你有聽過 Creative Coding(創意寫碼)嗎?寫程式除了架網站與當駭客之外,還可以創作藝術!Creative Coding 是一種透過程式創作來表達的藝術形式,表現方式包含但不限於視覺、聲音、投影與裝置藝術等,橫跨所有相關互動開發的核心概念,便是 Creative Coding。
想要入門 Creative Coding,可以先從 p5.js 生成式藝術創作開始,p5.js – 一套專門給為藝術家的程式框架,無論你會不會寫程式、是不是工程師,都可以快速將你從生活周遭所得到的靈感,用程式表現出來。歡迎加入互動藝術程式創作入門(Creative Coding) 線上課程,與近 2,000 位線上同學們一起玩創意,表現自己!
在這之前,我們一起來看這堂課程的線上學生們,都拿起程式畫筆創作出什麼樣的作品吧!
日式小清新風的牛奶盒
來自 Coco Ke 的作品,因為想要呈現自己喜歡的日式小清新風格,所以使用帶有日常感的東西作排列組合,是非常用心的靈感搜集。
課程老師哲宇點評:在技術部分用到了比較進階的遮罩作法, 以及疊色的方式製造出雲狀的圖樣。其實沒有遮罩也很好看!有墨水暈出去的感覺,加上了材質感覺比單色的背景更有溫度。

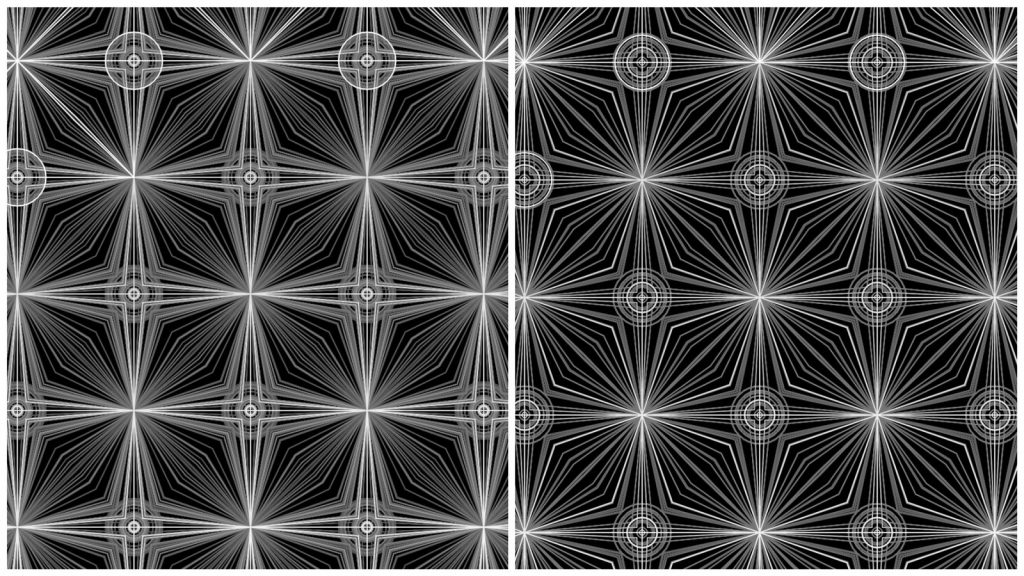
窗花形狀疊加出畫面驚喜
來自 Ching-Wen Hsu 的作品,原本單純從窗花來的點子,但重複疊上去以後倒是有點像霧玻璃。
課程老師哲宇點評:在技術上雖然是使用較為單純的線條作畫,但是在位置變化上重疊很多次,加上些微的顏色變化,讓作品本身的動態感很足!建議利用類似的技巧加上組合不同的基礎圖形可以製造出大量不同的窗花,想必會有不一樣的畫面驚喜!

