什麼是 p5.js?
當我們想要在網頁上繪圖,最常用的除了 CSS 之外,就是 HTML5 提供的 Canvas 了,Canvas 的 API 接口讓我們可以實現有效率、高靈活性在網頁上繪圖的夢想,Canvas 的許多基礎都在 動畫互動網頁特效入門(JS/CANVAS)中提到,讓你可以從頭開始,完成豐富的網頁互動創作。
但是對於想要快速開始互動網站、藝術創作的人來說,Canvas 上像是繪圖、形狀、物理模擬或是常用的數學公式等功能都需要自己從頭處理。有沒有更快的方式呢?
答案是有的,就是今天要介紹的 p5.js,p5 是由 Processing 延伸而成的 JavaScript 函式庫,Processing 是設計給沒有程式基礎的人快速進行創作的平台,而 p5.js 可以理解為 Processing 的 JavaScript 版本。它將許多繪圖、數學、物理模擬等函式封裝好讓我們可以直接使用,如此一來我們可以在享受 Canvas 繪圖的同時不用費心思處理瑣碎的工具!
範例分享
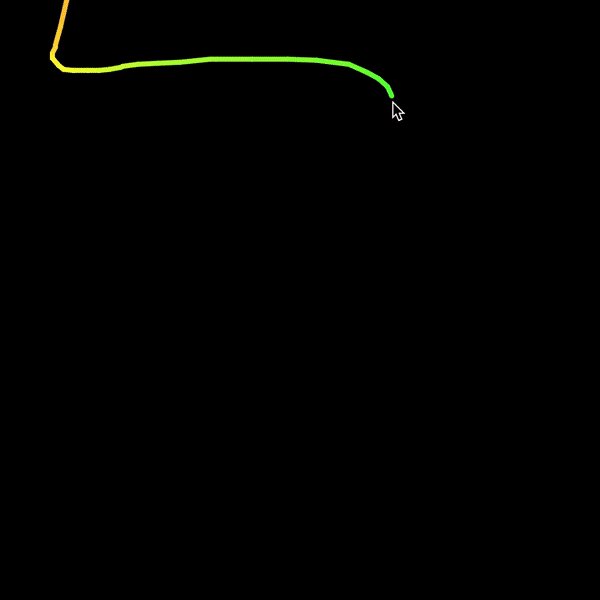
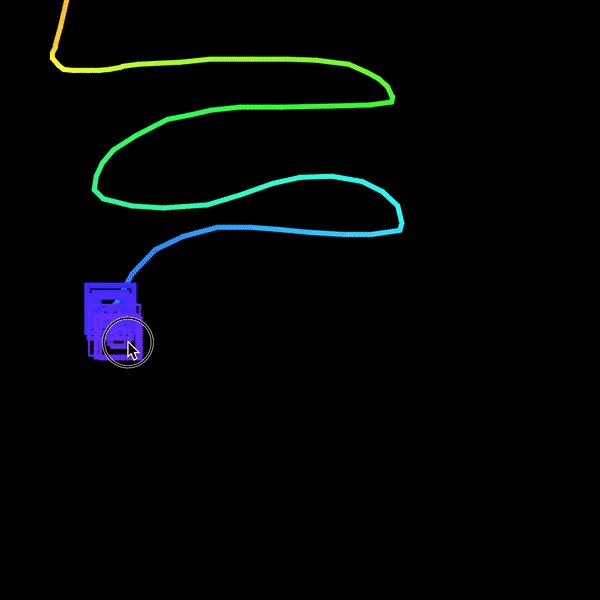
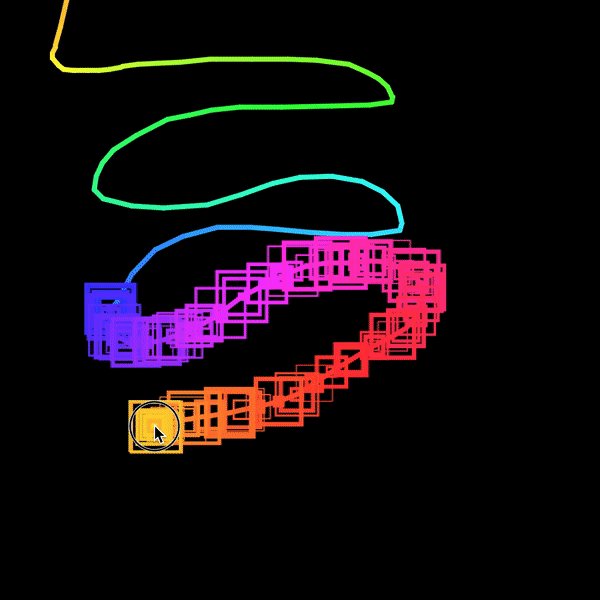
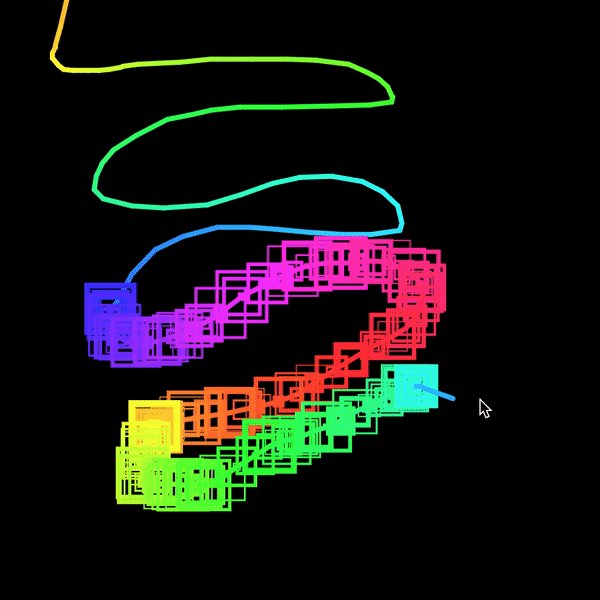
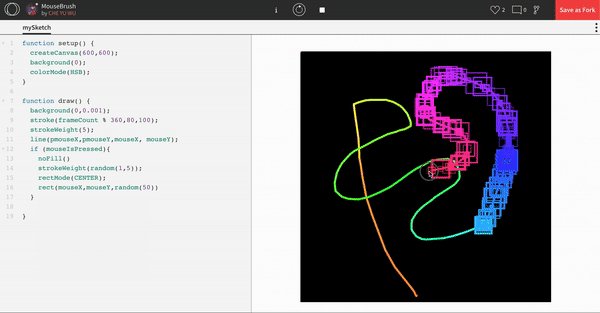
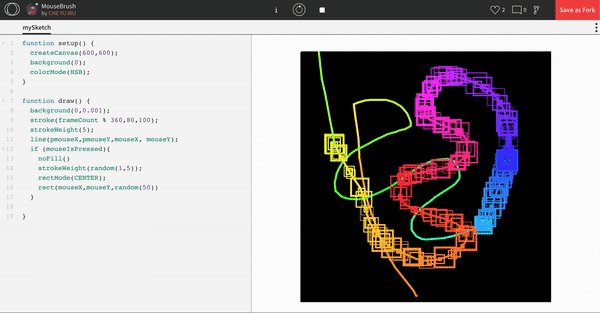
在本篇文章中我們將會實作一個簡單的畫布,把滑鼠當作筆刷,滑鼠經過的路徑會留下彩色的軌跡,點擊的狀況下軌跡則變成方形的圖案,增加繪製的多樣性。

想要跟著影片一起看也沒問題,請從這邊走 👉
我們將以 OpenProcessing 作為本次範例的平台,這是一個像是 Code Pen 的線上程式碼編輯器,可以在創作的同時即時看到程式碼運做的狀況,十分方便!
