透過互動程式創作徵文賞,我們期望讓更多人認識並加入 Creative Coding 這個新奇有趣的領域。此作品為動態網頁組佳作,使用 Python, OpenCV, 和 eel 結合前端介面技術的幾個框架製作自己的修圖軟體。
繼續閱讀
利用GUI Object的概念,快速畫出多個物件,利用canvas物件導向概念加上事件偵測,讓滑鼠位置與物件互動,達成亮度的提示以及拖曳物件。
繼續閱讀
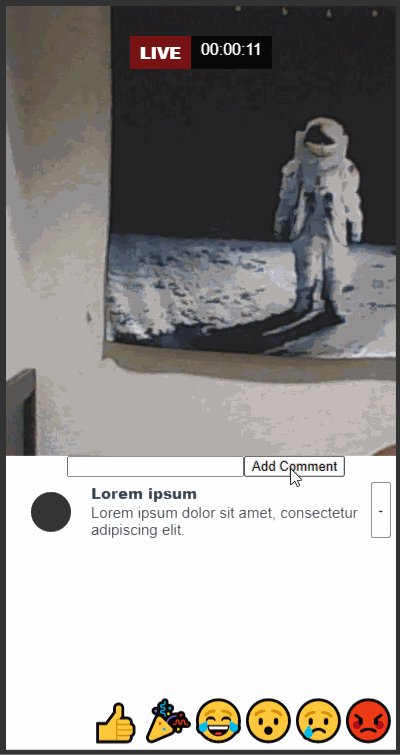
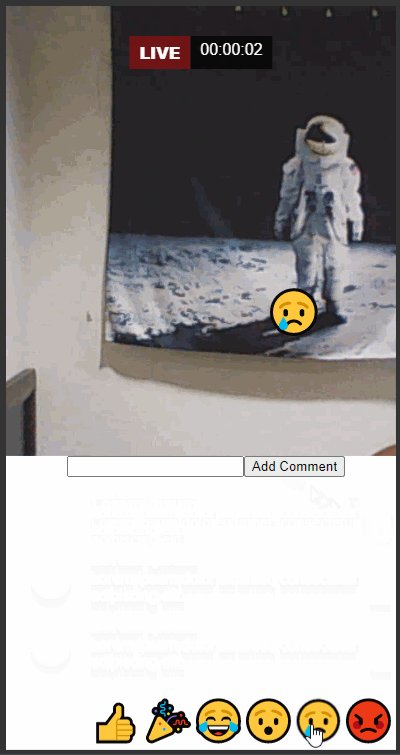
