本篇文章撰寫於2018/09/20,互動藝術家吳哲宇寫下製作完第二門線上課程之後的心得,自教育環境背景開始爬梳,立願將數學與科學之美與設計美感結合,並將總長超過3000分鐘的課程精華在這篇文章中統整呈現。
就在不久前的2017/8–2018/8,我花了整整一年時間,在Hahow製作我的第二門線上課程,這不只是一門線上課程,而是把我對線上課程的想像再做好做滿、做爆,做到未曾有人嘗試的東西,也希望他能夠在深度、廣度上完整超過第一堂「動態互動網頁程式入門」。
而這堂「動態互動網頁特效入門」,便是一條尋找自我的旅程,深掘是什麼造就了對互動網頁跟程式的憧憬,所以在講到這堂課的製作過程之前,我想從這堂課的主題-數學以及教育開始講起。

數千年來,數學家與科學家花了大半輩子的時間,看著宇宙的星星月亮,推算出了萬有引力跟萬物運行的軌跡,在沙地上畫著三角形與方形,推算出了畢式定理跟得到了世界上居然有不能用分數表達的數字。
數學與科學真正的美,在於用一條式子可以預測未來,擺脫非理性的判斷跟控制,透過兩千多年來,人類不斷思考世界到底是什麼鬼東西的成果,我們終於在這混亂不堪的世界中找到了秩序,藉以預測今天月亮會怎麼變化,知道了怎麼藉由電力架構邏輯運算變成電腦,更激發了人類的潛能,促進了各種藝術跟互動科技的蓬勃發展。

說得很美,但是從小開始,大多數的我們都很討厭數學,有時想著我學這些東西做題目到底要幹嘛
台灣的教育,讓數學在很多人的心中是學生時期的夢靨,提到便心生反感,更何況去主動接觸,於是多少人在一次又一次的小考中,執筆的手一緊,跟不上進度的失落感,壓垮了最後一根稻草,便從此放棄數學了,只好安慰自己說著:我真的做不到,我大概…一輩子不擅長這個吧!
後來的我們,在職場的某一刻察覺做遊戲用到了大量的演算法與數學,後來的我們,也許從商、從醫,也許從事設計,發現原來生活除了找錢做生意會用到加減乘除外,很多創作也能透過數學與演算法脫穎而出。
究竟是我們沒有這樣的可能性,還是因為從沒有人帶我們從有趣的角度去看見這些東西呢?

台灣教育環境中升學導向主義極為盛行,我們以分數判斷一個孩子的學習成果,老師也就針對成績盡力的填鴨提升,在我的記憶中,正課上很少老師在教學時說:
你看!比例真的很美,在建築、設計的歷史中像是黃金比例、出版頁的隔線系統設計,都有用到,也有他的歷史故事在,不只講數學,而是能綜合一些歷史、人文、心理學的角度來闡述一個學科。
也許在教自由落體的時候,直接把帶到戶外拿不同的重量的球投擲做實驗,試著劃下那些千變萬化的軌跡,讓我們親見原來,這樣看似複雜的運動可以單純用兩個方向加速度跟速度來描述,引燃與生俱來的好奇心,我們不是沒有可能性,而是沒有看見,也許順便了解下伽利略在比薩斜塔上扔的兩塊石頭確認了下落速度並非由空氣決定的驗證。
我們在乎的,大多是這題會不會考,考試會不會拿高分

常聽見的是考試少三分打10下,每堂課一下課就發著一張考卷接連著考,聯絡簿上寫著成績變成家長口中彼此比較的話題,今天不努力上課唸書長大你就找不到好工作,過不了好的生活,而過多的外部動機可以摧毀內部動機,讓我們失去做這些事的成就感,不再為了喜歡做這件事而開心,學習亦是如此。
「對於教育,我有著更為浪漫的想像」
雖然不切實際,我仍希望教師的角色是一盞明燈,帶著你撥開混沌的迷霧,看見世界真實的模樣,而不是拿著書本直接塞給你這東西那式子,然後就發下考卷只看分數。
最初的嘗試 — Youtube線上直播教學
2017 四月時,我嘗試經營直播「老闆,來點寇汀吧!」,以自己設計精緻的範例直播寫程式,吸引了一批熱愛技術與視覺設計的工程師跟設計師,雖然備受好評,卻在數次直播之後感到吃力,每次從基礎開始講解太久,後期講到用三角函數做特效時,在留言區大家總是一遍哀嚎。
數學好難,還是放棄來去做視覺吧,我們可能就是沒這天份
聽了當下真的是很生氣XD ,怎麼會還沒嘗試過就直接放棄了呢?於是出國前我花了一整年時間,製作了「動態互動網頁特效入門」,橫跨基礎網頁、JS入門、Canvas與特效動畫到Vue進階應用,超過60個精緻範例與400張以上的投影片的課程,貪婪地把自己的所學化為精緻的教材,不到十個小時募資超過600%,至今已接近2300位學生。
「動態互動網頁特效入門」的掙扎與誕生
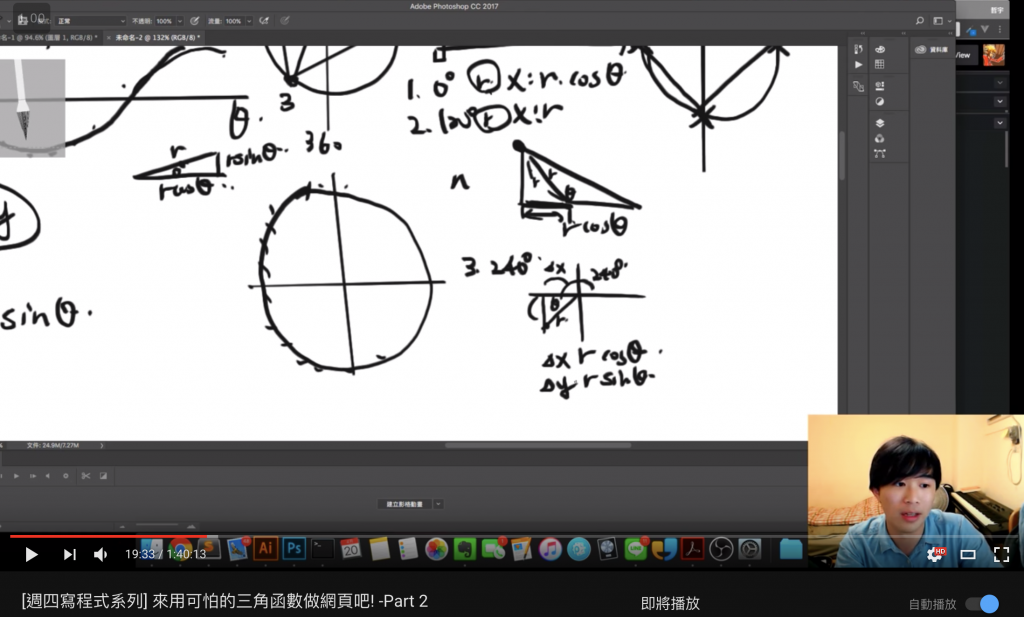
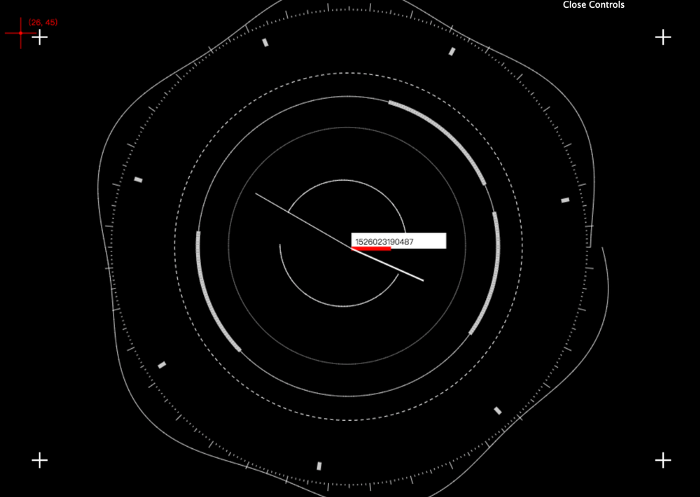
這堂課最初的點子,是來自於做在直播時做canvas動態時鐘,講到了畢式定理跟一些三角函數的應用,當時真的很害怕大家會一頭霧水,還好用到的部分數學還沒很難,所以順利地把範例寫出來,也直白地做到讓大家能懂,教東西虐待大家的時候還挺有成就感的XD

