如果你跟我(Ju編)一樣是Creative Coding這個領域的菜逼八,可能本身從網頁設計起家、或是從視覺設計半路轉行、甚至只是不小心點到這個網站,對概念還有些模糊但有興趣想多留下來逛一下,那從這篇文章開始或許是個不錯的選擇。
Creative Coding是什麼?
在程式設計這片汪洋大海中,Creative Coding對台灣來說算是相對較新的概念,網站內右上角的關於和入門資源提供了一些輪廓,這邊幫大家節錄一些重點:
Creative Coding一種透過程式創作來表達的藝術形式,表現方式包含但不限於視覺、聲音、投影與裝置藝術等…。
顧名思義是結合程式加創意,狹義上看起來是用程式寫一些看起來很有藝術感的圖形,廣義上是可以用程式,將世界上的各種事物賦予互動跟連結起來,創造出新的現象、關聯與有趣的呈現。
由此可見這個領域且深且廣,舉凡美術館展品到路邊的互動式廣告,可以說是包山包海。當然要馬上變成像那些藝術家大大們一樣厲害可能不是那麼容易,但經過不斷地練習與累積,相信有一天我們可以做出自己也覺得很滿意的作品!
既然是從點線面開始的Creative Coding世界,就讓我們時光回溯一下,回到剛開始學畫畫的小時候,懞懂地拿著蠟筆畫著圓形、長方形、三角形,再以這些基礎圖形為出發點,組成各式各樣的圖像作品。創作的題材選擇上可以先從身邊的事物開始,例如:高樓大廈、喜歡的角色、自然景色等,不一定要馬上挑戰構造複雜的圖面。
在本篇文章中選擇的主題是天外奇蹟(UP),藉著最近剛重溫這部電影替他做個極簡主義的電影海報redesign,另外再添加一些滑鼠小互動,那就讓我們開始動手吧!

今天要使用的是OpenProcessing搭配p5.js函式庫的大禮包組合,如果對這兩個工具還不太熟悉在這篇文章可以看到更多介紹 👉🏻 p5.js 快速上手
首先,在開始設計前可以先打個草稿,既然是電影海報又要是極簡主義(minimalism),那放置在海報上的元素就必須簡單且具有代表性,選用的當然就是貫穿整部電影的繽紛氣球啦 🎈。
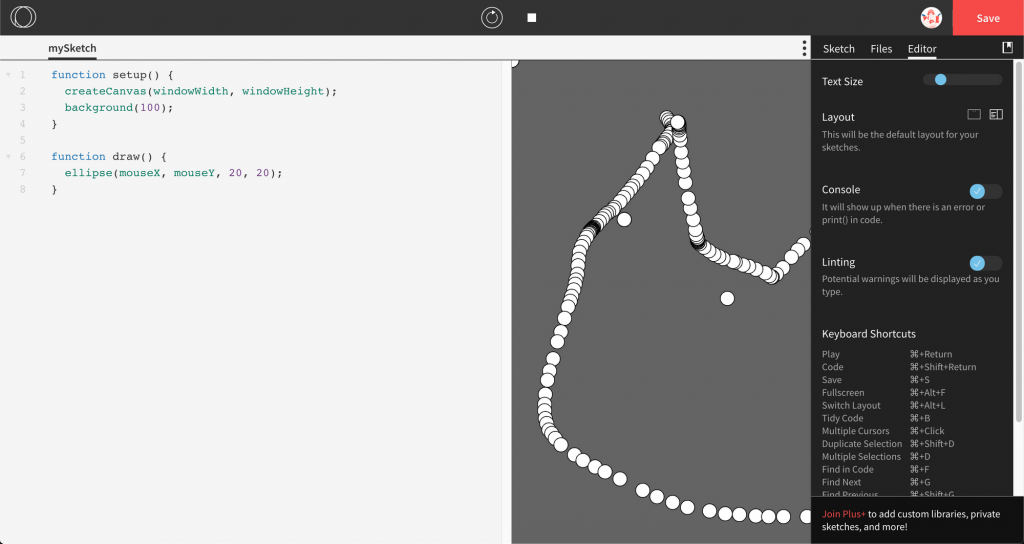
在OpenProcessing裡面建立新的專案,可以看到系統預設的專案內容。(如果想要調整成code跟畫布的分割版面,可以在右邊Editor裡的Layout找到)

