
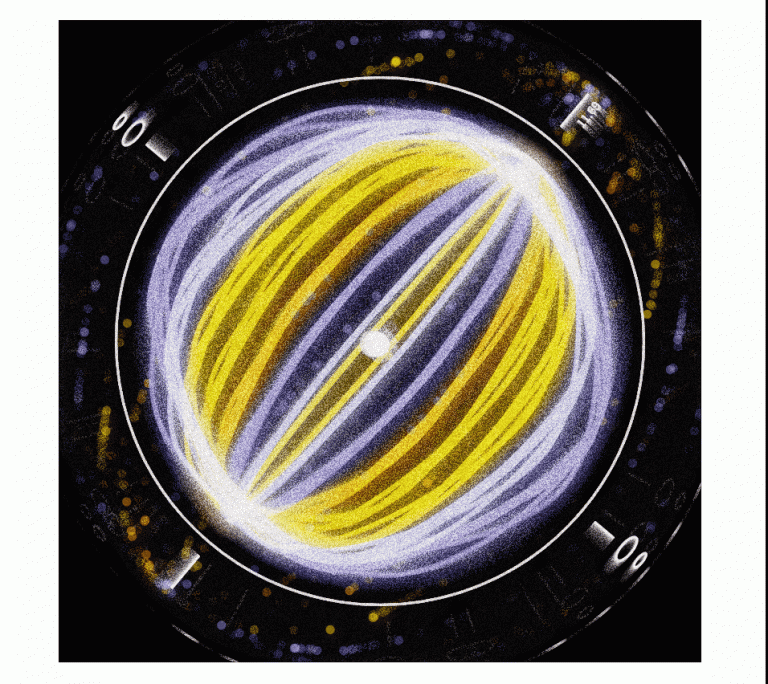
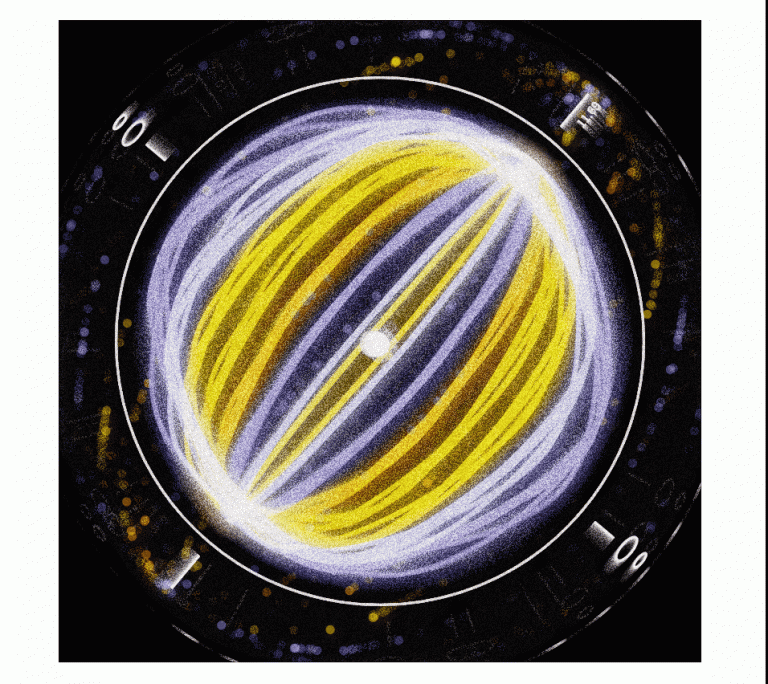
生成式藝術迷人的地方就在於它的程式邏輯、它的數學藝術呈現,有秩序卻又充滿了隨機。吳哲宇的<甜蜜陷阱>便是這樣有機的創作作品。此文帶大家一步步從 sin 波慢慢建構出目眩神迷的 p5.js 創作。