從那之後動機越來越強烈,延伸成第二門課的主題「動態互動網頁特效入門」,也觀察到一個現象,很多前端工程師或設計師在寫動畫或是特效的時候,都是用現成的函式庫或程式碼,我想讓大家看見,怎樣從基礎了解原理,如何巧妙地去應用相關的概念或演算法。
用有趣的範例,從程式、數學、或設計,整合式的帶你走入絢麗的特效網頁世界,從解決真實的問題或創作來看見學習的目的。
從一個完整入門的角度開發各式互動網頁的經驗,敘述自己平常怎麼思考問題、如何理解程式運作,不只是會寫寫網頁語法,而是真的用這些工具,循序漸進地從自己的手中做出絢麗、夠專業的作品。
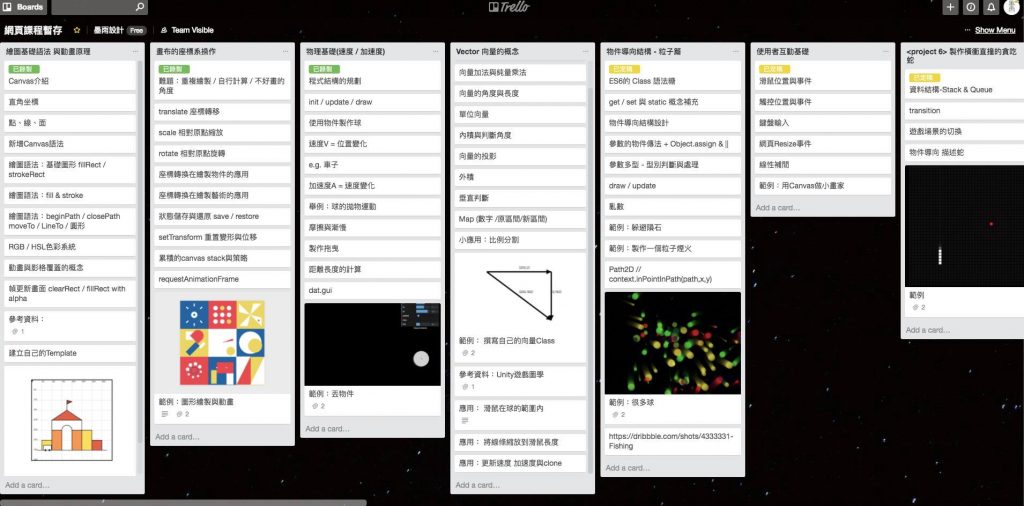
所以我從要怎麼做出特效動畫開始想起,首先用程式畫一些簡單的圖形,然後因為座標開始複雜了,就會學習如何使用向量來操作東西,接著東西要能互動就要引入物件的概念,並且賦予每個在畫面上的元素特性,最後是一些進階的數學,比如三角函數、極座標等等。

我把所有想要教的概念一個個放到Trello上,頓時覺得我好像在教高中數學啊XD 很希望一教完這些概念就能讓大家看見成果,所以我每個都設計了一個很精緻的案例,為的就是讓大家一學完就有感覺,更會愛上這些抽象卻又美好的工具。
首先起頭的系列單元是「HTML/CSS 快速入門」
因為畢竟是寫網頁,所以還是需要把基礎的元素、語法以及基本的html/css 以及pug/sass講清楚,但是因為很多人是舊生,所以我重新設計了全部的範例,並加入更多漂亮的示範帶大家精煉入門。

課程內容包含flex 、前處理語言模組使用,重新所有的設計範例,帶你熟悉網頁基礎語法,到使用sass/pug 做出漂亮介面,鍛鍊到能夠憑著純粹CSS就能寫出很漂亮的動態效果,我最喜歡的是裡面我做很久的時間盒子,可以切換動態的流星雨與白天,全部用html與css建構成。

接著是程式基礎:「JavaScript入門到進階 」
程式語言的邏輯非常重要,如果有學過任何一種語言,應該就能體會到其實有很多基本的概念要掌握,從變數、字串、迴圈到簡單的邏輯判斷、陣列操作,到開始加入時間的控制製作動畫,我認為程式的基礎重要在於說,知道我們要解決問題,然後用有邏輯的語言敘述邏輯給電腦執行,所以不僅是了解語法,而是了解「為什麼會有這個概念,又能用在哪裡」。


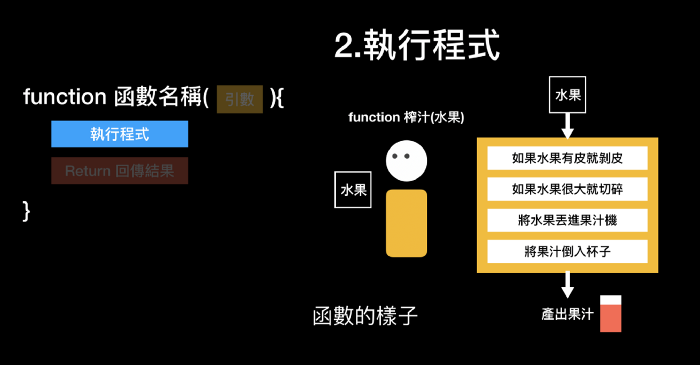
教完字串操作跟動畫後,有一個Project是做摩斯密碼翻譯器,除了可以打鐵趁熱地讓大家練習怎麼操作字串跟動畫之外,更能夠完整練習函數的使用,把程式模組化、讓他們能夠重複應用。

