
本文撰寫時間為2016/10/2,由墨雨設計創辦人,同時也是互動藝術家的吳哲宇親筆記錄下關於「動畫互動網頁程式入門」這堂線上課程的來龍去脈,從最開始的起心動念、一路的辛苦籌備路程,還有被越來越多的學生上了幾堂課後的作業所驚豔,更加堅定地相信設計跨領域程式、以及各領域的雜學所能帶給世界的創新能量,並且願意帶著後起之秀一同前進,持續推動互動領域(無論是網頁、科技、設計乃至於藝術產業)的發展。
在課程上線滿一個月的這天,啜著咖啡看到人數已逐漸來到了1667人,整理著每天到三四點睡留下來的瓶瓶罐罐跟咖啡杯,試圖留下些什麼紀錄,回神才發現準備課程這段漫長的道路已接近了尾聲,便打起了草稿想把這一切曲折離奇、燃燒生命的光芒記下
「寫網頁好難喔….每次看線上程式教學,都在講解功能沒講怎麼完成一個好看的網頁,總覺得自己做出來,離別人美美的網站就是有一段沮喪的距離」
我想,這句話是當初開始想開課的初衷,也是自己三年前開始踏入網頁領域自學的痛,總覺得無法掌控的各種超自然力量在影響網頁的排版,各種摸不清底細的屬性,總要擺兩包科學麵獻祭祈禱網頁乖乖的不要跑掉,光是用工程師思維把網站寫出來都很吃力了,更別提要如何處理視覺、文字,讓網頁不會看起來陽春的像小學電腦課做的。

那時候第一次網頁還是脫離不了所見及所得軟體,要改東西直接拖拉,用adobe animate不顧結構做出一個還算可以用的網站,心想,做網站不過就如此嘛,我幹嘛那麼辛苦去寫html跟css,尤其當那時html只知道可以放元素,css只知道改改文字顏色改改框線的時候。

經過了波折的三年,接了數十個專案的歷練跟學習下來:
- 從單純的html/css,開始踏入js、踏入各種svg/canvas動畫效果
- 一開始接觸bootstrap之後狂用,但受限於風格跟不易改動後又捨棄,那時功力還沒有辦法秒速做到bootstrap水準。
- 逐漸用很基本的css/Jquery 也能夠做出很漂亮精準的互動,開始不喜歡用別人的套件,用自己理解到的原理或概念重建parallax網站或互動
- 開始研究物件結構跟演算法製作動態跟互動的網頁,愛上優雅的物件結構跟定義,把重力、3D、生物、遊戲等等概念濃縮到網頁上。
- 因為要做售票系統跟會員開始入門後端php跟資料庫,到中期為了給客戶編輯自幹了一套還算不錯用的CMS,在這個時期建立了完整前後端的概念,體驗到了溝通問題也體驗到接案的窘境。
- 摸過laravel/ruby on rails幾個月,覺得有趣但模板一半切完板之後交給後端處理,改動的可能性就消失了,回到原本輕型框架的網頁結構。
- 寫了一年後發現資料在後端處理跟產生網頁真的太麻煩,觸碰到了前端框架angular.js/ Vue.js,愛上了用資料轉換網頁的樂趣,從快速變成極快速,尤其Vue.js的調性真的很簡潔大方。
- 開始集大成,把手邊能用的技術逐漸都熟練,開始把實踐的功能寫成一個個模組,比如自動分析列表產生音波文字,用後期分析的方式,以canvas為基礎動態產生靈活的動畫,操作聲音、數學,覺得網頁真的可能性無限。
- 更加熟悉資料流/前端的互動,專案在規畫的時候會更全盤地思考如何在既有的架構跟畫面下創造更多可能性,讓網頁活起來,或是有個觸動心靈的點,甚至看到有趣可以實驗的案例就直接用網站實現出來(像是示波器)。
這些年來很多有趣的案例:
生活中很多有趣的案例都可以當作網頁的素材,所以對我而言,網頁是一種呈現媒介,很有力量跟可能性的呈現媒介,第一個:他快,可以迅速的把東西/產品上架/測試實驗性的想法,第二個:他會動,比起靜態的呈現,互動感會帶給我們很大的感受升級,第三個:他跨平台,只要有瀏覽器就有網站。
