不知道大家有沒有以下經驗?網頁切版時,需要使用 sass 變數所建立的顏色,但是程式裡面只看到一堆色碼,卻沒辦法立即看到自己所選的變數顏色到底是不是需要的顏色。
老闆這次要帶大家做個小工具來解決這個問題,在開發時間有限的狀況下,利用工具輸入顏色變數名稱與色碼,透過產出的每一張色卡便能夠快速選擇需要的變數名稱與色碼。文章會從一開始雛型的設計稿發想,到最後使用 Vue.js 來完成工具。

這次直播筆記會帶大家學會以下內容:
- 開發專案前使用 PS, 與 Adobe XD 雛型發想的訣竅
- 使用 Vue 進行畫面資料綁定、Vue 的資料再處理
- 利用 Vue component,製作色卡元件
事前準備
老闆會先帶大家利用 PS 與 Adobe XD 規劃出成品雛型,如果大家沒有這些設計工具,可以使用老闆規劃的雛型進入開發,接著會說明 codepen 開發環境的設定。
規劃 UI
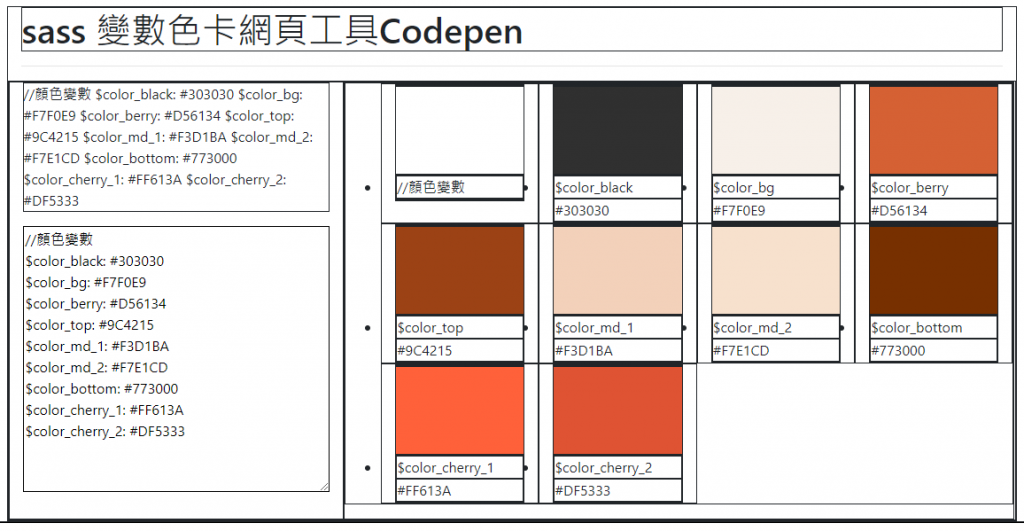
執行專案前,老闆習慣先使用 photoshop 初步構思成品,來做為草稿使用,你也可以隨手拿起一張白紙與一支筆,畫出你的草稿。
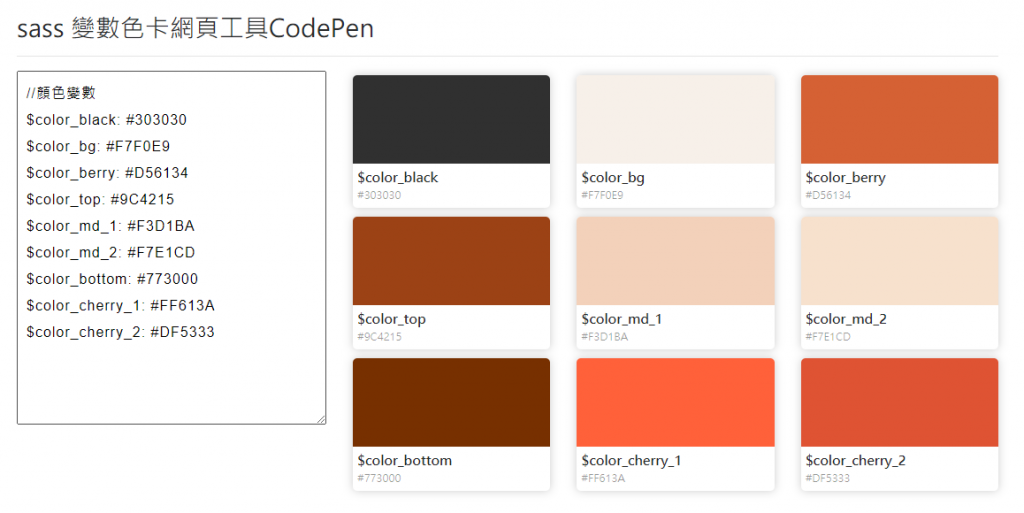
這次的畫面主要分為兩個部份,左邊的輸入框提供我們填寫 sass 顏色變數,右邊則為色卡,每一張色卡上面為顏色,下面則是色卡的標題與色號。開發時,就能利用這個工具找到需要的顏色,直接複製顏色變數使用。

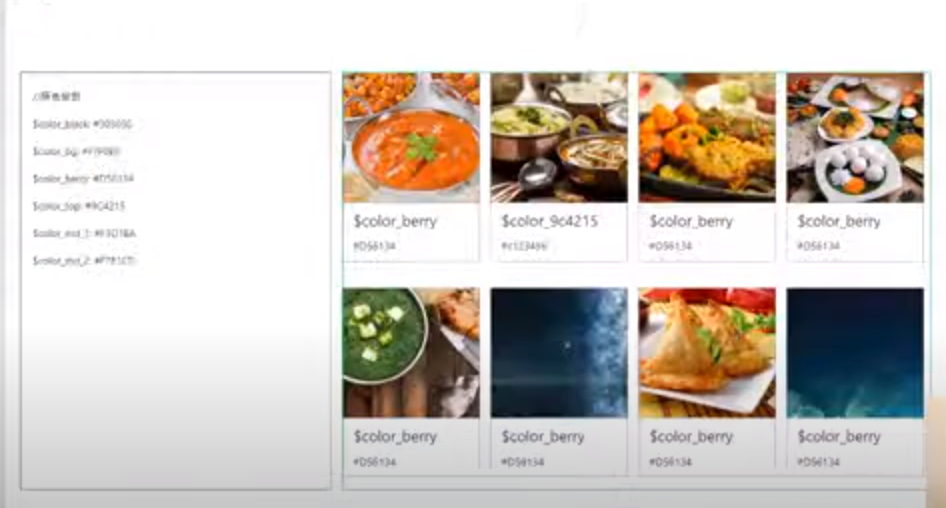
下面跟大家介紹一個工具 – Adobe XD,可以快速建立想像的畫面,做雛型時,會希望文字或群組間的間距平均分布, Adobe XD 會貼心地跳出平均分布的提示。另外將圖片文字群組後,可以使用 repeat grid 快速製造多份。此外,拉出來的每個色卡可以各別調整名字,微調色卡文字位置時,其他色卡的文字也會跟著移動。若是一次拖曳多張圖片到 Adobe XD 中,能夠在每張色卡上,顯示不同的圖片。如果有興趣的話大家可以去下載試用版玩玩。

開發環境