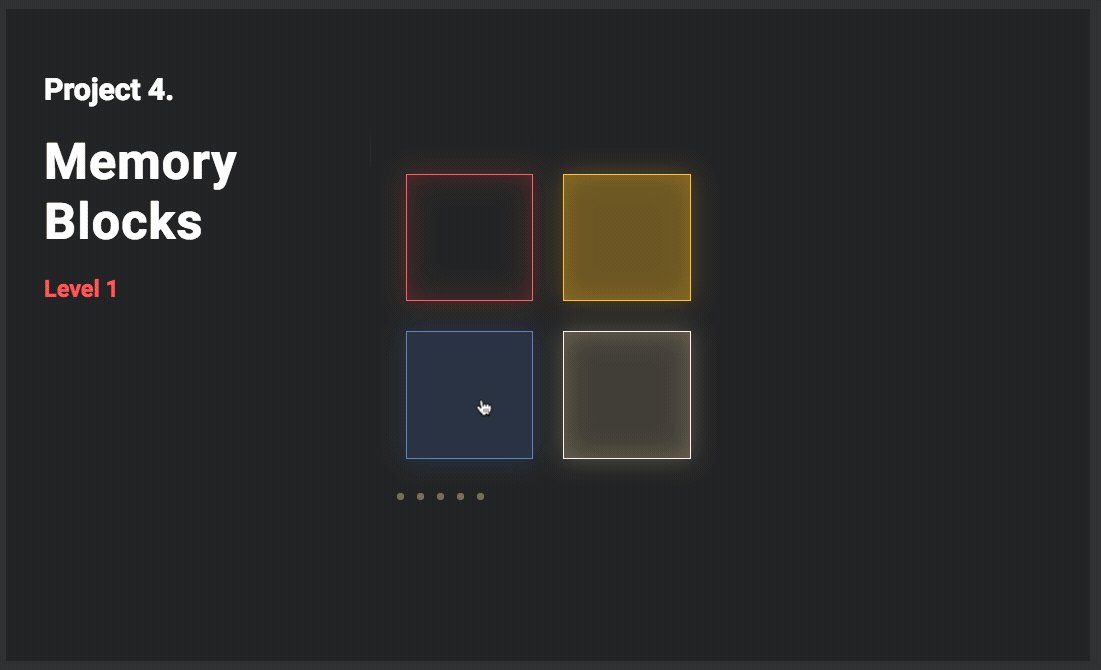
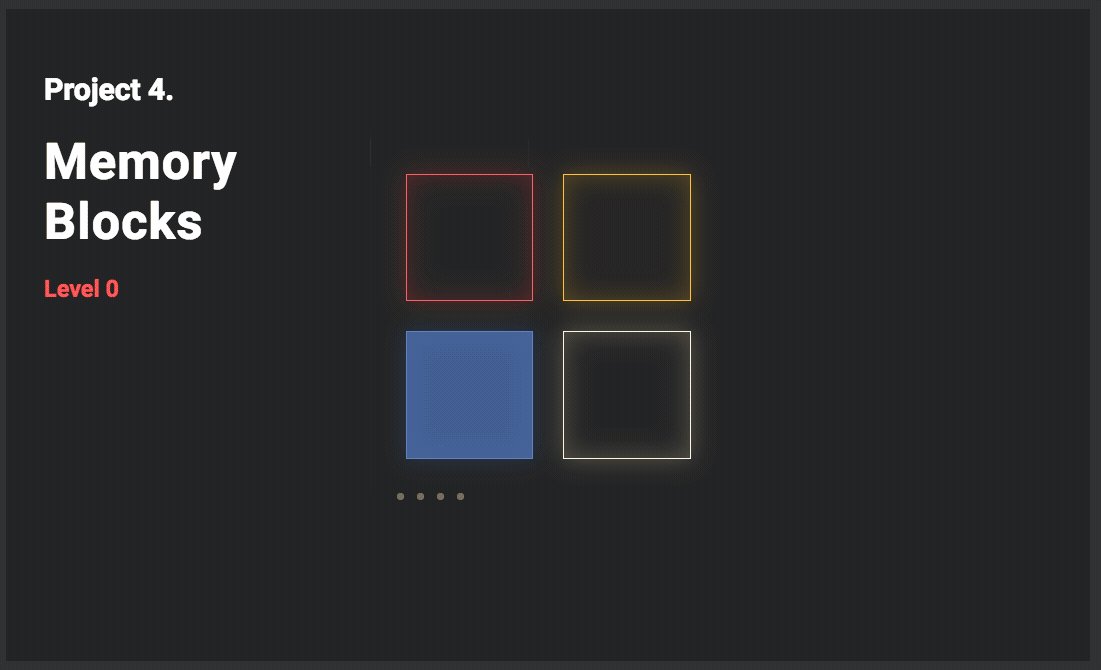
我以十幾個有趣範例入門JS打基礎,到後面帶物件導向的概念,從寫義大利麵式的程式,到變成可以獨立完成有趣的小應用,開始加入程式之後,就有了更多能做互動的工具,最後一個完成的Project就結合鋼琴音效做了記憶遊戲,教大家遊戲控制跟流程的設計。

然後就進入主題 — Canvas與特效動畫了!
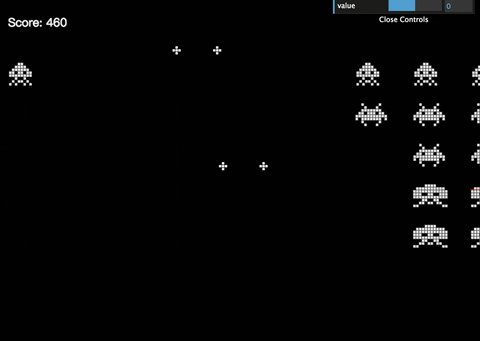
從數學座標、物理模擬、三角函數到音效設計,讓你結合數學跟程式,創造互動藝術與各種遊戲(agar.io / 小精靈 / 科幻碼表…等),做10個範例與6個大專案,這是這次課程最精華的部分XD
在製作了第一個單元的繪圖練習之後,我加上了利用偏移跟調整座標系的工具,在一個範例裡面偷渡了九個範例,快速讓大家練習進階的繪圖跟狀態保存,用堆疊的概念保存畫布當下的轉換狀態,就能夠繪製非常複雜的圖形。

