
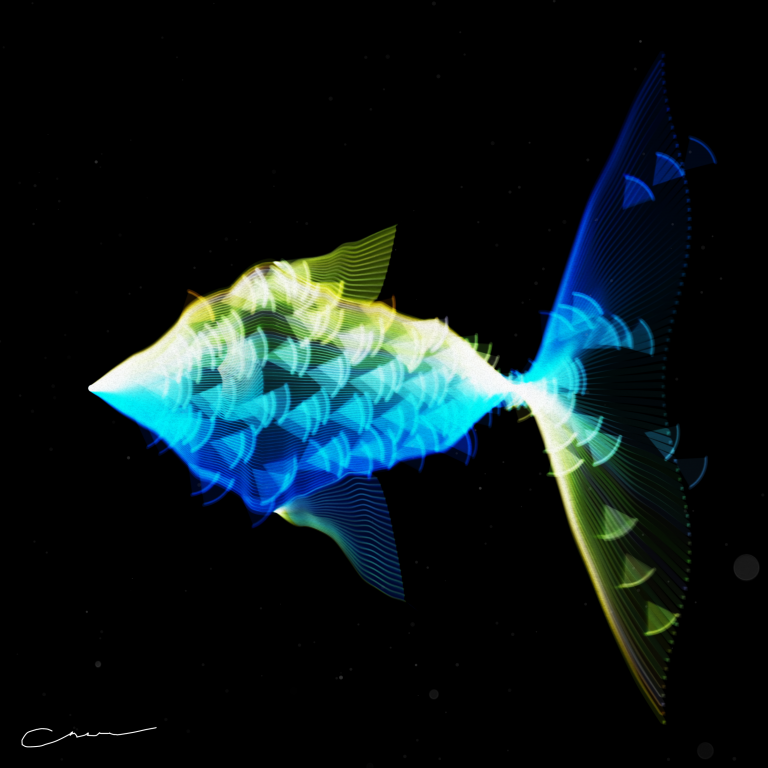
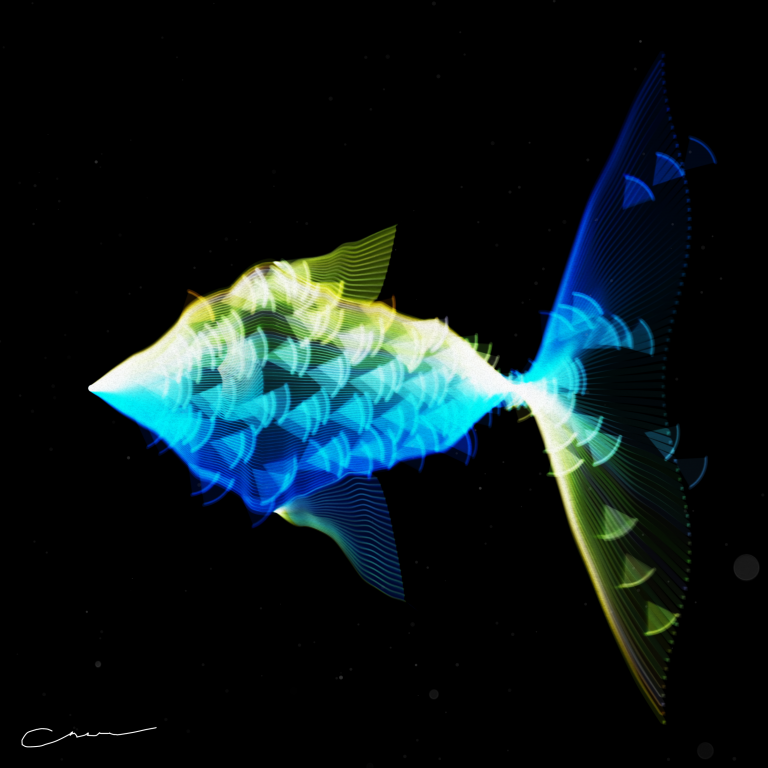
此篇文章是前陣子發行的作品 - 靈魂魚 - 背後的製作流程,關於如何使用程式來創作一隻夢幻的數位生物!靈魂魚的作品是用理性的程式創造生命感的探索,也融合了互動生成音樂與視覺,是在互動型 NFT 邊界上的探索之作 。
繼續閱讀
在這篇文章中,哲宇想跟大家介紹為什麼會製作靈魂魚,如何透過多重感官觀賞作品,他的完整故事與設計,以及在視覺跟聽覺和互動上的巧思,曾展出的空間形式和未來期待繼續發展的方向!