互動海報製作的基本設定
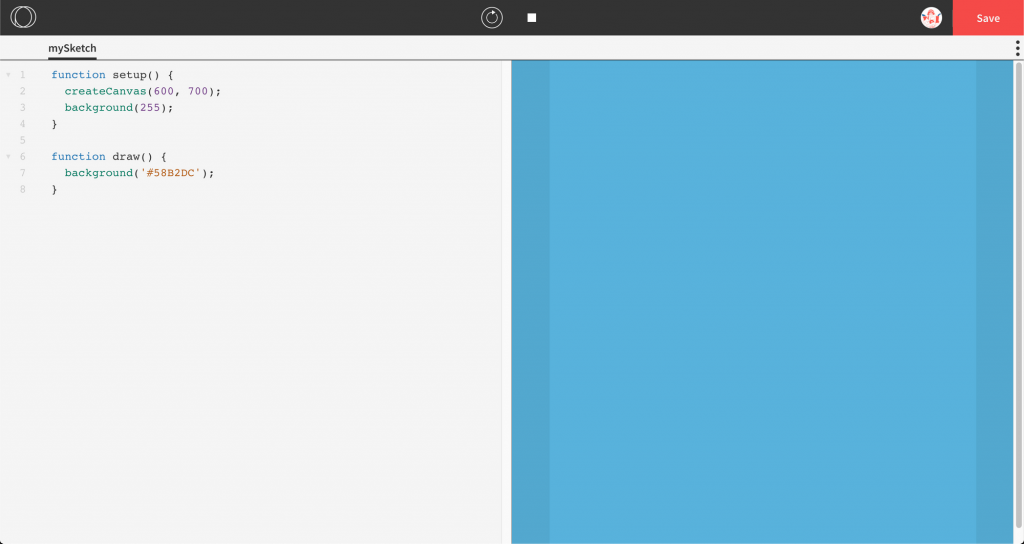
由於目標是做出直向的海報,所以將setup()中的createCanvas()寬高設定成寬600、高700。接下來我們需要一片台北冬天很少見的藍色天空,在draw()中的background()設定天空藍的色票。在p5.js中顏色的設定可以分為以下五種:
- RGB –
rgba(88, 178, 220, 1)第四個值為設定透明度,1為最深0為最淺。 - HSB –
hsba(160, 100, 50, 0.5) - HSL –
hsla(160, 100, 50, 0.5) - 灰階 –
color(65) - HEX –
#58B2DC
注意因為這些色票或數值在p5.js中不是一個function,所以記得要在顏色外加上單引號,可以搭配fill()、和background()使用,簡單來說就是background(‘你想要的顏色’)。

利用幾何圖形組合出背景雲朵及主角氣球
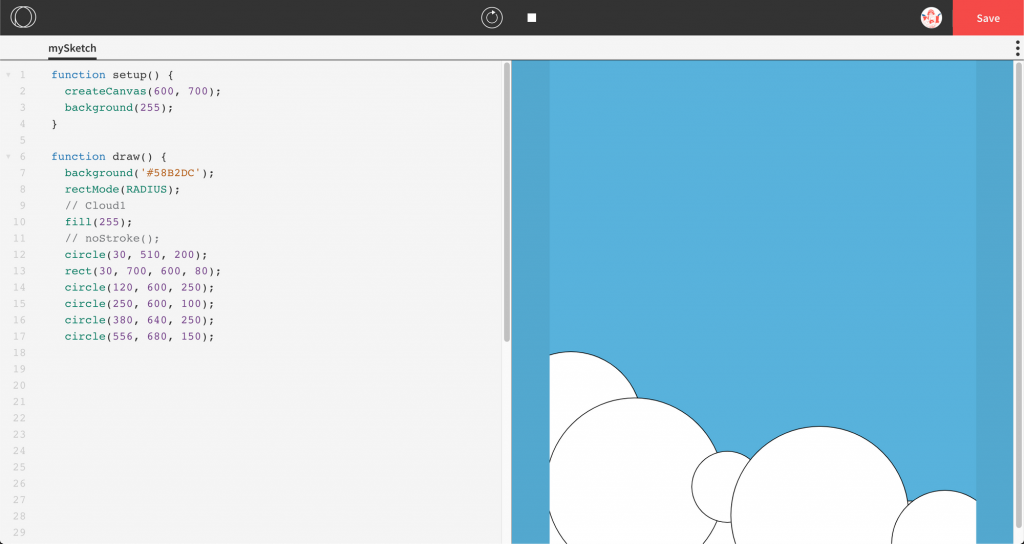
接著來畫背景的雲朵,我們把大塊的雲朵用基礎圖形切割分析,可以發現它是由五個圓形+一個長方形組成的。這邊要介紹幾個p5.js畫基礎圖型的語法:
ellipse()– 橢圓形,ellipse( 畫布座標x, 畫布座標y, 橢圓的寬, 橢圓的高), 有時會加上第五個值detail,表示線條之間的間距。
注意圓形和方形在座標定位點上的不同,圓形預設是用圓心、方形預設是用左上第一個角為定位點。可以用rectMode()和ellipdeMode()來解決起定位點不一樣的問題。