這次開發使用 codepen 線上撰寫程式碼,大家可以先將環境設定成跟老闆一樣,如果想知道較詳細的設定,可以到成品這邊看老闆的設定。
- html 使用 pug
- css
- 使用 Sass
- 引用 twitter-bootstrap,要注意引用進來的版本不同,有些語法不通用
- js 引用 2.1.10/vue.min.js
接下來會使用到的 API:
這次會使用到較多的 api,大家可以跟著老闆操作,比較能夠了解每個 api 使用時機,以下簡單介紹。
Html – bootstrap
由於老闆在這個專案使用到的是第四版的 bootstrap ,大家在使用上要注意自己引用的版本,這邊附上第四版 bootstrap 的文件。
- .container:bootstrap layout 最基本的容器,提供格線系統的操作。
- .row:bootstrap 中 layout 的行。
- .col-sm-4 欄:bootstrap 中 layout 的欄。包覆在最內層,在 sm 這個斷點內,這一個位置會占 4/12,12 是 bootstrap預設每行的欄數,那剩下的空間就是 .col-sm-8。
javascript, Vue
- 使用 Vue 的方式如下,el 為要綁定的範圍,data 內為要綁定的資料們,computed 可以理解為資料再處理,會自動將值重新組裝換算後回傳。
// javascript
var vm = new Vue({
el: "#app",
data: {...},
computed: {...}
})
- Vue 資料綁定
- {{name}}:在 html 內容,若是有雙花括的出現,裡面的名字會與 Vue 中 data 對應的 key 值替代。
- v-model :另一種綁定資料的方式,若是在 input, textarea 等可填寫的 tag 中使用,則可以同步修改 Vue 中綁定的資料。
- v-bind:使用 v-bind 來將資料綁定到 tag 中的指定屬性上,可以簡寫為 ” : ” 。