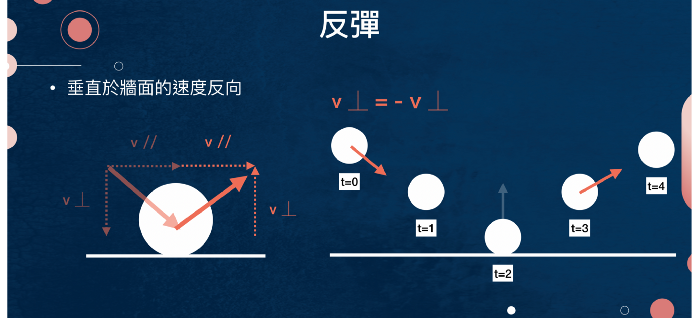
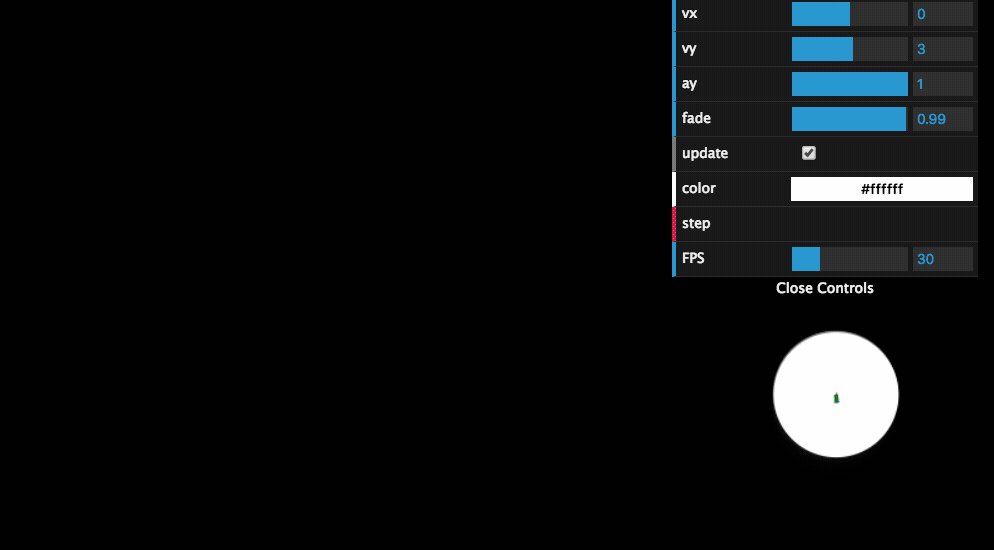
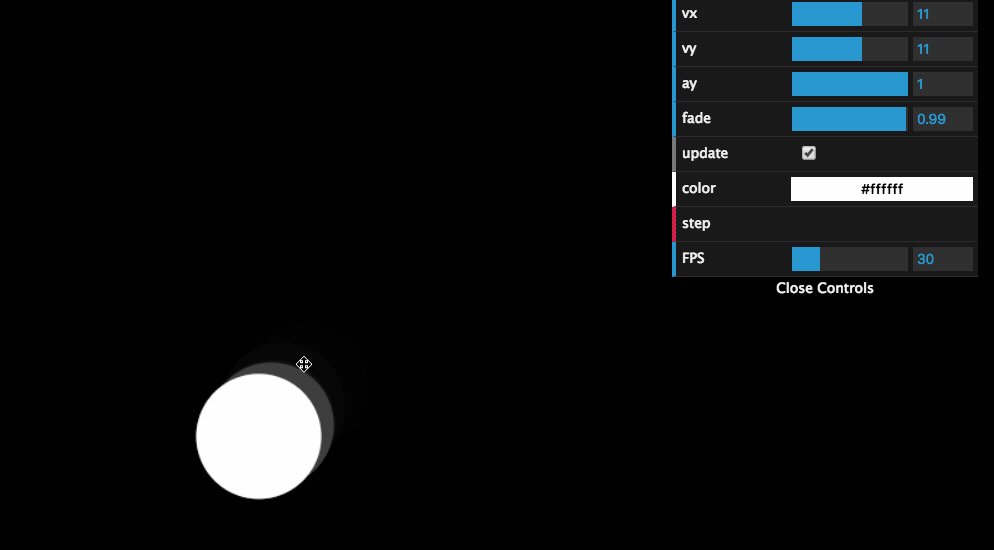
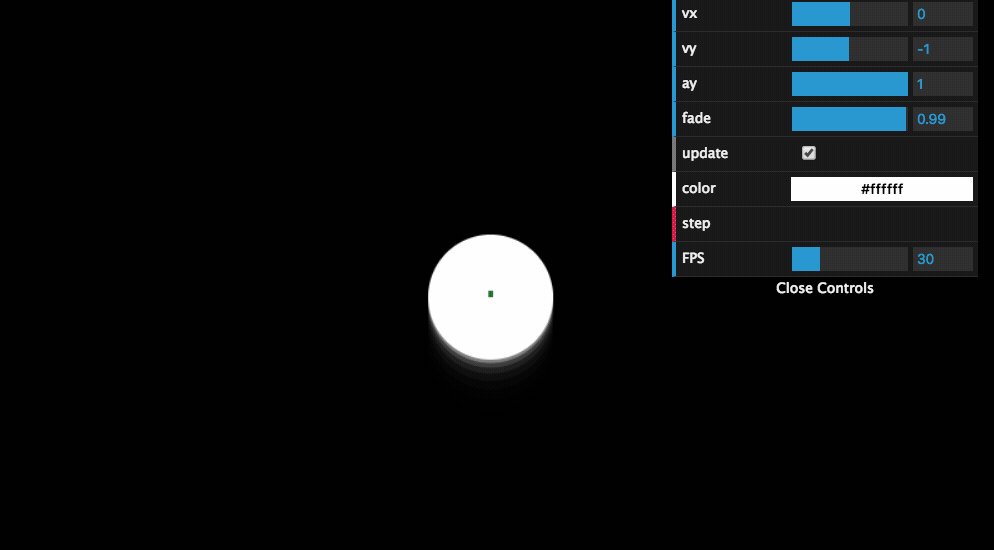
熟悉了繪製之後,我們了解到畫布上面都是沒有狀態保存跟物件的概念的,所以開始要用es6的class語法製作一個球的物件,並加入滑鼠控制與偵測座標,讓我們可以去跟球互動,並學習物理概念,把位置、速度、加速度包在球的狀態中。


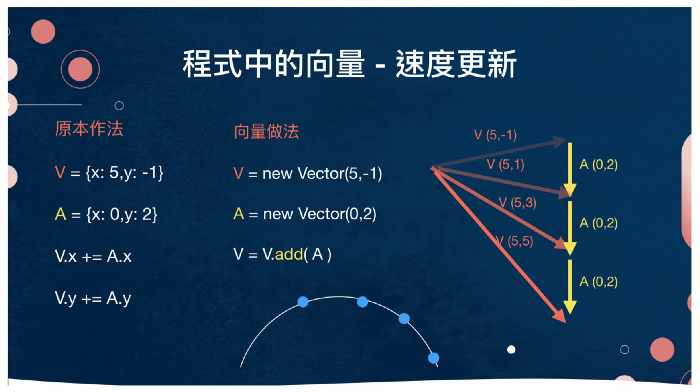
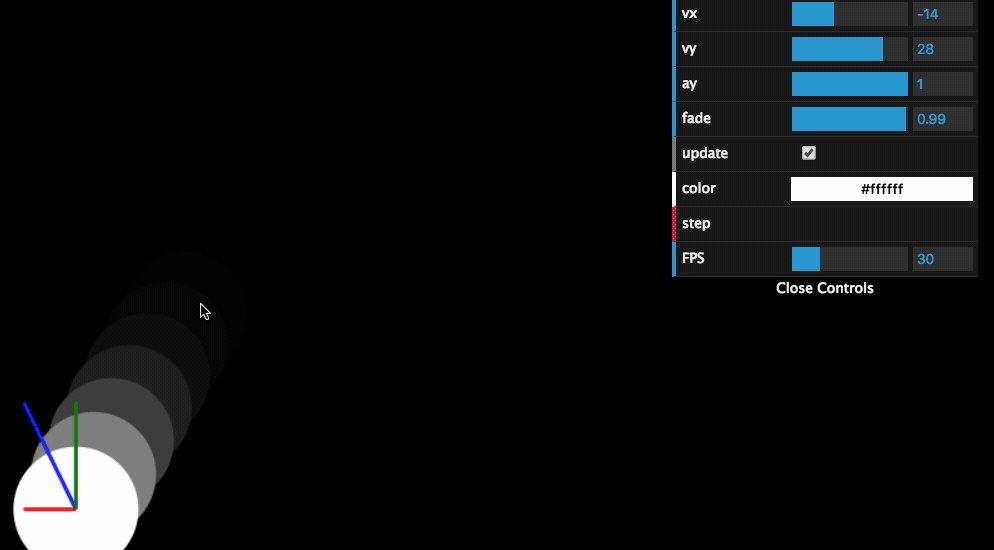
在這之後,為了更複雜的座標跟數值計算,引入了向量跟三角函數的概念,讓我們能夠更容易與直觀地去了解物件旋轉、極座標跟電腦世界中這些形狀怎麼繪製出來的過程,如果稍微延伸下剛剛的球的範例,大量的產生物件就能夠變成漂亮的粒子系統。