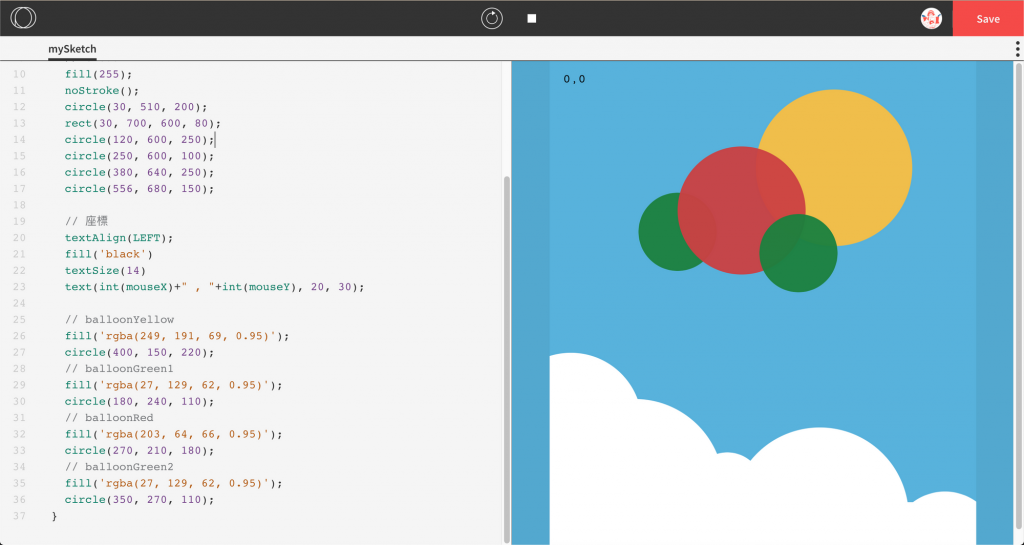
在畫圖的時候我們可以把當前滑鼠所在的位置顯示在畫布上來幫助我們定位。使用text()裡面填入mouseX和mouseY,把它定位在畫布x距離20、y距離30的左上角,因為只需要大概的位置所以把數值用int()轉換成整數比較好讀,記得分隔用的逗號要加上雙引號。
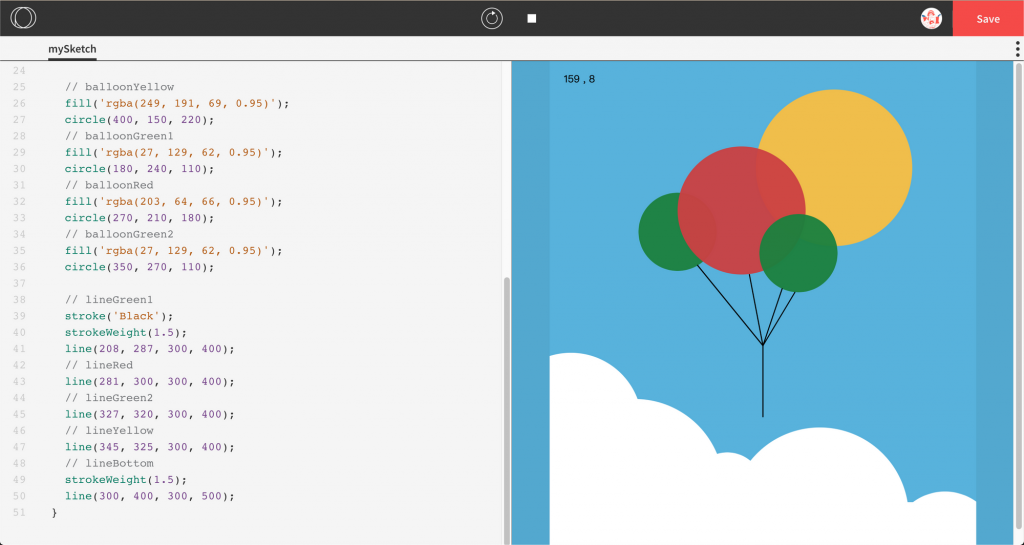
再加上大大小小、顏色不一樣的氣球,添加一些透明度,模仿氣球的微透明感。

接下來把一顆顆的氣球綁成一束,用line()來畫出線條,用法為line(x1, y1, x2, y2),告訴p5.js兩個定位讓他幫忙連連看。注意程式撰寫後蓋前的特性,前面畫雲和氣球時我們用noStorke()取消了外框線,記得再用storke()把畫筆線條叫回來,粗細可以用strokeWeight()調整。