- Vue Component:可以將 html 做成元件 template 重複使用,在 template 上面使用 id=”colorcard” 來宣告,並在 js 中進行註冊,註冊方式先給予元件名稱,再傳入對應的物件值。要使用時只要傳入對應的資料,就能讓元件使用傳入的值 props ,渲染出對應的元件。此外,component 也同樣能使用自己的 computed 屬性。
// html colorcard(:card="card") template#colorcard
// javascript
// 註冊元件名稱, 物件
Vue.component('colorcard', {
// 引用的結構來源
template: '#colorcard',
// 傳入的資料
props: ['card'],
data: {},
computed: {}
})
- js api
跟著老闆開始動手做
基礎 html 結構樣式與 Vue 資料綁定
在資料綁定前,我們先進行畫面的切版。.container 要加上 #app 的原因,是因為後續我們要使用 Vue,這個 id 是為了提供 Vue 去抓作用的範圍。如果在使用 bootstrap 不確定自己的 div 佔據多少位置,可以在 css 內用 * 字號的類別選擇器,為所有 tag 加上 border,以便開發時了解佈局。
// html
.container#app
h1 sass 變數色卡網頁工具{{name}}
// hr 水平線
hr
.row
.col-sm-4
textarea
.col-sm-8
.colorcard
// css * border: 1px solid textarea width: 100% height: 400px
新增一個 Vue,監視這裡面有哪些資料是要代換的,寫法如下:
大家可以發現 html 中的 {{name}} 馬上被 data 中的 name 取代,替代成 Codepen了,這就是畫面資料與 Vue 的資料綁定。
// javascript
var vm = new Vue({
el: "#app",
data: {
name: "Codepen"
}
})
textarea 資料雙向綁定色碼變數
現在遇到一個問題,我們要如何將一長串的色碼變數綁定到 Vue 中呢?
