上一篇 初次見面請多指教!Creative Coding第一次社群聚(上)吳哲宇的生成式藝術宇宙 我們聊了Creative Coding,還有藝術家吳哲宇從 p5.js 到 Shader 的生成式藝術(Generative art)創作之路。
本篇文章則是由叁式互動新媒體的技術美術Hoba帶來演算視覺的應用,不藏私揭露叁式近年來精彩的作品幕後祕辛(影片從這裡開始看),以及另一位與會的創作者張文瀚帶來作品 <Wormhole>分享(看看作者的詮釋及解析)。
叁式互動新媒體 Hoba <演算視覺的應用>
這次邀請到叁式互動新媒體的技術美術Hoba,以個人角度、發展歷程,觀看叁式近年來的作品。技術美術的工作內容從視覺到程式,包含 Photoshop、Illustrator、After Effects、Unity…等。
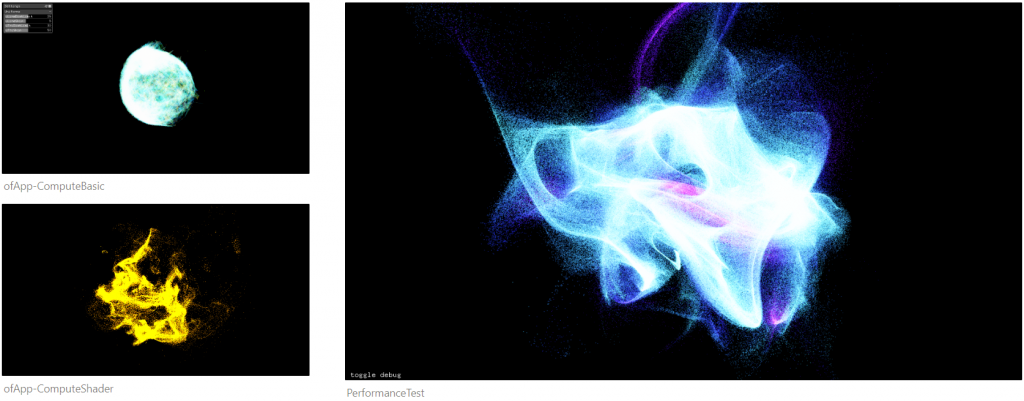
最早接觸 p5.js 是大二的時候,畢製時也用 p5.js 做了一個互動的吧檯桌,桌上酒杯利用桌下的投影產生互動影像。原本以為畢業之後不會再寫程式了,因為第一份工作是在展場設計公司做空間設計,主要就是不停設計及畫 3D 示意圖。 後來在獨自接案及因緣際會之下,來到叁式,才真正又開始寫程式。 在叁式的最早期是用 openFrameworks,去繪製各種東西。那時候學了各種不同的 shader (fragment、geometry、compute),來控制粒子(particle)的點、形狀及運動方式,也做出一些測試用的作品,像是一些比較混亂的形狀或水墨的效果。

