《擴增實境AR系列》單元文章讓Chia編帶你理解AR,挖掘許多利用擴增實境技術的作品,而且更棒的是,邊閱讀的當下就可以拿出你的手機,親身體驗!第一集帶你走入高美館的十四幅典藏畫作中,一窺畫作背後的故事。

NFT熱潮燒進台灣!本篇文章帶你了解NFT幾個展售平台、認識國際知名的藝術家,並且聚焦新媒體&生成式藝術家吳哲宇他因為作品被剽竊而意外走紅的來龍去脈,快跟著老闆一起前進creative coding的新藍海市場!

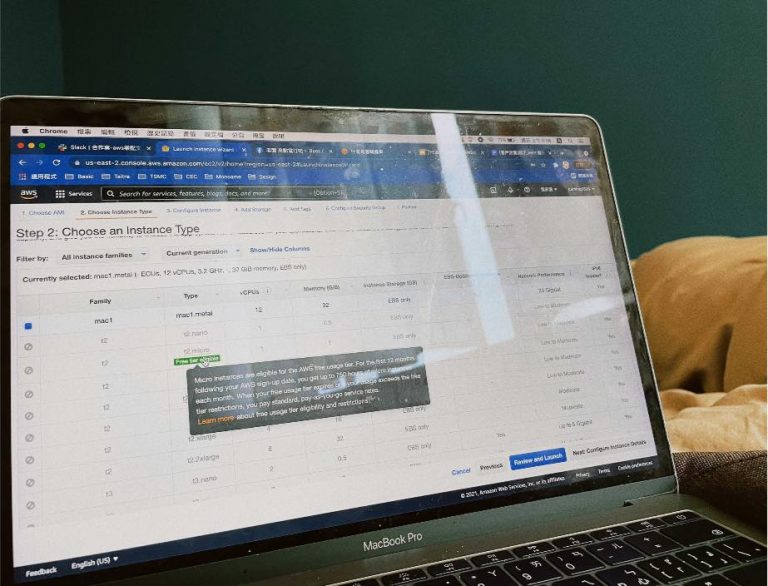
相信大家對於亞馬遜都不陌生吧?就是當你看到海外的酷東西,對錢錢說聲抱歉我需要這個然後點開下單的那個網站,過幾天帶著微笑A到Z的包裹就會出現在你家門外,裡面裝著化成快樂形狀的錢錢。除此之外,你聽過亞馬遜的雲端系統Amazon Web Services (AWS) 嗎?
「下單我會,但你說的雲端系統是什麼呢?」