繼續閱讀
利用Processing及p5.js展現新媒體互動程式結合藝術,已成為現在的新興潮流,此次的線上對談中邀請到王連晟與吳哲宇分享相關的觀察與教學發展。
繼續閱讀
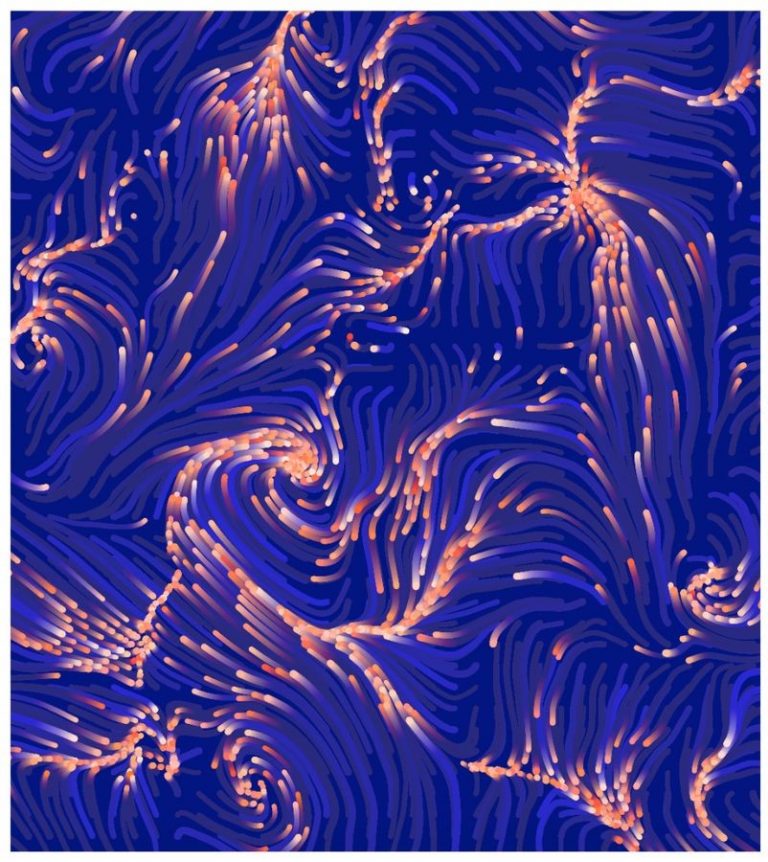
藝術創作的有趣之處在於它有無數可能與千萬種解讀,閱讀吳哲宇在創作<珊瑚嘉年華>這件作品時的逐步調整,以及一些大膽實驗的意外收穫,慢慢塑造成一件又一件的 