繼續閱讀
老闆在第一屆「Processing 臺灣國際社群日」活動中,受邀為設計工作坊擔任講師,針對 p5.js互動藝術程式創作入門的主題進行為期兩天的分享。分別為第一天的基礎練習與第二天的生程式藝術實作,本篇文章內容為第二天的實作練習,希望能讓同學能學習到以基礎的方式,將創意想像以自己的技術實現!
繼續閱讀
老闆在第一屆「Processing 臺灣國際社群日」活動中,受邀為設計工作坊擔任講師,針對 p5.js互動藝術程式創作入門的主題進行為期兩天的分享。分別為第一天的基礎練習與第二天的生程式藝術實作,本篇文章內容為第一天的基礎練習,希望能讓同學能學習到以基礎的方式,將創意想像以自己的技術實現!
繼續閱讀
「重複」,在藝術表現或日常中很常見的概念,在Creative Coding的領域內更是大量被使用的表現手法,跟大家分享如何在程式創作內加入「重複」概念及實作。
繼續閱讀
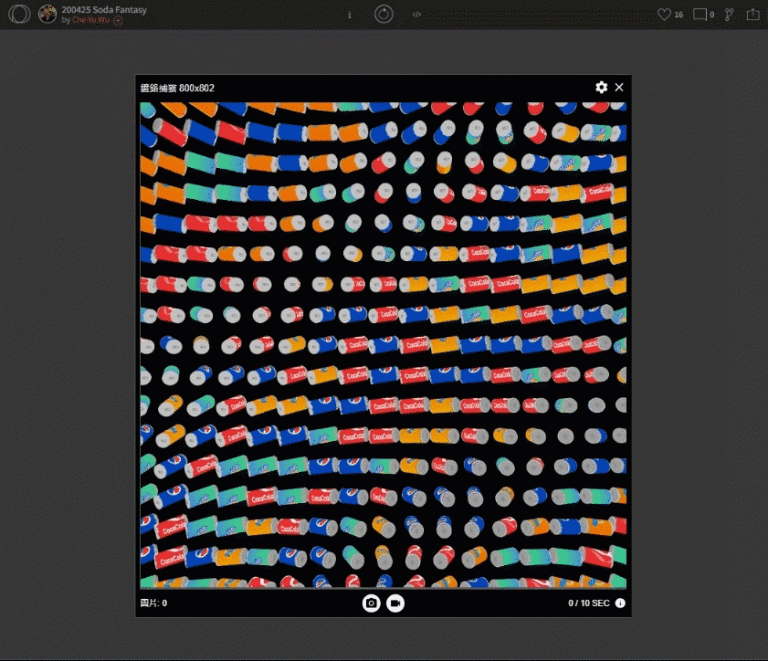
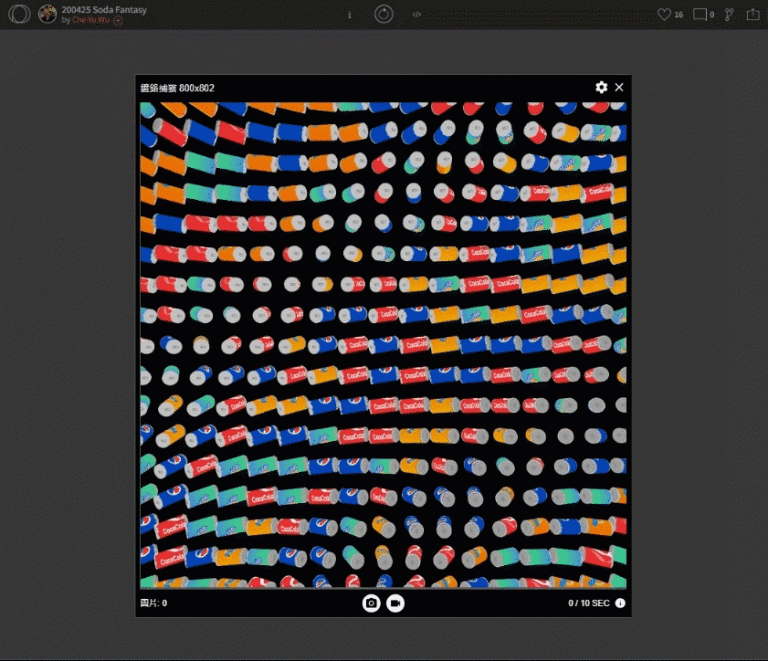
生成式藝術迷人的地方就在於它的程式邏輯、它的數學藝術呈現,有秩序卻又充滿了隨機。吳哲宇的<甜蜜陷阱>便是這樣有機的創作作品。此文帶大家一步步從 sin 波慢慢建構出目眩神迷的 p5.js 創作。
繼續閱讀
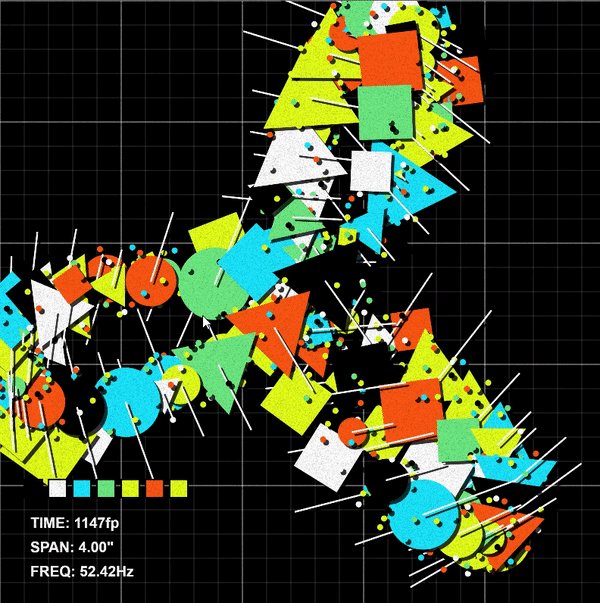