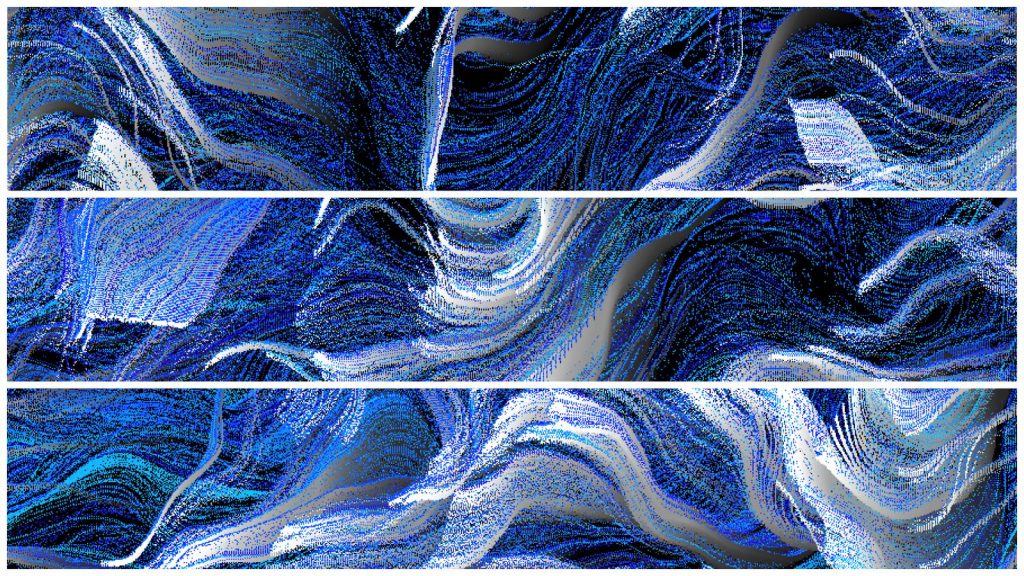
Seawaves 滄海桑田
來自 Loxi 的作品,從滄海桑田這個概念發想,原先把海想成整塊,一直在「流動的水」上面掙扎,卻忽略程式本來就是透過無數細小的集合來模擬,想通以後才終於弄出能看的效果。
課程老師哲宇點評:像素等級的特效有種 Glitch 的數位雜訊感很酷,整體上也用到了比較進階的物件導向概念去管理一顆顆的水粒子。老師也特別強調,學習的過程中不用過度擔心臨摹借鏡,只要隨著創作的越來越多,會越熟悉這些技巧,就能上手組合成屬於自己的特別手法!

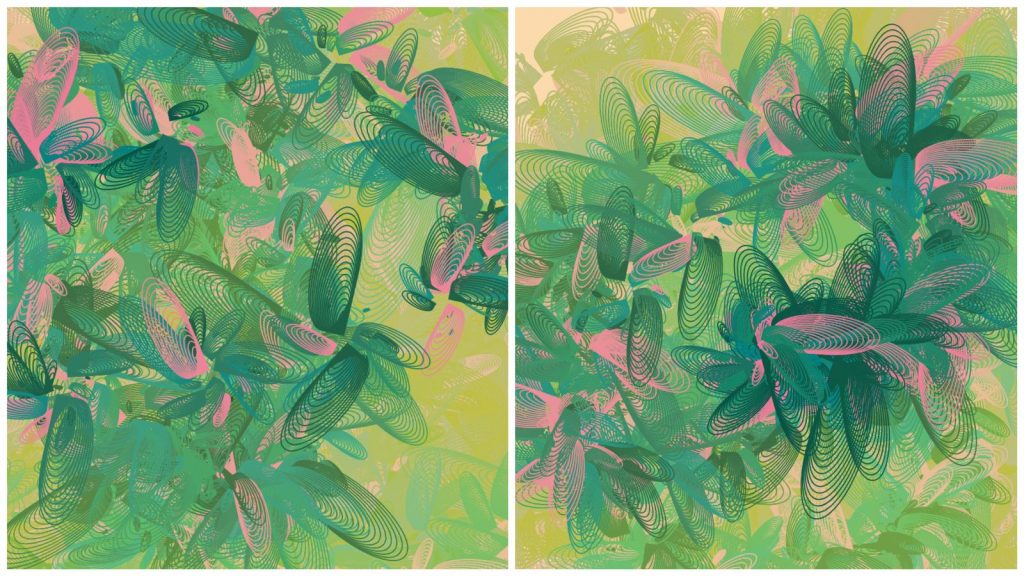
Elliptical Flourish 用程式展現生命力
來自 梁舜勛 的作品,希望能感受植物生長的過程。植物生長過程的本質很接近這樣生成藝術的方式,所以將兩者結合,用大地色系象徵土地和樹葉,用粉紅色作為強調色相並象徵花朵,展現植物的生命力和亂中有序的美。
課程老師哲宇點評:使用一系列的線條圓構成葉子,意外地很有植物的感覺!技巧部分使用亂數加上生成隨機顏色大小,與背景會逐漸讓軌跡變淡兩個組合起來,互動感蠻好玩的,淡掉之後很像某種桌巾圖案。在進階技巧部分,可以研究遞迴、L System、曲線等方向,可以生成更接近植物亂中有序感覺的作品喔!