p5.js 生成式藝術作品。
繼續閱讀
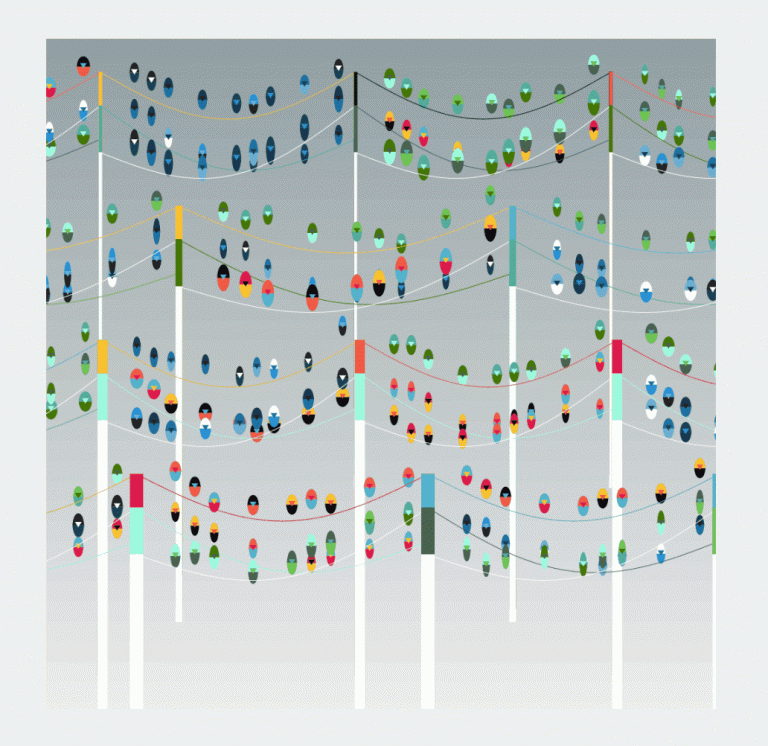
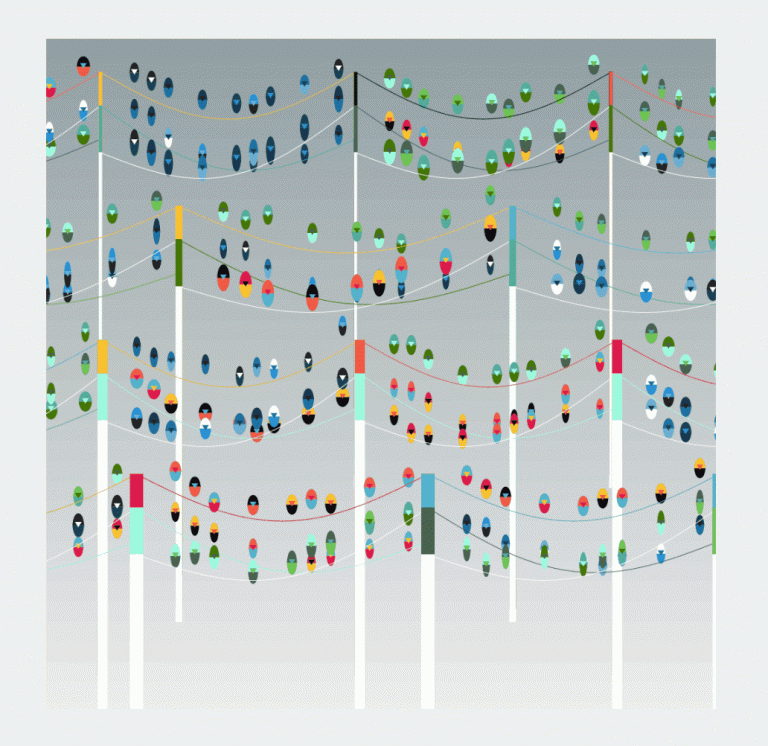
利用p5.js創作一點都不難!跟著老闆直播,利用簡單的random、class和參數概念,完成童趣的都市景觀《鳥與電線桿》。