p5.js 創作環境
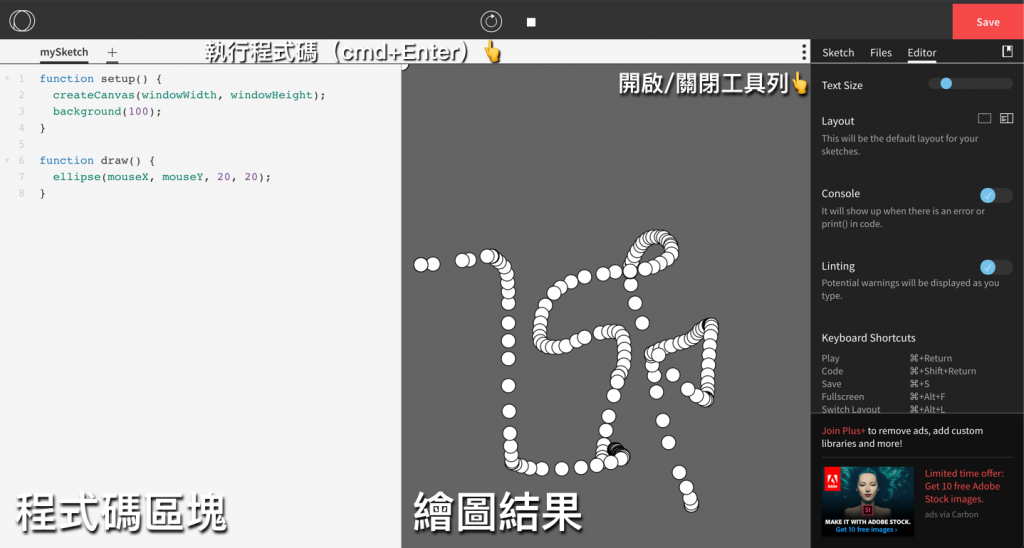
如果我們在 OpenProcessing 創立一個新的專案,會看到一個預設的專案長這樣子:

介面非常簡單,左邊是程式碼的區塊,右邊是目前程式繪圖的結果。我們在左邊輸入的程式碼在按下上方的執行或是(cmd + Enter)之後就會即時更新在畫面上。
畫布設定 setup() 與 draw()
p5.js 的專案由兩個主要的函式構成,setup() 與 draw()。setup() 負責程式的初始化,只會執行一次;而 draw() 則會持續更新,我們也可以透過 print(frameCount) 把禎數這個內建的變數打印出來,在 console 中看到當下畫面更新了多少次。
我們通常會在 setup() 中設定一些通用的初始值,例如畫布的大小、背景、繪製型態(2D 或是 3D)之類,在 draw() 中撰寫會時時更新的程式碼,像是筆刷的更新、物件的移動、滑鼠位置、感測器的資料更新等。就算我們不懂 p5 的函式,也可以從 OpenProcessing 的範例中猜出 createCanvas(windowWidth, windowHeight); 是創建畫布,background() 是設定顏色;ellipse(mouseX, mouseY, 20, 20) 是用滑鼠的位置繪製一個寬高各 20 的圓形。
圖形繪製
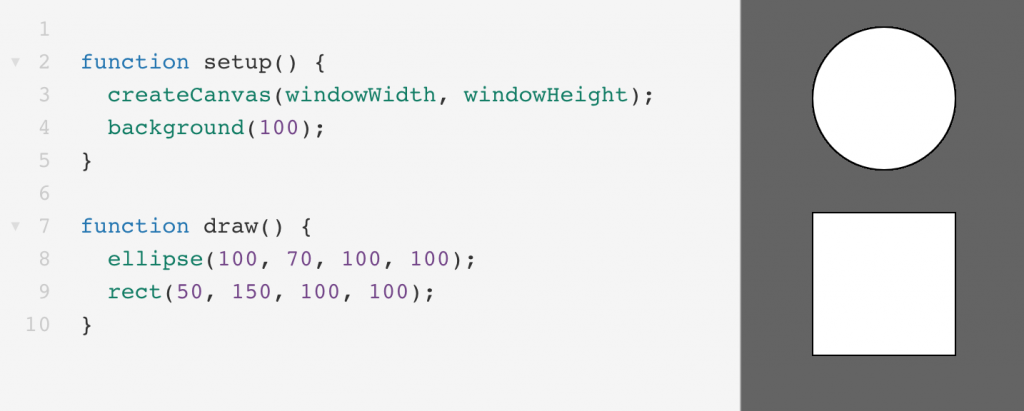
如同一開始所說,在 p5 要繪製圖形非常容易,以方形來說,我們只要使用 rect() 函數,輸入要繪製的 x, y 座標以及長寬,就可以變出一個方形,圓形也是同理,使用 ellipse() 函數就可以變出來。如果想要知道更多內建的圖形函式,也可以參考文件中的 2D Primitives 部分。
這邊要注意 rectMode() 的設定,如果將他設定為 rectMode(CENTER) 的話繪製方形就會把左標訂定在方形的中間,否則就是方形的左上角喔!