其他的範例可以到 hahow課程頁面 或我的codepen觀看。
「恩..說是要分享,但是要從哪裡開始呢?」
5月時,與hahow的魏敏討論市場上網頁技術的需求之後,決定開設一門讓大家可以輕鬆入門網頁,卻又不像是一般codeacademy / 一些免費的教學,只能大概了解概念,卻沒有辦法有系統地完成一個網頁跟調整視覺。

討論完之後,終於訂出了這次課程精準的目標,說是精準其實也有點惶恐,是一個大方向,很少人嘗試過的教學方式:
「我想要用設計的角度去教程式(恩?」
因此將課程的目標定為「用illstrator的概念了解並實作網頁」,並且每一個範例是貨真價實的,帶著把一個網頁從頭刻到尾,會碰到甚麼問題/要調整哪些css/視覺的考量如何轉換成程式的架構…等,比起怎麼做,更重視 「想要達成甚麼效果」跟「為什麼要這樣做」,才不會讓東西過於枯燥。
原本的大綱規劃有十三堂課,分別講解html基礎概念到css到帶入一些js的基礎概念,想說畢竟是”入門”課程嘛,就是每一個會用到的東西大概帶到就ok了:
///原本的課程規劃 1 - html/css/js 網站結構介紹- 一棵三種語言構成的大樹 2 - 規劃架構- 寫網頁前的規劃與準備 3 - 元素定位- 基礎元素定位 上下左右對齊與大小 4 - 基礎html/css - 網頁名片 5 - 開始開發- 架構原則- 使用 class 與 id 操作元素 6 - 開始開發- Codepen操作實務- 介紹sass與jade 快速開發入門 7 - 元素定位- padding、margin、align 元素之間彼此的關係 8 - 元素定位- div布局策略、overflow 有最好的棋盤才能下最好的棋 9 - 視覺介面- css 初階視覺調整 10 - 視覺介面- 顏色、大小、一切你在Illstrator會看到的美好事物 11 - 視覺介面- 字體 小小改變就能帶來超高CP值的調整 12 - 視覺介面- Illstrator 圖像匯入與png實用 13 - 靜態專案實作-實作模仿刻一個HAHOW的課程頁面 14 - 使用者互動- css 動畫-滑鼠的點擊、進入、滑動互動 15 - 使用者互動-基礎 css animation使用 用%影格概念操作動畫 16 - JS 基礎入門 - 使用Jquery改變元件外觀 17 - JS 基礎入門 - 使用Jquery 在各種事件中觸發網頁動態改變 18 - SVG - 向量不失真的網頁圖像格式 19 - SVG 動畫 - 讓你的LOGO或圖像動起來 20 - 動態專案實作- 做一個獨特動態的個人頁面 21 - 破除障礙- 問題解決與找資源的技巧 22 - 後續發展- 兩大路線 (前端網頁佈局/ 專攻動畫與圖形處理)
「錯了,錯了,全部都錯了」
隨著湧入的人越來越多,我一開始錄的時候發現,完全不是這麼回事啊!!!
如果稀哩呼嚕一堂講了兩個小時,誰聽得懂你在做甚麼,尤其當教學的東西到一個量之後沒有任何練習範例或看得到的產出,看的人就會開始覺得無趣抽象,抓不到你想傳述的概念,更別提去練習或了解了,這種教學方式,就像是拿著一本說明書一樣對著學生在念嘛,自己看著都覺得無趣了,更別提怎麼讓別人愉悅地把東西學進去。
想了好久好久,決定來進行一次大改造,想像自己如果是平面設計師,完全沒有程式基礎的時候,會怎麼樣去了解一個東西,為什麼要這樣做那樣做呢,到底什麼樣的範例事會讓大家覺得有趣的? 什麼才能讓大家再做中學,學中獲得成就感呢?