叁式其實用了很多不同的感應器(sensor)及各式各樣的演算法去結合視覺來創作。以此作品為例, openFrameworks 加上 NVIDIA 的 Flex 物理引擎(現已停止維護),就可以模擬出水的波紋或煙的視覺(參考影片),像這樣可以讓粒子像水一樣在空間中流動,甚至可以改變空間中的重力,讓這些粒子朝不同方向去運動。
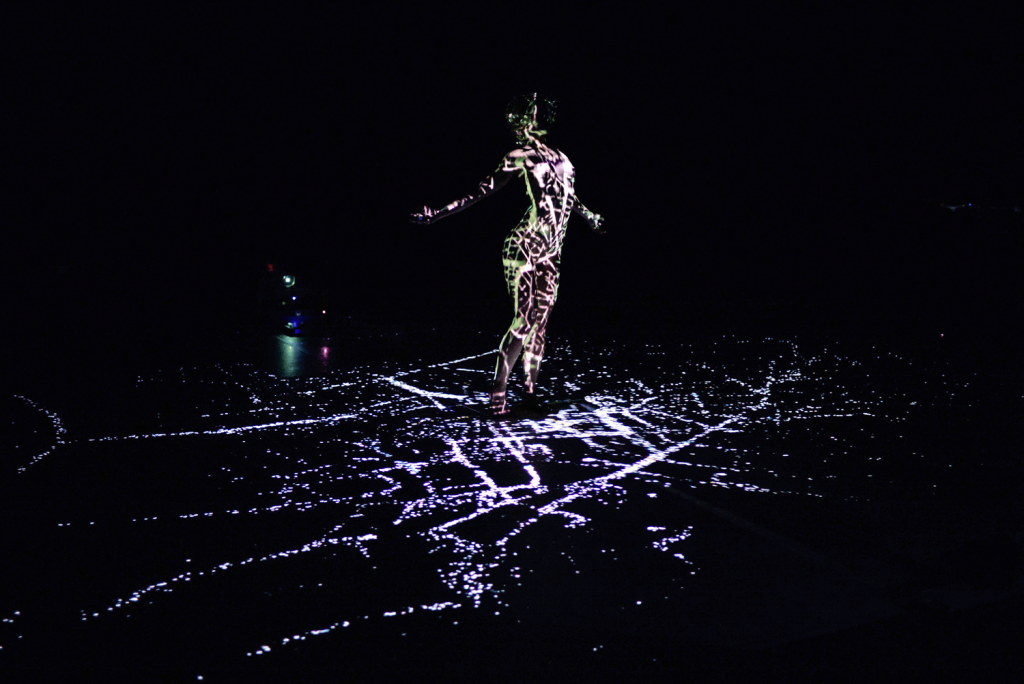
叁式也做了一些藝術案,常見的是跟安娜琪的合作,像是 Seventh Sense 跟 Second Body等舞蹈表演,結合叁式擅長的視覺動態特效技術。


以 Seventh Sense 來說,把舞台當成一個盒子,除了觀眾這面外,其他全部都打投影,在某一些特定的觀眾視角,會是一個完美透視的狀態。也包括舞者在裡面移動表演,裡面的粒子和線條都是用程式即時去畫的。
而Second Body,是用四面台,各四台 Kinect 及投影機的組合,利用 Kinect 感應器捕捉現場舞者的身體樣態,將這些捕捉到的點雲(point cloud)資料即時建成一個360度完整的 3D mesh,再將動畫準確地投影在舞者身上及地面上,完成現場表演的即時動態投影。


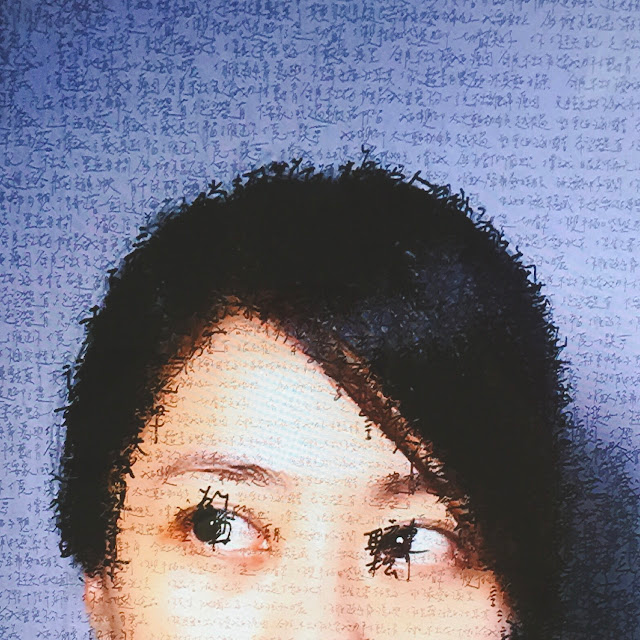
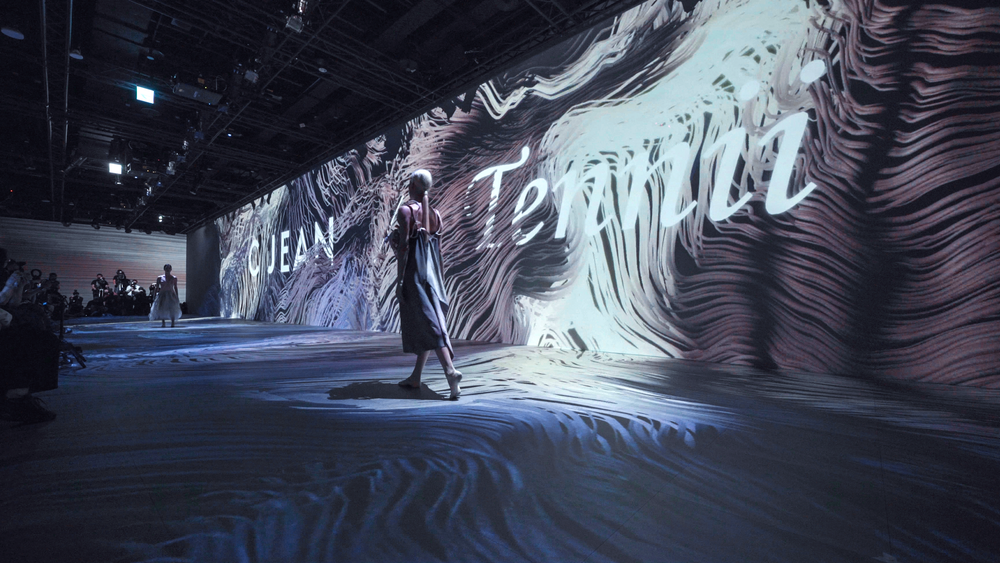