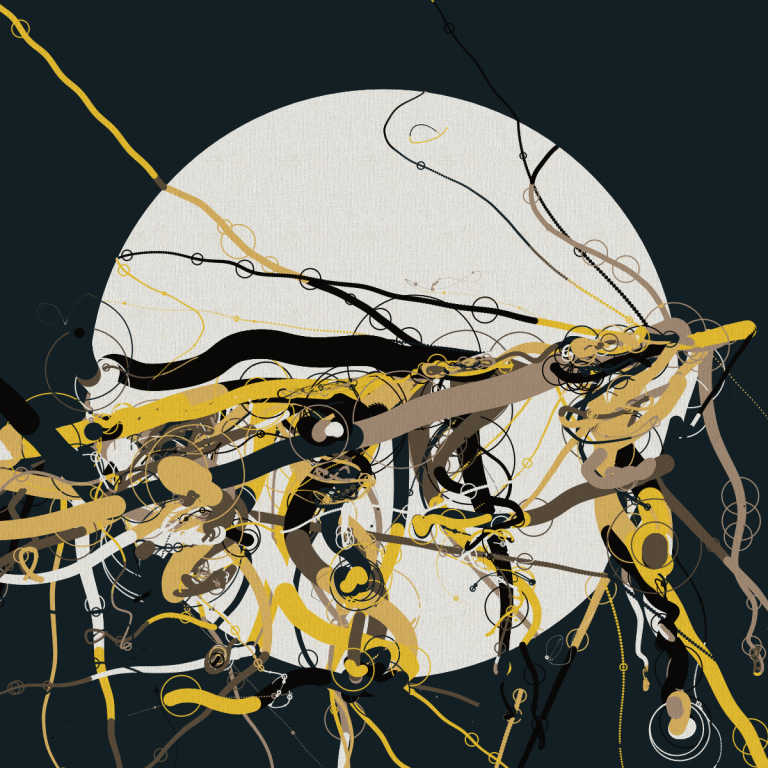
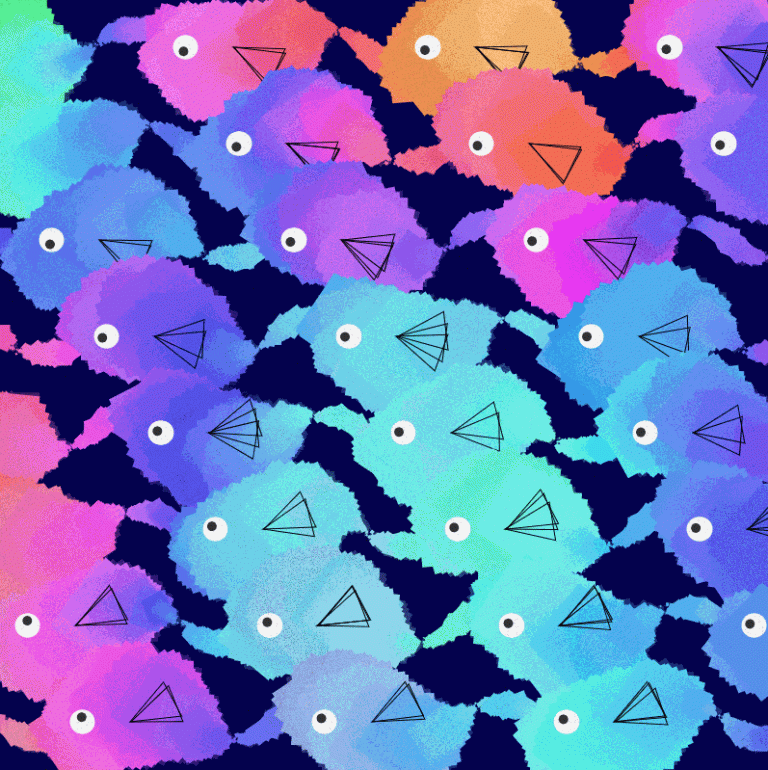
本篇記錄創作<夢幻鳥>這件作品的過程,利用p5.js在短短的時間內創作出繽紛多彩、眼睛跟著滑鼠游標轉的夢幻鳥,看著他不斷地動,好像趴著在看水族館裡的魚一樣,心情也會跟著雀躍起來唷!

2021年臺北白晝之夜將於10月2日星期六下午六點開跑,一直到隔天的早上六點。白晝之夜的活動起源於哪裡?臺北又是新的活動嗎?那天晚上大家都不睡覺,那是要幹嘛?就由Chia編帶你了解今年的臺北白晝之夜活動,無論實體或是線上都可以參加,或是加入墨雨設計的Discord讓大家陪著你嗨吧!