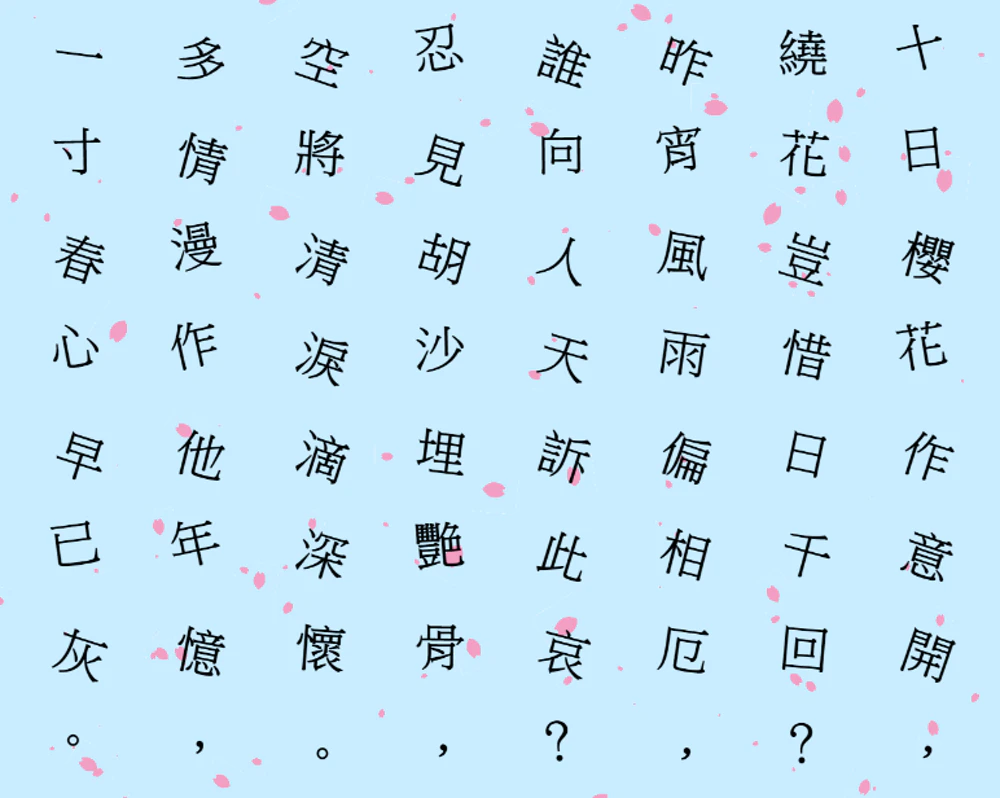
詩中有花,花中有詩
來自 廖書賢 的作品。想到詩,就會想到一片美景,可以是山水,可以是黃昏,可以是人龍馬流。忽然有靈感,想要做花落繽紛的場景,突然想到 Daniel Shiffman 有做過雪花紛飛的場景,於是就拿這個為基底參考並修改成櫻花的樣式。
課程老師哲宇點評:櫻花的飄動感很漂亮,在畫面部分如果希望推得更多一些,可以嘗試使用不同字體,像是手寫、書法字,加上一個一個字進來的時候噴櫻花,或在字移動的時候,會產生風影響到周圍櫻花的移動之類的,也可以嘗試在畫面整理上蓋一層材質,會很有繪本的感覺!