首先我們先在 Vue data 中新增一個 key 值 colorsetting,並將 textarea 的值貼進去,這時候會發現一個問題,程式報錯了。這是因為在 javascript 中,字串直接用換行會出錯,我們只要將複製進來的整串的色碼與色碼之間加上”\n”就可以將 textarea 的值變成一串字串。
這時我們想到,不可能每次都手動將顏色變數名稱和色碼加入到 data 中,希望能達成在畫面中的 textarea 新增資料後會同步到 Vue data 中,這時我們會使用到 Vue 雙向綁定資料方式 v-model。
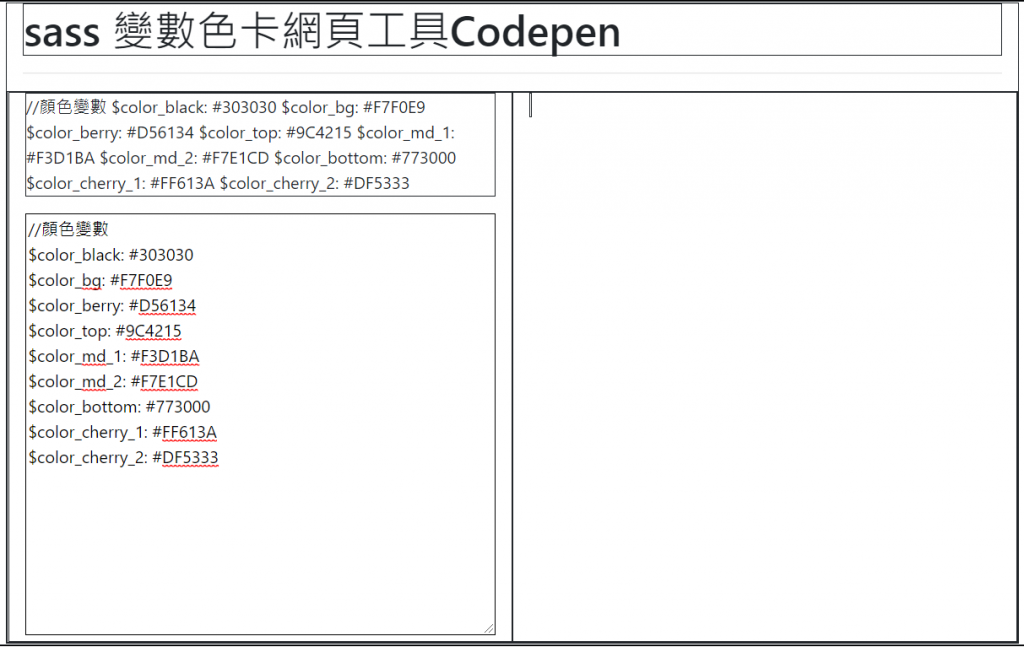
我們可以先在 html 畫面中新增一個 p tag ,使用雙花括來綁定資料,做為資料內容的顯示。接著將 textarea 後面加上 v-model,這時再去試試看調整 textarea 中的資料,上面 p tag 的內容是不是也跟著變了呢?
// html
...
.col-sm-4
//顯示全部字串
p {{colorsetting}}
//單一色碼一行顯示
textarea(v-model="colorsetting")
...
// javascript
var vm = new Vue({
el: "#app",
data: {
name: "Codepen",
colorsetting: "//顏色變數\n$color_black: #303030\n$color_bg: #F7F0E9\n$color_berry: #D56134\n$color_top: #9C4215\n$color_md_1: #F3D1BA\n$color_md_2: #F7E1CD\n$color_bottom: #773000\n$color_cherry_1: #FF613A\n$color_cherry_2: #DF5333"
}
})

第一張色卡
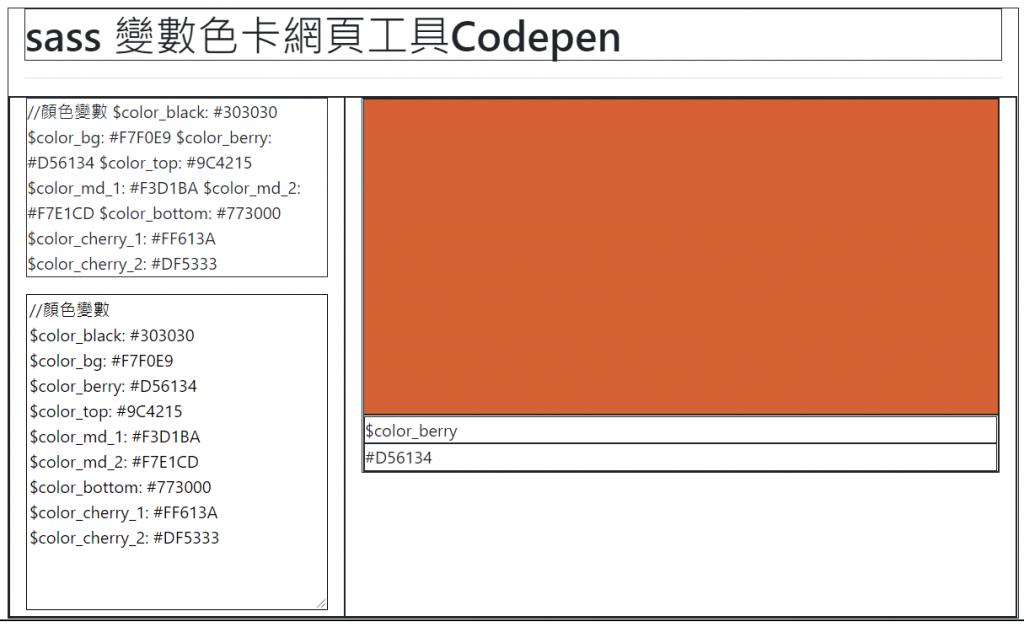
在一次製作所有色卡前,我們來製作第一張色卡,來複習前面的資料綁定。首先先在 Vue 裡面新增一組變數 color_card,裡面包含三個內容,顏色變數名稱 name、色碼 colorcode、顏色樣式 colorcss,colorcss 待會會拿來與 .block 綁定樣式,要注意的是,Vue 的 key 值如果要使用到 “-” ,需要用雙引號將這個 key 值包住,直接改成小駝峰的方式也支援。
html 的部份我們為右邊的色卡區快新增了一個 div .colorcard ,裡面包含 .block 顯示顏色,以及 .info 顯示色卡的變數名稱 .name 與色碼 .code 並且分別綁定,這邊使用到雙花括之外,遇到了一個新的綁定方式 v-bind,這是 tag 中屬性的綁定方式,我們這邊用來綁定樣式 style,可以寫成 v-bind:style=””,或是 :style=””。而在css 的內容,因為我們要顯示顏色,所以先將 .block 撐出一個高度。
// javascript
...
data: {
...
color_card: {
name: '$color_berry',
colorcode: '#D56134',
colorcss: {
"background-color": '#D56134'