繼續閱讀
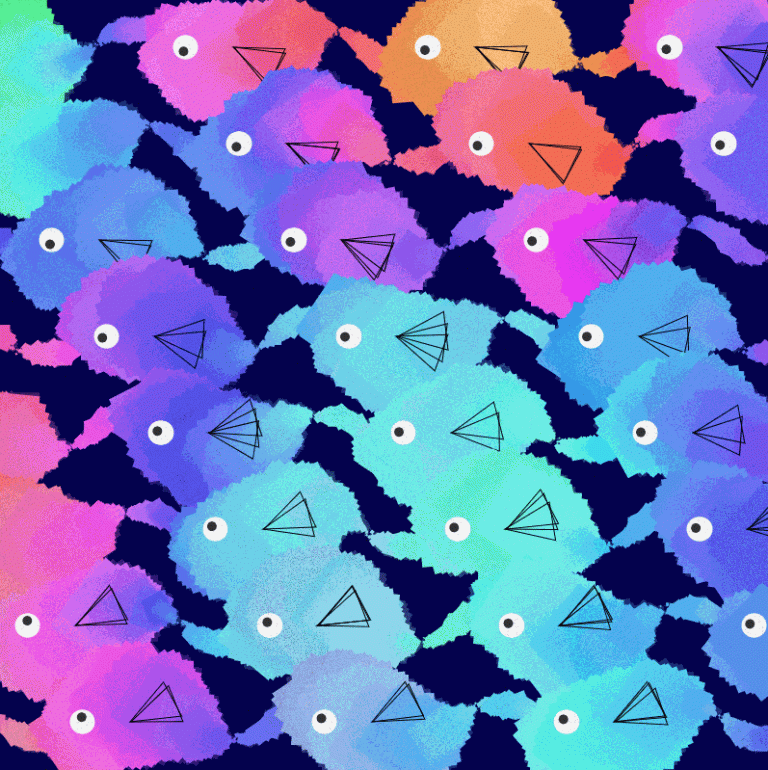
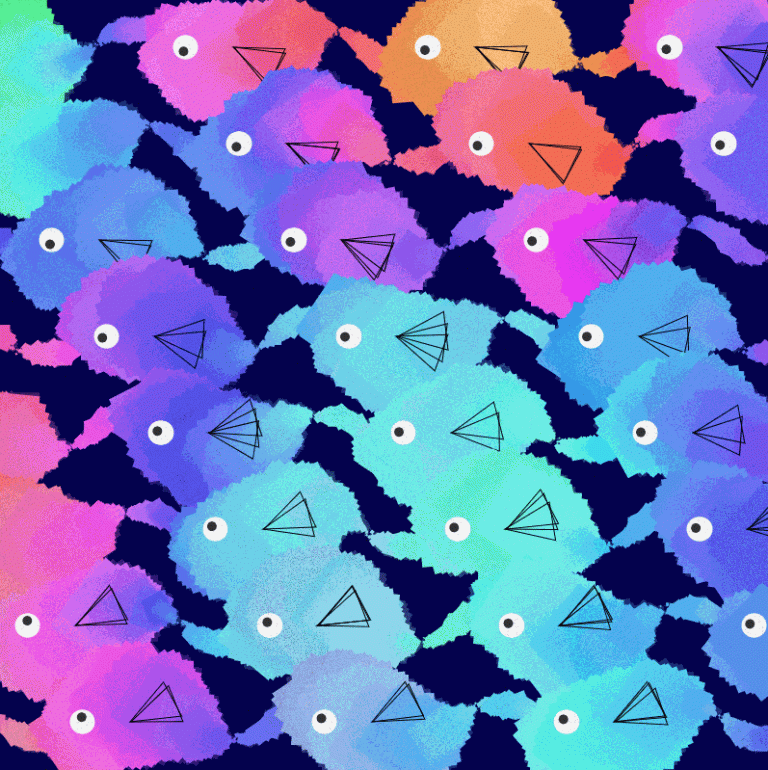
本篇記錄創作<夢幻鳥>這件作品的過程,利用p5.js在短短的時間內創作出繽紛多彩、眼睛跟著滑鼠游標轉的夢幻鳥,看著他不斷地動,好像趴著在看水族館裡的魚一樣,心情也會跟著雀躍起來唷!