也因此課程暴增到了九十幾堂,每一堂原本預計5~10分鐘,但也時常超過20分鐘甚至到一個小時,就為了把最完整的思考流程、設計等等脈絡帶出來,才算是好的教學,想像自己是一個完全的新手,對於網站開始要有了解,有了全面的認知之後,再開始進入開發階段,一個個把小小的工具跟技能練好實作,再一個階段一個階段地把看似不可能的專案實踐出來,在小成就感中喜悅,逐漸成長。

///新的課程列表 1 - 最新公告區(2016/9/28)-點擊"講義"查看最新課程消息 2 - 楔子-課程進行模式說明 3 - 楔子-網頁前後端如何運作 4 - 基礎前期規劃-網站專案開發流程 5 - 基礎前期規劃-網站主題名稱logo 6 - 基礎前期規劃-網站瀏覽結構樹規劃 7 - 基礎前期規劃-網站排版規劃與分類 8 - 基礎前期規劃-網站視覺配色概念與資源 9 - 本機環境架設 - sublime 操作與瀏覽器預覽網頁 10 - 本機環境架設 - 伺服器瀏覽與原理講解 11 - Codepen環境架設 - 平台介紹/註冊與基礎設定 12 - Codepen環境架設 - 實際使用sublime中快速鍵 13 - 基礎HTML/CSS - html中元素&排列的概念 14 - 基礎HTML/CSS - html中結構&層級的概念 15 - 基礎HTML/CSS - <project 0> 簡易版本自我介紹 16 - 基礎HTML/CSS - css 直接調整外觀與顏色框線 17 - 基礎HTML/CSS - css 分開撰寫 - class&id概念 18 - 基礎HTML/CSS - css 顯示方式 display block/inline 19 - 基礎HTML/CSS - css 元素位置 - 相對 / 絕對定位 20 - 基礎HTML/CSS - css 內間隔/外間隔(padding/margin) 21 - 基礎HTML/CSS - css 字體變化與span-在文章段落中製作變化 22 - 基礎HTML/CSS - <project 1> html / css 大整合-製作獨特名片網頁 23 - 基礎HTML/CSS - <homework 1> 功課說明-製作自己的技能網頁 24 - 系統性管理開發 - html縮寫模組-Emmet 介紹 25 - 系統性管理開發 - html樣板語言-jade (課程主要使用) 26 - 系統性管理開發 - css 樣板語言-sass (課程主要使用) 27 - 系統性管理開發 - sass - 變數概念管理色彩&內容 28 - 系統性管理開發 - sass - 動態產生模組mixin概念 29 - 系統性管理開發 - sass - 常用mixin與累積資源 30 - 系統性管理開發 - html參考資料轉換jade 31 - 系統性管理開發 - <project 2> 實作網頁品牌視覺指導套色 32 - 素材前期準備 - 如何在以拉中製作icon/圖像 33 - 素材前期準備 - 如何輸出圖片jpeg/png/svg 34 - 素材前期準備 - 將圖片上傳到imgur影像網站 35 - 素材前期準備 - 管理網頁色彩(guideline/sass/js) 36 - 前端基礎動畫互動-html attr 與自定義屬性名稱 37 - 前端基礎動畫互動 - css 綜合定位運用 absolute / relative 38 - 前端基礎動畫互動 - css 加入基礎滑鼠互動 :hover / :active 39 - 前端基礎動畫互動 - css 動畫基礎 transition-duration/delay 40 - 前端基礎動畫互動 - css 製作影格動畫 animation/keyframes 41 - 前端基礎動畫互動 - css 動畫速度曲線 fillmode/speed curve 42 - 前端基礎動畫互動 - SVG - 繪製向量網頁圖片 / logo 43 - 前端基礎動畫互動 - SVG - 讓你的LOGO或圖像動起來 44 - 前端基礎動畫互動 - <project 3> 動態互動天氣盒子 45 - 前端進階程式js-引言 46 - 前端進階程式js - jquery 動態改變css外觀/ html內容 47 - 前端進階程式js - jquery 初階滑鼠事件 - click/hover 48 - 前端進階程式js - jquery 變數概念- 儲存修改與判斷 49 - 前端進階程式js - json 物件陣列概念 & for 遍歷 50 - 前端進階程式js - jquery / json 動態產生購物車清單 51 - 前端進階程式js - Jquery ajax - 非同步載入與應用介紹 52 - 前端進階程式js - Jquery ajax - 實作導入資料代辦清單 53 - 前端進階程式js - <project 