其他還有一些商業案,如海尼根的時空旅人是用 leap motion 感測手部動作,去擾動牆上的麥田或撥動水流;陳綺貞的展覽,使用她手寫的字體組合成她的臉,且會根據遠近變化做出顏色及大小的改變。像這樣要同時運算很多字元件是非常耗費效能的,所以必須透過 shader 的方式,在這些 geometry 裡面畫出正確的 UV 及大小。


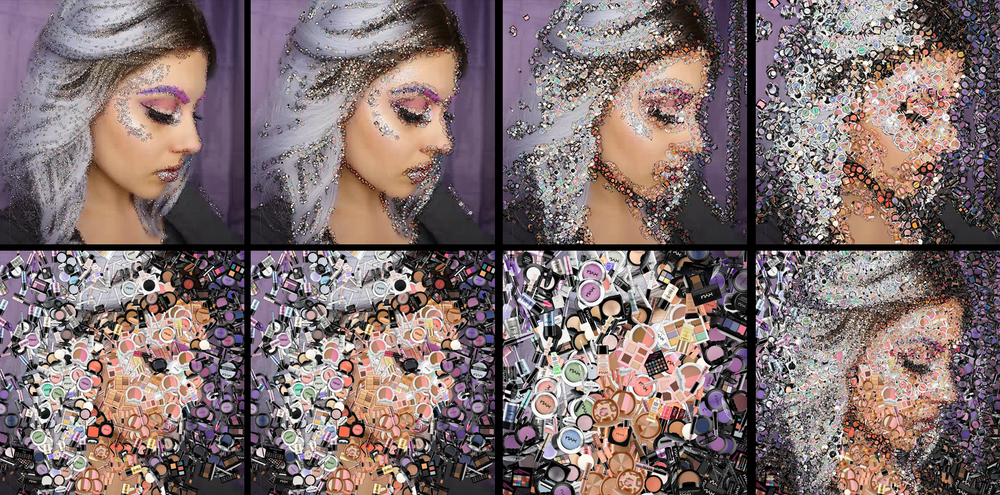
為 NYX 這個彩妝品牌創造的互動作品,是利用客人發布在 IG 上的 hashtag 找出當天活動的照片,利用程式分析粗糙及平滑的地方,再疊加 NYX 的彩妝,最後用動態的方式將大小不一的多層彩妝疊合起來。
網頁形式的話,是跟SONY合作,主要是做轉場的特效。 另外如果想學習 Shader 的話,有個很好的參考學習網站叫 Shadertoy,裡面有非常多人單純用 fragment shader 去創造出各式各樣,不管是常見的濾鏡或具體的像蝸牛之類的。


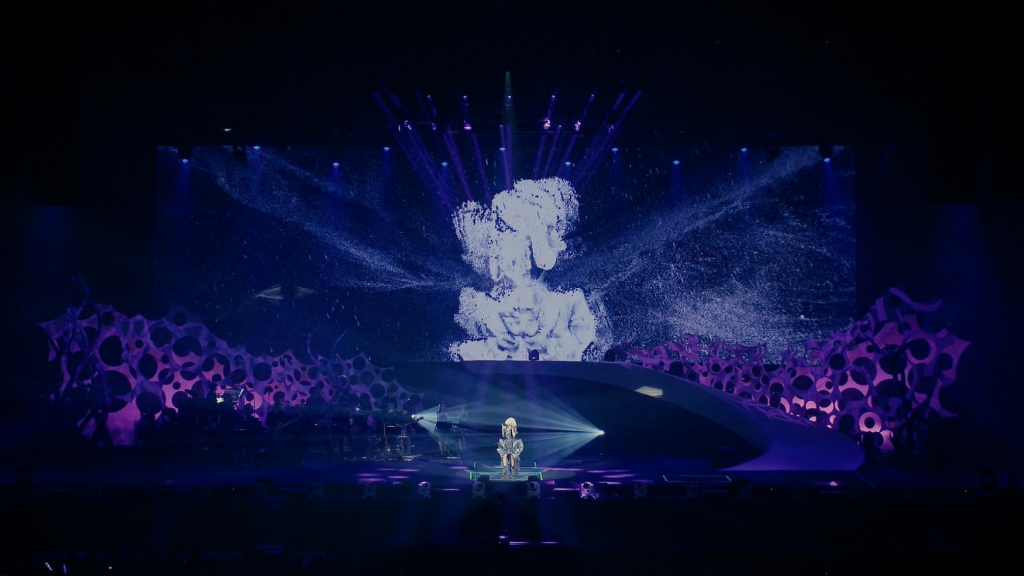
蔡健雅 列穆尼亞演唱會合作,叁式製作了開場前三首電子風格的歌曲〈異類的同類〉、〈失語者〉、〈菲林〉的影像視覺,以及〈空白格〉中LED矩陣的即時影像,主要是用粒子去做,運用點雲做為視覺主軸,可模擬煙、風、碎形等特效,再擷取表演者的即時動作,疊加在配合當時滿流行的攝影測量法 photogrammetry 後,經過粒子化處理的地景影像之上。