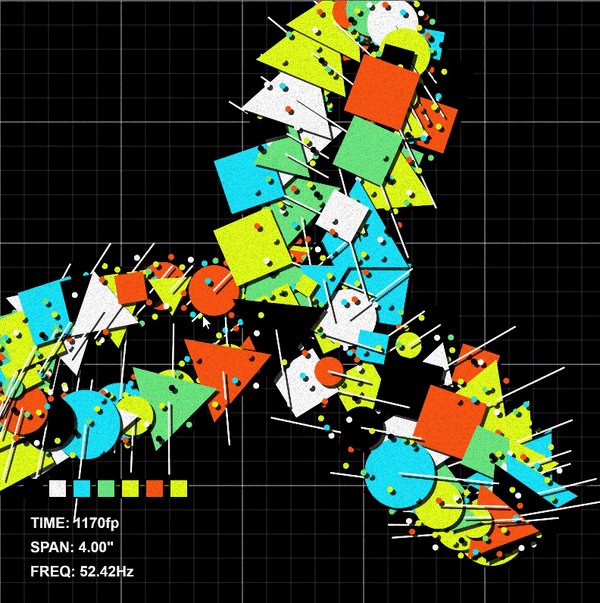
藝術創作的有趣之處在於它有無數可能與千萬種解讀,閱讀吳哲宇在創作<珊瑚嘉年華>這件作品時的逐步調整,以及一些大膽實驗的意外收穫,慢慢塑造成一件又一件的 p5.js 生成式藝術作品。
繼續閱讀
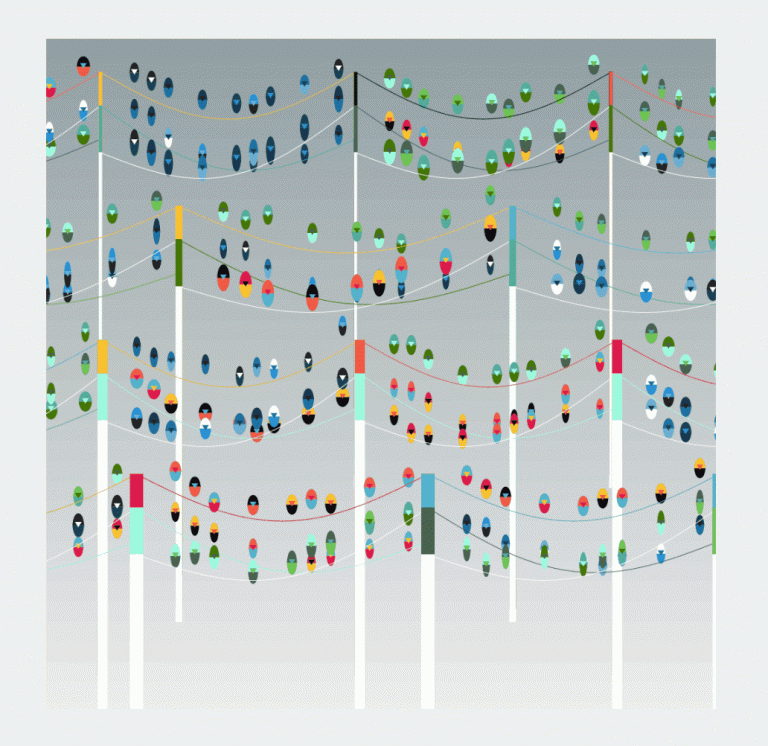
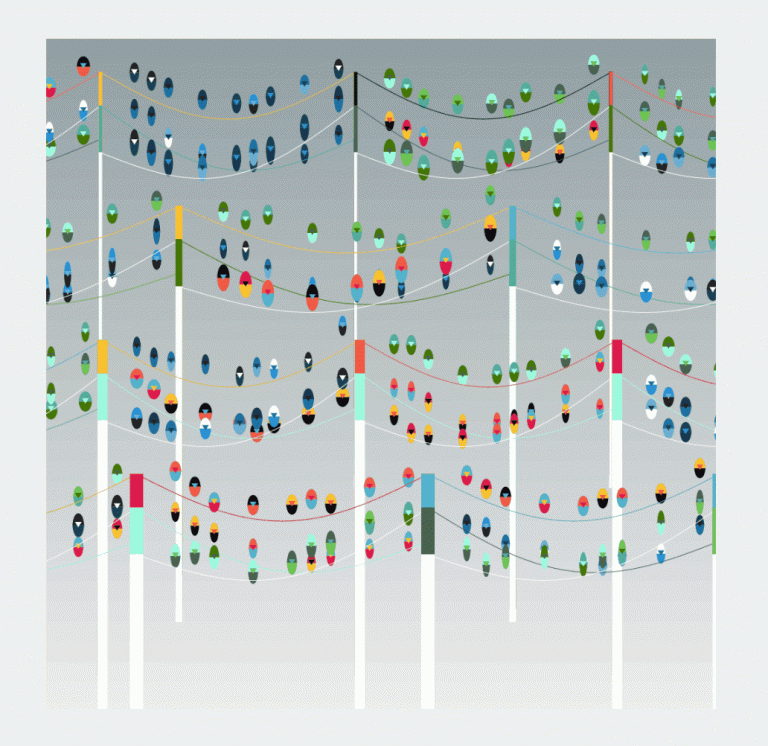
利用p5.js創作一點都不難!跟著老闆直播,利用簡單的random、class和參數概念,完成童趣的都市景觀《鳥與電線桿》。
繼續閱讀
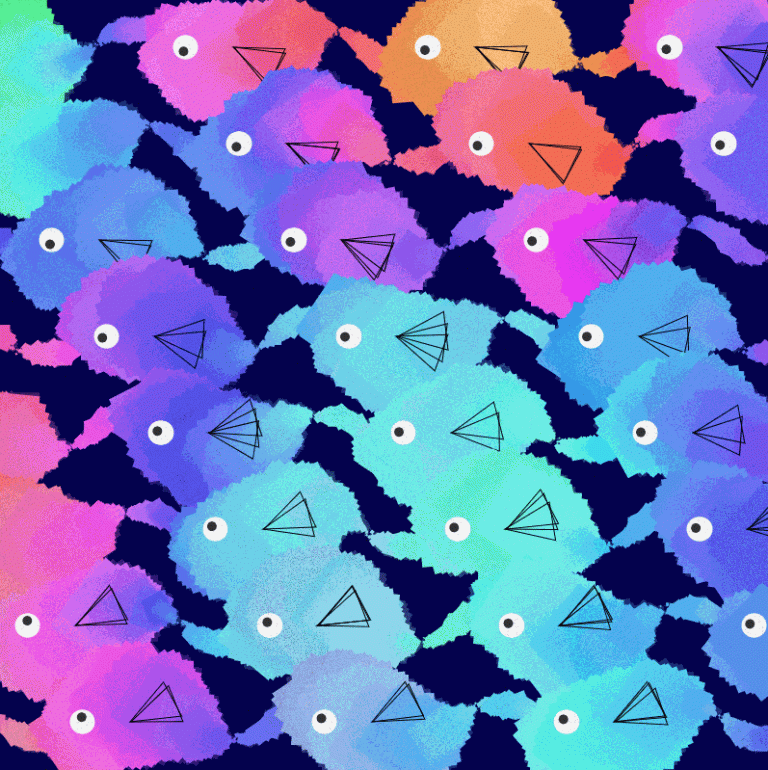