接著利用三角函數的概念,就能夠繪製很漂亮的時鐘,製作FUI的科幻感。

而到這邊,大致上就是基礎概念都教完了,最重要的就是應用了,要如何結合不同的技術建構有趣的互動範例呢?
「直接實戰,大量從頭建構的完整範例練習」
所以接下來的就是直接建構一個大型的應用範例,比如我自己喜歡的遊戲或是互動藝術,分析我想要達到的效果,然後一步一步的解析會用的原理,從頭開始建構出來。

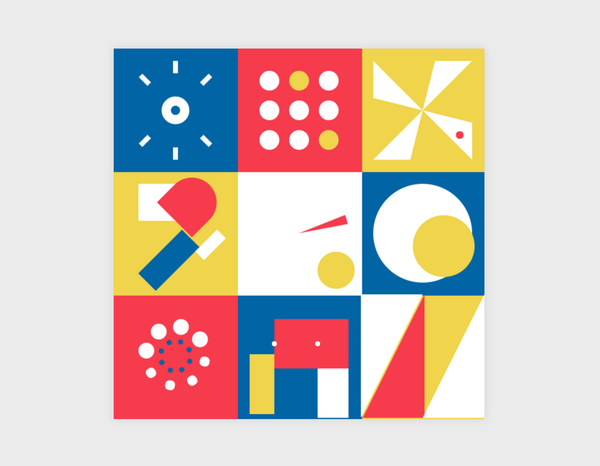
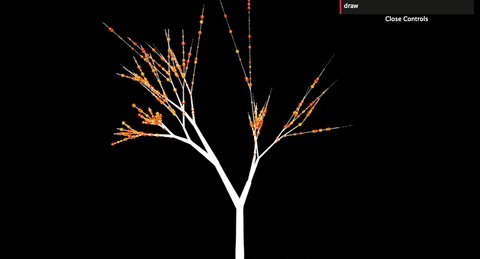
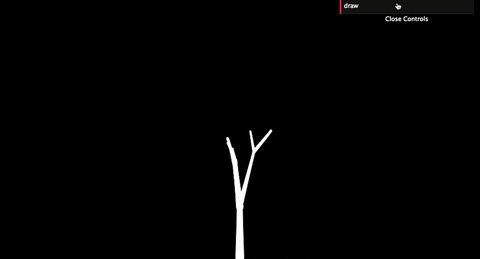
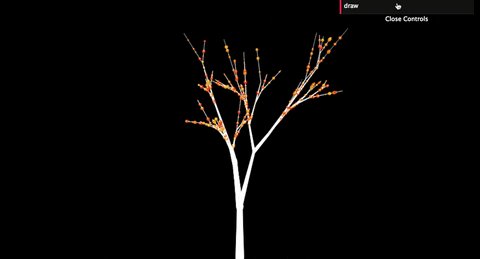
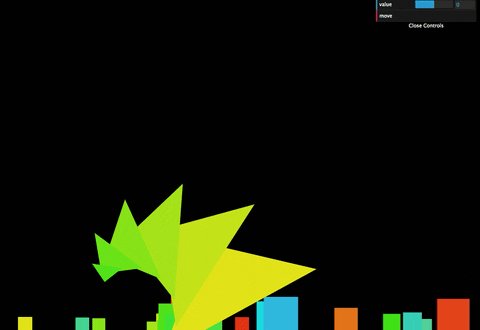
如果結合繪製加上遞迴的概念製作生成式藝術,學會利用機率的概念長初樹枝,加上一點電腦圖學的烏龜繪圖法,就能夠畫出漂亮的大樹。

學習完靜態的操作之後,如果使用TweenMax結合速度函數,可以操縱數值做出很漂亮的動畫,所以除了直接操作html元素,還能拿來針對js的物件製作連續的平滑數值,就能夠套用動畫法則讓畫面很生動。

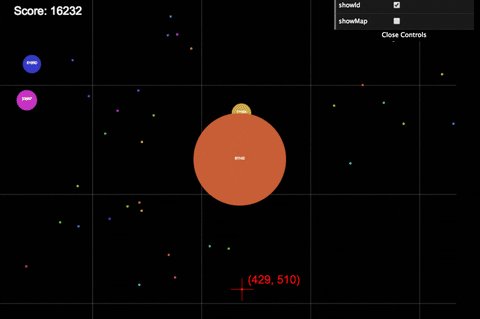
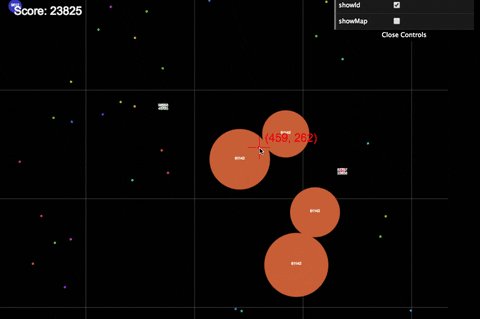
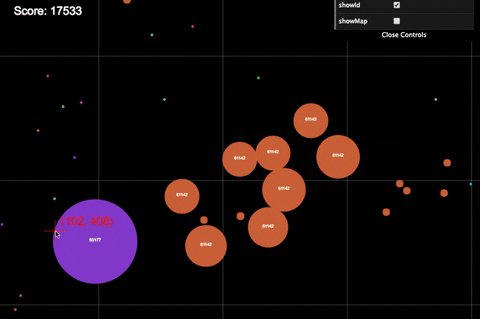
如果學完用TweenMax動畫之後利用向量模型,可以製作引力、斥力,與接觸判斷,再結合物件導向從遊戲物件繼承到每個玩家,就能做出一個有幾乎完整功能的agar.io,再加一點點小判斷就能幫其他的球加上AI,我自己做完整個範例玩了很久XDDD

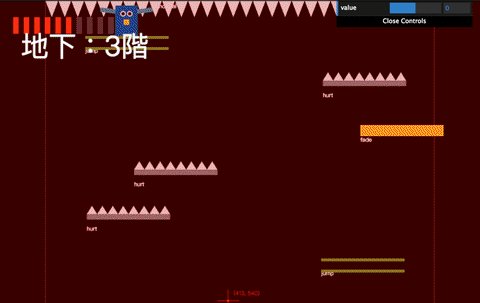
接著結合物理的概念,製作小朋友下樓梯的遊戲,樓梯有不同的種類、物理性質,加上遊戲控制邏輯之後,使用繼承的概念製作遊戲物件到延伸成不同類型的階梯,懷舊的小遊戲就在手中誕生了。