為台中花博製作的作品<0-3886>將地板打造為一個具即時互動性的演算視覺,觀眾的位置與動態成為了畫面中的一部分,走在地板上可以和粒子和線條有互動。視覺動態請見這部影片

以上較前期的作品都是用 OpenFramworks 做,後來我們較常用的轉換工具是 Unity。要如何判斷什麼時候使用哪種工具呢?叁式的切分依據大概是看得到的東西用 Unity,較看不到的東西用 OpenFramworks 做。有在用 Unity 的人應該知道,後來有出像 Visual Graph 這樣的工具,所以我們現在也會用 Visual Graph 或 Shader Graph 來做類似的創作。像剛剛提到的 Second Body,就是用 kinect 的點雲把它們建成 mesh。同樣的作品在 Unity,也可以透過 geometry shader,建成 Unity 裡面的 mesh,就可以跟環境做反射。
長榮飛安影片合作,利用 OpenCV 中的光流(optical flow)技術,一般來說是偵測 2D 影像中像素 (pixel) 的流動,像是人往前移動或揮手的向量。如何將 2D 結合到 3D 呢?例如將 kinect 偵測出來的深度圖畫面轉譯成 3D 的 position,再對他做 optical flow 技術後,便會成為 3D optical flow 檔案,就能在空間中結合煙霧的模擬,讓粒子隨著舞者的動作產生變化。這些包括像模擬都會透過一連串 fragment shader 去做運算,粒子的話就是用 compute 或 geometry 來做。
