
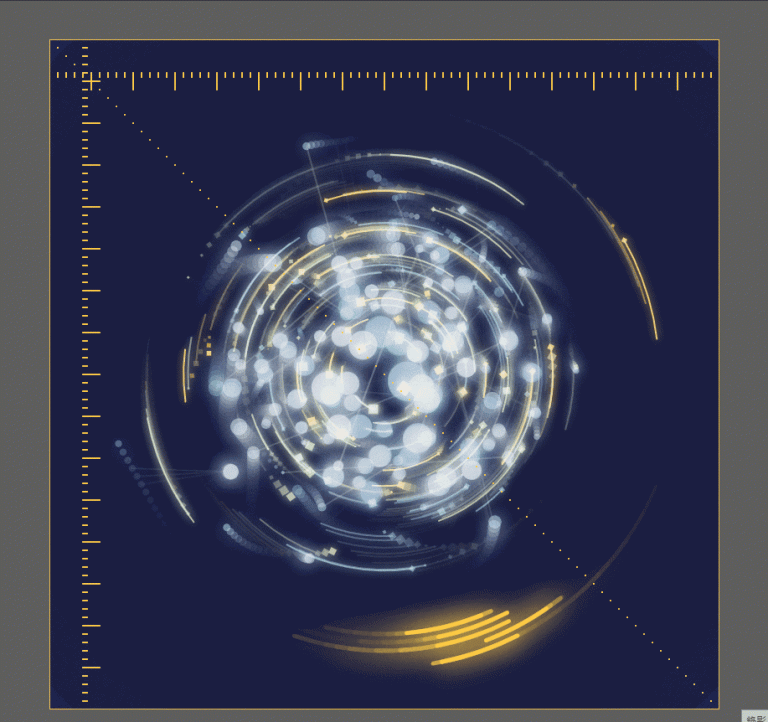
【p5.js創作教學】Aqua Planet 水色星球 – 來製作發光碰撞的行星吧!(直播筆記)
利用p5.js程式一步步創作出會發光的水色星球粒子,並且增加弧形軌跡、連線、外圍刻度尺規等細節,讓整件作品完整且耐人尋味。
繼續閱讀
從不只是一門線上課程,而是一場推動進化的豪賭
墨雨設計創辦人,也是互動藝術家的吳哲宇,於2016年第一堂線上課程「動畫互動網頁程式入門」上架後的一個月,撰寫下初衷、籌備的歷程以及實踐後的成就感,與你分享。
繼續閱讀
XR3:當國際沉浸式影展聯盟起來,在超現實博物館裡舉辦線上展覽活動-新影像藝術節、翠貝卡電影節、坎城影展
2021年夏天,新影像藝術節、翠貝卡電影節、坎城影展三個國際沉浸式影展聯盟起來,在超現實博物館裡舉辦XR3線上展覽活動,展覽亮點一一數給你聽,在家就能享受好作品。
繼續閱讀
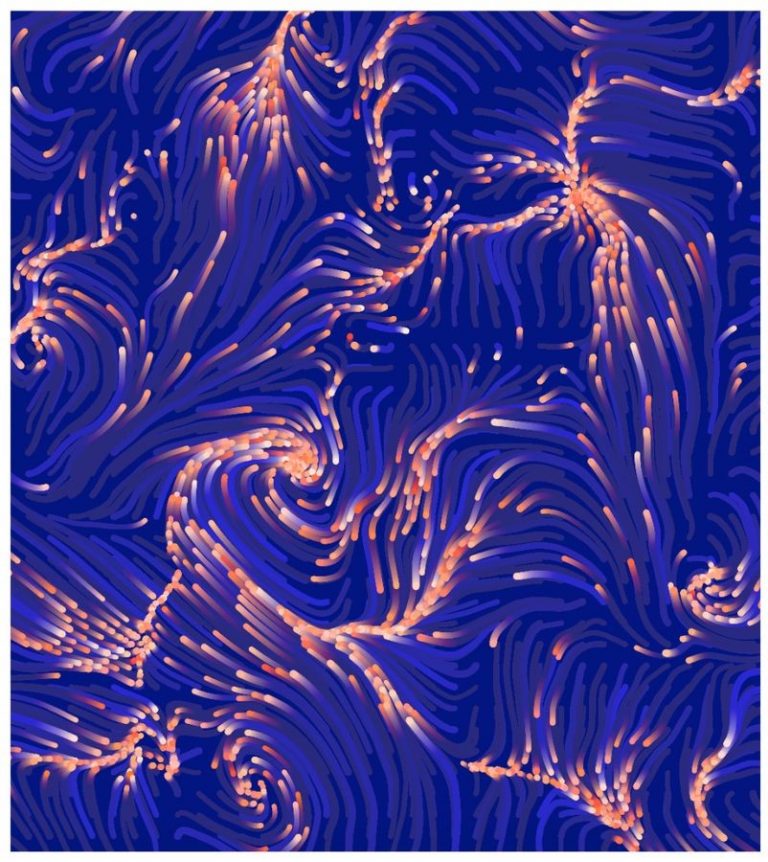
不是工程師也會寫的 Code!把程式當畫筆《互動藝術程式創作入門》學生作品
無論你是工程師或藝術家,都可以透過p5.js創作生成式藝術。此篇文章精選《互動藝術程式創作入門》學生作品分享,更能了解程式藝術的不同可能性,一起加入Creative Coding創意寫碼的行列吧。
繼續閱讀
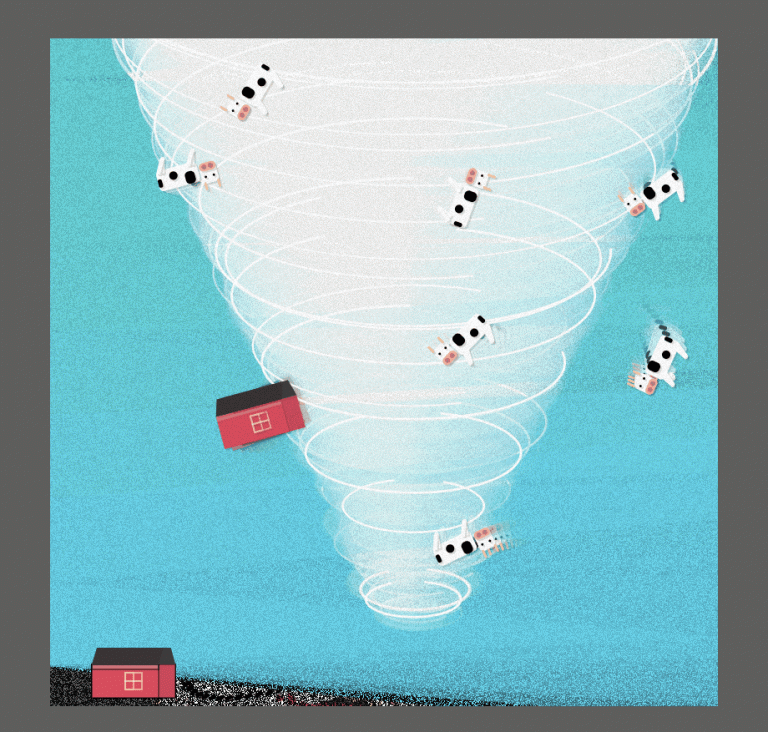
【p5.js創作教學】來畫一個瘋狂的龍捲風吧!(直播筆記)
身為台灣人可能沒親眼看過龍捲風,但也大概它知道長甚麼樣子,威力又有多強大。今天我們要利用p5.js來完成瘋狂的龍捲風捲起乳牛與房屋的一張動態圖片。
繼續閱讀