//或另一種寫法 backgroundColor: '#D56134'
}
}
}
// html
...
.col-sm-8
.colorcard
.block(:style="color_card.colorcss")
.info
.name {{color_card.name}}
.code {{color_card.colorcode}}
// css .block height: 300px

處理 textarea 字串
有了第一個色卡,接下來就要將 textarea 內的字串,變成多組一樣的資料格式,該怎麼處理呢? 在 Vue 中有一個屬性 computed,可以幫我們把資料進行再計算或處理。
讓我們先帶大家做個小模擬了解 computed 的作用,首先我們在 data 中新增一個變數 price,另外使用 computed 新增一個 nameprice,他會回傳一個值是由 price 與 TWD 組成,將這些值綁定到畫面後,結果就會如圖所示,這個後處理除了加字串外,還有很多地方可以應用,例如幫 price 加上折扣數。
// html
.container#app
.price {{price}}
.nameprice {{nameprice }}
// javascript
...
data: {
price: 100
},
computed: {
nameprice: function () {
return this.price + "TWD"
}
}

了解 computed 的作用後,接下來我們使用 computed 來將 textarea 內的 colorsetting 字串變成一組組的 color_card色卡格式,並用陣列存起來。
刪除了剛剛的小模擬之後,首先我們先在 computed 內建立一個新的 key 值,首先建立一個空陣列,先利用將 .split(‘\n’) 將 colorsetting換成一整組陣列。接著用 for 迴圈去針對這個陣列裡面的所有值去處理,使用 .split(‘:’) 取得變數名稱,改用空白去取得色碼,這邊要小心的是,因為 color 是用空白去分割字串,輸入到 textarea 的格式都要是”$變數名稱: 色碼”,冒號與色碼間要保留空白,否則在取得顏色色碼時會出錯。
取到 name 與 color 後,依照我們剛剛第一組色卡的資料格式,組出新的色卡物件後使用 push 加到 result 中。完成後就可以將前面的 html 綁定資料調整一下,色卡們就這樣出現了。
// javascript
data: {
...
},
computed: {
colorcards: function () {
var result = []
var cut_string = this.colorsetting.split('\n')
for(var i=0; i<cut_string.length; i++){
var name = cut_string[i].split(':')[0]
var color = cut_string[i].split(' ')[1]
result.push({
name: name,
colorcode: color,
colorcss: {
"background-color": color
}
})
}
return result
}
}
// html
...