光流(optical flow):陌生的名詞,但其實每天都能看到。光流指的是我們在這個不停運轉著的世界裡,感覺到的明顯視覺運動,像是在移動的交通工具上看著樹、建築等景物呼嘯而過,我們能通過不同物件的運動速度判斷它們與我們的距離。



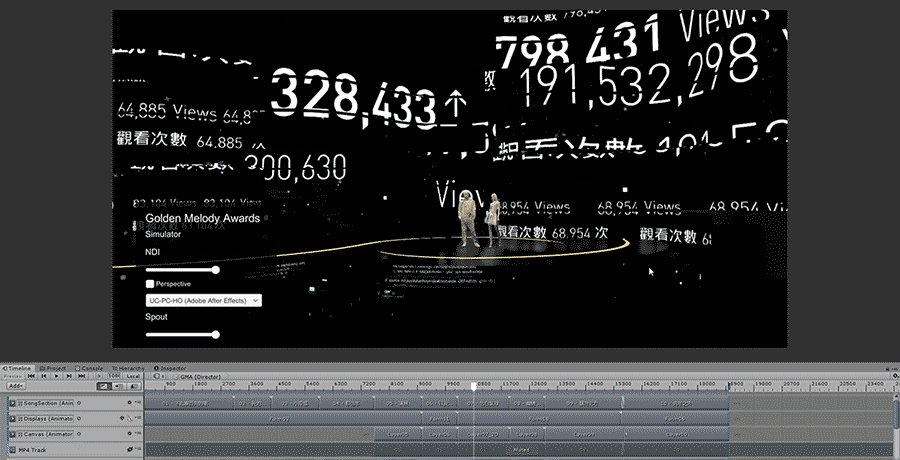
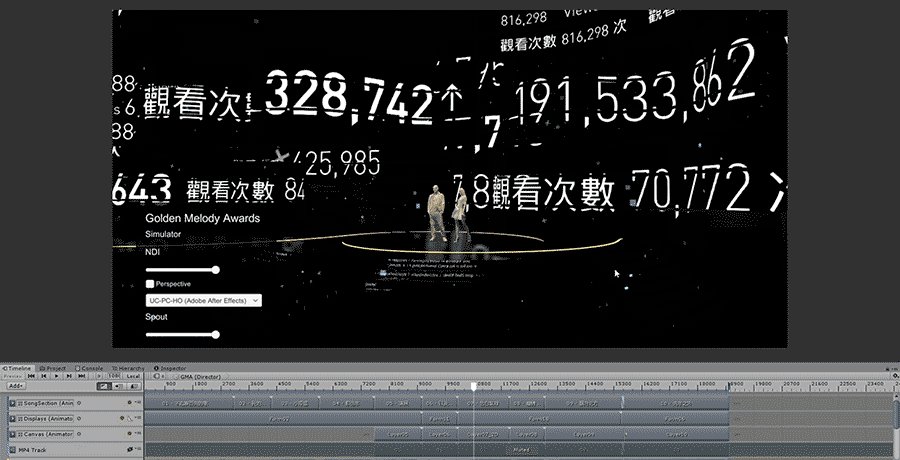
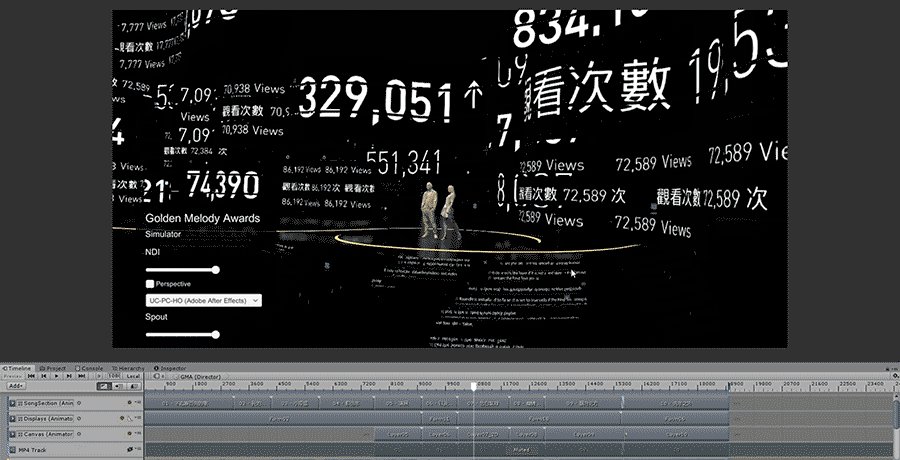
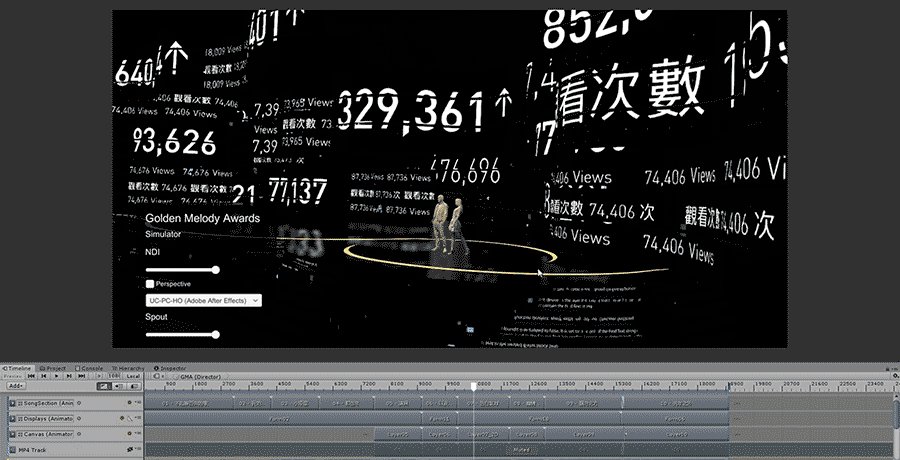
除了視覺之外,我們也時常把unity拿來做模擬器,因為時常有一些展演活動,需要在進場前預測、模擬活動現場該長什麼樣子,才最符合我們的想像和設計。像鄧紫棋 GMA30 的舞台 LED 是由很多小波浪組成的。就視覺來說這樣做是很困難的,必須要出很多很破碎的影像。叁式利用 Unity 模擬器,讓視覺可以在 After Effects 裡面去呈現一整大片的影像,再透過 UV 轉換在 Unity 裡面做即時的預覽。

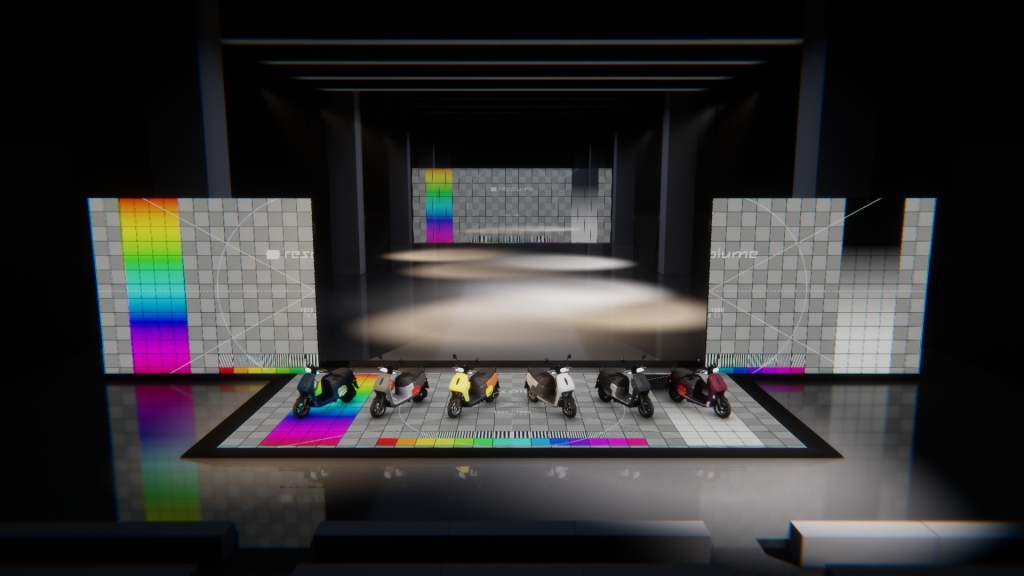
Gogoro VIVA MIX新車發表會合作,會場裡有非常多 AGB 的台車移動,一樣是用模擬器先知道到時候的陣型會怎麼變化。現場表演也是用一模一樣的程式同時間去跑,也就是說模擬器呈現的樣子跟現場的樣子幾乎同步。
