本集我們邀請到了——黃新一起來聊聊。黃新分享了他踏入互動藝術領域的契機,當時是如何啟發他進入這個領域的。我們深入探討了生成式藝術的獨特之處,了解這一藝術形式在當代藝術中的地位和特點。除此之外,我們還聽取了黃新分享他踏入互動藝術教學領域的原因和故事,讓我們更深入了解他對於教學的熱情和使命感。
繼續閱讀
由台灣知名加密藝術團體「眾聲道」(Volume DAO)策畫主辦「台北生成現場:列島雜湊 2023」的區塊鏈生成藝術展覽熱烈展開。展覽主要分為藝術家、主題、裝置和互動四大區域,藉此希望觀者可以從作品本身的創作意涵,到使用的程式技術介紹以及與作品間的直接互動,以全新角度認識區塊鏈藝術,讓更多人能夠了解區塊鏈技術和藝術的結合,進一步推動了區塊鏈藝術的發展和普及化,也帶來更加豐富多彩的體驗和思考。
繼續閱讀
在本集的Podcast中,我們將探討 NFT 與藝術之間的關係,以及它們對藝術創作和創意產業的影響。這一集將帶領你進入 NFT 和藝術的精彩世界,並深入了解其對藝術創作和創意產業的重要影響,還有聽聽老闆在 NFT 市場的故事。
繼續閱讀
在本集中,我們將探索 Creative Coding 的奧秘——里歐娜會和老闆一起討論什麼是 Creative Coding ,以及老闆是如何踏上這條路的,在這條路上,又遇到了什麼樣的困難和驚喜之事呢?我們還會分享一些有趣的案例,並且比較台灣與國外的程式創作資源的不同之處。如果你曾經對學習程式的門檻感到困惑,相信本集也會對你有所啟發。
繼續閱讀
JavaScript 未來全攻略!包括不藏私實際操作 Processing 和 p5.js,以及解密如何在 Artblocks 和 Opensea 等 NFT 平台上架作品。我們還會介紹連結硬體 OSC 和 socket,以及 MaxMSP 中 JS 模組的撰寫和基於 Tensorflowjs 的機器學習,帶領創作者一步步了解這些工具和技術,以便可以更好地創建自己的生成式藝術和互動作品,滿滿 JavaScript 乾貨讓創作者一次帶回家!