4> 實作購物車-動態新增購買物品與結算 54 - RWD原理與應用-內容流與概念說明 55 - RWD原理與應用-指定比例尺寸% 與max-width/min-width 56 - RWD原理與應用-重新排版的原理-特定條件css-media query 57 - RWD原理與應用-實作手機版面-模仿fb帳號頁面桌面/手機板變化 58 - RWD原理與應用-懶人工具- bootstrap 原理與結構講解 59 - RWD原理與應用-bootstrap 格線系統(container/row/column)原理 60 - RWD原理與應用-bootstrap 欄(xs/sm/md/lg) RWD應用 61 - RWD原理與應用-bootstrap 應用技巧 padding型規劃/多層div 62 - <project 5> 實際應用範例 bootstrap-常見企業品牌網頁 63 - 網頁視覺設計-流程-版面規劃軟體 AI/SKETCH/紙筆 64 - 網頁視覺設計-流程-與頁面結構/跳轉方式規劃 65 - 網頁視覺設計-元素-樣式 顏色規劃 66 - 網頁視覺設計-元素-元素動畫 反應規劃 67 - 網頁視覺設計-元素-從元素建構而上的設計 68 - 網頁視覺設計-元素-從頁面整體切分而下的設計 69 - 網頁視覺設計-元素-從設計轉換程式網頁的常用技巧 70 - <project 6> 實際網站應用案例-Material Design風UI/UX 71 - 前端框架Vue.js-為什麼要用資料導向做網頁(回顧js) 72 - 前端框架Vue.js-將變數代入模板中 73 - 前端框架Vue.js-v-for 列舉元素應用 74 - 前端框架Vue.js-v-model 使用者輸入雙向綁定 75 - 前端框架Vue.js- v-if / v-show 條件渲染與資料的後處理-實作博客來 76 - 前端框架Vue.js- v-on / method 建立js事件 77 - 前端框架Vue.js-與AJAX的對接 動態載入資訊 78 - 前端框架Vue.js-綜合案例-使用hahow課程資料 79 - <project 7> 客製化待辦清單Todo List 80 - 購買伺服器部署/網域-伺服器原理與規格說明 81 - 購買伺服器部署/網域-購買linux主機與網址DNS設置 82 - 購買伺服器部署/網域-購買不能ssh連線的主機設置 83 - 購買伺服器部署/網域-安裝apache/mysql 84 - 購買伺服器部署/網域-使用filezilla軟體連線與上傳 85 - 購買伺服器部署/網域-使用sublime sftp進行同步 86 - <project 7> 購買伺服器部署/網域-網站上線實作 87 - 實作案例分析-HAHOW-練習使用Bootstrap+Vue.js建構課程頁面 88 - 實作案例分析-Autodesk-影片式背景一頁式網頁+導覽列 89 - 實作案例分析-Medium-部落格-多資料首頁 90 - 破除障礙- 問題解決與找資源的技巧 91 - 後續發展- 兩大路線 (前端網頁佈局/ 專攻動畫與圖形處理)
我知道列表看起來有點長有點可怕,但是每個單元都是5–10分鐘(後期常超過20…),一個功能一個功能帶入並詳細地分析、演示這會用在真正寫網頁的哪些地方,帶著實作一次,也因為方法、結構都是一整套下來,照著思路練習過幾次,自然就能逐漸熟悉網頁撰寫的流程。
如果以前有人這樣帶著我這樣有趣的入門網頁,應該就可以少雷的一兩年的人了吧(笑,有些自己探索了很久去蕪存菁的重點,也是在時間歷練之下理出的心法,所以我不後悔做這樣的決定,更是與有榮焉希望有朝一日如果看到設計師們漸漸地不再懼怕程式,不管是溝通、還是台灣網頁界的現況都能夠得到極大的成長。
「每個人都是在雷人中成長,磨利了現在的自己,那為什麼要讓大家再自己坎坷的走一遍?」
曾經有一個建築廠商找我,希望能夠製作一個工地管理系統,方便能夠把工人的位置/狀態回報/或是建材等等的資訊,以一個APP或是網頁的方式呈現,在建材需要的數量/報價上也能夠及時掌握數量跟回報,他們長期以來的人事都是email傳excel檔案管理,亂糟糟的毫無章法,更常漏東漏西或時間成本全砸在上面。
這是非常好的改變,但是一個晚上他打電話來,說他不想做了,因為不管怎麼做都沒有辦法防止有心人士看到系統,然後直接請工程師團隊模仿一個出來,他說:
「這樣不就自己花了錢來讓競爭對手變厲害嗎? 我幹嘛這樣做」
然後就憤憤不平地掛電話了,當下我是十分錯愕的,談好已經幾乎要開始執行的案子突然就沒了。
但是更令我沮喪的是,他們寧可用各種複雜的excel報表,有時差地傳遞資料/手動計算,而不願意試圖改良前進,即使對手也許會看到跟進這樣的制度,台灣的傳統廠商到底發生了什麼問題,為什麼當我們踩穩了一個能夠賺錢跟成長的位置之後就放棄了進化呢?
