想到寫程式,你想到什麼工作?你有想過寫程式也能創造出療癒人心的藝術作品嗎?透過程式指令,我們可以創造美麗的畫面,更可以設定規則、系統,生成預期之外的藝術創作。
在疫情期間,我們精選由工程師,同時也是互動藝術家的吳哲宇所創作的 5 款生成式藝術作品,分享飽含秩序與驚喜的藝術力量,不僅充滿詩意,讓人看著看著就放鬆,更希望鼓勵大家一起加油,堅定抗疫!
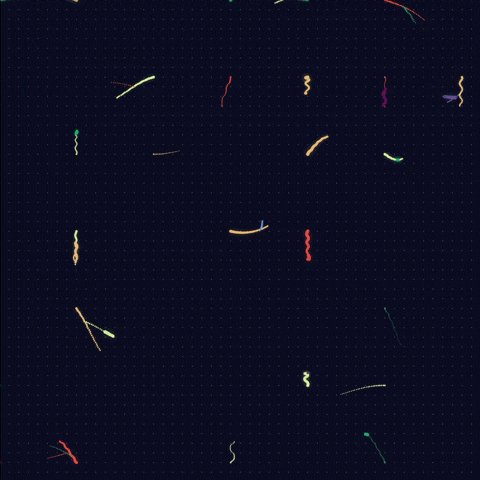
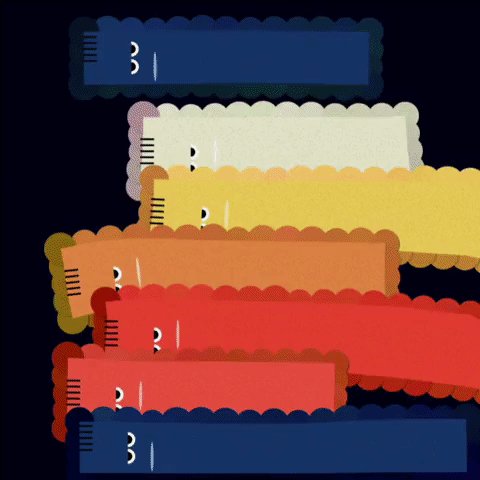
Marking Life 生命註記
疫情非常時期,回頭看來,都生命中重要的片段,讓我們一起留下勇敢、團結的回憶。
把重要的事用螢光筆畫上線, 有空的時候再多添幾條彩色的片段, 再把不願重返的記憶用立可帶覆寫, 無論留下與否,生命中的小事註記成為你的篇章。

想自己創作?p5.js 教學創作技巧:
使用網格+疊色+材質形狀細節去疊出有層次的畫面,可以嘗試看看類似的方式疊加創作,玩玩不同的混色模式,疊出來效果會有很多細節拼貼感!
看看原著:Marking Life 生命註記 on OpenProcessing
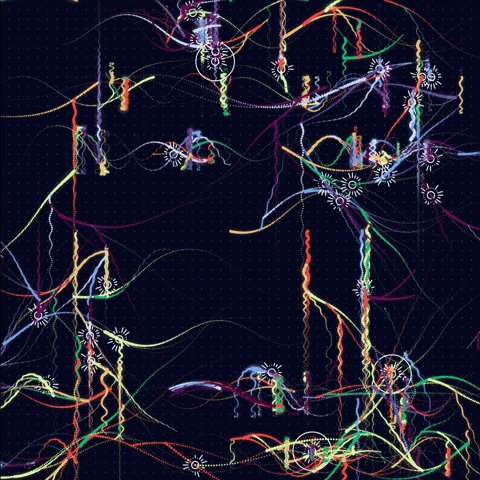
Nervous System 神經系統
感到焦慮害怕是正常的,聆聽自己的聲音,並知道太陽終會迎接那些無法入眠的夜晚。
一點電訊號,再加上一點化學分子, 焦慮在幽微的角落誕生茁壯, 於是那個夜晚充滿了無法靜音的囈語, 再也無法入眠。