繼續閱讀
在 2023 年台灣國際光影藝術節中體驗科技和藝術的創新結合。藝術家們透過進階的科技手段打破了傳統藝術形式的界限,呈現出當代藝術的無限可能性。作品中融合了科技和藝術,例如虛擬現實技術、投影裝置、編寫程式技術等,讓觀眾可以身臨其境地體驗作品所要傳達的感覺,沉浸在作品所展現的思想和情感中。
繼續閱讀
Creative Coding 社群聚會自 2022 年起至今,目前辦到第五場 (2023.02.24),希望除了互動程式創作臺灣站這個網站之外,同時也有實體聚會活動,把臺灣有趣的人拉進來相互認識與交流。這次邀請到吳哲宇及黃新兩位新時代新媒體藝術家,跟大家分享現下最夯的 AI 及生成式藝術 (Generative Art) 兩個主題與領域中,你必須要知道的事。
繼續閱讀
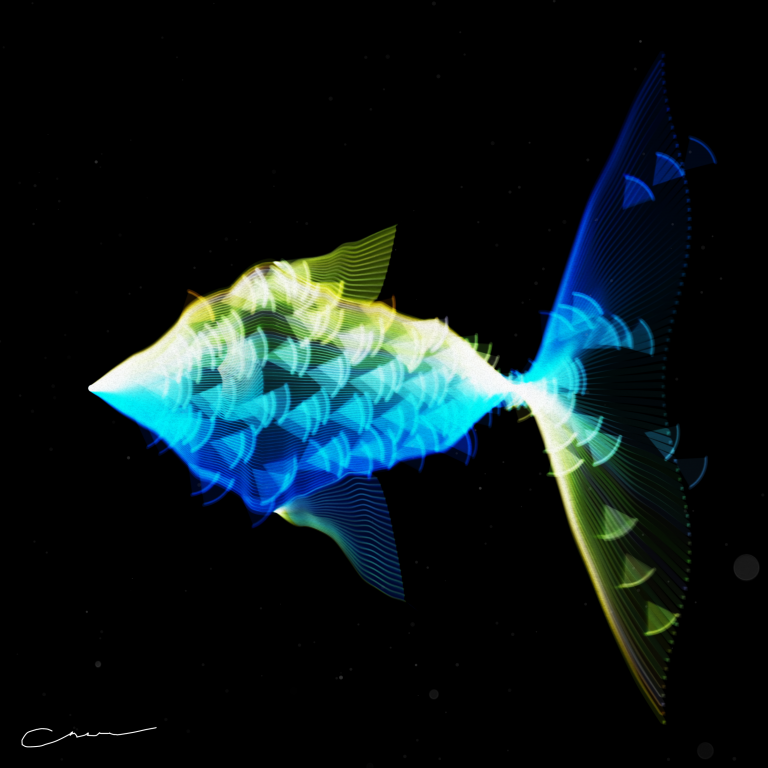
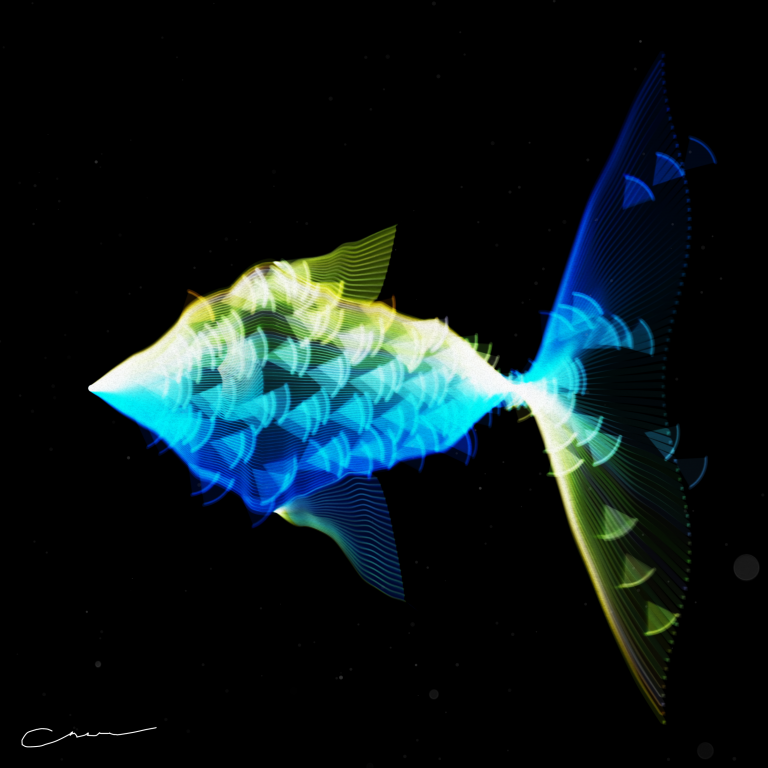
此篇文章是前陣子發行的作品 - 靈魂魚 - 背後的製作流程,關於如何使用程式來創作一隻夢幻的數位生物!靈魂魚的作品是用理性的程式創造生命感的探索,也融合了互動生成音樂與視覺,是在互動型 NFT 邊界上的探索之作 。
繼續閱讀
在這篇文章中,哲宇想跟大家介紹為什麼會製作靈魂魚,如何透過多重感官觀賞作品,他的完整故事與設計,以及在視覺跟聽覺和互動上的巧思,曾展出的空間形式和未來期待繼續發展的方向!
繼續閱讀
老闆在第一屆「Processing 臺灣國際社群日」活動中,受邀為設計工作坊擔任講師,針對 p5.js互動藝術程式創作入門的主題進行為期兩天的分享。分別為第一天的基礎練習與第二天的生程式藝術實作,本篇文章內容為第二天的實作練習,希望能讓同學能學習到以基礎的方式,將創意想像以自己的技術實現!
繼續閱讀