.col-sm-8
ul.row
li.col-sm-3(v-for="card in colorcards")
.colorcard
.block(:style="card.colorcss")
.info
.name {{card.name}}
.code {{card.colorcode}}

過濾不符合色卡格式的內容
想必大家已經發現奇怪的地方,為什麼標題也跟著加入了?如果輸入的資料不符合色卡的資料格式怎麼也顯示?沒錯,接下來我們就要再加工,讓 colorcards 回傳的內容能夠先篩掉不符合資料格式的內容。這邊我們示範變數名稱不符合規定要被篩掉的方式,大家如果有想到其他更嚴謹的篩選方式都可以實驗看看。
// javascript
...
colorcards: function () {
var result = []
var cut_string = this.colorsetting.split('\n')
for(var i=0; i<cut_string.length; i++){
var name = cut_string[i].split(':')[0]
var color = cut_string[i].split(' ')[1]
if (name.indexOf('color') != -1) {
result.push({
name: name,
colorcode: color,
colorcss: {
"background-color": color
}
})
}
}
return result
}
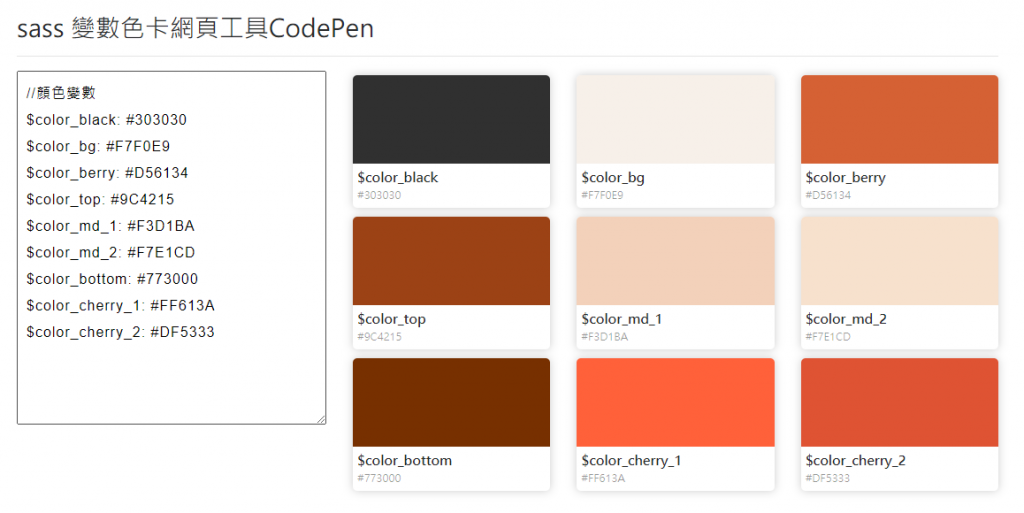
調整樣式
接下來就是收尾階段,將畫面美化,這邊我們總共會調整以下幾點:
html 部分
- 拿掉綁定的 p {{colorsetting}}
- 調整每張色卡的 col 欄數為 col-sm-4
// html
.container#app
h1 sass 變數色卡網頁工具{{name}}
hr
.row
.col-sm-4
textarea(v-model="colorsetting")
.col-sm-8
ul.row
li.col-sm-4(v-for="card in colorcards")
.colorcard
.block(:style="card.colorcss")
.info
.name {{card.name}}
.code {{card.colorcode}}
css 部分 – 以下是老闆調整出來的最終樣式,大家也可以按照自己喜好去做調整。
- 取消所有的 border
- 增加 body 的 padding-top
- 左邊 textarea 增加內距、行高、字距
- 取消右邊色卡區塊的 ul 內距與 li 的 list-style
- 每張色卡增加圓角、陰影、超出的部分隱藏
- 色卡互動,增加 hover 效果、 transition 與游標笑果
- 色卡內距:要注意調整內距時。寬度增加可以使用 box-sizing: border-box,意思是將框限與內距也算在寬度內。
- 色卡資訊內距、文字顏色與粗細;色票號碼字級縮小,因為使用這個工具時,主要是要顏色的變數名稱,色碼不是必要的資訊。
// css
body
padding-top: 50px
textarea
width: 100%
height: 400px
padding: 10px
line-height: 30px
letter-spacing: 1px
ul
list-style: none
padding: 0
.colorcard
border-radius: 5px
background-color: white
overflow: hidden
box-shadow: 0px 0px 10px rgba(black,0.2)
transition: 0.5s
cursor: pointer