Ink Mountains 往山裡走去,用程式表現水墨溫度
來自 Loxi 的作品。單純想弄出一幅有水墨風格的畫。
課程老師哲宇點評:十分用心的作品,看起來也很有山水畫的感覺。剛開始學數位藝術的時候,要使用程式語言製作出有溫度、不死板的作品相對困難。這個作品很好好的應用了 noise(噪聲)多層次的疊合,讓山的形狀跟霧都看起來很自然,可以嘗試疊上材質、在山中再生成一些更小單位的坡或是樹,可以讓畫面感更強烈。

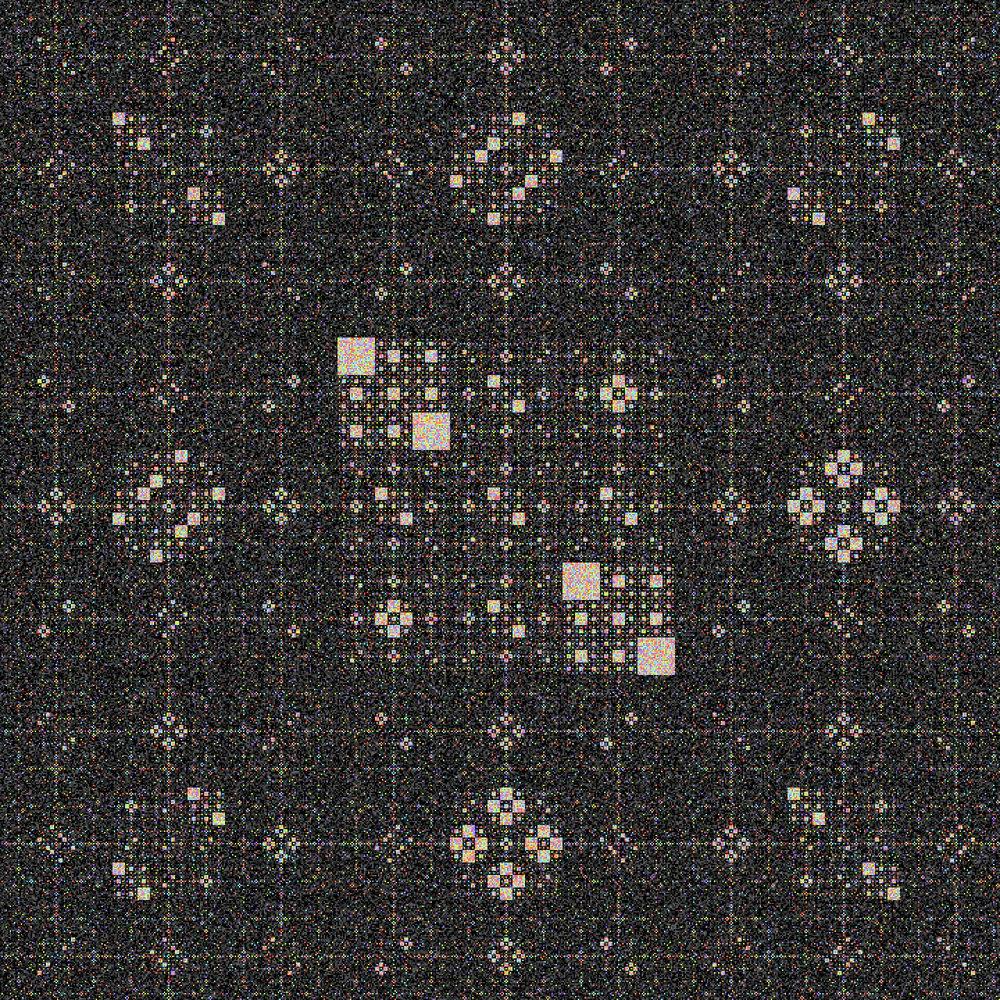
Sierpinski pattern 用數學運算創造碎形效果
來自 Loxi 的作品。作品介紹是給我爆炸吧!!!碎形們(/。皿。)/︵╧╧.!!