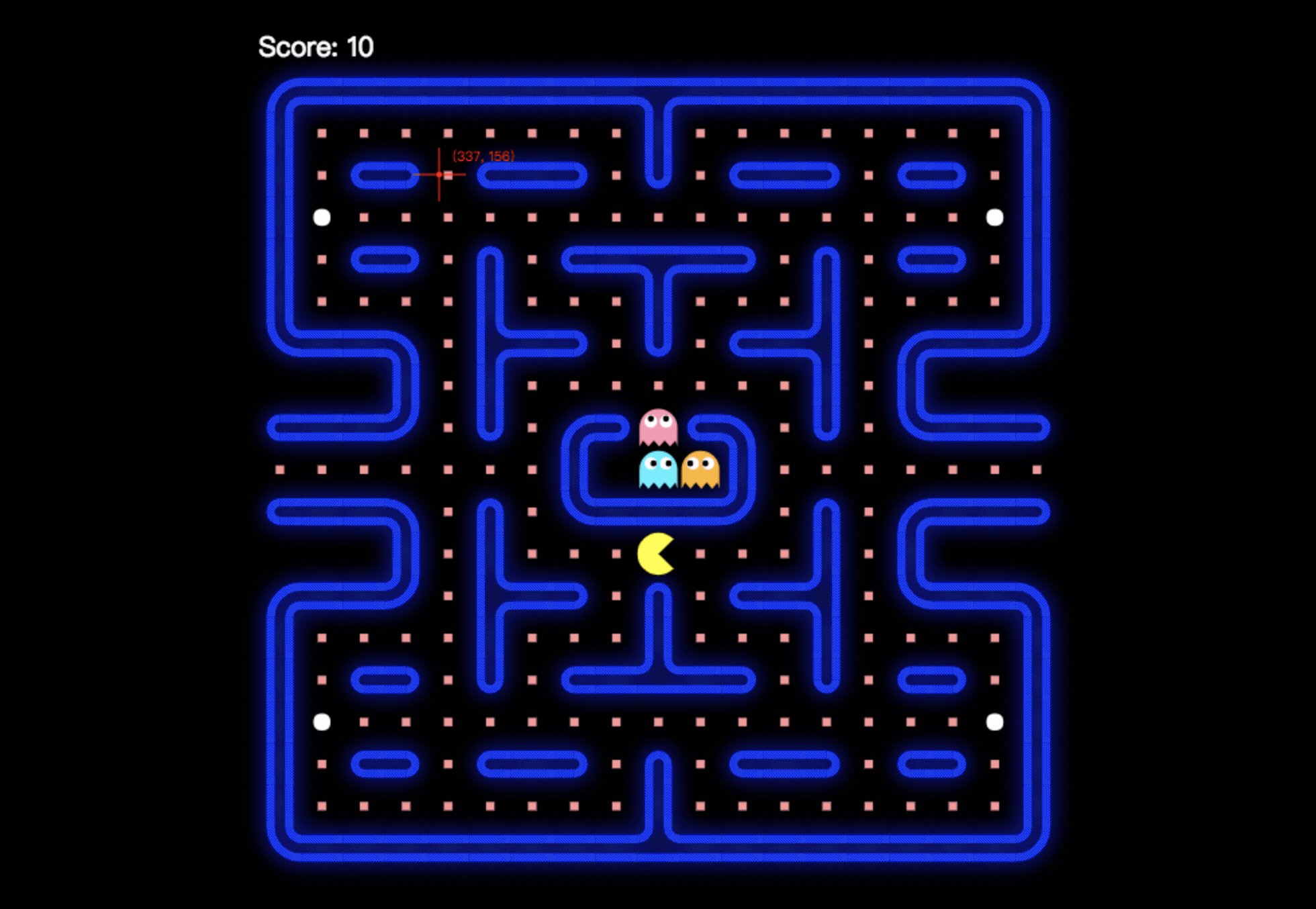
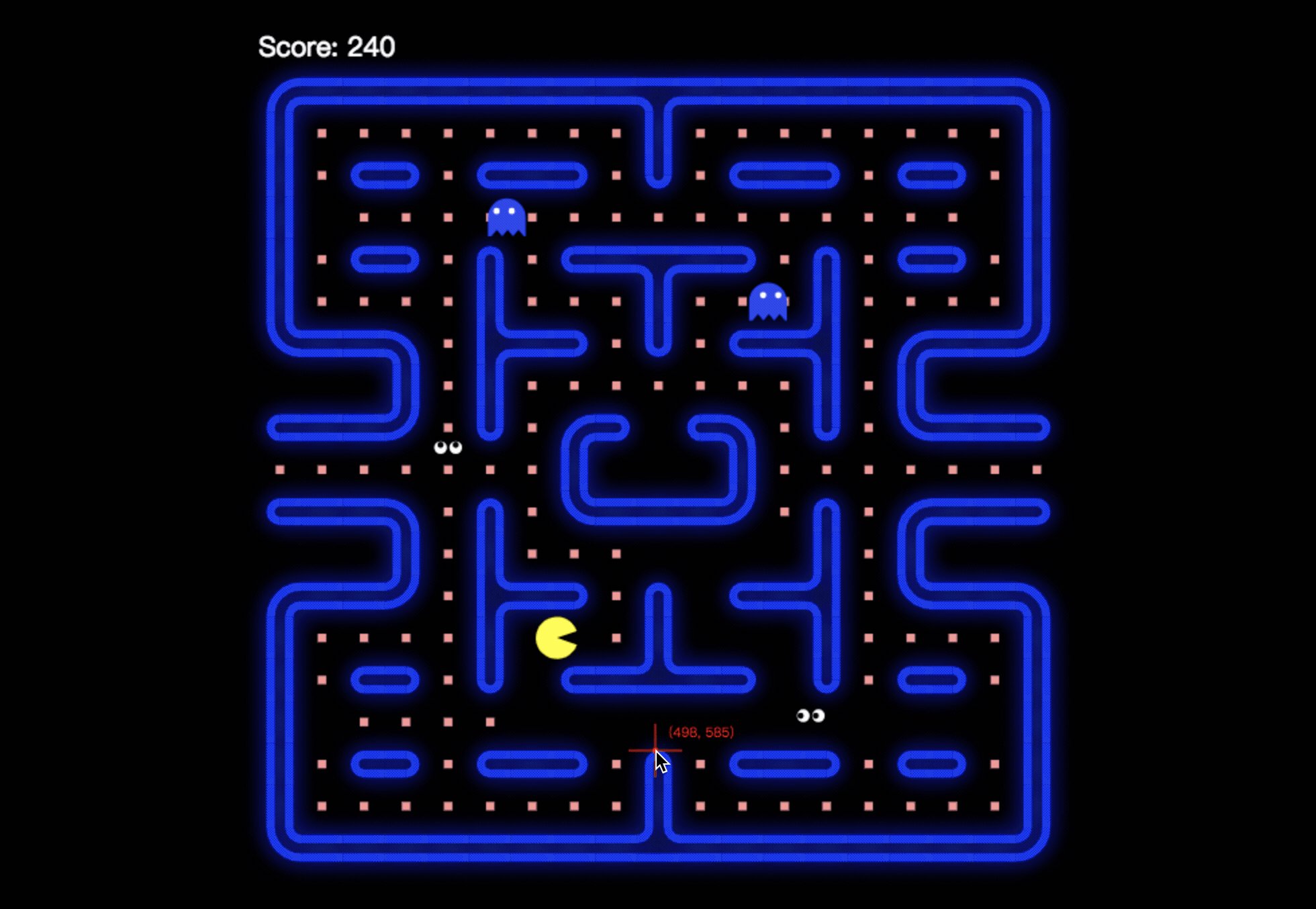
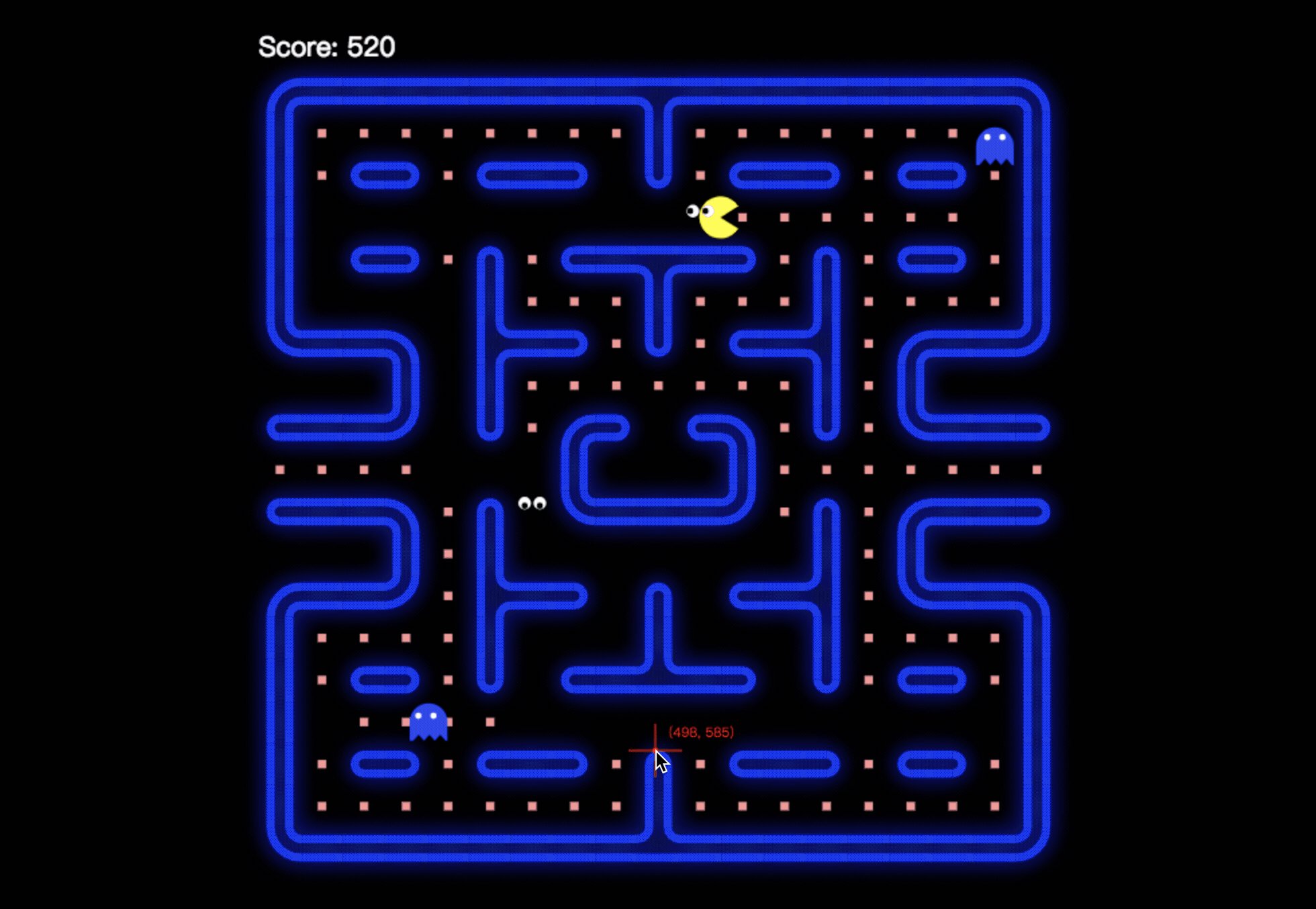
在後期的幾個大Project中,我自己最喜歡的是做了經典的小精靈,從地圖的設計、物件生成、牆面繪製,到如何去控制小精靈跟鬼的動畫,最後加上接觸判斷、鬼的吃食物機制,和會追隨玩家的AI,兩個小時的範例,但我用了將近兩個禮拜完成。