很多案子的細節礙於時間關係無法一一介紹,這個notion可以分享給大家,如果有興趣可以點進連結來看。每個案例都有 hashtag 一些關鍵字,想知道這些視覺效果是用什麼方式做出來的,都可以點連結(有些案例直接放官網案例連結)及影片,或是透過關鍵字去搜尋。
接著就來實際放一些 demo,都先以 OpenFrameworks 來做示範:
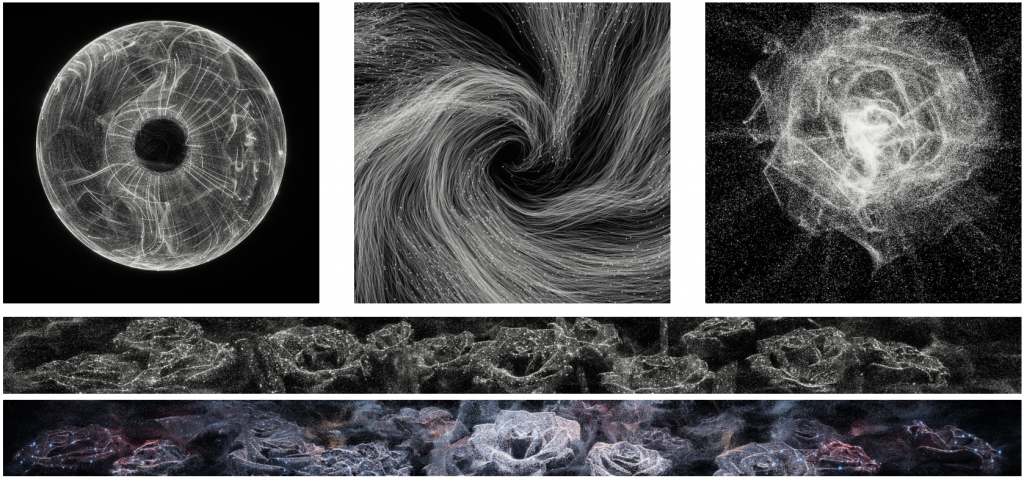
1. 分子流動,這個是 OpenFrameworks 加上 flex 的物理引擎,讓這些粒子在空間中隨著物體的重力流動,中間有一個球會吸附這些粒子,讓這些液體經過這些球時被吸附到這上面去,有些水花流動的感覺。
2. 測試超越粒子的極限,當時想測試電腦的極限可以跑幾顆粒子,這件作品大概有一百還是兩百萬顆。現在電腦效能更好,Unity 的話就可以跑個七八百萬甚至到一千萬顆。
3. 墨汁暈染效果,這個是想做不同的嘗試,想說能不能把粒子做出像墨汁或顏料在紙張上暈開的感覺。像這個效果不錯,但可惜一直沒辦法用在商案中。
4. SONY互動網站,跟SONY合作網站轉場的效果,因為 OpenFlow 的 GLSL (OpenGL Shader Language) 跟網頁用的是一模一樣,所以其實我都是在 OpenFrameworks 寫完後無痛轉移到 GLSL,雖然網頁的 webGL 版本需要更低,但大概可以做到接近的模擬,網站從一頁進到下一頁時透過 shader 讓畫面做流動、背景再做一些轉場效果後到下一頁的畫面。