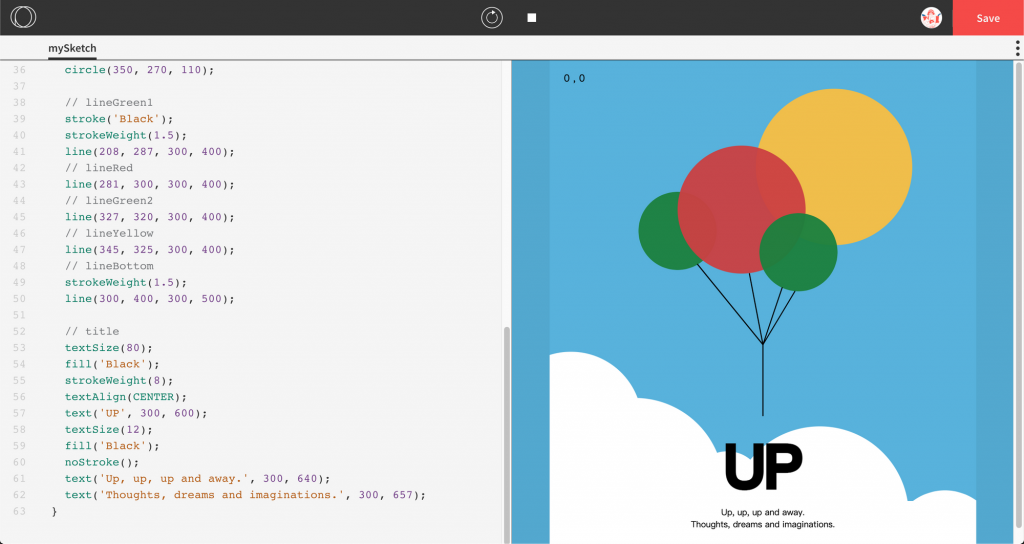
加上電影的標題和電影台詞,利用textAlign() 的CENTER置中對齊主標題和副標題,一張簡單的海報就完成啦。

再加一點點互動效果
如果覺得靜態的海報有點單調,想要加入滑鼠往下,氣球變大往上飛、雲層往下的幫浦打氣互動效果,可以在參數的地方加入mouseY來讓元素跟著滑鼠做動態的變化。適當加入一些互動效果可以更抓住使用者的目光唷!這邊提供code給大家參考~
// cloud
fill(255);
noStroke();
circle(30, 510+mouseY/20, 200);
rect(30, 700+mouseY/20, 600, 80);
circle(120, 600+mouseY/20, 250);
circle(250, 600+mouseY/20, 100);
circle(380, 640+mouseY/20, 250);
circle(556, 680+mouseY/20, 150);
// balloonYellow
fill('rgba(249, 191, 69, 0.95)');
circle(400, 150, 220+mouseY/10);
// balloonGreen1
fill('rgba(27, 129, 62, 0.95)');
circle(180, 240, 110+mouseY/10);
// balloonRed
fill('rgba(203, 64, 66, 0.95)');
circle(270, 210, 180+mouseY/10);
// balloonGreen2
fill('rgba(27, 129, 62, 0.95)');
circle(350, 270, 110+mouseY/10);
// lineGreen1
stroke('Black');
strokeWeight(1.5);
line(208, 287+mouseY/18, 300, 400);
// lineRed
line(281, 300+mouseY/18, 300, 400);
// lineGreen2
line(327, 320+mouseY/18, 300, 400);
// lineYellow
line(345, 325+mouseY/18, 300, 400);
// lineBottom
strokeWeight(1.5);
line(300, 400, 300, 500);
我們就完成了一個天外奇蹟的互動式海報redesign啦~希望大家喜歡這個簡單的小教學,可以試著用p5.js來畫畫看身邊的靜物、喜歡的角色,然後加上有趣的互動效果。我們下次再見啦 🙌🏻
成品請往這邊走 👉🏻 https://openprocessing.org/sketch/1065341

語法統整大補帖
圖形相關語法:ellipse()、circle()、rect()
填色相關語法:fill()、background()
線條相關語法:line()、stroke()、noStroke()、strokeWeight()
文字相關語法:text()、textAlign()
下一篇讓我們利用變數概念與程式完成簡單的彩色互動畫作。
想學習更多程式創作嗎?那你必不可以錯過哲宇老師的【互動藝術程式創作入門】課程,快跟著其他一千多名同學開始發揮你無限的創意吧!
作者:Ju編 Jeudi Kuo