&:hover
transform: translate(-5px,-5px)
.block
height: 100px
.name
font-size: 15px
font-weight: bold
.code
font-size: 12px
color: rgba(black,0.4)
.info
padding: 5px
li
padding: 5px

Vue component
最後老闆帶大家認識一下 Vue強大的功能之一:元件 (Component),它可以將部分模板、程式碼封裝起來,以便開發者維護或重複使用。以這次專案為例子,色卡是重複的元件,所以我們來練習將色卡做為 component。
除了將原本 colorcard 的 html 結構改寫成 template#colorcard 外,我們也需要在 javascript 中註冊 colorcard 的元件,註冊的方式如下,component 也擁有自己的 computed 屬性,大家可以利用這個屬性來做其他的資料再處理。註冊完畢時,在對應的位置使用這個註冊好的元件名稱,傳入對應的資料。
使用 component 來改寫這些程式碼的好處,除了可以再處理資料外,也讓資料綁定畫面時,不用宣告這麼長的名稱 card.name 與 name2 的差異,閱讀上明顯清楚很多。
// html
...
li.col-sm-4(v-for="card in colorcards")
// 使用註冊的元件,並傳入所需的值
colorcard(:card="card")
...
template#colorcard
.colorcard
.block(:style="card.colorcss")
.info
.name {{name2}}
.code {{card.colorcode}}
// javascript
Vue.component('colorcard', {
template: '#colorcard',
props: ['card'],
data: {},
computed: {
name2: function () {
return this.card.name
}
}
})
快速回顧
首先讓我們快速回顧一下,使用 Vue.js 開發 sass 色票工具的流程:
- 利用 PS 與 Adobe XD 規劃成品雛型
- 基礎 html 結構樣式與了解 Vue 資料綁定
- textarea 資料雙向綁定色碼變數
- 完成第一張色卡後,將資料綁定到色卡中
- 利用 computed 製作出所有色卡,並過濾不符合的資料
- 調整樣式
- 使用Vue component 改寫每一張色卡
萬事起頭難,一個作品不可能一步到位,將最終目標拆分成不同階段任務,從一開始的雛型慢慢開發出每個區塊,最後組裝在一起。透過這次的主題,讓大家能了解 Vue 框架,並發現它畫面資料綁定的方便。完成的作品如果能改善實務工作流程,肯定是一舉兩得,也可以透過自己實際使用後再回頭優化自己的作品。
如果你喜歡老闆的這些教學資源,歡迎加入老闆開的課程中一起學習,順便支持一下老闆,課程會帶你看看不一樣的作品,並引導大家一步步完成作品,透過每次的賞析、實作到修正作品,讓大家覺得寫 code 不是這麼難的事情,將這個過程想像成,拿一隻比較難的畫筆在進行創作,如果有機會使用它,便能夠在網頁上做出與眾不同的創作。
老闆的互動網頁課程
動畫互動網頁程式入門(HTML/CSS/JS)以簡單例子帶你入門網站的基礎架構及開發,用素材刻出簡單有趣又美觀的網頁和動畫,享受做出獨一無二的網頁所帶來的成就感,在職場上與設計師和工程師合作無間。
打好基本的互動網頁基礎之後,可以進階動畫互動網頁特效入門(JS/CANVAS),紮實掌握JavaScript 程式與動畫基礎以及進階互動,整合應用掌控資料與顯示的Vue.js前端框架,完成具有設計感的互動網站。期待在課程裡見到你!