Q:GLSL轉換的過程 A:當時的分工,因為客戶公司有很多自己的前端工程師,所以前端輪不到我寫,我記得他們前端是用JS (canvas) 寫的,將 canvas 傳進來的每一個像素,在轉換的同時過一個由我撰寫的 Shader,達成最後的效果。這支 Shader 的程式,最基礎的演算法是從 Shadertoy 來的,這邊也直接附上當初參考的連結。當然因為業主需求會有不一樣,所以需要自己完全理解這些程式碼在寫什麼,才能更進一步將程式碼修改成想要的樣子。但 Shadertoy 確實是非常好參考、拿素材的地方。
Lightning talk 2 – 張文瀚
每一次的 Creative Coding Taiwan 聚會都會事先提供一個主題,邀請大家趁著這個機會創作出一件互動藝術作品並與大家分享。在一次又一次的共創過程中,激盪出更多更有趣的火花。
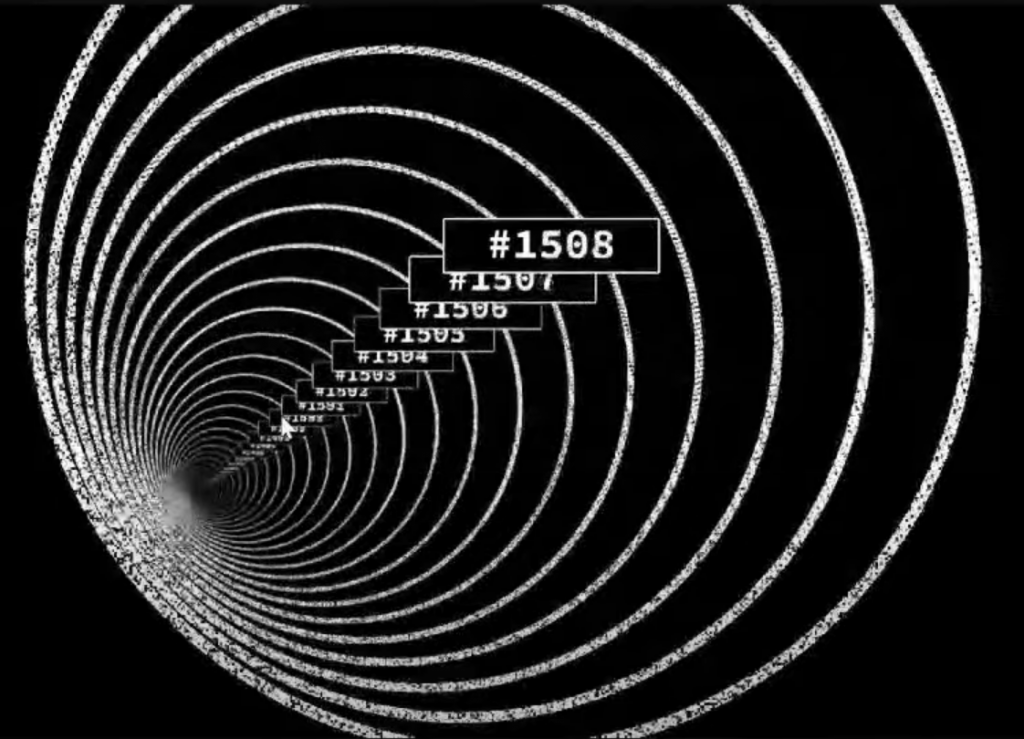
<Wormhole>

作品連結:https://openprocessing.org/sketch/1540160
本來就常在做數位藝術的創作,尤以 Shader 為主,本業在做 2D 遊戲,因緣際會回來使用 Processing 創作。這件作品<Wormhole>是無限的圓延伸至盡頭,每一個圓都是前一個瞬間,把前一針的整個畫面複製、縮小再放進這一針畫面裡,如果我們將 frameRate 改為 1 (一秒一針)就可以立即了解。其他在 Shader裡面,像是圓的半徑等變數都可以玩玩看,會有完全不一樣的效果。
<Out of bounds>

