在陽明交通大學人工智慧辦公室擔任全端(主要是前端),語音及影像辨識工程師,因為興趣使然,正努力學習一些新知,所以目前也在墨雨設計擔任小小前端實習生。
Canvas sketch
今天我要來介紹canvas sketch這個工具,作者是來自英國倫敦的Matt DesLauriers,他是一名creative coding的前端工程師,也是國外知名教學網站FrontendMasters的講師。
為什麼要學習canvas sketch?
許多前端工程師在做creative coding時,往往會不知道該如何起草或者無法統一,在開發上就需要重新造輪子,因為沒有一個統一的模板;而canvas sketch提供了非常好的模板,像是p5, three, webgl, glsl, shader…等,及一些在創作時會時常使用到的便利工具集,你也可以輕鬆使用canvas sketch方便的快捷鍵將創作好的作品輸出成高畫質的png,或著連續輸出多張照片,並運用工具集,創作成gif或mp4…等的檔案,大大提升你創作的便利性及多元性。廢話不多說,先教大家如何用一行程式碼即完成安裝。
Github連結:https://github.com/mattdesl/canvas-sketch
# 將canvas-sketch-cli全域性的安裝,細節的部分可以參考下方github的連結 # https://github.com/mattdesl/canvas-sketch/blob/master/docs/cli.md npm install canvas-sketch-cli -g # 接著可以使用以下兩種方式確定是否有安裝成功 canvas-sketch --version # 檢查版本 npm list -g --depth=0 # 檢查npm global安裝了什麼package
安裝完後接著該如何執行呢?
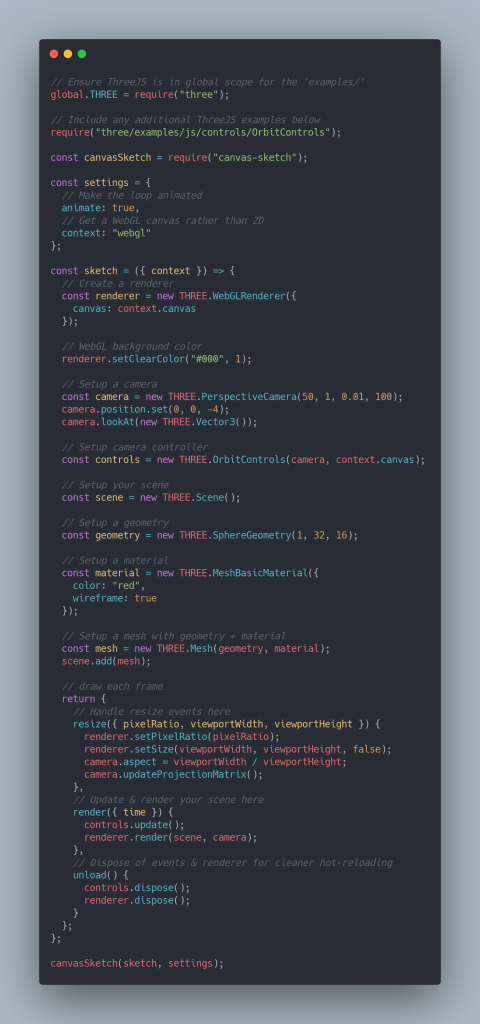
# 運行下方程式碼,即可產生sketch.js的檔案 # 原作者也有提供像是p5.js,webgl,three,glsl...的模板,可供選擇,範例: --template=p5 # Tips: 如果檔案已經存在,可以省略--new canvas-sketch sketch --new
下方是產生three的範例,是不是很乾淨俐落呢?

以Canvas sketch做圖片輸出
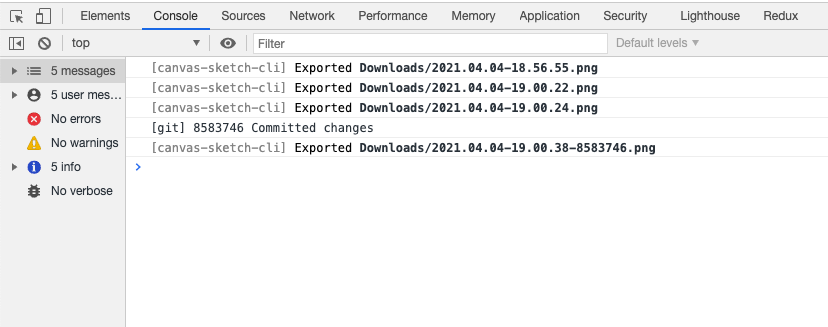
在做creative coding時往往前端工程師或是設計師會希望可以將圖片輸出,而canvas-sketch如果點擊畫布並按下 cmd/ctrl+k 便可簡單地將圖片輸出,並可透過程式進行設定(會在下方圖片設定解釋如何使用),或是,如果你習慣使用git,也可以使用 cmd/ctrl+k ,除輸出外,還會將程式碼進行commit,如下圖。