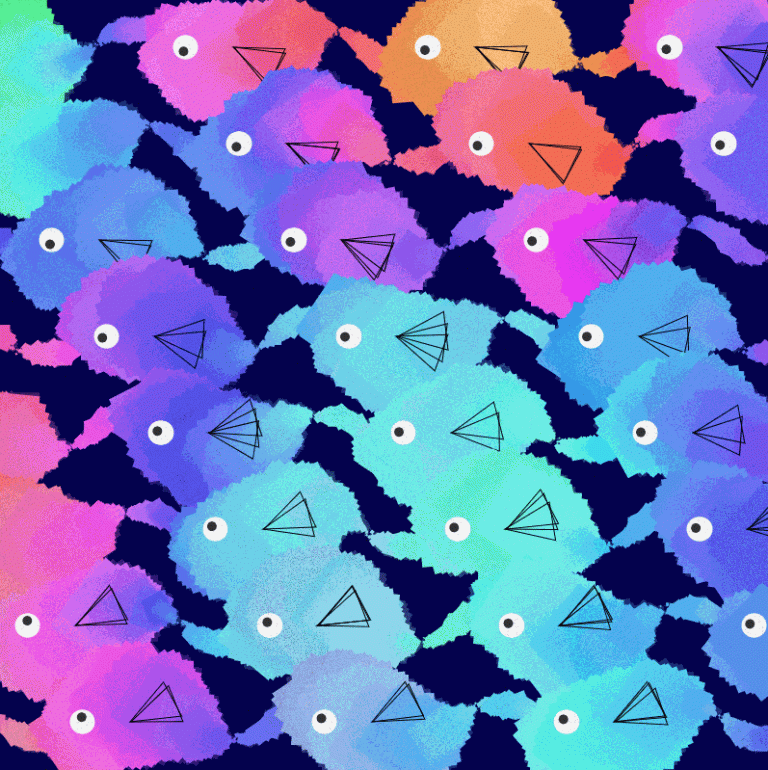
本篇記錄創作<夢幻鳥>這件作品的過程,利用p5.js在短短的時間內創作出繽紛多彩、眼睛跟著滑鼠游標轉的夢幻鳥,看著他不斷地動,好像趴著在看水族館裡的魚一樣,心情也會跟著雀躍起來唷!
繼續閱讀
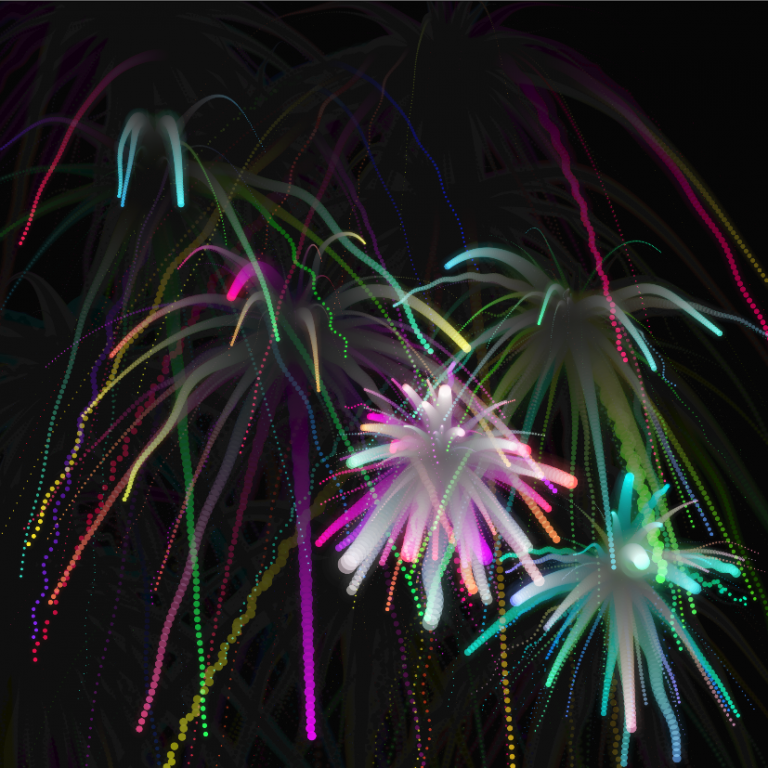
為響應日本的一群Creative Coder在Processing Community Day的社群串聯,扮起虛擬的花火大會,我們也來利用p5.js,結合粒子系統、漸變顏色甚至是聲控模組,一起在夜空中創作出絢麗的煙火吧!
繼續閱讀