想自己創作?p5.js 教學創作技巧:
使用粒子系統,加上根據位置改變產生的波狀速度變化,可以畫出大大小小彎曲的神經線條。在粒子消逝的同時,有一定機率會分裂產生新的粒子,接續移動,就會製造出中央神經節的感覺!生成式聲音的部分使用突波聲音,模擬了神經在傳導時的電流感,抓取小調的頻率進行組合,聲音聽起來就會有和諧療癒感。
看看原著:Nervous System 神經系統 on OpenProcessing
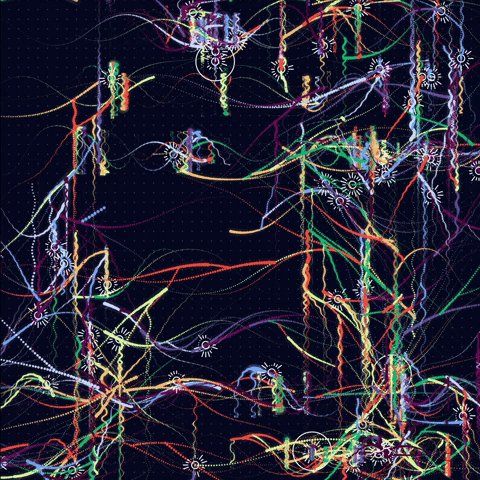
Superstring Theory 超弦理論
在疫情之下,讓我們選擇與事實、正面與積極的意念在一塊。
世界的構成是震動的弦嗎? 躲在觀測不到過小的維度蜷曲中, 宏觀中的事實並不存在,你的意念決定看見的面貌。

想自己創作?p5.js 教學創作技巧:
使用類似的粒子系統手法,將粒子的初始位置擺成鸚鵡螺的形狀往中心吸引匯聚,隨著時間消逝也逐漸越來越小。雖然是單純的粒子系統,排列成特定的規律形狀,就能夠構成宏觀的視覺感,創造系統的感覺。
看看原著:Superstring Theory 超弦理論 on OpenProcessing
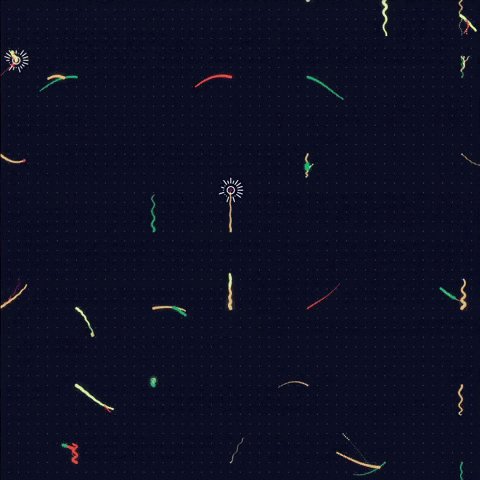
Gaia’s Tree 蓋亞之樹
我們還未被打敗,我們充滿無限可能,我們創造獨一無二的未來。
從充滿無限可能性的種子,長出蓋亞之樹, 每一個枝葉都是一個平行世界,通往獨一無二的未來, 嘗試用三角形遞迴繪製自然感的植物。