同樣的道理套用在我的課程上,有很多人跟我說:那是你的專業耶!你捨得這樣掏心掏肺地把課程設計得像蛋糕一樣容易吸收,把大量的經驗分享出去!?你不怕別人這樣學完之後就變成你的競爭對手嗎?
我們不願意進步,恐懼別人進步,因為潛意識知道自己沒在前進。

有有趣的對手交流較勁比自己獨鬥有趣,更何況,誰說我一輩子要靠這個吃飯,難道會寫網頁賺錢之後就要死命地抱著自己僅有的一點點技能嗎?我從來都沒有放棄前進,放棄學習,也因此在課程中學到的儘管多,也僅僅是過去的我的巔峰,一轉眼又再成為遠方的背影。
雖然這陣子錄課程錄到回台北過家門而不入XD(喂,大量的不讀不回別人訊息XD 好多好多時間都砸在這個上面,還是真的很開心的,當然不是要催大家看,影片一直都會在,只希望你記得你曾經想學習,就不會忘記初衷。
「一場豪賭 一場自我進化」
台灣現況
在傳統的職場環境(台灣)中,設計師被稱作是美工,不過我想這雙方都有一點問題,一個是設計師被動地認為自己是接收工作並且直接執行美感轉換,像是一個人體Photoshop一般的存在,所以在面對不合理的修改要求、抱怨的時候會怨天尤人,心情也差了,但還是認命地改,不企圖反駁什麼,畢竟台灣社會從小到大的教育並不鼓勵我們表達想法,多得是你就照我說的做就對了的心態。

設計做到後期之後反而覺得真正重要的是「溝通」,比起美感,不管怎麼樣的風格都有它美的極限;在不同風格間,並非誰比較好,而是誰比較適合這個載體資訊。網頁的本質是溝通媒介,所以當溝通的訊息沒有成功的傳遞,不管UI再絢麗再細緻都會很遺憾地無法發揮價值。