動態改變顏色與線條
能夠繪製形狀之後我們可以試著給圖形一些顏色,在 p5 裡面,設定的函式是 fill() ,裡面就像是 background() 一樣,可以填入 HEX、RGB 等色碼、顏色的英文等參數。要設定顏色也很簡單,在繪製圖形之前加上 fill(‘你要的顏色或是色號’) 就行了。
此外我們也能用 stroke() 與 strokeWeight() 設定圖形邊線粗細或是顏色 noStroke() 則是不加任何的邊框。合併在一起看看吧:

加上判斷式
p5 當中提供了不少可以直接運用的狀態,像是 mouseIsPressed 就是當下滑鼠是否有點擊事件,或是 keyIsPressed 判斷使否有點擊鍵盤事件,甚至是行動裝置的感測器也有 accelerationX, Y, Z 等事件。讓偵測事件變得十分方便。
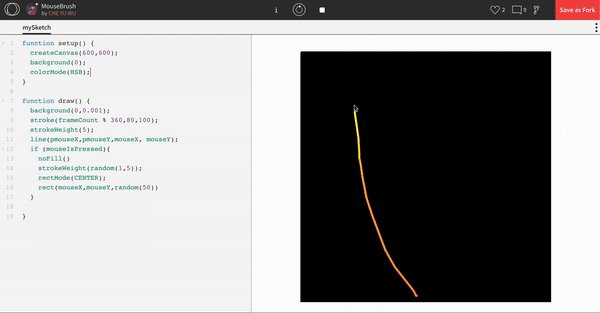
我們希望在點擊的當下,繪製出不同的形狀,只要在隨時更新的 draw() 當中加上判斷式 if(mouseIsPressed){繪製我要的圖形} 就可以了。
將上述的功能組合在一起
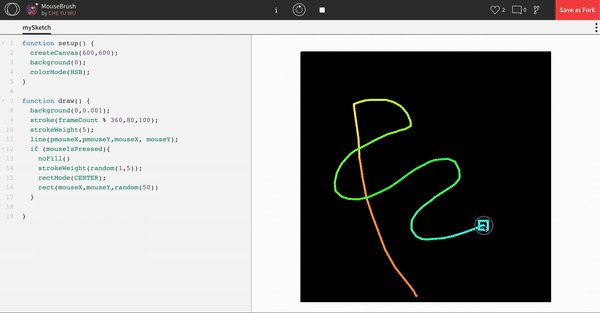
做點有趣的組合,讓作品隨著 frameCount 改變筆刷顏色、增加滑鼠點擊出現不同繪圖的互動,最後再使用隨機改變圖形大小,就完成一個有趣的互動作品了!是不是比自己用 Canvas 土砲慢慢做來的方便多了?來看看我們的成品吧:

以上就是這次的 p5.js 快速上手,p5 的文件寫得很完整,如果有遇到不懂的問題查閱一下,說不定就可以馬上解決,文件中更有互動的範例,簡直是無痛上手程式創作的最佳利器!
希望這個介紹對大家有幫助,如果想要學習更多程式創作的手法與內容,歡迎來看看墨雨設計最新開設的「互動藝術程式創作入門 Creative Coding」 課程,會從頭介紹程式創作的概念與手法,讓你快速做出生動豐富的互動作品喔!
等不及想用p5.js創作嗎?
【p5.js創作教學】電波電路Wave Circuit – 來做個逼哩逼哩送訊號的電路吧!(直播筆記)
【p5.js 創作教學】 色散海葵(直播筆記)