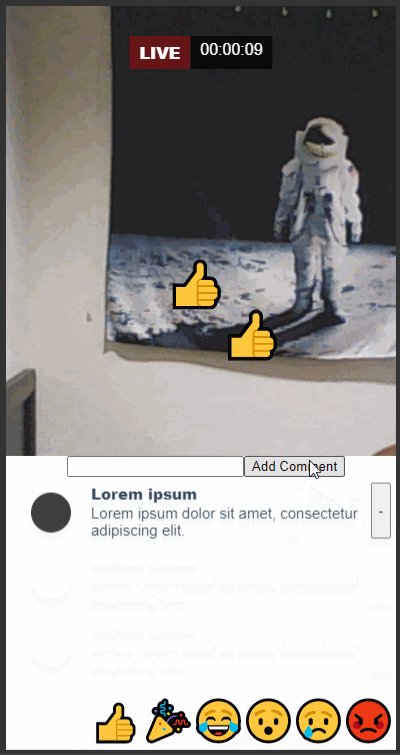
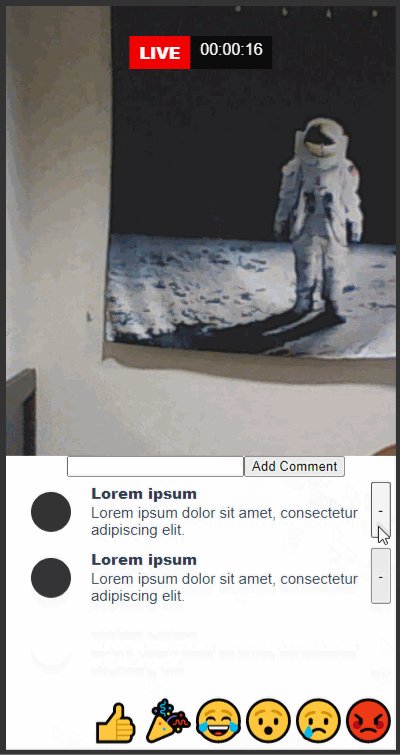
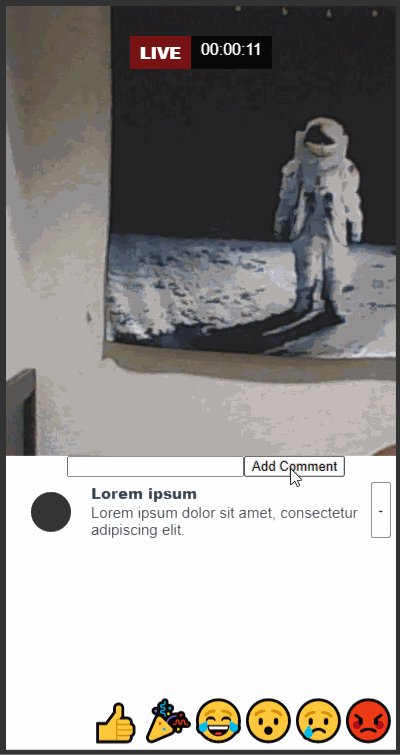
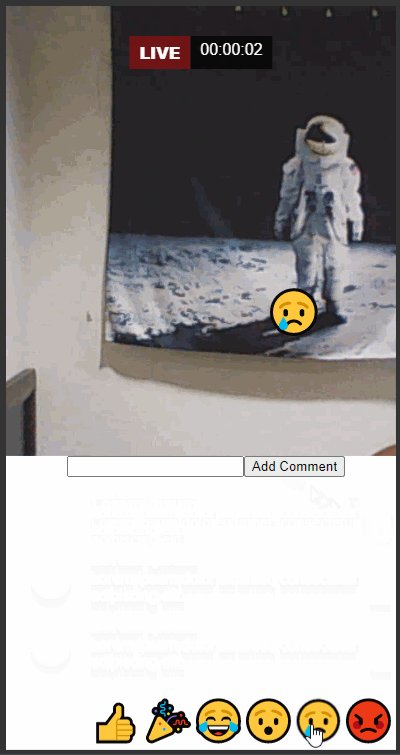
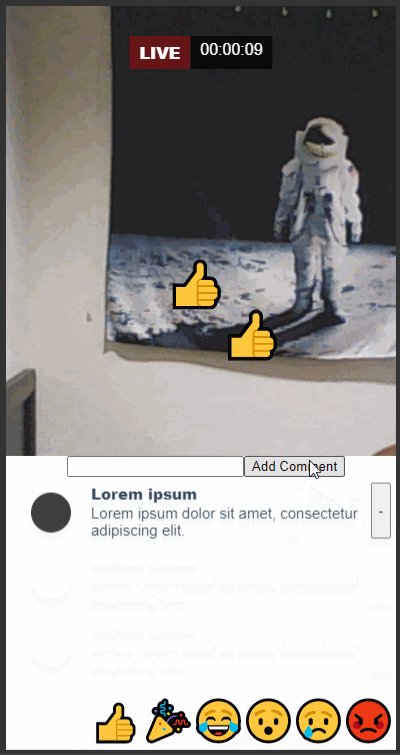
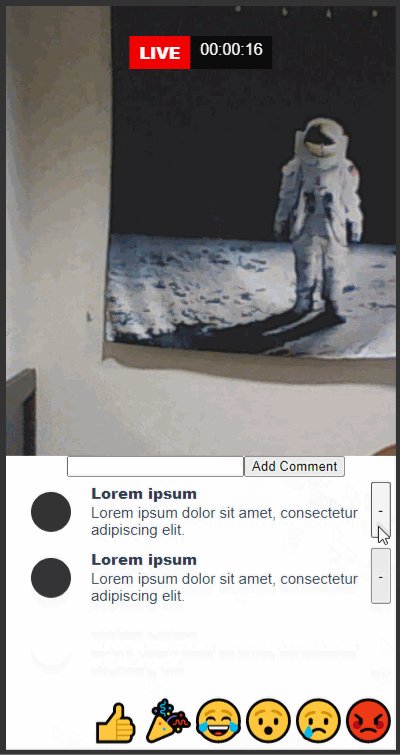