講到溝通的隔閡,從開始接網頁相關的案子也滿三年了,持續地成長茁壯後,看到業界發生的大部分情況都是「設計師出稿、工程師刻板」,而且在中間會有很多時候無法溝通,設計師難以了解以程式方式網頁能夠做到的,工程師覺得設計師機車一直在調整小細節或出各種難搞的spec,當固守著自己領域的時候,就會出現像是丟皮球般的埋怨跟被動放棄溝通。
「設計師們,相信我,會了技術的你們根本是外掛,自產素材VI、想動態、實作細節,更可以去探索跟完成原本純視覺設計達不到的事情」
如果有著平面設計的基礎,在設計網站版面的時候,自然能比純工程師有更高的彈性,可以改變跟嘗試的事情就更多了,除了飛來飛去、動來動去的花俏UI之外,一般中規中局的版面規劃也能以平面設計的角度關注細節,自然在介面的規劃上就拉開了一段距離,更別提很多設計師身兼插畫家,可以自己產出網頁用的素材,不用辛苦上google搜尋一堆不同風格的素材之後,苦惱怎麼拼在一起了,這樣的優勢真的是犯規級別。

所以如果設計師學習了網頁程式,有人以設計師的角度去分析,從「想要讓網站視覺變得好的時候要怎麼做」去層層剖析達到目的需要的方法跟教學,就能夠以很短的速度入門、昇華,融合原有的設計既能達到一個新的境界,這樣的境界是新時代的「雜學」,讓工具成為自己的左右手,而非最終的目的。
最後關於價錢的部分,有人跟我說
「2000元你傻啦,這樣的課程去外面xx電腦之類的根本是幾萬塊在收的」
其實我並不怎麼怕,因為你不看課程永遠損失的是自己,學到的東西永遠跟自己的努力成正比的付出。
我在教學中學到的事物,經過講過一遍之後能力三級跳,基礎功更為扎實,其實也算是收穫很多,重點是現在的時代不一樣,群募的線上課程節省了講師用無限重複的時間去授課的缺點,所以這樣開2000元收一千多個學生,跟8000元收二十個學生,而且要不斷地重複一樣的事情,這樣的效果是跟可以帶來的影響力是乘倍數增加的,也是以前時代做不到的,而我也不用那麼大的時間成本重複地授課,可以鑽研自己喜愛的事物。