繼續閱讀
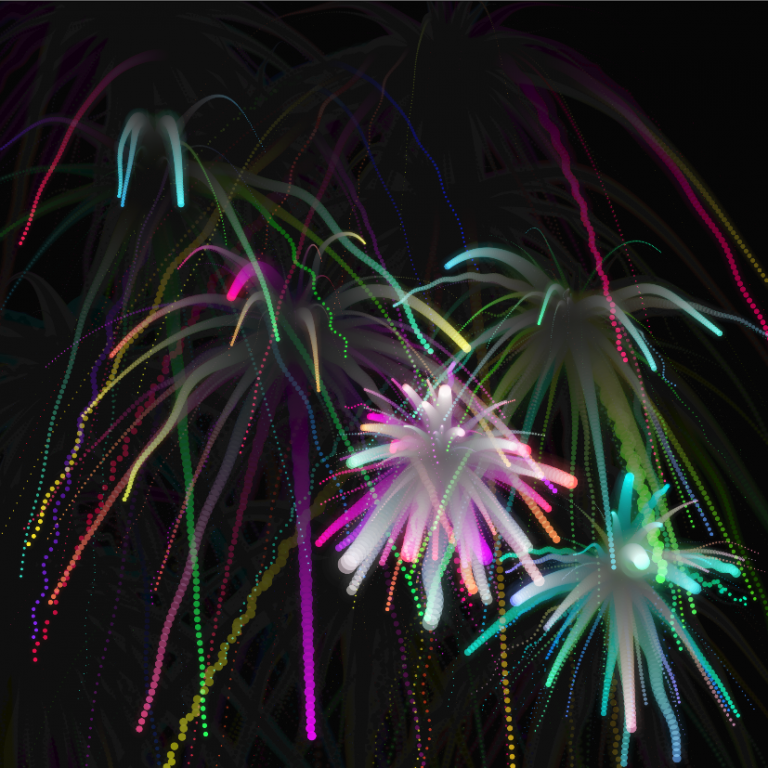
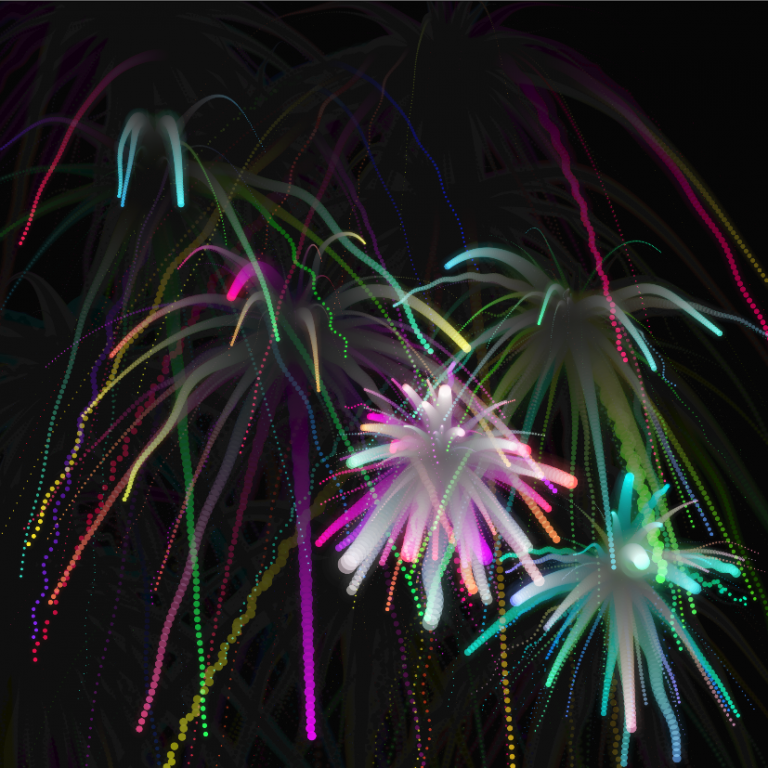
為響應日本的一群Creative Coder在Processing Community Day的社群串聯,扮起虛擬的花火大會,我們也來利用p5.js,結合粒子系統、漸變顏色甚至是聲控模組,一起在夜空中創作出絢麗的煙火吧!