作品連結:https://openprocessing.org/sketch/1540595
這是一件無互動的作品,想要做出銀河系之外的飄浮感覺。最後呈現的這個效果也是在創作的過程中一個美麗的意外,主要是加上了 uv.y /= uv.x * 2.; 這行數學運算的程式碼,少了他,只是一個同心圓的圖案;加上他,把整個畫布增添了詭異的扭曲,造就出這有趣的空間感,感覺就像在銀河系以外能夠看到的景象。
追蹤創作者:https://openprocessing.org/user/322254?view=sketches
若你還沒有看過上篇,必不能錯過:
初次見面請多指教!Creative Coding第一次社群聚(上)吳哲宇的生成式藝術宇宙
想知道你的 NFT 究竟有沒有市場?下篇讓黃豆泥為你解惑:
初次見面請多指教!Creative Coding第一次社群聚(下)黃豆泥:沒有市場的靈魂綁定NFT
五月的社群聚也已經開放報名囉,有興趣的朋友歡迎加入我們的臉書社團,第一時間接收活動報名消息,希望不久的將來,就能看到你跟大家分享你的生成式藝術創作囉!
歡迎加入互動藝術程式創作入門(Creative Coding)線上課程,課程中你可以認識程式與互動藝術產業應用,開啟對工程跟設計的想像,學會使用 p5.js 開發互動介面,整合繪圖、音訊、視訊、文字、3D、互動與機器創作完整的作品,並將創作輸出應用在個人品牌或網站、主視覺或海報,甚至互動裝置、遊戲與教材製作等場景,讓你對進修的資源與路線更有方向。
整理編輯:Chia 編