課程老師哲宇點評:碎形的效果很有數位感,如果對數學產生圖形很有興趣,可以參考這個日本創作家Naoki Tsutae 的作品。Naoki Tsutae 擅長使用數學與餘數運算等特性製造各式各樣的碎形,而且程式都很短又精簡。更進階的話,可以往寫 shader 的方向發展,很適合寫這類型的碎形,也會更容易做出像素等級的特效互動!

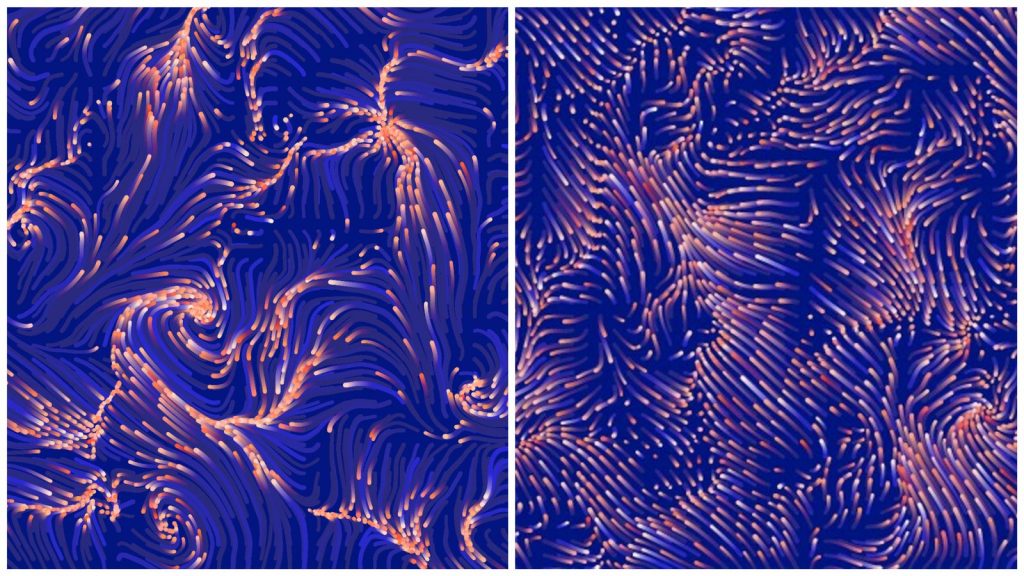
有夠冷!與紅橘粒子一起取暖
來自 蔡旻勲 的作品。看久了很像紅、橘點點冷到一起取暖。
課程老師哲宇點評:紅橘點們感覺真的有點冷!白色粒子與藍色背景上留下的軌跡,呈現螢光的感覺,蠻漂亮的!也許可以嘗試用不同的幾何形狀跟著噪聲移動,例如很多小正方形跟著方形的軌跡移動、三角形跟著 60 度為單位的方向移動,再加上一些隨機的大小變化,就能變成一系列有趣的作品喔!

看到這裡,你對 Creative Coding 更有興趣了嗎?
眼尖的你一定發現,現在有越來越多的互動藝術在我們周圍,如果你有去過一些台灣的藝文展覽或博物館,總會有幾件展品特別吸引你的注意力,用圖像或動畫來解釋抽象的概念,或創造想像與現實不同的世界,藉由探索去理解世界,也能讓想要傳達的故事更精彩。
也想大顯身手?
歡迎加入互動藝術程式創作入門(Creative Coding)線上課程,課程中你可以認識程式與互動藝術產業應用,開啟對工程跟設計的想像,學會使用 p5.js 開發互動介面,整合繪圖、音訊、視訊、文字、3D、互動與機器創作完整的作品,並將創作輸出應用在個人品牌或網站、主視覺或海報,甚至互動裝置、遊戲與教材製作等場景,讓你對進修的資源與路線更有方向。
期待你的加入!
撰文:Angela、吳哲宇