繼續閱讀
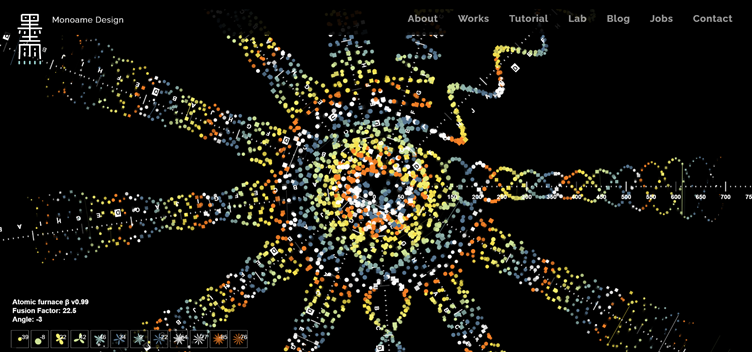
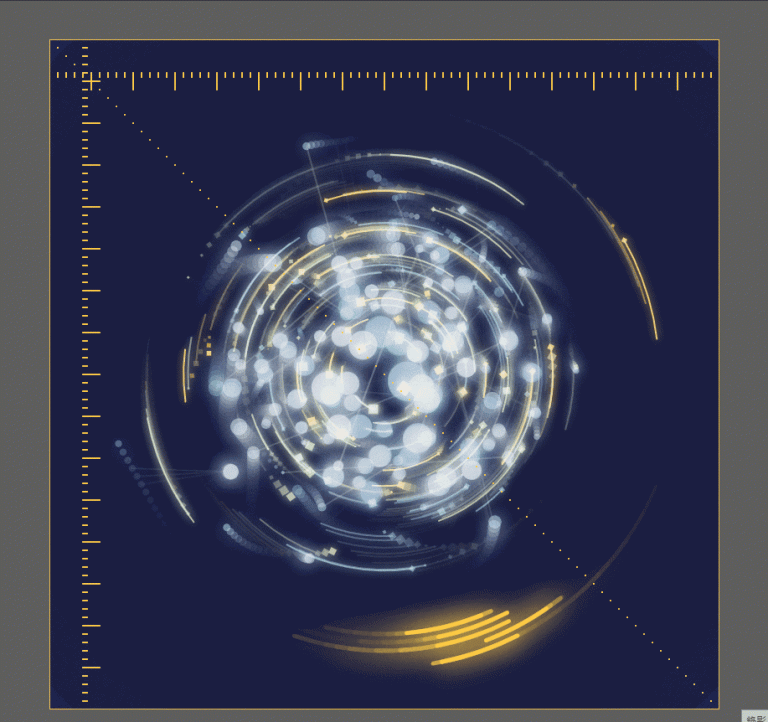
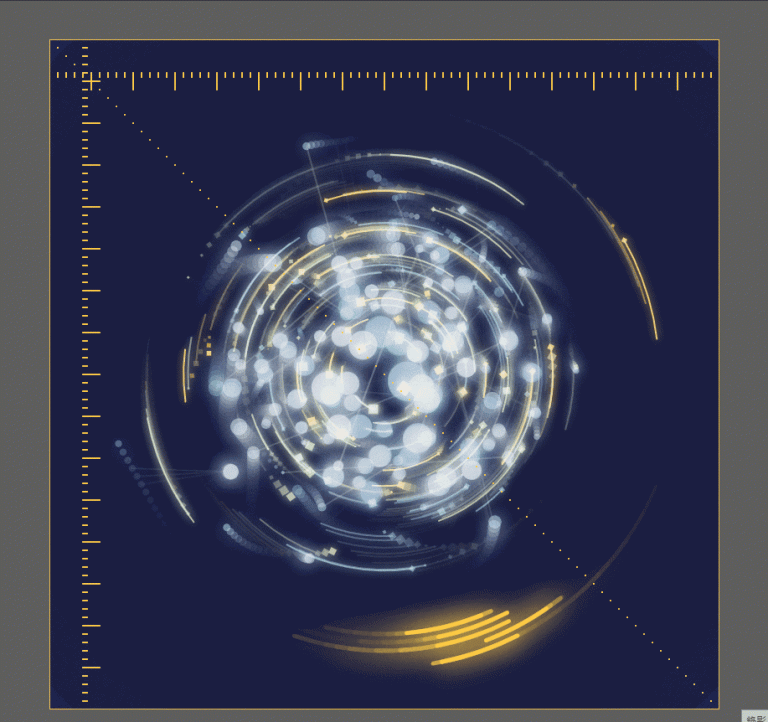
利用p5.js製作出變形的同心圓動態,沒有特別的創作點子時就隨意調整、利用不同的變數增加變化,終究會等到那個靈光一閃,增加許多畫龍點睛的細節,打造出科技HUD風格的量子系統作品《量子不穩定Quantum Unstable》