本篇教學帶大家使用 vue.js, vue-cli, gsap 製作模擬 facebook 手機版的直播畫面,連結視訊鏡頭中使用者的畫面,並加上留言區塊以及可以點擊的表情符號等功能。跟著老闆一起,動態網頁製作好簡單。
繼續閱讀
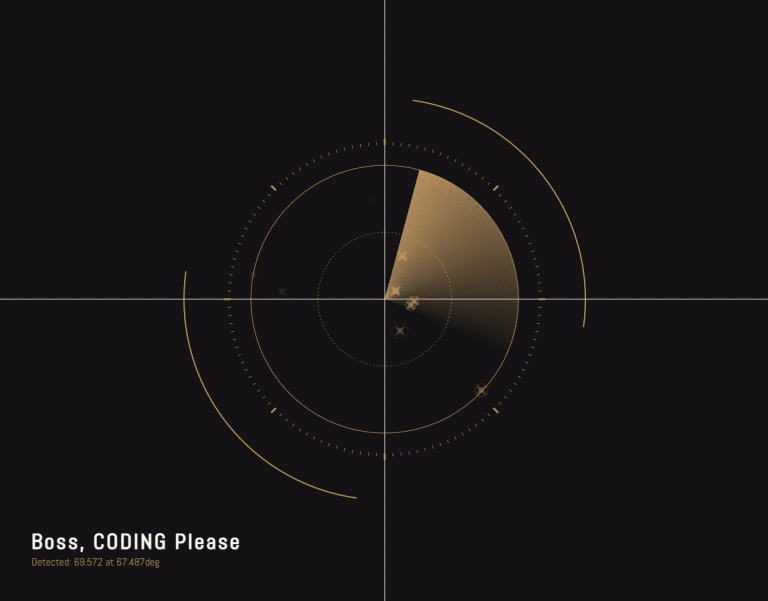
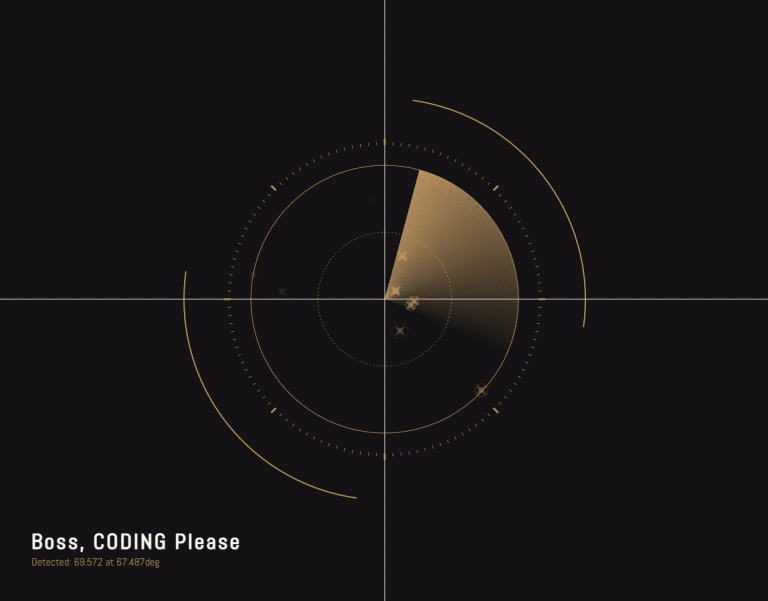
本次創作直播內容透過 Canvas 物件,將網頁當作畫布,繪製不同的圖形,完成模擬偵測敵人的雷達機介面;運用三角函數概念,以及模組化程式,簡單製作出動態的網頁,詳細的步驟解釋,無論有沒有基礎,都能輕鬆跟著說明完成,剩下的就由你自行發揮囉!