想自己創作?p5.js 教學創作技巧:
很典型的遞迴使用手法,使用同一個函數產生枝幹,在末端去計算是在第幾層樹幹,以及有一定的機率會停止生長,所以每次都能夠得到長短不一、角度不一的枝枒。在色彩使用部分,畫布陰影(drawcontext)以及圖層疊和模式(Screen)創造疊色光暈感之外,有挑選了冷暖兩個色系,在生長子樹枝的時候,有一定的機率會採用不同的色系延伸下去,會比亂數選色更有整體感,一叢一叢的感覺。
看看原著:Gaia’s Tree 蓋亞之樹 on OpenProcessing
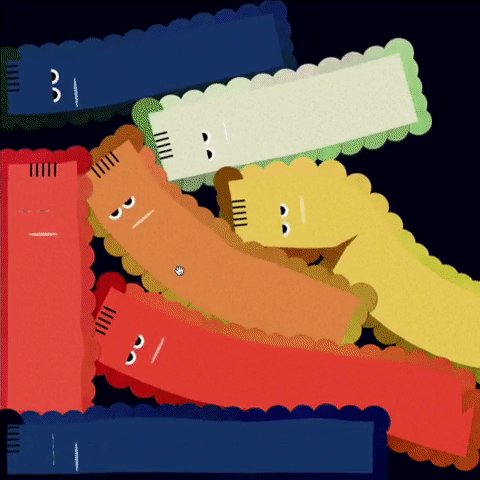
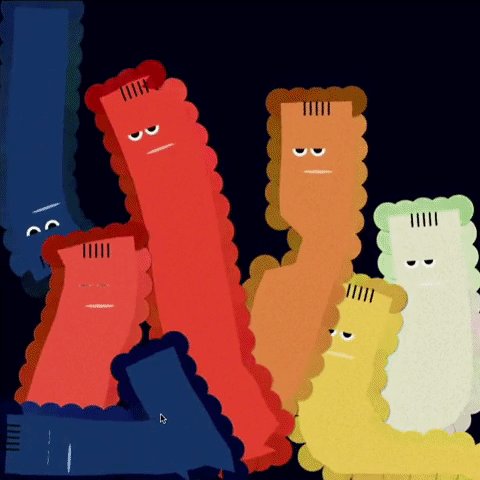
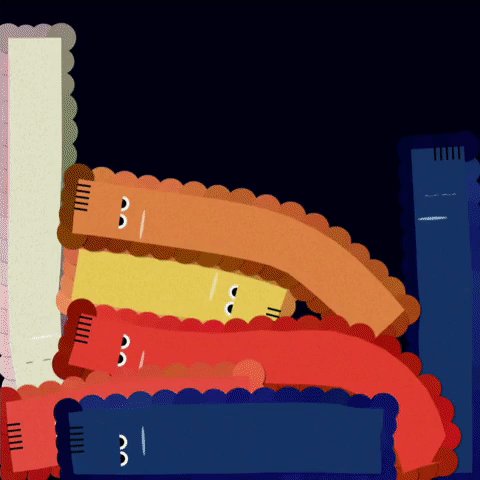
Sleepy Pochi 想睡的波奇
在家就這樣吃飽躺、躺好吃吧!趁機讓自己好好放鬆休息一下,保持好心情,增加抵抗力!
扭扭軟軟的奇怪生物,感覺永遠睡不飽的波奇, 把他拖來拖去他會很不情願的躺回去。

想自己創作?p5.js 教學創作技巧:
在創作互動類型的作品時,物理引擎是簡單又效果很好的工具,其物件類型又分為 軟體與硬體兩種。結合 Matter 做模擬,加上使用 p5.js 渲染,就可以把生硬的物理模擬加上可愛的視覺。
技巧部分,波奇的眼睛比較難算位置,所以是透過計算特定節點的中間值跟角度,偏一段距離,也加上了在 frameCount 取的定餘數會眨眼睛的效果。旁邊圓圓的是波奇身體的節點,也是物理引擎在判斷碰撞時的依據。
看看原著:Sleepy Pochi 想睡的波奇 on OpenProcessing
防疫期間想在家學習用程式創作互動藝術?推薦由哲宇老師開設的線上課程互動藝術程式創作入門(Creative Coding),不是工程師也能學的創作課,與 2,000 線上同學一起學習!
你可能也會有興趣繼續閱讀其他使用p5.js創作的文章:
p5.js 快速上手:互動網頁教學
【p5.js 創作教學】 色散海葵(直播筆記)
【p5.js創作教學】電波電路Wave Circuit – 來做個逼哩逼哩送訊號的電路吧!(直播筆記)