繼續閱讀
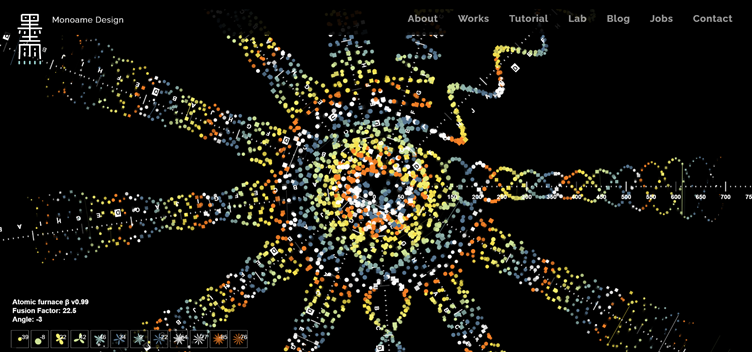
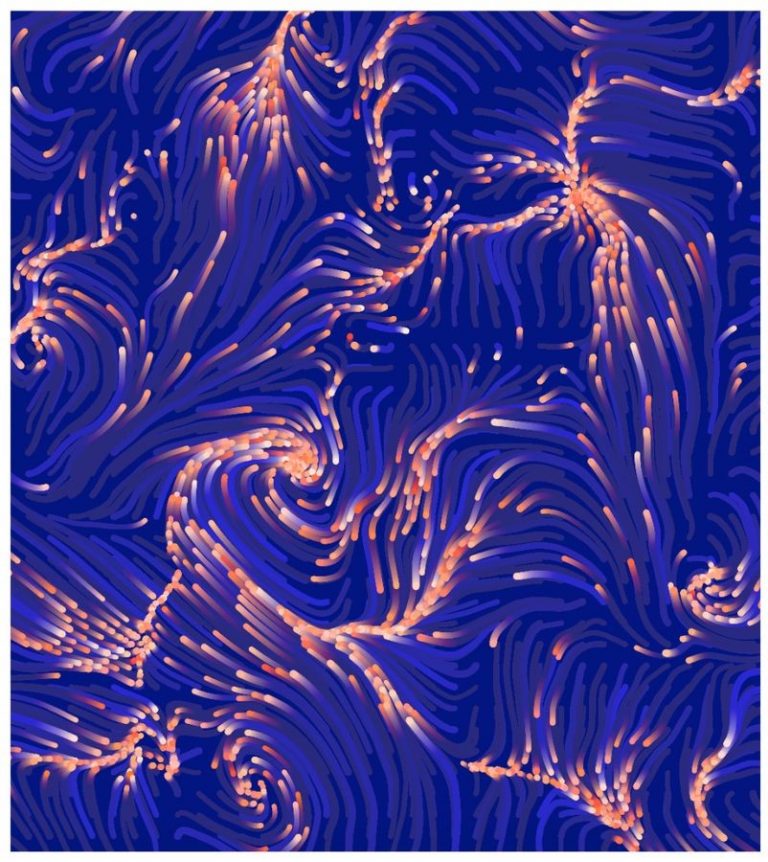
利用p5.js程式一步步創作出會發光的水色星球粒子,並且增加弧形軌跡、連線、外圍刻度尺規等細節,讓整件作品完整且耐人尋味。
繼續閱讀
無論你是工程師或藝術家,都可以透過p5.js創作生成式藝術。