繼續閱讀
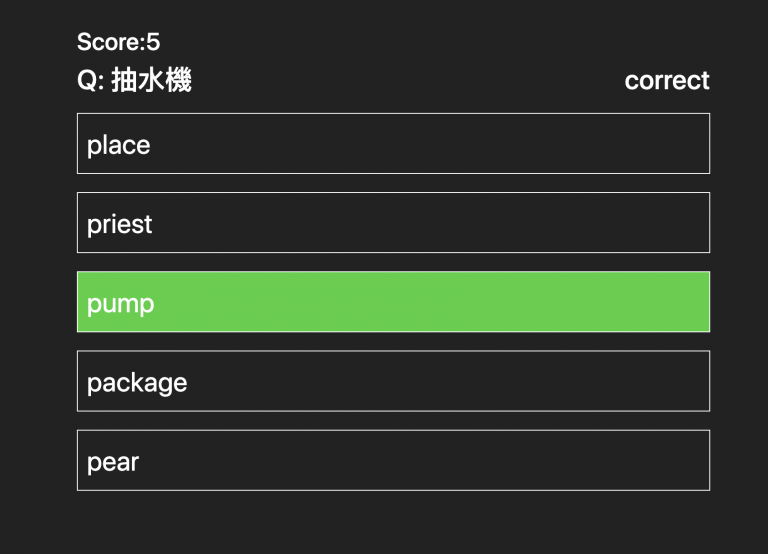
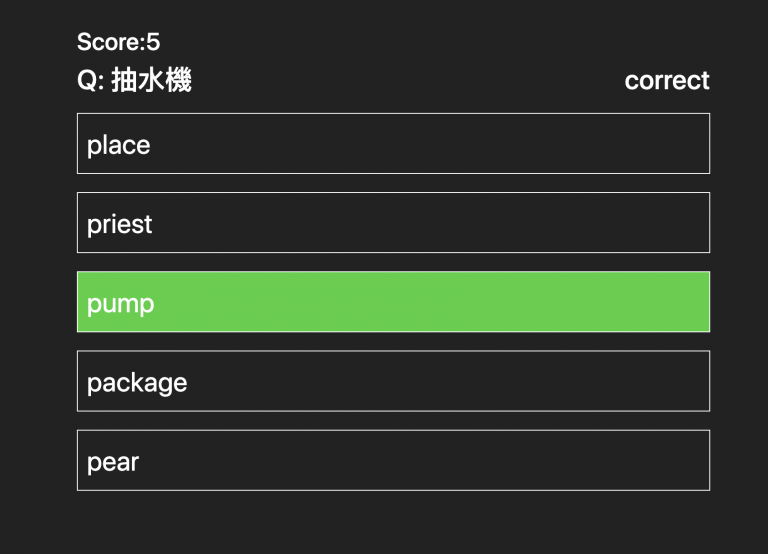
你多久沒鍛鍊英文了呢?這次直播使用HTML(Pug)CSS(Sass)以及Javascript(Vue.js)來完成一個練習2000字英文單字的小互動遊戲網頁,難度適中,尤其適合剛開始學習Vue.js的新手,無論是跟著步驟逐步操作,或是聽老闆的影片都能快速完成。
繼續閱讀
需要發想靈感、紀錄個人代辦清單,或和他人討論嗎?製作一個能夠自由編輯、增刪、變色、拖曳編排的便利貼牆網頁,多個願望一次滿足。下集將便利貼牆美化、功能變得更完善,更連結firebase即時資料庫,再多張便利貼也不怕。
繼續閱讀
需要發想靈感、紀錄個人代辦清單,或和他人討論嗎?製作一個能夠自由編輯、增刪、變色、拖曳編排的便利貼牆網頁,多個願望一次滿足。上集我們使用Pug、Sass及Vue.js刻出便利貼的基本功能。
繼續閱讀