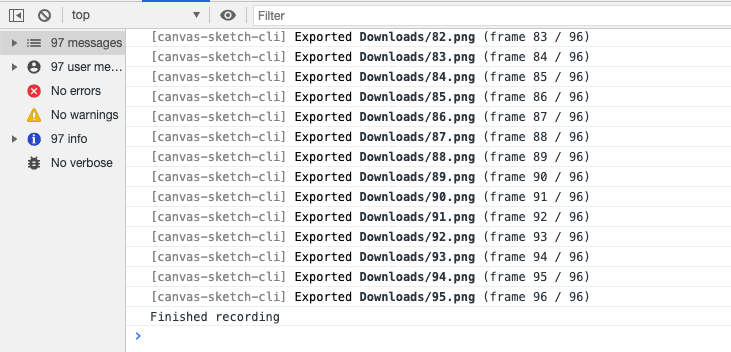
如果需要製作gif檔或是mp4檔可以使用 cmd/ctrl+shift+s ,算法為fps*duration,拿我的例子來舉例:4*24 所以總共會輸出96張圖(這邊要注意:如果未設定duration程式會一直輸出,如果不小心遇到,請關掉瀏覽器),接著如果有安裝ffmpeg便可將圖片串接起來,或著使用網路上的工具,這邊我會介紹如何安裝ffmpeg。(如果有使用homebrew也可使用brew安裝,windows請使用choco)
# 安裝ffmpeg npm install @ffmpeg-installer/ffmpeg --global # 安裝完成後便可使用--stream 輸出成mp4 canvas-sketch animation.js --output=tmp --stream # 輸出成gif canvas-sketch animation.js --output=tmp --stream=gif # 輸出成gif 但將長寬度改為512 canvas-sketch animation.js --output=tmp --stream [ gif --scale=512:-1 ]


圖片輸出的一般設定
下面提供一些輸出的一般設定,如果需要更進階設定選項可以至github上面查詢,此外也可以將圖片透過像是blender, unity的軟體產生更有趣效果唷。
JavaScript
const canvasSketch = require('canvas-sketch');
const settings = {
dimensions: [ 2048, 2048 ],
// dimensions: "A4", // 將圖片輸出成 A4 size
// orientation: "landscape", // landscape, portrait (背景、人像)
// units: "cm", // 預設是px,可更改輸出的單位
// pixelsPerInch: 300, // 預設為72,可以輸出更高畫質的圖片
// fps: 24 // 每秒輸出多少張
// duration: 4 // 輸出長度
// name: 'foobar', // 預設為時間time stamp
// prefix: 'artwork', // 檔案的前綴
// suffix: '.draft' // 輸出檔案檔名
// encoding: 'image/jpeg', // 輸出類型
// encodingQuality: 0.75, // 輸出壓縮品質
};
const sketch = () => {
return ({ context, width, height }) => {
context.fillStyle = 'white';
context.fillRect(0, 0, width, height);
};
};
canvasSketch(sketch, settings);
Canvas sketch所提供其他好用的工具
為了方便開發,canvas-sketch的作者也有提供一些好用的工具,像是random,以往我們使用javascript原生的Math.random 每次刷新後都會產生不同的值這裡便可以使用作者製作的random…等的函示。
Github連結:https://github.com/mattdesl/canvas-sketch-util
當然除了作者提供的canvas-sketch-util,還有其他不錯的library像是nice-color-palettes … 等的套件可供使用。
# 安裝canvas-sketch-util npm install canvas-sketch-util --save
JavaScript
// 隨機數
const random = require("canvas-sketch-util/random");
random.setSeed(1); // 設定後1的值便會存起來
random.value(); // 隨機值
random.gaussian(); // 可以使用類似gussian的函示
random.noise2D(); // 產生兩層的雜質
random.noise3D(); // 產生三層的雜質
// 數學函示
const { fract, lerp } = require('canvas-sketch-util/math');
fract(51.23) // 扣除整數,得到0.23的值
lerp(0, 50, 0.5) // 線性插值,0跟50取中間值,所以為25
總結
寫程式寫到現在,在琢磨的過程中,發現前端有很多未知的新東西需要更多的工程師去一起去挖掘及開發,儘管有些難度很高,但越過去後總是能看見另一片天地,而我想這也是每個工程師能一直保持熱忱的主要原因;今天簡單介紹完canvas-sketch這個工具,希望對身為工程師或設計師的你們在開發上能有所幫助,未來如果有新的知識,我也會繼續分享,若是你們有甚麼想知道的,也歡迎透過社群平台告訴我。 ; – )
作者:陳柏文