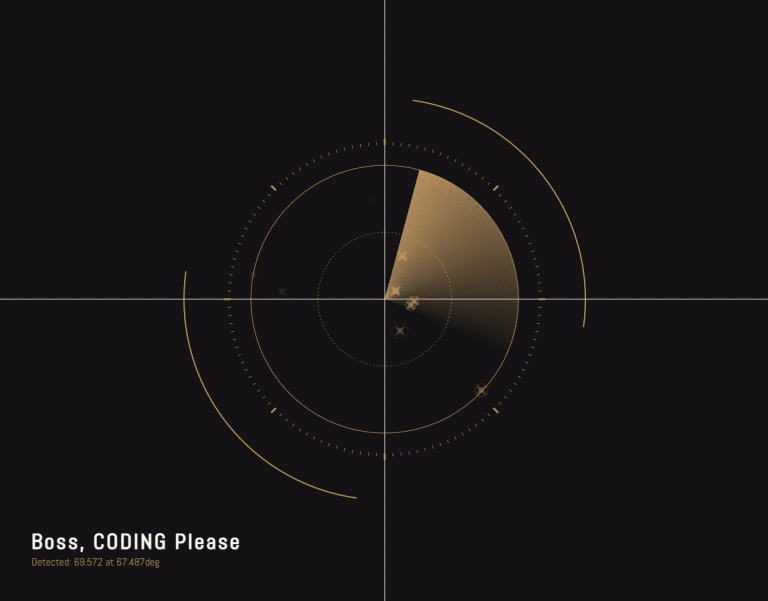
本次創作直播內容透過 Canvas 物件,將網頁當作畫布,繪製不同的圖形,完成模擬偵測敵人的雷達機介面;運用三角函數概念,以及模組化程式,簡單製作出動態的網頁,詳細的步驟解釋,無論有沒有基礎,都能輕鬆跟著說明完成,剩下的就由你自行發揮囉!

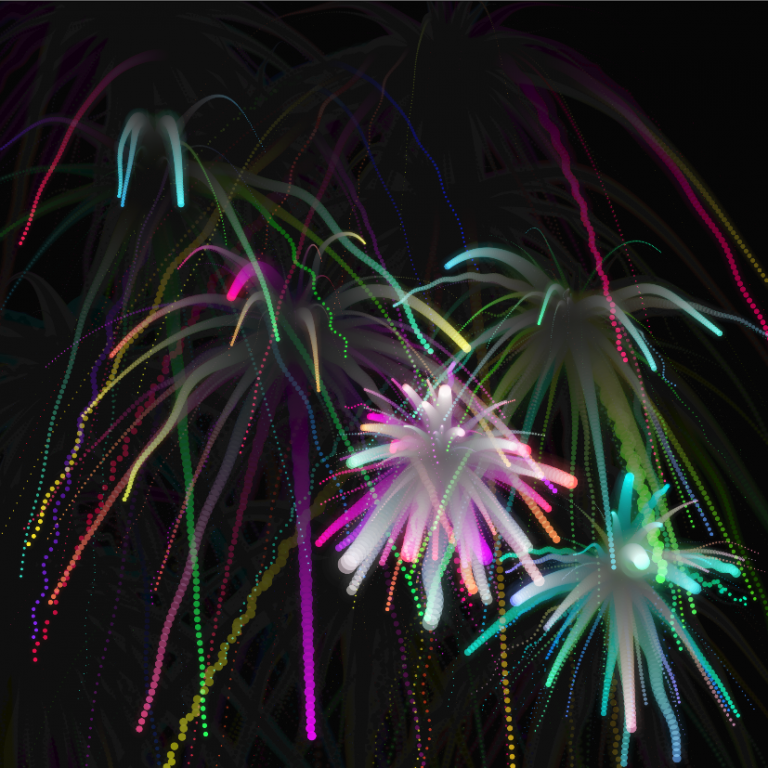
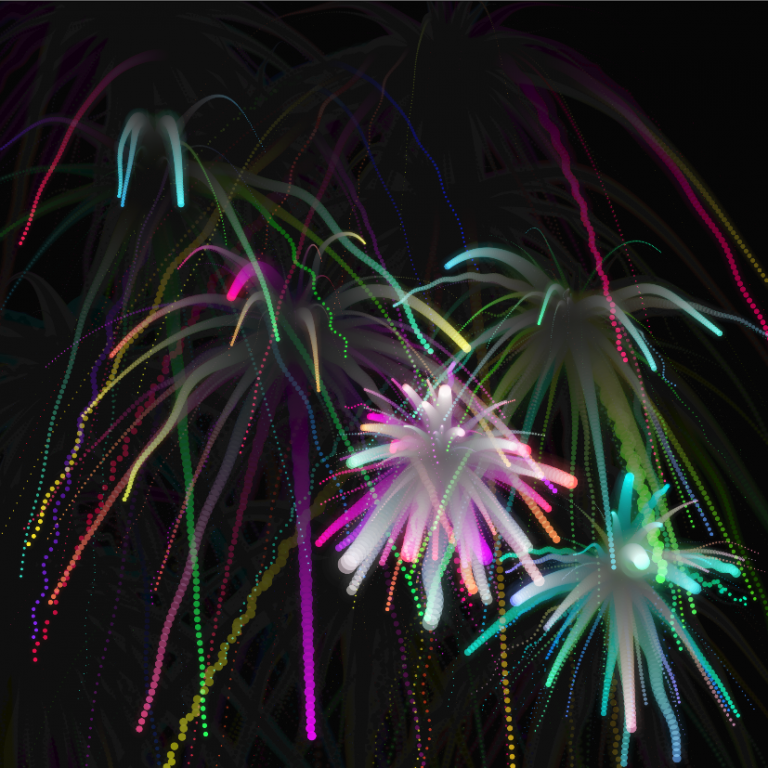
為響應日本的一群Creative Coder在Processing Community Day的社群串聯,扮起虛擬的花火大會,我們也來利用p5.js,結合粒子系統、漸變顏色甚至是聲控模組,一起在夜空中創作出絢麗的煙火吧!