好啦我知道真的很多,所以製作課程的時候真的很崩潰,每次都在埋怨自己當初為什麼要開這麼多單元… 但是我既然答應了大家,我就要完整地完成這個東西,不僅是對自己負責任,而是真的燃燒生命,讓大家看見我所相信的世界。
最後系列是前端資料框架的使用 — Vue.js
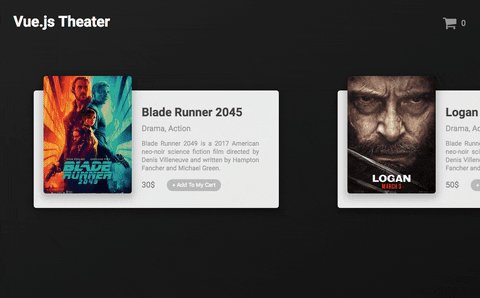
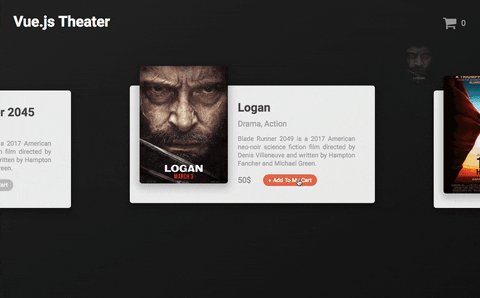
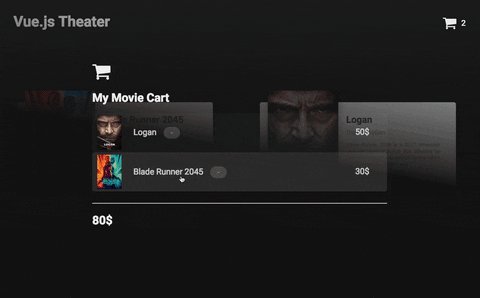
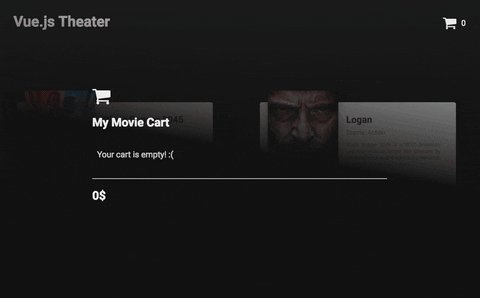
因為現代前端框架真的很重要,所以最後從了解為什麼需要資料同步與前端框架,帶你從應用情景(車票、商品列表、電影選擇、撲克牌遊戲)入門,掌握如何將vue.js應用在互動網頁上,也特意設計了互動範例,不只是做個簡單的todolist,而是能拿來製作實務應用中精緻的互動遊戲或介面。