此篇文章精選《互動藝術程式創作入門》學生作品分享,更能了解程式藝術的不同可能性,一起加入Creative Coding創意寫碼的行列吧。
繼續閱讀
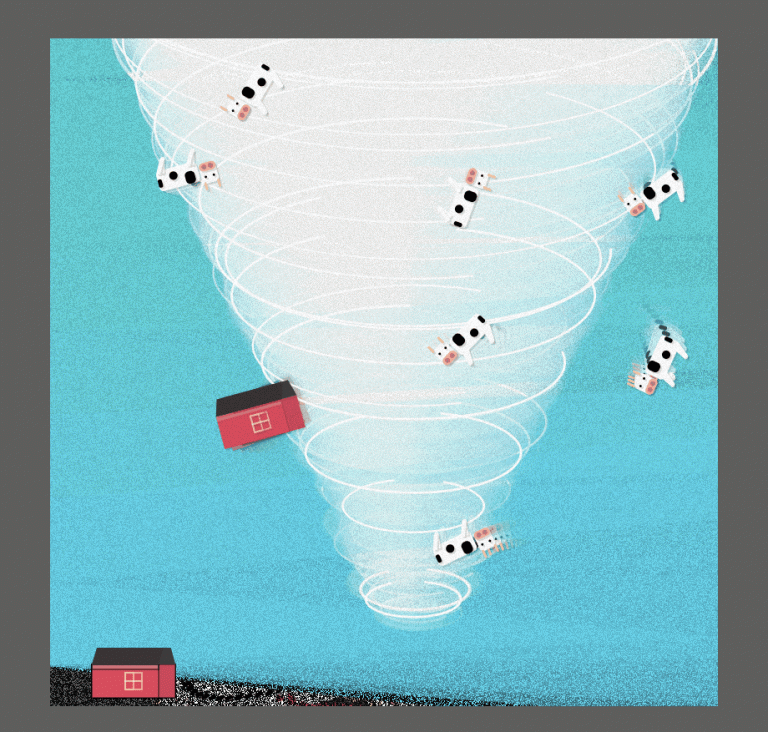
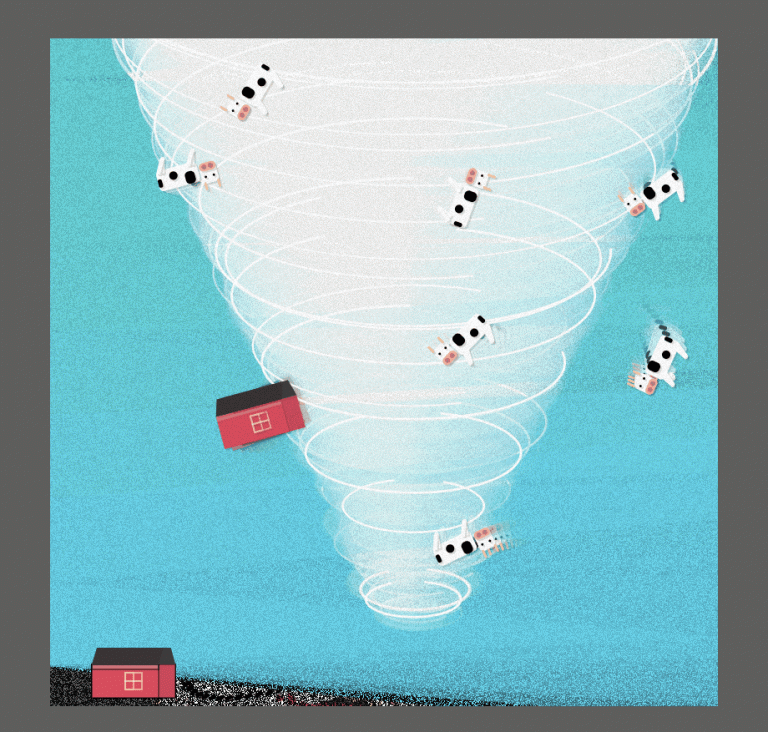
身為台灣人可能沒親眼看過龍捲風,但也大概它知道長甚麼樣子,威力又有多強大。今天我們要利用p5.js來完成瘋狂的龍捲風捲起乳牛與房屋的一張動態圖片。
繼續閱讀