AR系列第一集帶大家詳細了解AR現今的不同用途,除了抓寶之外,也有許多日常妙用、社群濾鏡一定不陌生,又或者是品牌想做行銷和廣告,甚至是藝術家拿來實驗與創作、美術館用於策展,快來了解AR有哪些運用吧!

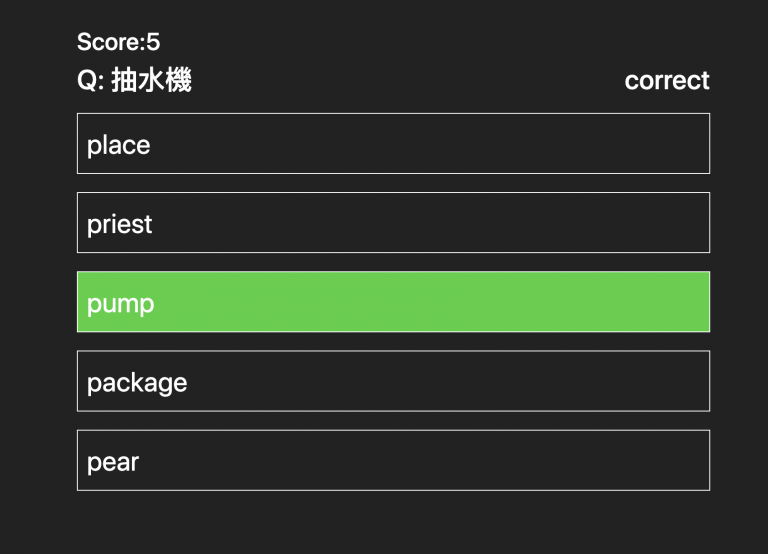
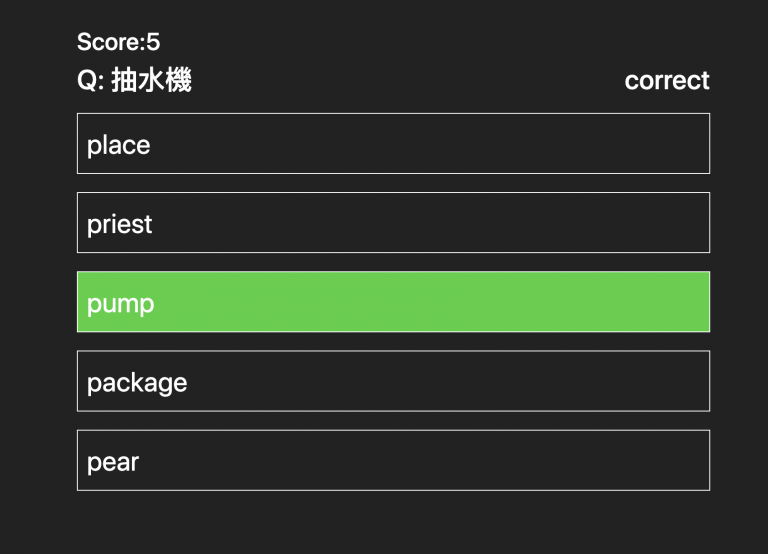
你多久沒鍛鍊英文了呢?這次直播使用HTML(Pug)CSS(Sass)以及Javascript(Vue.js)來完成一個練習2000字英文單字的小互動遊戲網頁,難度適中,尤其適合剛開始學習Vue.js的新手,無論是跟著步驟逐步操作,或是聽老闆的影片都能快速完成。