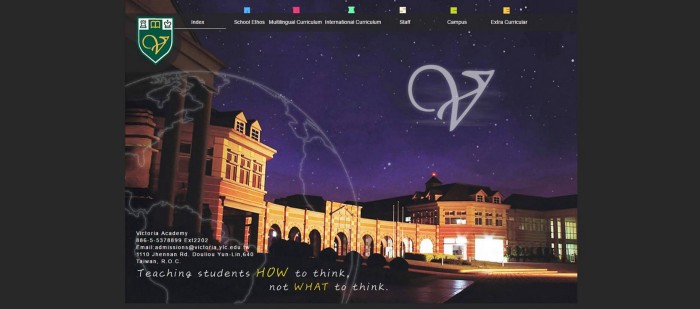
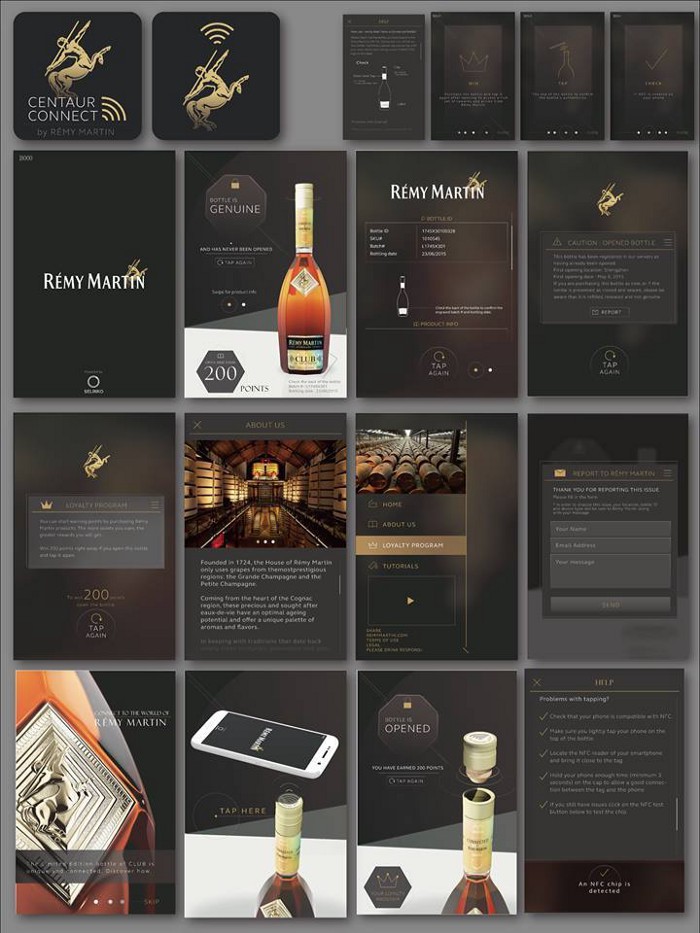
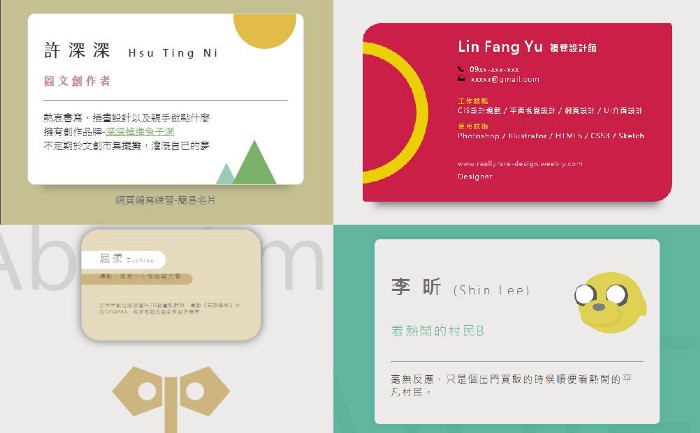
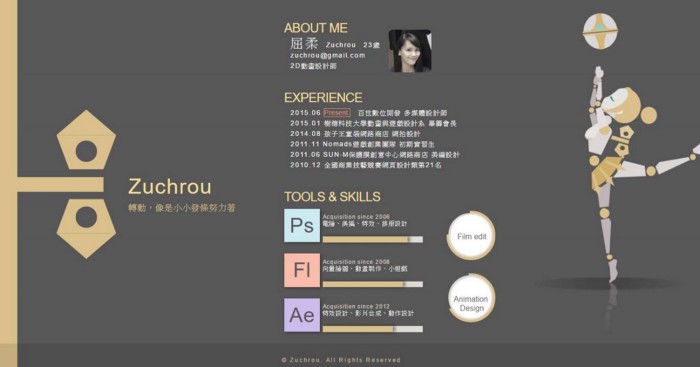
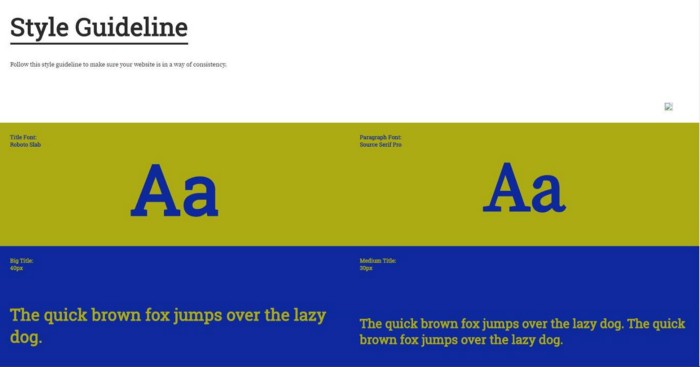
像是學生裡面就有很多讓我驚嘆的,才剛學會網頁就做出真的很不錯的作品:

他們都是動態網站而不是純平面的作品,靠程式刻出來的! 右上 左上 右下 左下



目前,已經1600人修課 ,超過1/3的人開始第一堂課,將近100人開始完成第一個Project。
如果我們把工具當學科看,只會看到無趣,就像劇本設計一樣,核心思想才是王道,希望所有買跟修這門課的同學,我都能夠幫助到你們,就像在幫助兩年前的自己一樣,不只傳授工具、更傳授了跨領域結合、我所信仰的雜學。
「我們無法一直在這片天空上飛翔,只能奮力保持著盡量不墜落」
一起進化吧,我把到目前為止的能量都放在這邊了, 如果有朝一日能夠讓即使1%的人開始踏出自己的領域,我也滿足了。 現在的各種平台盛行,很難觸及到所有人分享,但願每個進來的人,都能收穫滿滿的離開,展開新的人生道路。
快瞧瞧哲宇老闆精心製作的線上課程動畫互動網頁程式入門(HTML/CSS/JS)
p.s.如果這門課真的有幫助到你,讓你體會到網頁學習的樂趣, 再請不吝給予評價與分享了:)
看看下一篇:釀造一門結合網頁、設計、數學與特效的線上程式課程
撰文:吳哲宇