這個系列單元的Project是製作一個電影清單選擇的介面,結合Vue.js先將資料渲染成網頁上的元素,然後解構Vue.js中的事件觸發,加上TweenMax調整裡面使用者動作的觸發跟回饋,在裡面練習了CSS的調整介面、FlexBox、Vue的渲染跟計算屬性、方法、製作非同步的動畫狀態…等,當初也是構思非常地久,如何練習得到每個有教過的細節。

加碼單元
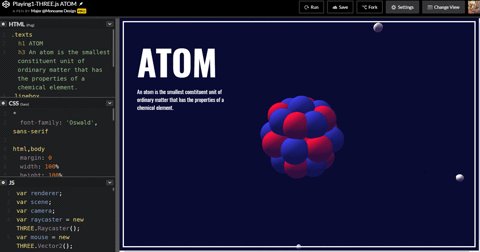
在最後加碼單元中,我介紹了 TimelineMax / D3 / Three.js ,幾乎每一個單元都可以當成獨立的課程來教了,裡面直接用60分鐘帶大家了解函式庫的特性、使用方式,比如用timelineMax+滑鼠來製作卷動動畫,或使用Three.js製作一個酷炫的原子轉轉畫面。

課程內容介紹大概就到這,還有超過一半的範例並沒有放上來,但每一個都是熬了好幾天夜,白了好幾根頭髮才生出來的,好多失敗的草稿,好多覺得不夠好的範例都一再一再地雕琢,為的就是最後端上來,呈現在大家眼前的每個東西都看起來足夠完美。
「結合物理、動畫、音效、藝術、文字、技術知識、古早遊戲,最大程度打開你對互動網頁的想像」
內容的深度、廣度、範例複雜度,如果把三者全部點好點滿…
原本以為這堂課最困難的地方會是範例設計,但是隨著準備投影片的過程,發現要把這些數學跟程式的概念講解得夠清楚直白實在是很難啊!不僅要從日常有趣的範例開始帶入主題,還要一些圖解跟動畫輔助才能一目瞭然,尤其要重新消化一遍自己熟悉的東西。

錄製過程中的困難
一直以來,我希望實作可以藉由完整的思路,能從零開始建構每個範例作品,因此在錄製課程時總是花很多的時間在不斷順內容,不斷重錄,以及一直修改投影片,雖然時間上的掌控一直沒能拿適當,常會花比預期長非常多的時間在準備課程。
因為對自己的標準提升,所以錄音、口條與後製都更完美主義了,想更清楚的講解概念,準備了數百張投影片跟說明圖,同時程式變得更難、更複雜,講解難度大幅提高,因為沒有人開設過這樣的課程,得要慢慢濃縮淬煉出整條課程的大綱路線。
這個影片大致上就是整堂課的流程,從開頭、講解投影片跟原理,然後到livecoding把整個案例實作出來,一刀未剪,完整的從零開始建構,一邊講解思考流程、為什麼這樣做,以及語法要用什麼。
對我而言,因為製課難度的大幅提升,每個單元的時間都非常難以掌握,常常因為想要設計一個很棒的範例,一兩個禮拜就過去了,再加上還要把觀念消化、講解、程式練習講過幾遍跟重構,所以其實單元上線拖了非常之久,也很感謝所有學生耐心與包容。
另外很感謝的是Hahow負責Review我課程的詩涵,完整地把3000分鐘看過(真的很厲害),給予修改跟調整的建議,以及協助我把整體的課程時程規劃做好,和在過程中處理了很多對外的客服問題,雖然知道這堂課的時程延誤了很多,仍然耐心細心地一起處理完整堂課程。


那些瀕臨放棄的時刻
2018三月時是最黑暗的時期,課程上線進度落後,不斷被催稿,每次錄音看天逐漸亮了就覺得好崩潰,想到要連續講3小時的範例就覺得焦慮,要繃緊神經到極限,順暢、有調理、好吸收地把整個程式重新實作一遍。

總想著,我幹嘛把東西做那麼精緻,但是現在回頭看,就好似看到茫茫大雪中,一條深刻且扎實的足跡就這樣踏了過來,唯有熬過那樣的寒冬,才能留下在心中足夠完美的這一門課,迎來百花綻放的春天。
這一年來不斷地在攝取新的領域,同時規劃完整的基礎入門,比如我在音樂學到了合成器、聲音的基礎概念,就把他直接應用到範例中,或是看到了什麼真的很酷的遊戲,就想著怎麼把他用自己的技術與想法詮釋,很希望能夠在此留下一個里程碑,把至今探索數學跟程式的整合道路,以開發軟體、遊戲跟網頁十年左右一路學習過來的脈絡呈現。
為這條艱澀的道路點上一盞一盞的路燈,從此不再漆黑。
一場沒有終點的旅行
對於很多人來說,這一堂課就像是一場沒有終點的旅行,而對我來說是很大的里程碑,把從開始寫程式、開工作室到現在的功力都放在這裡,做一個完整的整理希望能幫上想要探索這條路的人,一方面也是告訴自己告一個段落,不要在已經會的東西裡頭打轉,再起步伐去探索未知的世界。
寫網頁真的只有如此嗎?
我們是否因為工作而忘記了創作的初衷?
學會數學或技術到底該怎麼用在日常生活中?
創作到底還能以什麼形式、什麼體驗展現呢?
這些疑問,想透過這堂課也充分的證明了我所相信的事物,而我也放下了至今的包袱,前往紐約攻讀碩士探詢對於這些想像的更多不同解法了。

希望不管你什麼時候回來,這門課都能成為你堅實的後盾不只教程式,更打好數學、架構設計跟特效的內功實戰,不管是剛走上程式路途的你,正在路上跌跌撞撞的,還是已經身經百戰的工程師,都能在此得到收穫。
有一天,如果有人跟我說,嘿! 我看了你的課程,謝謝你把這條足跡留下來,那一切的努力就值得了吧!
歡迎你一起加入這條通往未知的旅行

動態互動網頁特效入門,這堂課從html/css 講到 物件導向 講到 數學、音樂、遊戲的綜合應用,囊括JavaScript完整入門、es6物件導向,到後來自己了解原理並做一個遊戲引擎,範例從記憶遊戲、小精靈、生成式藝術到agar.io。
長達3085分鐘,超過60個精緻範例與400張的投影片以上,以及四個加碼單元vue-cli、GSAP、D3、Three.js的投影片,成為hahow上最長的課程。
到Hahow上課去>>> 動畫互動網頁程式入門(HTML/CSS/JS) 動畫互動網頁特效入門(JS/CANVAS) 延伸閱讀: 2016第一堂課的心得:從不只是一門線上課程-而是一場推動進化的豪賭
撰文:吳哲宇