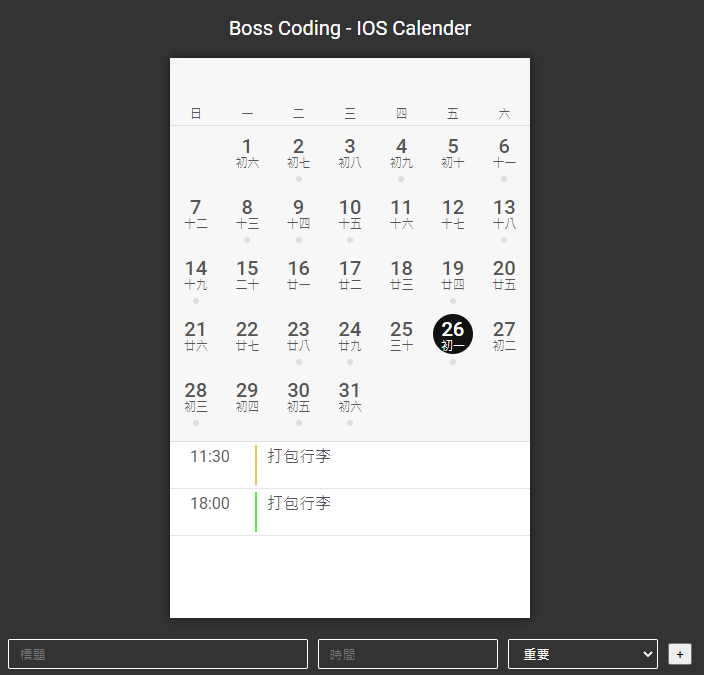
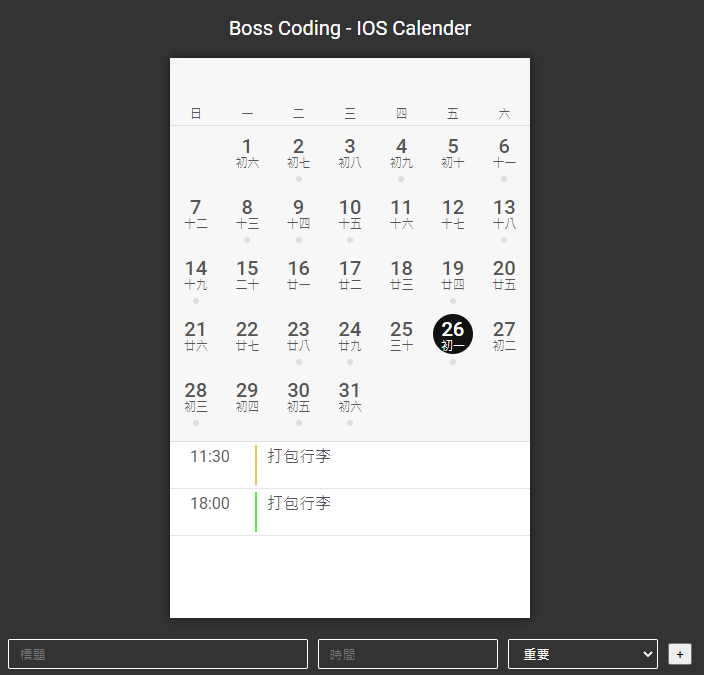
手機裡的動態月曆.只消一指就可以增加或是刪除行程,有想過要怎麼在網頁上實現嗎?老闆利用簡單的動態網頁範例和步驟解說,帶你一步步踏進Vue.js的世界。